(vue.js)基础,代码结构,插值表达式,时间修饰符,绑定样式
基础
什么是Vue
- Vue是一个前端框架,React是最流行的前端框架
- 构建用户界面,只关注视图层
- 前端工作:主要负责MVC的V层;和界面打交道,来制作前端页面效果
- 作用:能够减少不必要的DOM操作;提高渲染效率
框架和库的区别
- 框架:是一套完整的解决方案;对项目的侵入性较大,如果更换框架,需要重新架构整个项目
- 库:提供某一个小功能,对项目侵入性小,可以很容易切换其他库
小小实例
- 导入vue.js,相当于为网页添加js。在官网下载vue.js
- 添加代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 1. 导入vue包 -->
<script src="./lib/vue-2.2.2.js"></script>
</head>
<body>
<!-- 将来new的vue实例,会控制这个元素中所有内容 -->
<div id = "app">
<p>{{ msg }}</p>
</div>
<script>
// 2. 创建一个vue实例
// 当我们导入包后,内存中会有一个vue的构造函数
var vm = new Vue({
el : '#app', // 表示当前我们new的这个Vue实例,要控制页面上的哪个区域
data : { // data 属性中,存放el要用到的数据
msg : '欢迎学习vue' // 通过vue提供的指令,很方便的就能把数据渲染到页面上,
// 不需要操作DOM【vue不提倡操作DOM】
}
})
</script>
</body>
</html>
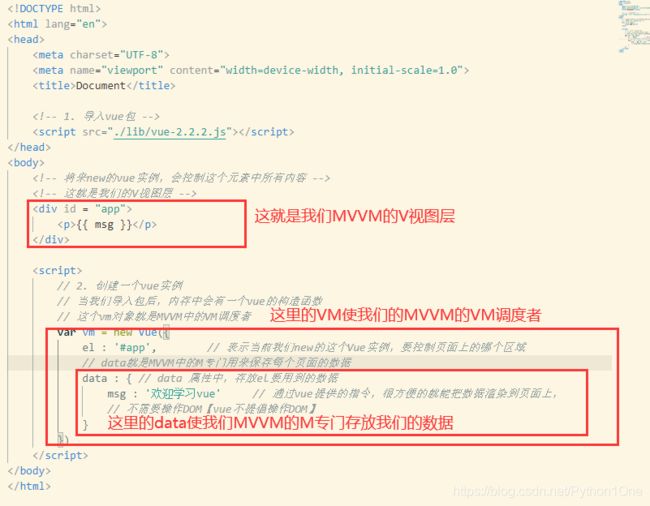
MVVM与程序的对应关系
指令学习
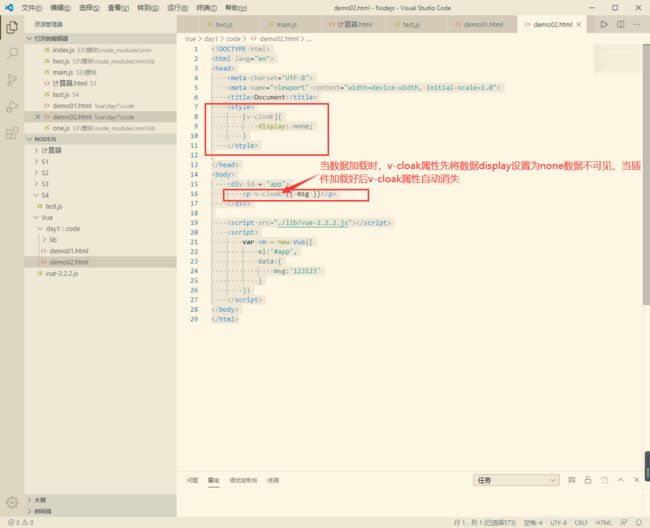
v-cloak
可以解决插件表达式的闪烁问题
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
[v-cloak]{
display: none;
}
</style>
</head>
<body>
<div id = "app">
<p v-cloak>{{ msg }}</p>
</div>
<script src="./lib/vue-2.2.2.js"></script>
<script>
var vm = new Vue({
el:'#app',
data:{
msg:'123123'
}
})
</script>
</body>
</html>
v-text
和插件表达式一样可以渲染数据
<h3 v-text="msg"></h3>
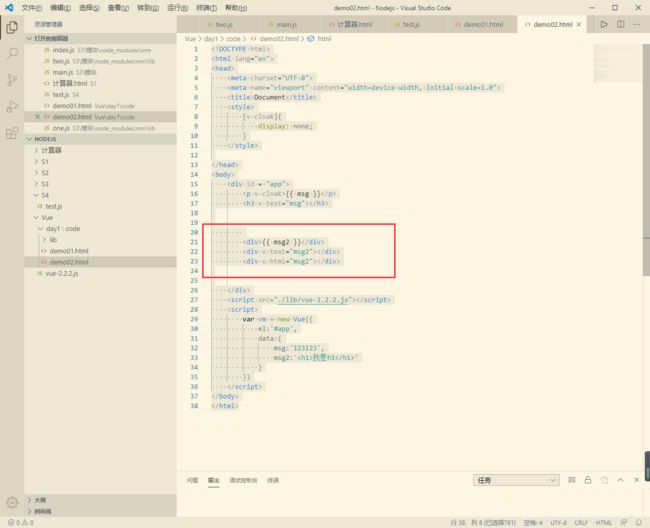
v-html
将数据装换为HTML语句
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
[v-cloak]{
display: none;
}
</style>
</head>
<body>
<div id = "app">
<p v-cloak>{{ msg }}</p>
<h3 v-text="msg"></h3>
<div>{{ msg2 }}</div>
<div v-text="msg2"></div>
<div v-html="msg2"></div>
</div>
<script src="./lib/vue-2.2.2.js"></script>
<script>
var vm = new Vue({
el:'#app',
data:{
msg:'123123',
msg2:'我是h1
'
}
})
</script>
</body>
</html>
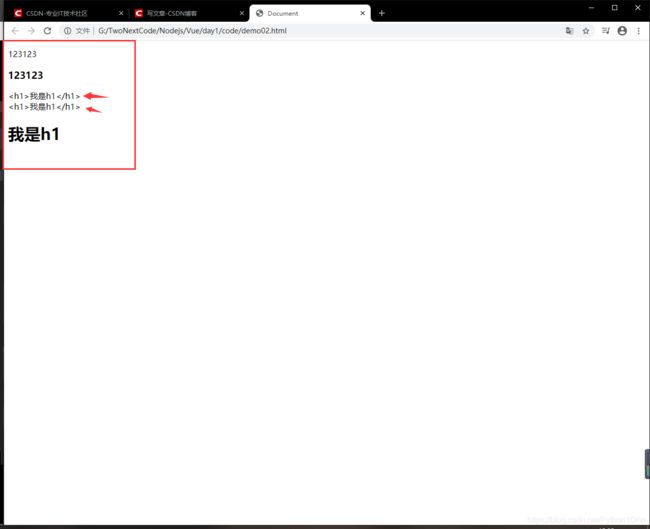
- 默认v-text没有闪烁问题
- v-text标签会覆盖元素中内容
- 插件表达式和v-text只能将表达式替换为数据,v-html可以将数据转换为HTML语句。
v-bind绑定属性(可缩写为:)
- 提供绑定属性
<input type="button" value="按钮" [v-bind]:title="mytitle + ‘123’">
将mytitle 变为变量,后可以+表达式,v-bind可以省略
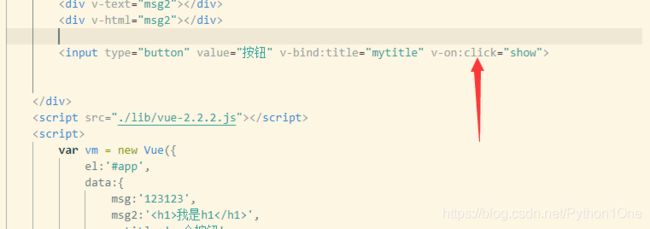
v-on绑定事件(可简写为@)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
[v-cloak]{
display: none;
}
</style>
</head>
<body>
<div id = "app">
<p v-cloak>{{ msg }}</p>
<h3 v-text="msg"></h3>
<div>{{ msg2 }}</div>
<div v-text="msg2"></div>
<div v-html="msg2"></div>
<input type="button" value="按钮" v-bind:title="mytitle" v-on:click="show">
</div>
<script src="./lib/vue-2.2.2.js"></script>
<script>
var vm = new Vue({
el:'#app',
data:{
msg:'123123',
msg2:'我是h1
',
mytitle:'一个按钮'
},
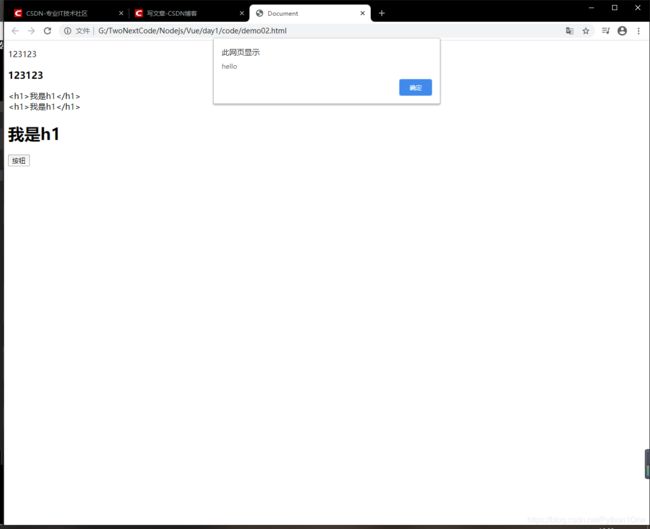
methods:{ // 保存所有事件
show:function(){
alert("hello")
}
}
})
</script>
</body>
</html>
案例–跑马灯效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./lib/vue-2.2.2.js"></script>
</head>
<body>
<div id="app">
<input type="button" value="浪起来" @click="lang">
<input type="button" value="低调" @click="nolang">
<h4>{{msg}}</h4>
</div>
<script>
var vm = new Vue({
el : '#app',
data:{
msg:'猥琐发育,别浪~~!',
in:null
},
methods:{
lang(){
if(this.in != null){return
}
// 箭头使内部this指向外部this
this.in = setInterval( () => {
// 获取头的第一个字符
var start = this.msg.substring(0,1)
// 获取后面所有字符
var end = this.msg.substring(1)
// 重新拼接,得到新的字符串并复制给this.msg
this.msg = end + start
},400)
},
nolang(){
clearInterval(this.in)
// 每次清除定时器后重新赋值
this.in=null
}
// vm会监听自己的数据,如果数据改变,会自动重新渲染到页面上。所以程序员可以只关心数据
}
});
</script>
</body>
</html>
事件修饰符
| 名称 | 解释 |
|---|---|
| .stop | 阻止冒泡 |
| .prevent | 阻止默认事件 |
| .capture | 添加事件监听器使用事件捕捉模式 |
| .self | 自身事件在元素本身(非子元素)触发时触发回调 |
| .once | 事件只触发一次 |
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./lib/vue-2.2.2.js"></script>
<style>
.inner{
height: 150px;
background-color: pink;
}
</style>
</head>
<body>
<div id="app">
<div class="inner" @click="div1Handler">
<input type="button" value="戳他" @click="butClick">
</div>
</div>
<script>
var vm = new Vue({
el:'#app',
data:{},
methods:{
div1Handler(){
console.log("inner点击事件")
},
butClick(){
console.log("but点击事件")
}
}
})
</script>
</body>
</html>
-
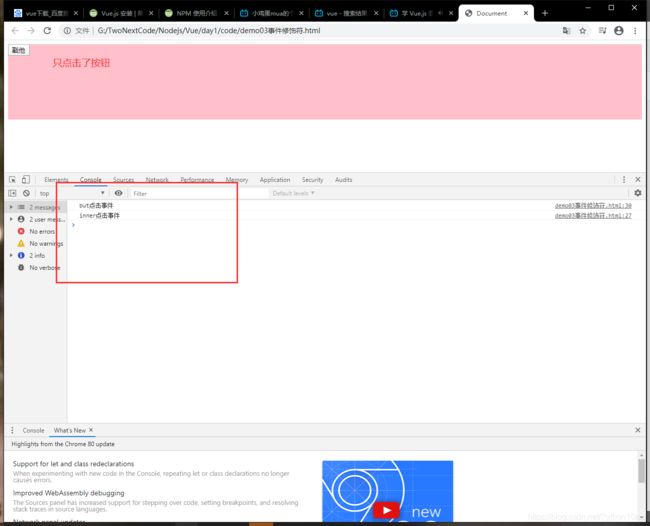
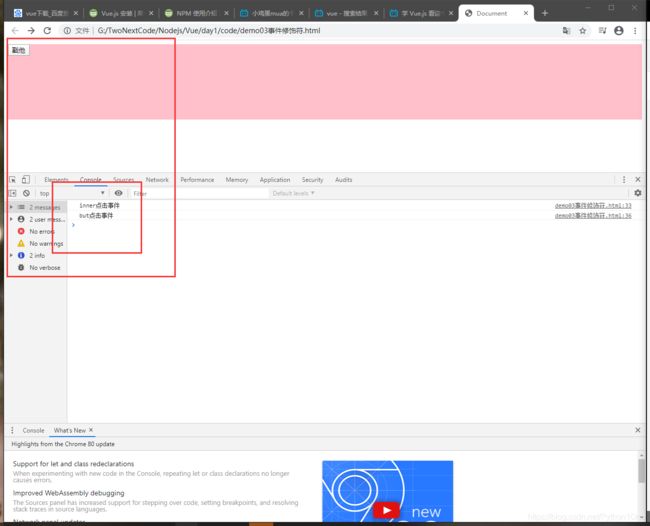
冒泡机制:div内包含按钮,当按钮启动时,div的click也会被触发,这就是冒泡机制
阻止:在内层的事件名后添加.stop
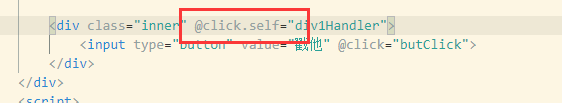
.self和.stop区别
.self只有自己才能触发,不会阻止冒泡
.stop阻止所有冒泡
v-model和双向数据绑定
- 意义:在表单中的数据被修改,绑定的数据也会被修改
- 用法
<body>
<div id="app">
<h4>{{ msg }}</h4>
<input type="text" v-model="msg">
</div>
<script>
var vm = new Vue({
el:'#app',
data:{
msg:'as打算大所',
},
methods:{
}
})
</script>
</body>
简易计算器
<body>
<div id="app">
<input type="text" v-model="n1">
<select v-model="opt">
<option value="+">+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
</select>
<input type="text" v-model="n2">
<input type="button" value="=" @click="calc">
<input type="text" v-model="result">
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
n1:0,
n2: 0,
result: 0,
opt: '+'
},
methods:{
// 定义计算方法
// calc(){
// switch(this.opt){
// case '+':
// this.result=parseInt(this.n1) + parseInt(this.n2)
// break;
// case '-':
// this.result=parseInt(this.n1) - parseInt(this.n2)
// break;
// case '*':
// this.result=parseInt(this.n1) * parseInt(this.n2)
// break;
// case '/':
// this.result=parseInt(this.n1) / parseInt(this.n2)
// break;
// }
// }
calc(){
var codeStr = 'parseInt(this.n1)' + this.opt + 'parseInt(this.n2)'
this.result = eval(codeStr)
}
}
})
</script>
</body>
在vm中的注意事项
- 在vm中访问data或者methods中的数据需加this.在V中则不需要
vue中使用样式
使用class样式
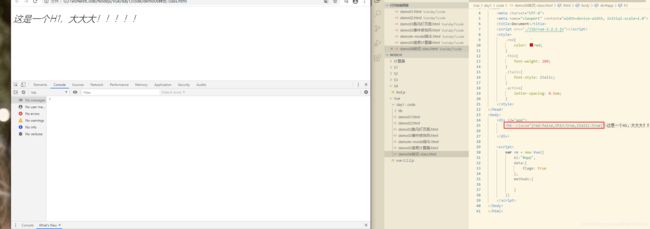
- 数组
<h1 :class="['red','thin']">这时数组形式的class</h1>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./lib/vue-2.2.2.js"></script>
<style>
.red{
color: red;
}
.thin{
font-weight: 200;
}
.italic{
font-style: italic;
}
.active{
letter-spacing: 0.5em;
}
</style>
</head>
<body>
<div id="app">
<h1 :class="['thin','red','italic']">这是一个H1,大大大!!!!!</h1>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
},
methods:{
}
})
</script>
</body>
- 在数组中使用三元表达式
<h1 :class="['red','thin',flage?'active':'']">这时数组形式的class</h1>
- 三元表达式用对象代替,提高代码可读性
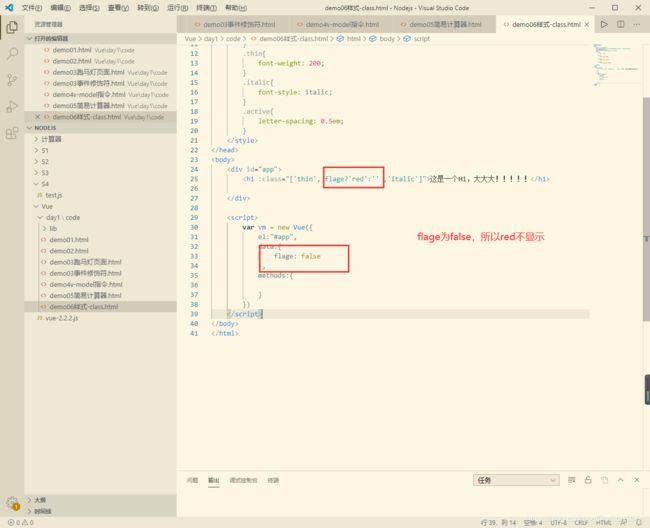
<h1 :class="['thin', {'red':flage},'italic']">这是一个H1,大大大!!!!!</h1>
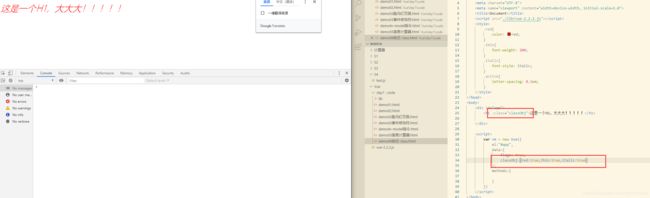
- 直接使用对象
<h1 :class="{red:false,thin:true,italic:true}">这是一个H1,大大大!!!!!</h1>
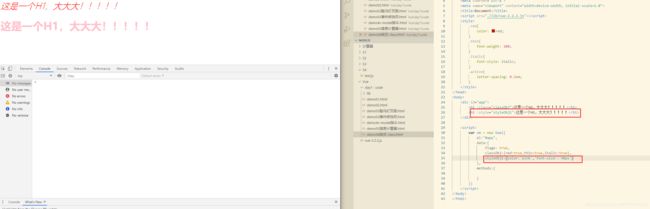
使用内联样式
- 直接通过
:style形式书写
* 当属性中有-后不能直接写,需要添加引号
<h1 :style="{color:'red','font-size':'40px'}">这是一个H1,大大大!!!!!</h1>
Vue指令
v-for和key属性
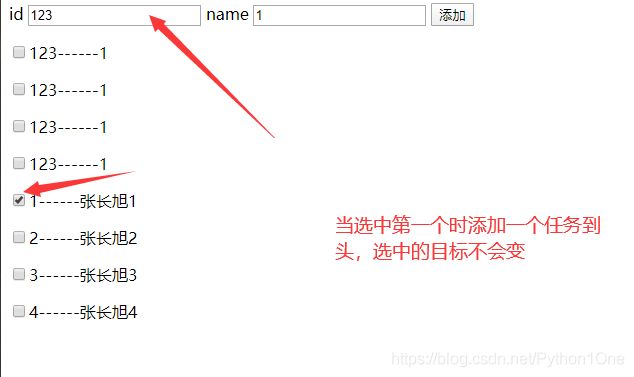
key属性,为每一项循环绑定唯一标识
作用:为选中的选项添加标识,放置系统只记住选的第几个,若选第一个,在头部添加了一个数据,选项也会变为新添加的数据。只接受string或者number类型
<body>
<!-- 将来new的vue实例,会控制这个元素中所有内容 -->
<!-- 这就是我们的V视图层 -->
<div id = "app">
<label >
id
<input type="text" v-model="id">
</label>
<label >
name
<input type="text" v-model="name">
</label>
<input type="button" value="添加" @click="add">
<p v-for="list in list" :key="list.id"><input type="checkbox" name="" id="">{{list.id}}------{{ list.name }}</p>
</div>
<script>
var vm = new Vue({
el : '#app',
data : { // data 属性中,存放el要用到的数据
name:'',
id:'',
list : [
{id:1,name:'张长旭1'},
{id:2,name:'张长旭2'},
{id:3,name:'张长旭3'},
{id:4,name:'张长旭4'}
]
},
methods:{
add(){
this.list.unshift({id:this.id,name:this.name})
}
}
})
</script>
</body>