Layer弹出层的CSS样式调整
问题描述:
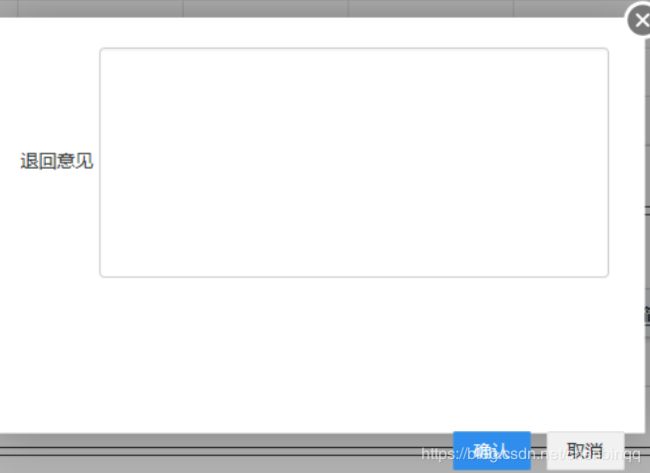
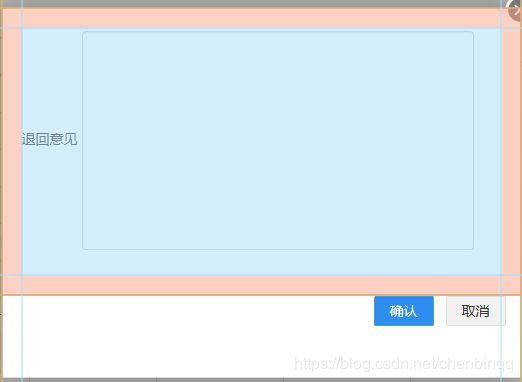
使用的是360浏览器,项目的jsp页面中点击“退回”按钮,弹出的对话框中,“确认”和“取消”按钮显示在了弹出框下边框的外边
点击“退回”按钮,调用js的function如下:
function isBack(){
layer.open({
content: $("#regiCode").html(),
fixed: true,
title: false,
shadeClose:false,
area: ['520px', '370px'],
btn: ['确认', '取消'],
yes: function(index, layero){
layer.closeAll();
},
no: function () {
}
});
}对应的html代码:
问题分析:
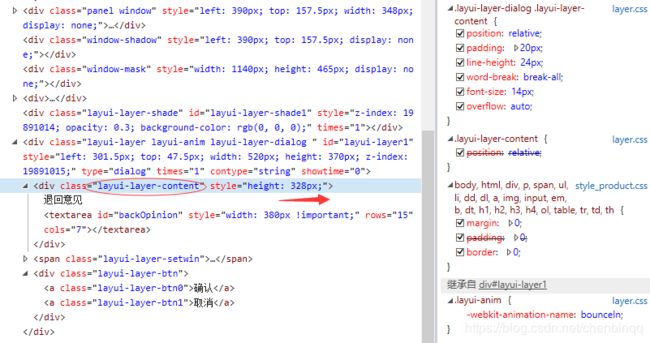
在360浏览器中,点击按钮F12打开开发者调试工具,选择如下图箭头工具
在弹出的对话框中,进行控件的点选
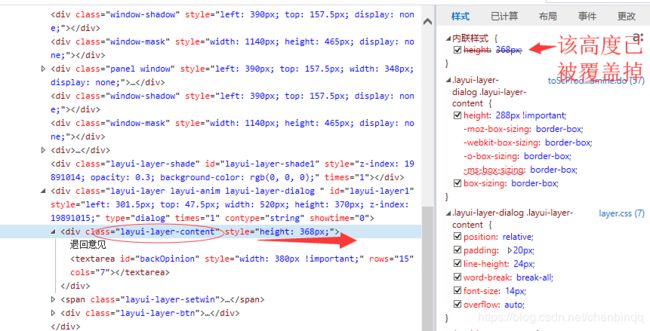
如上图,点选如上图这个包含“退回意见”文字、textarea的控件时,在开发者调试工具中高亮显示当前所选控件的div内容,从下图中椭圆标注的内容可以看出,这个div中的class是layui-layer-content而不是ibox-content,style中height为328px,该div已经将“确认”和“取消”按钮挤到了外面。
因此,修改style中height为288px !important,其中!important的目的是使当前设置的height具有更高优先级,如下图所示:
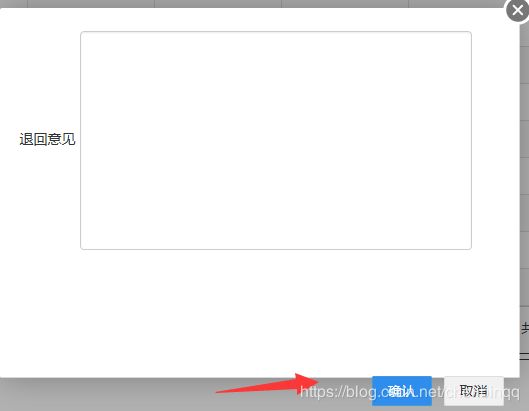
在360浏览器中,使用Ctrl+F5,强制刷新,再次查看点击“退回”按钮后弹出框的效果,如下图
在360浏览器中,再次使用开发者调试工具进行调试,发现上面设置的style中height为288px !important没有起作用,height还是328px。猜测应该是该div被“退回”按钮调用的function中layer的内部封装的样式内容替换,如下图右侧中有内联样式高度为328px,且下图左侧中class为layui-layer-content的样式在下图右面均有定义,且均设置在layer.css
为了避免对其它引用这个layer.css的页面样式造成影响,可以选择仅仅修改“退回”按钮所在的jsp,在
中添加样式定义,里面设置height为288px,因为页面中设置的样式相对于页面引用的css样式文件,针对同一个样式属性具有更高的优先级,即页面中新增加的height 288px会覆盖掉328px,添加的样式如下所示.layui-layer-dialog .layui-layer-content {
height:288px !important;
-moz-box-sizing: border-box;-webkit-box-sizing: border-box;-o-box-sizing: border-box;-ms-box-sizing: border-box; box-sizing: border-box;
}在360浏览器中,再次使用开发者调试工具进行调试,查看效果,如下图:
此时,在360浏览器的开发者调试工具中,点选这个包含“退回意见”文字、textarea的控件时如下图所示:
从上面2张图可以看出,即便div中height值仍然为368px,但是它的效果已经被288px所覆盖,因为在上图右侧中内联样式height是被中划线勾掉的,说明其并未真实起到作用。
被横线划掉的Css是因为属性的不支持或者层次被覆盖,具体可能性有以下几种:
1.浏览器对样式有支持和不支持属性,被横线划掉的属于不支持属性。
2.浏览器会自动调用跟指定元素有关的所有样式,被横线划掉的属于次级元素样式,它的层次不如留下来的层次高。所以被划掉了。
3.浏览器对css3属性有兼容性
-webkit-/-moz-/-o/....
oprea浏览器的css3属性只支持 -o-为前缀的
-webkit- 是谷歌的浏览器支持属性
-moz-火狐的
-ms- IE的
调整“确认”、“取消”按钮与弹出框的下边框的空白控件,将宽度和高度分别应用到元素的内容框,在宽度和高度之外绘制元素的内边距和边框。既可以设置box-sizing:content-box,这个content-box应该是在不设置box-sizing下的默认值。将添加的样式中的第二行注释掉:
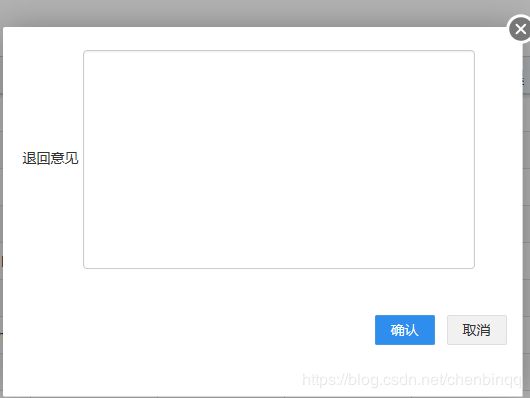
此时,查看效果如下图。
参考资料:https://zhidao.baidu.com/question/473593046.html