Nginx综述:反向代理、负载均衡、动静分离
Nginx综述:反向代理、负载均衡、动静分离
处理静态文件、反向代理、负载均衡、动静分离
一、概述
Nginx是一个高性能的HTTP和反向代理服务器,特点是占有内存少,并发能力强.
事实上nginx的并发能力确实在同类型的网页服务器中表现较好,中国大陆使用nginx网站用户有:百度、京东、新浪、网易、
腾讯、淘宝等。
1、反向代理:
Nginx不仅可以做反向代理,实现负载均衡。还能用作正向代理来进行上网等功能。
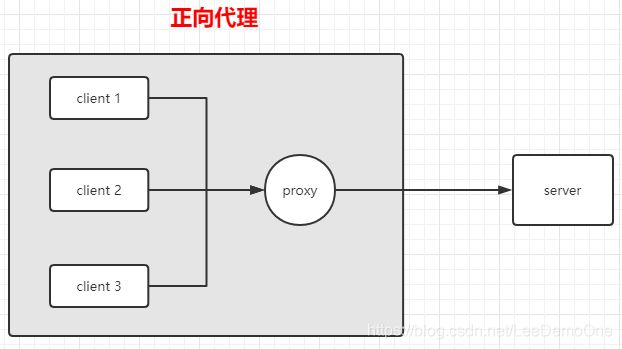
正向代理:
如果把局域网外的Internet想象成一个巨大的资源库,则局域网中的客户端要访问Internet,
则需要通过代理服务器来访问,这种代理服务就称为正向代理。
反向代理:
反向代理,其实客户端对代理是无感知的,因为客户端不需要任何配置就可以访问,我们只需要将请求发送到反向代理服务器,由反向代理服务器去选择目标服务器获取数据后,在返回给客户端,此时反向代理服务器和目标服务器对外就是一个服务器,暴露的是代理服务器地址,隐藏了真实服务器IP地址。
2、负载均衡:
我们已经明确了所谓代理服务器的概念,那么接下来,Nginx 扮演了反向代理服务器的角色,它是依据什么样的规则进行请求分发的呢?不用的项目应用场景,分发的规则是否可以控制呢?
这里提到的客户端发送的、Nginx 反向代理服务器接收到的请求数量,就是我们说的负载量。请求数量按照一定的规则进行分发,到不同的服务器处理的规则,就是一种均衡规则。
所以将服务器接收到的请求按照规则分发的过程,称为负载均衡。
负载均衡在实际项目操作过程中,有硬件负载均衡和软件负载均衡两种,硬件负载均衡也称为硬负载,如 F5 负载均衡,相对造价昂贵成本较高。
但是数据的稳定性安全性等等有非常好的保障,如中国移动中国联通这样的公司才会选择硬负载进行操作。
更多的公司考虑到成本原因,会选择使用软件负载均衡,软件负载均衡是利用现有的技术结合主机硬件实现的一种消息队列分发机制。
3、动静分离:
为了加快网站的解析速度,可以把动态页面和静态页面由不同的服务器来解析,加快解析速度。降低原来单个服务器的压力。
二、安装
1、下载
wget http://nginx.org/download/nginx-1.18.0.tar.gz
2、解压
tar -zxvf nginx-1.18.0.tar.gz
3、编译、安装 [默认安装位置在/usr/local]
cd nginx-1.18.0
./configure
make && make install
注意:
若在./configure过程当中出错:
./configure: error: the HTTP rewrite module requires the PCRE library.
安装pcre-devel与openssl-devel解决问题
yum -y install pcre-devel openssl openssl-devel
常用命令:
##1、启动
./nginx
##2、关闭 :
##强制停止Nginx服务
./nginx -s stop
##优雅地停止Nginx服务(即处理完所有请求后再停止服务)
./nginx -s quit
##3、重启 :
##强制重启Nginx服务
./nginx -s reopen
##重新加载Nginx配置文件,然后以优雅的方式重启Nginx
./nginx -s reload
##4、查看版本
./nginx -v
##5、测试配置文件是否有语法错误
./nginx -t
三、配置文件
Nginx配置文件由三部分组成:
1、全局块
从配置文件开始到events块之间的内容,主要会设置一些影响nginx服务器整体运行的配置指令,主要为括配
置运行Nginx服务器的用户(组)、允许生成的worker process数、进程PID存放路径、日志存放路径和类型以
及配置文件的引入等。
如:worker_processes 1;
这是Nginx服务器并发处理服务的关键配置. worker processes值越大,可以支持的并发处理量也越多但是
会受到硬件、软件等设备的制约。
2、events块
events块涉及的指令主要影响Nginx服务器与用户的网络连接。
常用的设置包括是否开启对多work_process下的网络连接进行序列化,是否允许同时接收多个网络连接,选取哪种事件驱动
模型来处理连接请求.每个word_process可以同时支持的最大连接数等。
如:worker_connections 1024
上述例子就表示每个work_process支持的最大连接数为1024.
这部分的配置对Nginx的性能影响较大,在实际中应该灵活配置。
3、HTTP块
HTTP块又包含 HTTP全局块 和 server块
3.1、HTTP全局块
HTTP全局块配置的指令包括文件引入、MIME-TYPE 定义、日志白定义、连接超时时间、单链接请求数上限等。
3.2、server块
这块和虚拟主机有密切关系,虚拟主机从用户角度看,和一台独立的硬件主机是完全一样的,该技术的产生是为了节省互联网服
务器硬件成本。中每个http块可以包括多个server 块,而每个server 块就相当于一个虚拟主机。而每个server块也分为
全局server 块,以及可以同时包含多个locaton块。
1、全局server块
最常见的配置是本虚拟机主机的监听配置和本虚拟主机的名称或IP配置,。
2、location块
一个server块可以配置多个location块。
这块的主要作用是基于Nginx 服务器接收到的请求字符串(例如server_name/uri-string) , 对虚拟主机名称(也可以
是IP别名)之外的字符串(例如前面的/uri-string )进行匹配,对特定的请求进行处理。地址定向、数据缓存和应答控制等
功能,还有许多第三方模块的配也在这里进行
四、反向代理
4.1、案例一
目标:
访问:http://http://47.93.197.220:80/即可访问tomcat
80为nginx默认端口、8080为tomcat端口
1、在tomcat8080的webapps目录下创建lee目录和a.html
内容为:<h1>lee 8080h1>
2、修改nginx配置文件nginx.conf
server {
listen 80; ##监听端口
server_name 47.93.197.220;
#charset koi8-r;
#access_log logs/host.access.log main;
location / { ##匹配规则为'/'任何访问
proxy_pass http://localhost:8080/; ##跳转8080
root html;
index index.html index.htm;
}
}
3、重启nginx
./nginx -s reload
4、访问:http://http://47.93.197.220:80/
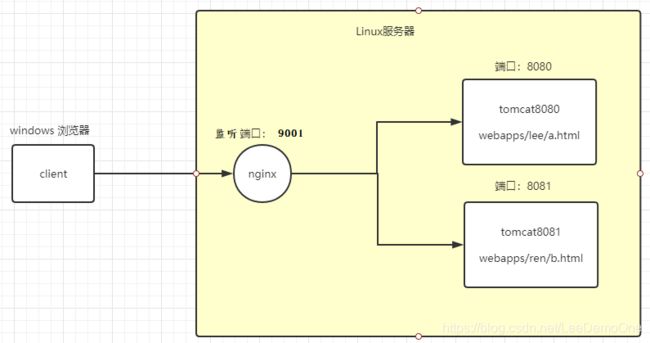
4.2、案例二
目标:
访问:http://47.93.197.220:9001/ren/b.html 即可显示 lee 8080
访问:http://47.93.197.220:9001/lee/a.html 即可显示 ren 8081
80为nginx默认端口
1、在tomcat8080的webapps目录下创建lee目录和a.html
内容为:<h1>lee 8080h1>
2、在tomcat8081的webapps目录下创建ren目录和b.html
内容为:<h1>ren 8081h1>
3、修改tomcat8081的server.xml对应的端口
4、修改nginx配置文件nginx.conf
server {
listen 9001;
server_name 47.93.197.220;
location ~/lee/ {
proxy_pass http://localhost:8080;
}
location ~/ren/ {
proxy_pass http://localhost:8081;
}
}
5、重启nginx
./nginx -s reload
6、测试
访问:http://47.93.197.220:9001/ren/b.html 显示 lee 8080
访问:http://47.93.197.220:9001/lee/a.html 显示 ren 8081
4.3、注意:
1. = :用于不含正则表达式的uri前,要求请求字符串与uri 严格匹配,如果匹配成功,就停止继续向下搜索并立即处理该请求。
2、~:用于表示uri 包含正则表达式,并且区分大小写。
3、~*:用于表示uri包含正则表达式,并且不区分大小写。
4、^~:用于不含正则表达式的 uri前,要求Nginx服务器找到标识uri 和请求字符串匹配度最高的location 后,立即使
用此location 处理请求,而不再使用location块中的正则uri 和请求字符串做匹配。
注意:如果uri包含正则表达式,则必须要有~或者 ~* 标识。
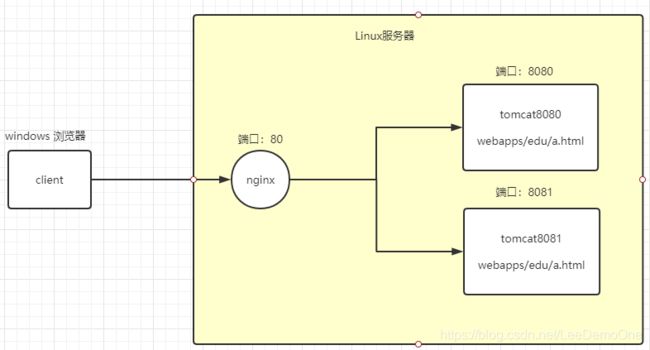
五、负载均衡
5.1、案例
目标:
访问:http://47.93.197.220:9002/edu/a.html
按配置规则显示8081 edu html 和 8080 edu html
1、在tomcat8080 webapps目录下创建edu目录,并在edu目录下创建a.html
内容:8080 edu html
2、在tomcat8081 webapps目录下创建edu目录,并在edu目录下创建a.html
内容:8081 edu html
3、配置nginx配置文件 conf/nginx.conf
upstream myserver{
server 127.0.0.1:8080 weight=1;
server 127.0.0.1:8081 weight=2;
}
server {
listen 9002;
server_name 47.93.197.220;
location / {
proxy_pass http://myserver;
}
}
4、访问:http://47.93.197.220:9002/edu/a.html
结果 8081 edu html 出现两次 8080 edu html 会出现一次
5.2、注意:
A、内置负载策略:
内置实现了三种负载策略:轮循、权重、 最少连接、 IPHash
1、轮询
根据请求次数,将每个请求均匀分配到每台服务器
http{
upstream myserver {
server 192.168.1.107:8080;
server 192.168.0.110:8080;
}
server {
listen 80;
location / {
proxy_pass http://myserver;
}
}
}
①、proxy_pass http://myserver:表示将所有请求转发到myserver服务器组中配置的某一台服务器上。
②、upstream模块:配置反向代理服务器组,Nginx会根据配置,将请求分发给组里的某一台服务器。
myserver是服务器组的名称。
2、权重weight
weight:权重、按权重分分配请求,默认为1
upstream myserver {
server 192.168.0.100:8080 weight=2; # 2/6次
server 192.168.0.101:8080 weight=3; # 3/6次
server 192.168.0.102:8080 weight=1; # 1/6次
}
上例配置,表示6次请求中,100分配2次,101分配3次,102分配1次
3、最少连接
将请求分配给连接数最少的服务器。Nginx会统计哪些服务器的连接数最少。
upstream myserver {
least_conn;
server 192.168.0.100:8080;
server 192.168.0.101:8080;
server 192.168.0.102:8080;
}
4、IP Hash
绑定处理请求的服务器。
第一次请求时,根据该客户端的IP算出一个HASH值,将请求分配到集群中的某一台服务器上。
后面该客户端的所有请求,都将通过HASH算法,找到之前处理这台客户端请求的服务器,然后将请求交给它来处理。
解决了每次访问的session问题。
upstream myserver {
ip_hash;
server 192.168.0.100:8080;
server 192.168.0.101:8080;
server 192.168.0.102:8080;
}
5、其他配置参数:
①、max_fails
默认为1。某台Server允许请求失败的次数,超过最大次数后,在fail_timeout时间内,新的请求将不会分配给这台机
器。
如果设置为0,Nginx会将这台Server置为永久无效状态,然后将请求发给定义了proxy_next_upstream,
fastcgi_next_upstream, uwsgi_next_upstream, scgi_next_upstream,
and memcached_next_upstream指令来处理这次错误的请求。
②、fail_timeout
默认为10秒。某台Server达到max_fails次失败请求后,在fail_timeout期间内,nginx会认为这台Server暂时不可
用,不会将请求分配给它
upstream myserver {
server 192.168.0.100:8080 weight=2 max_fails=3 fail_timeout=15;
server 192.168.0.101:8080 weight=3;
server 192.168.0.102:8080 weight=1;
}
192.168.0.100这台机器,如果有3次请求失败,nginx在15秒内,不会将新的请求分配给它。
③、backup
备份机,所有服务器挂了之后才会生效
upstream myserver {
server 192.168.0.100:8080 weight=1;
server 192.168.0.101:8080 weight=2;
server 192.168.0.102:8080 backup;
}
在100和101都挂了之前,102为不可用状态,不会将请求分配给它。只有当100和101都挂了,102才会被启用。
④、down
标识某一台server不可用。
upstream myserver {
server 192.168.0.100:8080 weight=2;
server 192.168.0.101:8080 down;
server 192.168.0.102:8080 backup;
}
表示101这台Server为无效状态,不会将请求分配给它。
⑤、max_conns
限制分配给某台Server处理的最大连接数量,超过这个数量,将不会分配新的连接给它。默认为0,表示不限制。
注意:1.5.9之后的版本才有这个配置
upstream myserver {
server 192.168.0.100:8080 max_conns=1000;
}
表示最多给100这台Server分配1000个请求,如果这台Server正在处理1000个请求,nginx将不会分配新的请求给到它。
假如有一个请求处理完了,还剩下999个请求在处理,这时nginx也会将新的请求分配给它。
⑥、resolve
将server指令配置的域名,指定域名解析服务器。需要在http模块下配置resolver指令,指定域名解析服务
http {
resolver 192.168.0.101;
upstream myserver {
server example.com resolve;
}
}
表示example.com域名,由192.168.0.101服务器来负责解析。
B、第三方负载策略
1、fair
由于fair模块是第三方提供的,所以在编译nginx源码的时候,需要将fair添加到nginx模块中。
①、下载fair
https://github.com/xyang0917/nginx-upstream-fair
wget https://github.com/xyang0917/nginx-upstream-fair/archive/nginx-upstream-fair-master.zip
②、解压
unzip nginx-upstream-fair-master.zip
③、模块安装
【未安装Nginx】
配置:
./configure --prefix=/usr/local/nginx
--sbin-path=/usr/local/nginx/nginx
--conf-path=/usr/local/nginx/nginx.conf
--pid-path=/usr/local/nginx/nginx.pid
--add-module=/opt/nginx-upstream-fair-master
编译安装:
make && make intstall
【已安装Nginx】
配置:
./configure --prefix=/usr/local/nginx
--sbin-path=/usr/local/nginx/nginx
--conf-path=/usr/local/nginx/nginx.conf
--pid-path=/usr/local/nginx/nginx.pid
--add-module=/opt/nginx-upstream-fair-master
编译:
make
拷贝:
将新编译的nginx可执行程序拷贝到/opt/nginx/sbin/目录下,覆盖之前安装的nginx编译后的nginx执行程序,放在nginx源码的objs目录下
#先停止nginx服务
cp /opt/nginx-1.18.0/nginx /usr/local/nginx/sbin/ # 覆盖旧的nginx
upstream myserver {
fair;
server 192.168.0.100:8080;
server 192.168.0.101:8080;
server 192.168.0.102:8080;
}
2、url_hash
按请求url的hash结果来分配请求,使每个url定向到同一个后端服务器,服务器做缓存时比较有效。
1.7.2版本以后,url_hash模块已经集成到了nginx源码当中,不需要单独安装。
之前的版本仍需要单独安装。
下载地址:
https://github.com/evanmiller/nginx_upstream_hash
安装步骤同fair
upstream myserver {
server 192.168.0.100:8080;
server 192.168.0.101:8080;
server 192.168.0.102:8080;
hash $request_uri;
}
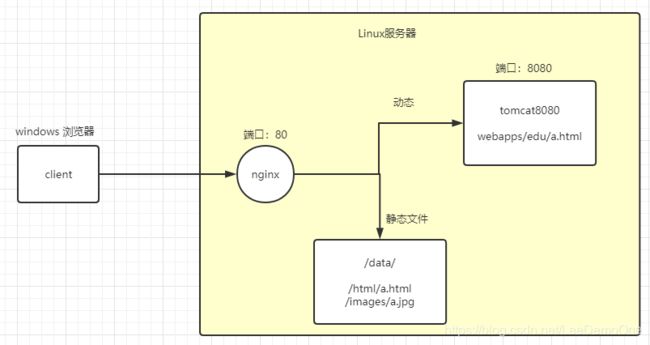
六、动静分离
6.1、案例
目标:
通过nginx直接访问linux目录下的某文件 【注:不使用tomcat】
1、在/目录下创建 data 文件夹,在data文件夹下创建 html和images文件夹,分别在其下创建a.html和a.jpg
2、Nginx配置文件如下:
server {
listen 9003;
server_name 47.93.197.220;
location /images/{
root /data/;
index index.html index.htm;
expires 1d;
}
location /html/ {
root /data/;
autoindex on;
}
}
3、重启nginx
./nginx -s reload
4、访问:
http://47.93.197.220:9003/html/
和
http://47.93.197.220:9003/html/a.html
和
http://47.93.197.220:9003/images/a.jpg
6.2、注意
①、autoindex on; 显示文件下下的文件列表
②、expires;
expires来让客户端缓存不常改变的数据
expires 30s; ##表示把数据缓存30秒
expires 30m; ##表示把数据缓存30分
expires 10h; ##表示把数据缓存10小时
expires 1d; ##表示把数据缓存1天
location /images/{
root /data/;
index index.html index.htm;
expires 1d;
}
location /html/ {
root /data/;
autoindex on;
}