SpringBoot + Vue 前后端分离项目实现文件上传至本地以及文件下载功能
SpringBoot + Vue 实现文件上传功能
- 一、需求说明
- 二、文件上传功能 (上传在我们计算机的本地)
- 2.1 SpringBoot 后端部分功能实现 —— 配置文件部分
- 2.2 SpringBoot 后端文件上传的 controller 编写
- 2.3 Vue 前端编写
- 三、文件下载功能
- 3.1 配置后端服务的静态资源路径
- 3.2 Vue 前端实现下载功能
一、需求说明
最近在开发一个 微信微信小程序的后台管理系统,在这个系统中遇到了一个需求,就是用户需要上传一个 Excel 文件到服务器端,服务器端对文件解析,然后将解析得到的数据存入数据库当中。
目前使用 Java 实现对 Excel 解析的功能已经实现。前人已经帮助我们造好了轮子,我直接用就好了,通过在网上一番搜索,我查到了两种方式可以实现对 Excel 解析的第三方库
- POI (Apache 出品)
- easyExcel (阿里巴巴项目组出品)
这里我只是提一下有哪些工具可以协助我们完成文件解析的工作,我们今天的重心是如何实现在 Vue CLI4 创建的项目中,实现文件的上传功能。
二、文件上传功能 (上传在我们计算机的本地)
2.1 SpringBoot 后端部分功能实现 —— 配置文件部分
在 application.yml 文件中做如下相关配置
- 是否开启文件上传的功能,以及配置文件写入大小,等等一些其他内容
- 自定义文件存储路径 (将从前端上传的文件保存至我们的本地)
spring:
servlet:
multipart:
enabled: true # 开启文件上传
file-size-threshold: 2KB # 文件写入磁盘的阈值
max-file-size: 100MB
max-request-size: 215MB # 最大请求值大小
# 自定义文件保存路径
gorit:
file:
root:
path: I:\dev\
2.2 SpringBoot 后端文件上传的 controller 编写
package cn.gorit.controller.api.v1.file;
import cn.gorit.common.lang.Result;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.web.bind.annotation.*;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.File;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Date;
@Api(value = "文件上传,下载相关功能")
@RestController
@RequestMapping("/api/v1")
public class FileController {
// 设置固定的日期格式
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd");
// 将 yml 中的自定义配置注入到这里
@Value("${gorit.file.root.path}")
private String filePath;
// 日志打印
private Logger log = LoggerFactory.getLogger("FileController");
// 文件上传 (可以多文件上传)
@PostMapping("/upload")
public Result fileUploads(HttpServletRequest request,@RequestParam("file") MultipartFile file) throws IOException {
// 得到格式化后的日期
String format = sdf.format(new Date());
// 获取上传的文件名称
String fileName = file.getOriginalFilename();
// 时间 和 日期拼接
String newFileName = format + "_" + fileName;
// 得到文件保存的位置以及新文件名
File dest = new File(filePath + newFileName);
try {
// 上传的文件被保存了
file.transferTo(dest);
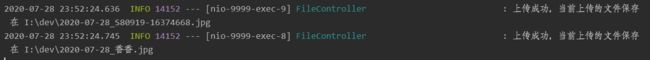
// 打印日志
log.info("上传成功,当前上传的文件保存在 {}",filePath + newFileName);
// 自定义返回的统一的 JSON 格式的数据,可以直接返回这个字符串也是可以的。
return Result.succ("上传成功");
} catch (IOException e) {
log.error(e.toString());
}
// 待完成 —— 文件类型校验工作
return Result.fail("上传错误");
}
}
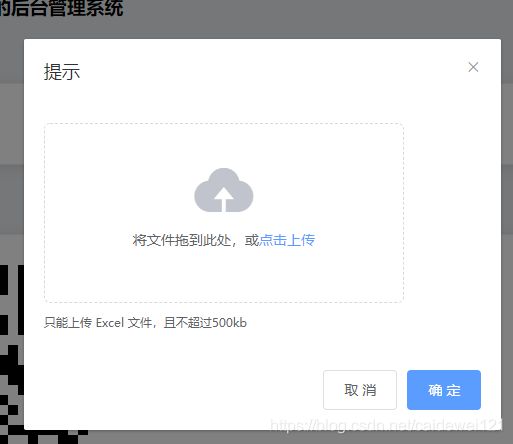
2.3 Vue 前端编写
<template>
<div>
<el-button class="btn-upload" type="primary" @click="handleUpdate">上传题库el-button>
<el-dialog
title="提示"
:visible.sync="dialogVisible"
width="30%"
>
<span>
<el-upload class="upload-demo"
ref="upload"
drag
action="http://localhost:9999/api/v1/upload"
multiple
:auto-upload="false"
:limit="5"
:on-success="handleFilUploadSuccess"
:on-remove="handleRemove"
>
<i class="el-icon-upload">i>
<div class="el-upload__text">将文件拖到此处,或<em>点击上传em>div>
<div class="el-upload__tip" slot="tip">只能上传 Excel 文件,且不超过500kbdiv>
el-upload>
span>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消el-button>
<el-button type="primary" @click="handleUpload">确 定el-button>
span>
el-dialog>
div>
template>
<script>
export default {
name: "Upload",
data () {
return {
dialogVisible: false
}
},
methods: {
handleRemove(file,fileList) {
console.log(file,fileList);
},
submitUpload() {
this.$refs.upload.submit();
},
// 文件上传成功时的函数
handleFilUploadSuccess (res,file,fileList) {
console.log(res,file,fileList)
this.$message.success("上传成功")
},
handleUpdate () {
this.dialogVisible = true;
},
// 处理文件上传的函数
handleUpload () {
// console.log(res,file)
this.submitUpload()
this.dialogVisible = false
}
}
}
script>
<style scoped="scoped">
.btn-upload {
top: 70px;
right: 40px;
position: fixed;
z-index: 100;
border-radius: 30px;
box-shadow: 0 2px 12px 0 rgba(91, 156, 255, 0.9)
}
.el-upload {
margin: 5px;
}
style>
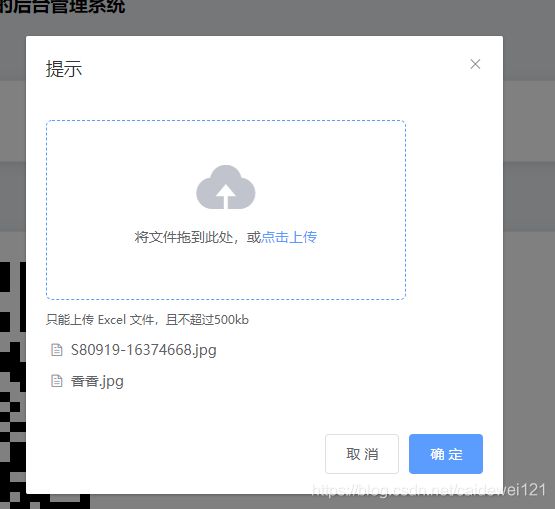
前端上传我还用到了 Element UI 组件,并且我禁用了自动上传到后端的功能,用户可以一次添加多份文件,然后最终一起上传

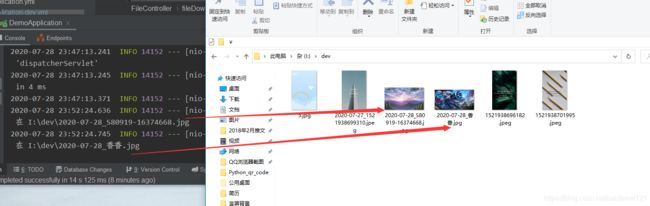
我们进入该路径查看上传好的内容

可以看到上传好的文件在上面了
三、文件下载功能
2020年7月31日 补充更新
其实这个问题第二天就解决了,然后现在也到月底了,也给自己这篇文章画上一份完结的计划。
文件下载的逻辑,其实没有很复杂,我们是用一个 a 标签,然后加上一个 download 属性,href 就对应静态资源在后端服务的地址,就可以实现下载功能了。
3.1 配置后端服务的静态资源路径
我们在创建好的 SpringBoot 项目中,资源目录专门存放在 resources 目录下,里面有个 static 目录和 templates 目录。这里我们会用到 static 目录作为我们的静态资源的路径。
我们在学习 SpringBoot 整合 SpringMVC 的时候,我们需要自己编写一个 配置类,来指定 SpringBoot 项目的静态资源的目录。配置类的编写如下
package cn.gorit.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
/**
* 开启 mvc支持,设置 static 目录为类路径
*/
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
// 得到 classpath 的根路径, resources 目录下的所以路径都可以得到
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry
.addResourceHandler("/static/**")
.addResourceLocations("classpath:/static/");
}
}
这样做的话,我们就可以在静态文件里面编写静态页面,并在后端服务显示了。但是我们的项目是 前后端分离的,所以就不会在 static 目录里面编写任何静态页面,我们把需要下载的静态资源放进去

然后在外面,这个静态资源的请求路径就是 http://localhost:xxx/data/你的文件名称
3.2 Vue 前端实现下载功能
我们看下这个下载的链接有什么特殊的。这里我们参考菜鸟教程给的格式来修改

我们来看看两个属性的作用
- href 表示资源的路径,
- download 表示指定下载的文件
说完就改,我们的资源是放在 SpringBoot 的 resources 目录下。我们也在前面配置了 SpringMVC 的相关配置,这样这个静态资源之后就可以获取到了。
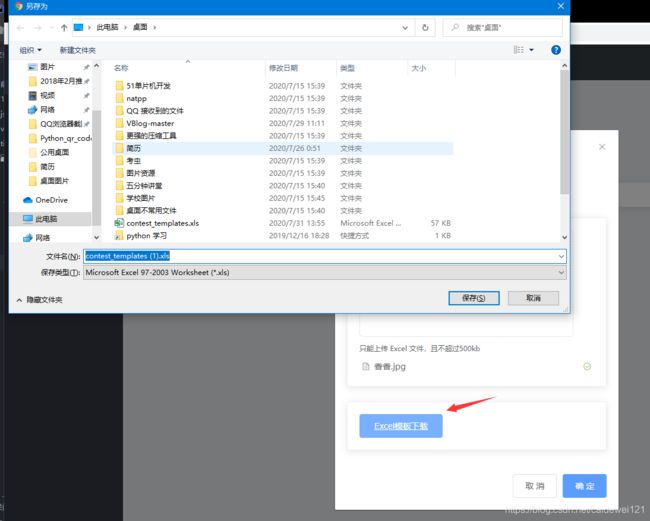
可以先看看效果如何

然后我们直接在 href 中填写,后端指定资源的路径,就完成下载功能啦
<a style="color: #ffffff;" class='download' href='http://localhost:9999/data/contest_templates.xls' download="contest_templates.xls" title="excel模板下载">
Excel模板下载
a>
如果你有更好的方法,欢迎留言点赞哦~