我的Promise对象初识与进阶
ES6的发布,为我们带来了Promise,解决了以往js开发中遇到了回调黑洞的问题,让return 与throw等特权重新回到我们的手中;
Promise对象的使用很简单,提供了很多统一的API,属性以及方法的识别度很高;
本文是自己学习Promise的一些总结和坑,分享一下,主要参考MDN;
MDN
Promise 对象是一个代理对象(代理一个值),被代理的值在Promise对象创建时可能是未知的;
它允许你为异步代码执行结果的成功和失败分别绑定相应的处理方法(handlers )。
这让异步方法可以像同步方法那样返回值,但是并非立即返回执行的结果,因为毕竟执行的是异步代码;
因此,它会返回一个Promise对象,如前所说,它是一个代理的对象,代理了最终返回的值,可以在后期使用
初始化Promise,构造函数的参数:
var promise = new Promise(executor );
executor是一个可执行函数,包含两个参数,resolve与reject,executor函数会在Promise对象初始化执行,并返回一个promise实力对象,resolve句柄用于解决异步结果正确时候处理promise,而reject句柄用于解决异步结果出错时处理promise;启动异步处理之后,成功的则交给resolve,失败抛错则会交给reject处理;
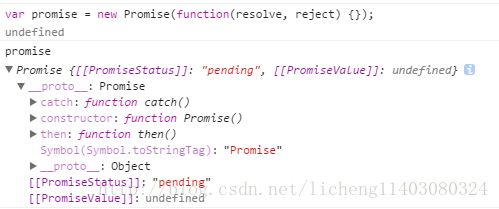
在异步处理的过程中,promise一共会有三种状态:
- pending: 初始状态,未履行或拒绝。
- fulfilled: 意味着操作成功完成。
- rejected: 意味着操作失败。
我们通过初始化返回的promise实例对象的then方法添加之后的异步操作,通过executor中的业务逻辑,如果是resolve会进入成功回调,reject会进入失败回调;
var promise = new Promise(function(resolve, reject) {
//业务逻辑
resolve("success");
});
promise.then(function(result) {
console.log(result);
return result;
}).then(function() {
console.log("resolve");
});初始化promise对象之后,resolve或reject操作,then接口中的函数会接收到结果,then方法可以接受两个回调函数作为参数。第一个回调函数是Promise对象的状态变为Resolved时调用,第二个回调函数是Promise对象的状态变为Reject时调用。其中,第二个函数是可选的,不一定要提供。这两个函数都接受Promise对象传出的值作为参数。
当异步操作失败之后,会进入失败回调:
new Promise(function(resolve, reject) {
reject(new Error("ddd"));
}).then(function(v) {
console.log(v)//不会被调用
}, function(e) {
console.log(e)
});
var promise = new Promise(function(resolve, reject) {
//异步操作业务逻辑
resolve("result");
//reject(error);
});
promise.then(function(value) {
// success
}, function(error) {
// failure
});当然也可以不用这方式进入捕捉失败异常,可以使用catch方式,promise.prototype.catch
添加一个否定(rejection) 回调到当前 promise, 返回一个新的promise。如果这个回调被调用,新 promise 将以它的返回值来resolve,否则如果当前promise 进入fulfilled状态,则以当前promise的肯定结果作为新promise的肯定结果.
var p1 = new Promise(function(resolve, reject) {
resolve('Success');
});
p1.then(function(value) {
console.log(value); // "成功!"
throw 'oh, no!';
}).catch(function(e) {
console.log(e); // "oh, no!"
}).then(function(){
console.log('after a catch the chain is restored');
}, function () {
console.log('Not fired due to the catch');
});另外我们应该要知道,then参数可以是一个或者两个可执行函数,可执行函数都或不接受参数;当没有resolve() 而是reject(),或者说状态不是fulfilled而是rejected,这个时候如果其后的then方法只有一个可执行函数作为参数,是无法捕捉错误或异常的,解决方式有两种,其一是明确写好两个可执行函数作为参数;
new Promise(function(resolve, reject) {
reject(new Error("ddd"));
}).then(function(v) {
console.log(v)//不会被调用
}, function(e) {
console.log(e)
});其二,如果只想有一个参数,那就使用promise的catch方法进行捕获;
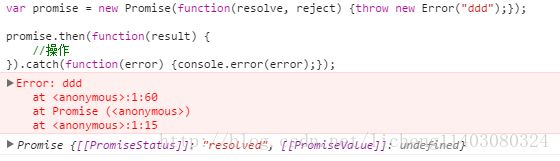
var promise = new Promise(function(resolve, reject) {throw new Error("ddd");});
promise.then(function(result) {
//操作
}).catch(function(error) {console.error(error);});Promise方法:
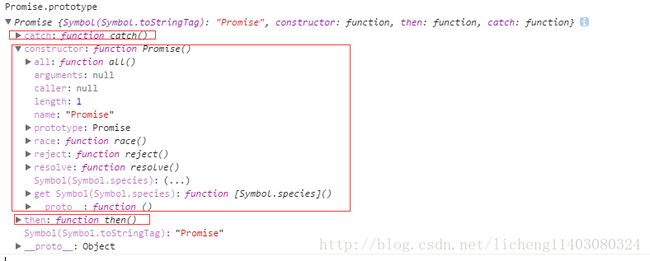
Promise.resolve
Promise.resolve(value)方法返回一个以给定值解析后的Promise对象。但如果这个值是个thenable(即带有then方法),返回的promise会“跟随”这个thenable的对象,采用它的最终状态(指resolved/rejected/pending/settled);否则以该值为成功状态返回promise对象。
Promise.reject
Promise.reject(reason)方法返回一个用reason拒绝的Promise。
Promise.all
Promise.all(iterable) 方法指当所有在可迭代参数中的 promises 已完成,或者第一个传递的 promise(指 reject)失败时,返回 promise。
Promise.race
Promise.race(iterable) 方法返回一个 promise,在可迭代的 resolves 或 rejects 中 promises 有一个完成或失败,将显示其值或原因。
本文所有demo都不是很接近真实场景,可以参考一下阮一峰的Promise的文章
http://es6.ruanyifeng.com/#docs/promise
参考:MDN/Promise
本文首发于知乎专栏-极乐科技中
我的知乎