微信小程序获取用户手机号码
零基础的我刚接触小程序写出来这个功能的时候我的心理活动是
好 开始写了
为了方便我给你们解释我给你们找了个图:
第一步:我们看看上边的说明书(获取登录凭证code)
这个code码是使用小程序登录接口完成后取的,这个wx.request()请求是为了把code发送到后端,后端用code换区session_key和openid。
wx.login({
success: function (res) {
if (res.code) { //使用小程序登录接口完成后端用户登录
wx.request({
url: app.d.hostUrl + 'getOpenid',//你自己api接口的路径
data: {
code: res.code,
appid: "你的小程序AppID",
secret: "你的小程序secret",
},
success: function (res) {
//把openid保存到缓存里
wx.setStorageSync("openid", res.openid);
wx.setStorageSync("session_key", res.session_key);
}
})
} else {
console.log('获取用户登录态失败!' + res.errMsg)
}
}
});前端已经把获取openid和session_key需要的参数传给后端了,后端怎么写呢,嘻嘻,这样写:
//用code换session_key和openid
public function getOpenid(){
global $_GPC;//这是微擎框架 $_GPC想当于$_GET和$_POST
$code = $_GPC['code'];
$appid = $_GPC['appid'];
$secret = $_GPC['secret'];
$api = "https://api.weixin.qq.com/sns/jscode2session?appid={$appid}&secret={$secret}&js_code={$code}&grant_type=authorization_code";
$str = $this->httpGet($api);
return $str;
}
private function httpGet($url){
$curl = curl_init();
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_TIMEOUT, 500);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, true);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, true);
curl_setopt($curl, CURLOPT_URL, $url);
$res = curl_exec($curl);
curl_close($curl);
return $res;
}这样,前端success就能拿到openid和session_key了,现在,我们要在后端用session_key和openid来解密手机号码了
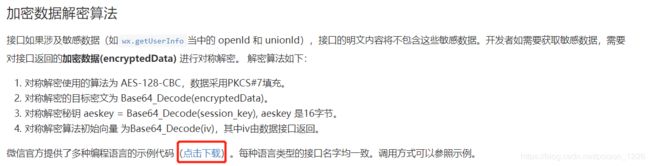
第二步:我们来写个解密手机号码的接口,看说明书,我们现在要开始写getPhoneNumber了,等会小程序端要调用,看代码之前先给你们看看官方文档
链接:开放数据校验与解密
然后,看demo,把里面的固定参数换成我们自己的,简化一下就是这面这点代码,我是完全复制,顺序都没改:
public function getPhoneNumber(){
//这是解密手机号码的接口,等会前端还要写个请求访问这个接口拿到手机号码
global $_GPC;
require_once dirname(__FILE__) . '/mail/WXBizDataCrypt.php';
$appid = $_GPC['appid'];
$sessionKey = $_GPC['session_key'];
$encryptedData = $_GPC['encryptedData'];
$iv = $_GPC['iv'];
$pc = new WXBizDataCrypt($appid, $sessionKey);
$errCode = $pc->decryptData($encryptedData, $iv, $data );
if ($errCode == 0) {
print($data . "\n");
} else {
print($errCode . "\n");
}
}然后这里面的wxBizDataCrypt.php和errorCode.php的路径根据你的项目路径改一下1:要在这个接口里面改wxBizDataCrypt.php的路径2:到wxBizDataCrypt.php文件改errorCode.php路径。
第三步:写完这个接口我们看一下上面的说明书,我们要开始调用了,调用这个接口同样是写一个请求,这个接口需要什么呢,看里面,他需要appid、session_key、encryptedData、iv。
那现在(wmxl)是不是要有一个按钮触发,点了那个按钮就能获取手机号码了(我要写的非常详细)
最后,手机号码就获取到了。
getPhoneNumber:function (e) {
var detail = e.detail;
wx.request({
url: app.d.hostUrl + 'getPhoneNumber', //解密手机号码接口
data: {
"appid": app.d.appId,
"session_key": wx.getStorageSync('session_key'),
"encryptedData": detail.encryptedData,
"iv": detail.iv
},
success: function (res) {
console.log(res.data.phoneNumber);
wx.setStorageSync("phonenumber", res.data.phoneNumber);
}
})
},有什么不对的地方欢迎纠正。
此时,一位热心网友离开现场去给你们买点桔子。