原文作者:小巷而已 【[layui-xtree 3.0]依赖layui form模块 复选框tree插件】 原文链接: https://blog.csdn.net/xianglikai1/article/details/79032278
js 代码 :
<link href="layui/css/layui.css" rel="stylesheet" /> <style type="text/css"> form { width: 500px; margin: 10px auto; } h1, h2, h3 { padding: 10px 0; } a { text-align: right; font-size: 18px; color: #1C86EE; } .xtree_contianer { width: 500px; border: 1px solid #9C9C9C; overflow: auto; margin-bottom: 30px; background-color: #fff; padding: 10px 0 25px 5px; } .div-btns { margin: 20px 0; } .layui-form-label { width: 60px !important; } style> head> <body> <form class="layui-form"> <h1>Layui - Xtree 3.0 h1> <h3>基于layui form模块的一款带复选框的树型插件h3> <div style="text-align:right;"><a href="http://fly.layui.com/jie/19038/" target="_blank">查看文档a>div> <h2>demo1、最基础的用法 - 直接绑定jsonh2> <h3>这里使用的三个参数是必须的h3> <div id="xtree1" class="xtree_contianer">div> <h2>demo2、最基础的用法 - 异步加载h2> <h3>服务端延迟2秒,可看清加载提示h3> <div id="xtree2" style="height:400px;overflow:auto;" class="xtree_contianer">div> <h2>demo3、最完整的参数用法h2> <h3>请仔细的看参数吧h3> <div id="xtree3" class="xtree_contianer">div> <h2>提供的四种方法h2> <h3>下面事件作用于demo3,输出为console.log();h3> <h3>demo宽度适合与F12左右分屏h3> <div class="div-btns"> <input type="button" id="btn1" value="获取全部[选中的][末级节点]原checkbox DOM对象,返回Array" class="layui-btn layui-btn-fluid" /> div> <div class="div-btns"> <input type="button" id="btn2" value="获取全部原checkbox DOM对象,返回Array" class="layui-btn layui-btn-fluid" /> div> <div class="div-btns"> <input type="button" id="btn3" value="更新数据,重新渲染" class="layui-btn layui-btn-fluid" /> div> <div class="div-btns"> <div class="layui-form-item"> <label class="layui-form-label">value值label> <div class="layui-input-block"> <input type="text" id="txt1" placeholder="如:jd1.1" autocomplete="off" class="layui-input"> div> div> <input type="button" id="btn4" value="通过value值找父级DOM对象,顶级节点与错误值均返回null" class="layui-btn layui-btn-fluid" /> div> <h3>有建议,有疑问,有BUG,请联系QQ:151446298h3> <h3> Layui官网:<a href="http://www.layui.com" target="_blank">www.layui.coma> 感谢贤心 <i class="layui-icon" style="font-size: 30px; color: #1E9FFF;">i> h3> form> body> <script src="layui/layui.js">script> <script src="js/jquery-2.1.1.min.js">script> <script src="layui-xtree/layui-xtree.js">script> <script type="text/javascript"> var json=[{title:'电动车管理',checked:false,value: 1,data:[{title:'电动车',checked:false,value: 27,data:[]},{title:'电动车登记',checked:false,value: 7,data:[]},{title:'信息查询与修改',checked:false,value: 8,data:[]},{title:'发卡量查询',checked:false,value: 113,data:[]}]},{title:'基站管理',checked:false,value: 2,data:[{title:'安装地点管理',checked:false,value: 9,data:[]},{title:'基站配置管理',checked:false,value: 11,data:[]},{title:'基站状态查询',checked:false,value: 10,data:[]}]},{title:'数据统计',checked:false,value: 118,data:[{title:'类型统计',checked:false,value: 119,data:[]},{title:'点位统计',checked:false,value: 120,data:[]}]},{title:'报警管理',checked:false,value: 3,data:[{title:'报警登记',checked:false,value: 12,data:[]},{title:'报警记录查询',checked:false,value: 13,data:[]},{title:'实时地图监控',checked:false,value: 14,data:[]},{title:'电子巡查',checked:false,value: 123,data:[]}]},{title:'记录查询',checked:false,value: 4,data:[{title:'电动车行驶记录查询',checked:false,value: 15,data:[]},{title:'电动车行驶轨迹查询',checked:false,value: 16,data:[]},{title:'相关视频调用',checked:false,value: 17,data:[]},{title:'低电量电子车牌查询',checked:false,value: 18,data:[]},{title:'操作日志查询',checked:false,value: 19,data:[]},{title:'超速查询',checked:false,value: 26,data:[]},{title:'基站车辆查询',checked:false,value: 111,data:[]},{title:'实时位置查询',checked:false,value: 28,data:[]},{title:'异常查询',checked:false,value: 116,data:[]}]},{title:'数据分析',checked:false,value: 93,data:[{title:'同行车辆研判',checked:false,value: 94,data:[]},{title:'交通热力图',checked:false,value: 102,data:[]}]},{title:'特种管理',checked:false,value: 103,data:[{title:'对象布控',checked:false,value: 104,data:[{title:'警用装备布控',checked:false,value: 106,data:[]},{title:'车辆布控',checked:false,value: 107,data:[]},{title:'人员布控',checked:false,value: 108,data:[]},{title:'其他',checked:false,value: 109,data:[]}]},{title:'布控报警',checked:false,value: 105,data:[{title:'报警监控',checked:false,value: 110,data:[]}]}]},{title:' 信息推送',checked:false,value: 97,data:[{title:'个体推送',checked:false,value: 98,data:[]},{title:'群体推送',checked:false,value: 99,data:[]},{title:'消息推送',checked:false,value: 112,data:[]},{title:'电话推送',checked:false,value: 115,data:[]},{title:'短信推送',checked:false,value: 122,data:[]}]},{title:'系统设置',checked:false,value: 5,data:[{title:'修改密码',checked:false,value: 20,data:[]},{title:'菜单管理',checked:false,value: 21,data:[]},{title:'用户管理',checked:false,value: 22,data:[]},{title:'部门管理',checked:false,value: 23,data:[]},{title:'角色管理',checked:false,value: 24,data:[]},{title:'权限管理',checked:false,value: 25,data:[]},{title:'发卡管理',checked:false,value: 114,data:[]},{title:'手持机管理',checked:false,value: 117,data:[]}]},{title:'版本信息',checked:false,value: 6,data:[]}]; layui.use(['form'], function () { var form = layui.form; //1、最基础的用法 - 直接绑定json var xtree = new layuiXtree({ elem: 'xtree' //(必填) 放置xtree的容器,样式参照 .xtree_contianer , form: form //(必填) layui 的 from , data: json //(必填) json数据 , isopen: true //加载完毕后的展开状态,默认值:true , ckall: true //启用全选功能,默认值:false , ckallback: function () { } //全选框状态改变后执行的回调函数 , icon: { //三种图标样式,更改几个都可以,用的是layui的图标 open: "" //节点打开的图标 , close: "" //节点关闭的图标 , end: "" //末尾节点的图标 } , color: { //三种图标颜色,独立配色,更改几个都可以 //open: "#EE9A00" //节点图标打开的颜色 //, close: "#EEC591" //节点图标关闭的颜色 //, end: "#828282" //末级节点图标的颜色 } , click: function (data) { //节点选中状态改变事件监听,全选框有自己的监听事件 //console.log(data.elem); //得到checkbox原始DOM对象 //console.log(data.elem.checked); //开关是否开启,true或者false //console.log(data.value); //开关value值,也可以通过data.elem.value得到 //console.log(data.othis); //得到美化后的DOM对象 } });// xtree1 end ////获取全部[选中的][末级节点]原checkbox DOM对象,返回Array document.getElementById('btn1').onclick = function () { var oCks = xtree3.GetChecked(); //这是方法 for (var i = 0; i < oCks.length; i++) { console.log(oCks[i].value); } } //获取全部原checkbox DOM对象,返回Array document.getElementById('btn2').onclick = function () { var oCks = xtree1.GetAllCheckBox(); //这是方法 for (var i = 0; i < oCks.length; i++) { if (oCks[i].checked == true) { console.log(oCks[i].value); } } } //更新数据,重新渲染 document.getElementById('btn3').onclick = function () { xtree3.render(); } //通过value值找父级DOM对象,顶级节点与错误值均返回null document.getElementById('btn4').onclick = function () { var oCks = xtree3.GetParent(document.getElementById('txt1').value); //这是方法 if (oCks != null) { //如果返回的对象不为null,则获取到父节点了,如果为null,说明这个值对应的节点是一级节点或是值错误 console.log(oCks.value); } else { console.log('无父级节点或value值错误'); } } });// layui.use end script>
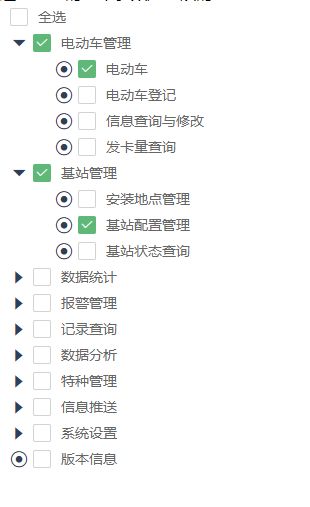
直接上图: