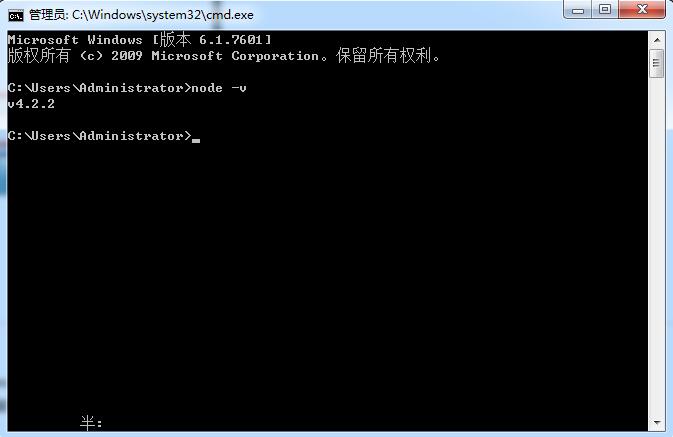
Gulp和所有Gulp插件都是基于nodeJs来运行的,因此在你的电脑上需要安装nodeJs,安装过程请移驾安装并配置前端自动化工具——grunt。安装完成后,通过运行cmd进入DOS命令窗口,如图:
如上图,输入node -v然后回车,看到有版本号,证明nodeJs安装成功。
接下来就是安装Gulp了:
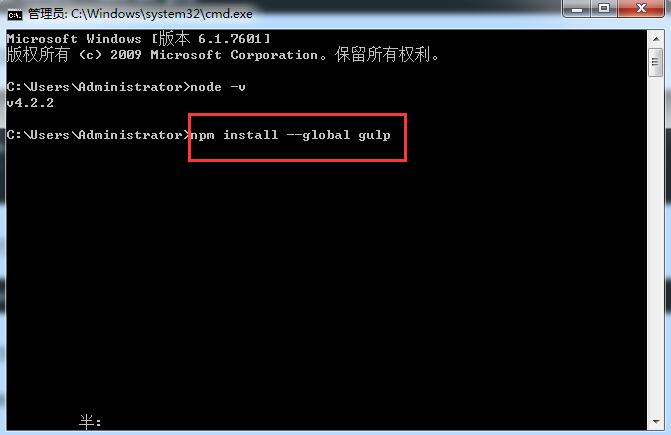
1、首先进行全局安装gulp,如图:
安装完成后,输入gulp -v然后回车,看到有版本号,证明gulp安装成功。
2、在你的项目中安装作为项目的开发依赖(devDependencies),如图:
安装过程中会出现WARN警告提示,可以不用管它。
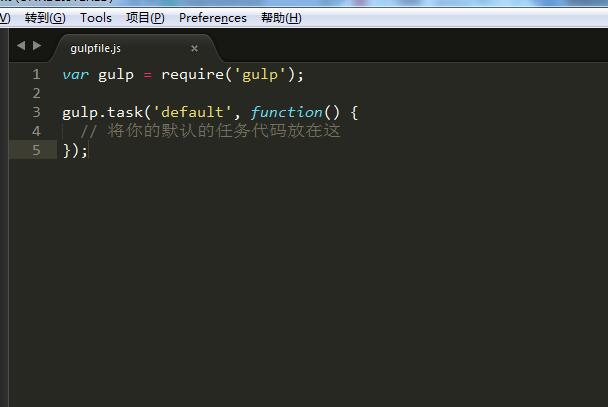
3、在项目根目录下创建一个名为gulpfile.js的文件,如图:
4、运行gulp,如图:
上图已经说明,可以成功运行gulp了。
5、下载项目所需要插件:
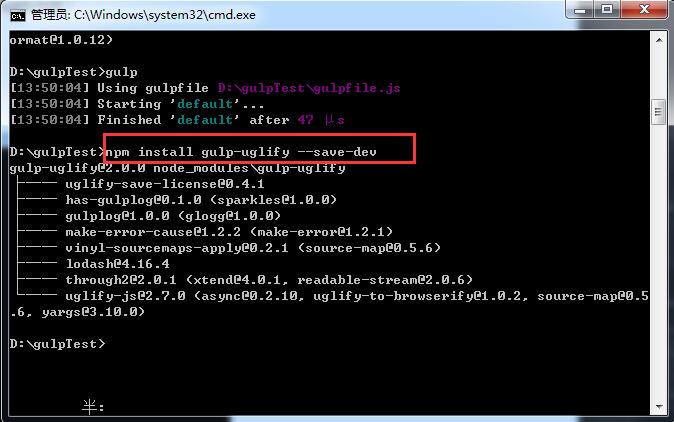
- (5.1)如果只需要下载一个插件(以js压缩gulp-uglify为例),输入如下代码,回车。
- (5.2)如果需要下载多个插件,则插件之间用空格隔开。
6、配置gulpfile.js
//引入gulp
var gulp = require('gulp');
//引入组件
var less = require('gulp-less'),//编译less
minifyCss = require('gulp-minify-css'),//压缩css
uglify = require('gulp-uglify'),//压缩js
htmlmin = require('gulp-htmlmin'),//压缩html
concat = require('gulp-concat'),//文件合并
rename = require('gulp-rename');//重命名js
//编译less 定义一个less任务(自定义任务名称)
gulp.task('less',function(){
gulp.src('./less/*.less') //该任务针对的文件
.pipe(less()) //该任务调用的模块
.pipe(gulp.dest('./css'));//编译后的路径
});
//压缩css
gulp.task('cssmin', function() {
gulp.src('./css/*.css') //压缩的文件
.pipe(rename({suffix: '.min'}))
.pipe(minifyCss()) //执行压缩
.pipe(gulp.dest('./dist/css')); //输出文件夹
});
//压缩并且重命名js
gulp.task('jsmin',function(){
gulp.src('./js/*.js')
.pipe(concat('all.js')) //合并文件,如果没有这一句,则不进行合并
.pipe(rename({suffix: '.min'}))
.pipe(uglify())
.pipe(gulp.dest('./dist/js'));
});
//压缩html
gulp.task('htmlmin',function(){
var options = {
collapseWhitespace:true, //从字面意思应该可以看出来,清除空格,压缩html,这一条比较重要,作用比较大,引起的改变压缩量也特别大。
collapseBooleanAttributes:true, //省略布尔属性的值,比如:,那么设置这个属性后,就会变成 。
removeComments:true, //清除html中注释的部分,我们应该减少html页面中的注释。
removeEmptyAttributes:true, //清除所有的空属性。
removeScriptTypeAttributes:true, //清除所有script标签中的type="text/javascript"属性。
removeStyleLinkTypeAttributes:true, //清楚所有Link标签上的type属性。
minifyJS:true, //压缩html中的javascript代码。
minifyCSS:true //压缩html中的css代码。
};
gulp.src('./*.html')
.pipe(htmlmin(options))
.pipe(gulp.dest('./dist/html'));
}); //总之,压缩Html的原则就是清除没用的代码,删除本就是默认值的属性,将html压缩到最小,这样才能提高项目运行的性能。
//默认任务
gulp.task('default',function(){
gulp.run('jsmin','less','cssmin','htmlmin');//run同时并行多个文件
//监听文件变化
gulp.watch(['./js/*.js','./less/*.less','./*.html'],function(){ //实时监听js less css的变化
gulp.run('jsmin','less','cssmin','htmlmin');
});
});
//gulp.task(name[, deps], fn) 定义任务 name:任务名称 deps:依赖任务名称 fn:回调函数
//gulp.src(globs[, options]) 执行任务处理的文件 globs:处理的文件路径(字符串或者字符串数组)
//gulp.dest(path[, options]) 处理完后文件生成路径
其中:
1.task(参数1,参数2) 配置任务,参数1任务名称,参数2回调方法
2.src(参数为路径) 放的是源文件路径
3.dest(参数) 参数为我们打包的资源的路径,就是你所有处理之后的文件的输出路径,如果某文件夹不存在,将会自动创建它
4.watch() 自动监听文件变化
具体的,可以去gulp官网查看其API。
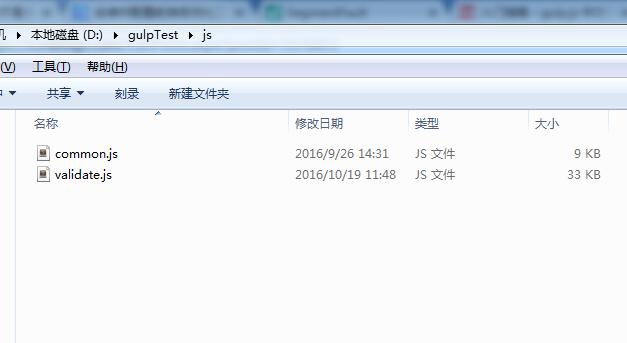
最后就是在项目中使用这些插件了,下图是我的项目目录,里边的css文件夹中有开发时写的css样式文件,js文件夹中有开发时写的js文件:
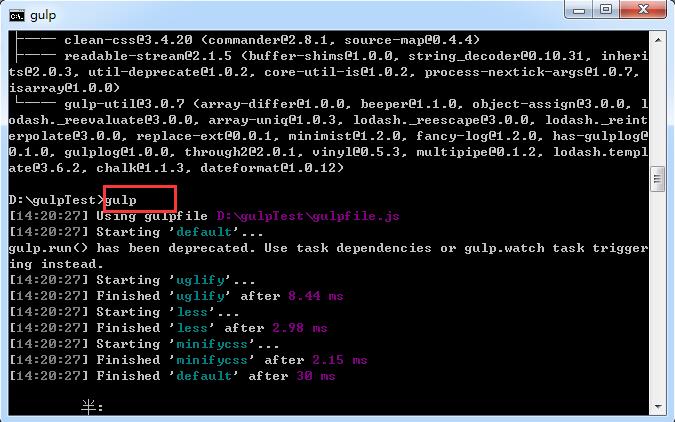
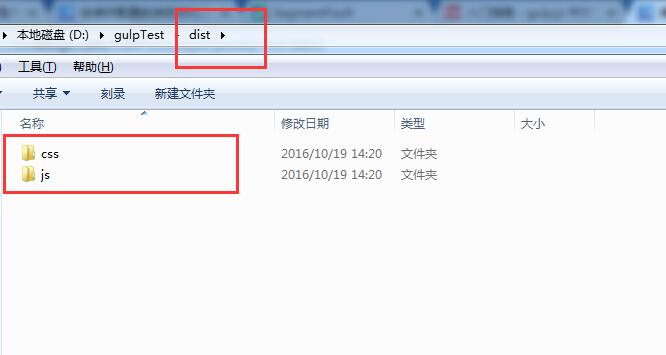
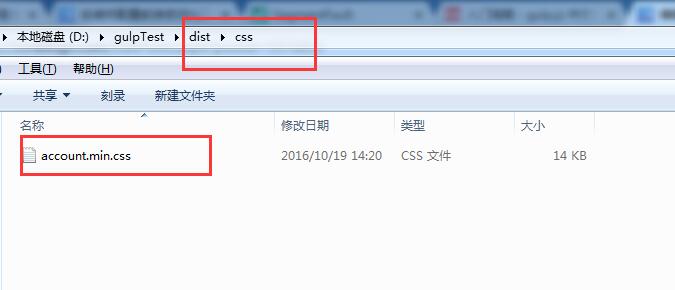
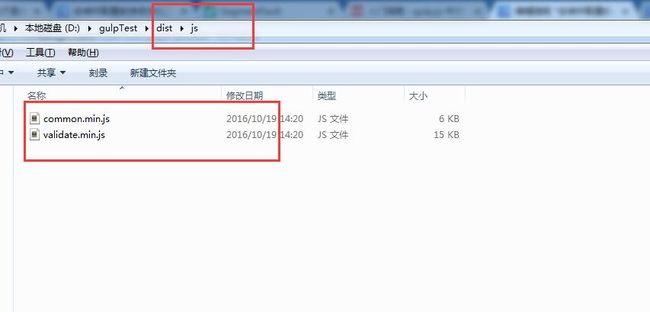
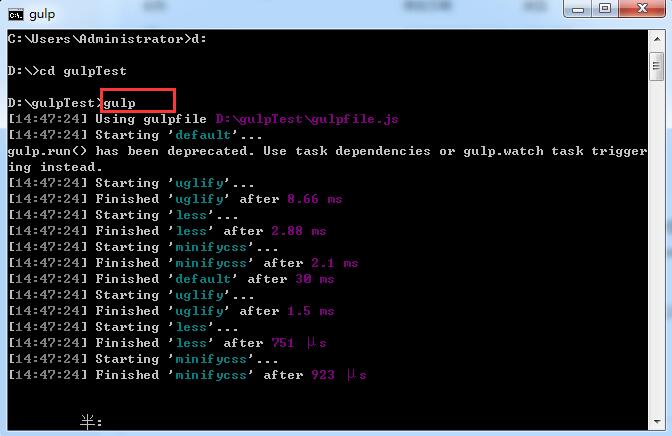
然后在DOS命令中运行gulp,会在项目中新建一个生产用dist文件夹,该文件夹里边就是压缩之后的css和js文件:
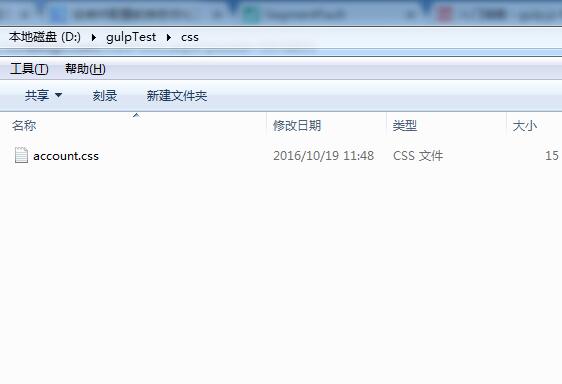
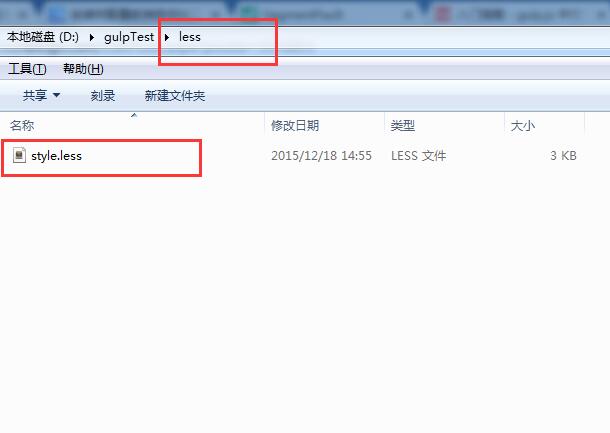
同时,由于在项目中也有less预编译文件,也安装了less插件,gulpfile.js中也配置了less,所以在css开发文件夹下也出现了less被编译后的css文件:
- 注意,由于在运行gulp时,css开发文件夹下没有style.css,因此运行gulp后在dist生产文件夹下的css文件夹中也就没有style.min.css,但是在css开发文件夹中却出现了style.css,如上图,因为此时这个style.css文件就是style.less在被编译后所生成的,所以要想使得这个css文件也被压缩,就要再运行一次gulp了。如下图,再一次运行gulp后style.css也被成功压缩了。
至此,gulp的安装和使用过程就全部介绍完毕了。从中,本人也获得了和广大的前端开发人员同有的一个感触就是gulp的配置确实比grunt简单多了。