使用插件bootstrap-treeview构建树形结构,使用JAVA递归构建树形结构的数据
最近把项目中的树形插件换成了bootstrap-treeview,把使用过程中的事情和大家分享一下。
1、下载bootstrap-treeview插件,把css和js引入到项目中
<!-- bootstrap-treeview -->
<link rel="stylesheet" href="${path}/js/bootstrap-treeview/css/bootstrap-treeview.css">
<!-- bootstrap-treeview -->
<script src="${path}/js/bootstrap-treeview/js/bootstrap-treeview.js"></script>
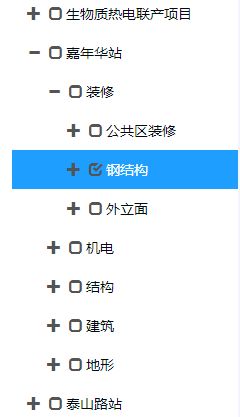
2、使用插件构建树形结构
$.ajax({
url:'selectModelList',
type:'post',
dataType: "json",
success:function(result){
$('#modelTreeView').treeview({
data: result.data, // 数据源
showTags: false,
showCheckbox: true, //是否显示复选框
showBorder: false,
onhoverColor:"#F9F9F9",
selectedBackColor:"#1e9fff",
highlightSelected: true, //是否高亮选中
// multiSelect: false, //多选
levels : 1,
enableLinks : true,//必须在节点属性给出href属性
color: "#010A0E",
onNodeChecked : function (event,node) {
var selectNodes = getChildNodeIdArr(node); //获取所有子节点
if (selectNodes) { //子节点不为空,则选中所有子节点
$('#modelTreeView').treeview('checkNode', [selectNodes, { silent: true }]);
}
},
onNodeUnchecked : function(event, node) { //取消选中节点
var selectNodes = getChildNodeIdArr(node); //获取所有子节点
if (selectNodes) { //子节点不为空,则取消选中所有子节点
$('#modelTreeView').treeview('uncheckNode', [selectNodes, { silent: true }]);
}
},
onNodeExpanded : function(event, data) {
},
onNodeSelected: function (event, data) {
}
})
},
error: function () {
alert("树形结构加载失败!")
}
})
3、构建bootstrap-treeview需要的数据结构
bootstrap-treeview需要的数据结构用例
var defaultData = [
{
text: '生物质热电联产项目',
nodes: [
{
text: '建筑',
nodes: [
{
text: '站台层建筑',
},
{
text: '展厅层建筑',
}
]
},
{
text: '结构',
}
]
},
{
text: '嘉年华站',
},
{
text: '泰山路站',
}
];
使用JAVA递归,结合Mysql函数为树形结构提供数据
controller接口
/**
* 模型选择
* @return 画面
* @throws Exception 异常
*/
@RequestMapping(value="/selectModelList")
@ResponseBody
public ResultModel selectModelList(HttpServletRequest request, Model model) throws Exception{
ModelPro modelPro = new ModelPro();
modelPro.setModel_parent(0);
List<ModelPro> comList = modelService.patchList(modelPro);
List<ModelPro> baseList = new ArrayList<ModelPro>();
JSONArray ja;
if(comList != null && comList.size() > 0){
tempModelLst = new ArrayList<ModelPro>();
for (ModelPro baseModel : baseList) {
tempModelLst = modelService.getAllModelByRootID(baseModel.getId());
baseModel.setNodes(editModelLst(baseModel.getId()));
}
}
return ResultModel.success(modelService.listToJson(baseList));
}
递归获取下级子
/**
* 递归编辑子级模型
* @param model_id 模型id
* @return 结果集
* @throws Exception 异常
*/
private List<ModelPro> editModelLst(int model_id) {
List<ModelPro> retModelLst1 = new ArrayList<ModelPro>();
// 取出model_id的下属模型
List<ModelPro> modelLst = getTreeModelList(model_id);
for (ModelPro model : modelLst) {
List<ModelPro> ja = editModelLst(model.getId());
// 克隆对象
ModelPro newModel = (ModelPro)model.clone();
newModel.setNodes(ja);
retModelLst1.add(newModel);
}
return retModelLst1;
}
/**
* 通过模型ID获取下面的直接子级模型
* @param model_id 模型id
* @return 结果集
*/
private List<ModelPro> getTreeModelList(int model_id) {
List<ModelPro> retLst = new ArrayList<ModelPro>();
for (ModelPro model : tempModelLst) {
if (model.getModel_parent() == model_id) {
retLst.add(model);
}
}
return retLst;
}
mapper下用到的SQL语句
<!-- 获取数据列表 -->
<select id="patchList" resultMap="BaseResultMap" parameterType="com.dj.bimsys.manager.pojo.ModelPro" >
SELECT <include refid="Base_Column_List" />, model_name as text
FROM dj_model
WHERE if_delete = 'T' and model_parent = #{model_parent,jdbcType=INTEGER}
ORDER BY model_sort ASC,id DESC
</select>
<!-- 通过parentid获取下面所有的id -->
<select id="getAllModelByRootID" resultMap="BaseResultMap" parameterType="java.lang.Integer" >
SELECT <include refid="Page_Column_List" />, c.model_name as text
FROM dj_model c
WHERE FIND_IN_SET(c.id, getChildLst(#{modelId}))
ORDER BY c.model_parent ASC, c.id ASC
</select>
SQL语句中使用的自定义函数getChildLst
BEGIN
DECLARE sTemp VARCHAR(1000);
DECLARE sTempChd VARCHAR(1000);
SET sTemp = '$';
SET sTempChd =cast(rootId as CHAR);
WHILE sTempChd is not null DO
SET sTemp = concat(sTemp,',',sTempChd);
SELECT group_concat(id) INTO sTempChd FROM dj_model where FIND_IN_SET(model_parent, sTempChd)>0;
END WHILE;
RETURN sTemp;
END