django ajax 请求
相关网址: https://www.cnblogs.com/rgcLOVEyaya/p/RGC_LOVE_YAYA_692days_802_1.html
1、GET 请求不需要 CSRF 认证,POST 请求需要正确认证才能得到正确的返回结果。
一般在POST表单中加入 {% csrf_token %}
2、请求地址 url 最好是写name,即便后面改变浏览器地址,请求也不影响
# name 请求
$.getJSON("{% url 'ajax_list' %}",function(ret){
//返回值 ret 在这里是一个列表
for (var i = ret.length - 1; i >= 0; i--) {
// 把 ret 的每一项显示在网页上
$('#list_result').append(' ' + ret[i])
}
})
# path 请求
$.getJSON('/ajax_dict/',function(ret){
//返回值 ret 在这里是一个字典
$('#dict_result').append(ret.twz + '
'+ ret.zqxt + '
姓名:'+ ret.name + '
');
// 也可以用 ret['twz']
})
3、我的解决办法
①setting: MIDDLEWARE:'django.middleware.csrf.CsrfViewMiddleware'
②$.ajaxSetup统一设置,一定要写在html模板中,写在js中无效获取不到{{ csrf_token }}的值
$.ajaxSetup({
data: {csrfmiddlewaretoken: '{{ csrf_token }}' },
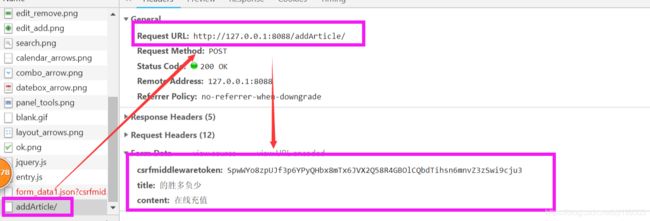
});③接口 python: return HttpResponse() 一定要加
def addArticle(request):
title = request.POST.get("title")
content = request.POST.get("content")
dic = {'title': title, 'content': content}
models.Article.objects.create(**dic)
return HttpResponse("文章添加成功!")效果图如下所示: