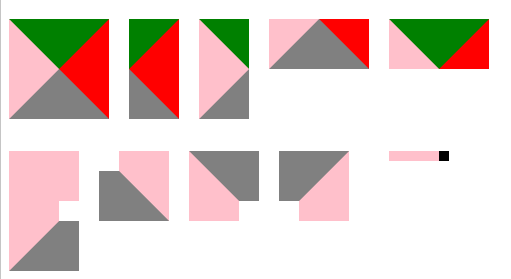
最近看到网上有很多用css3实现三角形及各种复杂图形的代码,看到代码的时候一头雾水,索性用半天的时间好好研究了一下背后的实现原理。话不多说,先上代码:
图(1)
是不是看到这个结果感觉既酷炫,又一头雾水?好,下面就一点一点的详细解释一下吧
先上图:
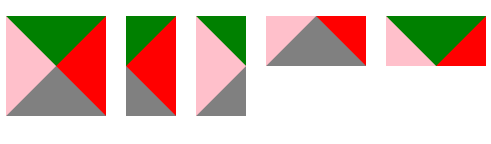
图二
如图二所示,从左到右分别为保留top、right、bottom、left四个border的显示;保留剩下的三个border,取消border-left、取消border-right、取消border-top、取消border-bottom其中一个方向border的显示
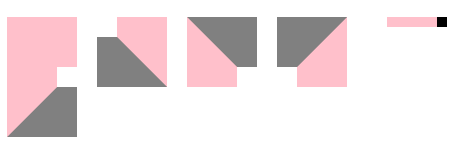
图三
如图三所示,从左往右依次为:
border-left+border-bottom+content、
border-right+border-bottom+content、
border-left+border-top+content、
border-right+border-top+content、
border-left+content
从上面的显示结果可以总结出:其实在css里可以把border也看成具体的具有宽、高的元素,利用css3通过border进行三角形制作的基本原理是利用了border的叠加和均分的原理。即:同一方向上的叠加,不同方向上的均分。同一方向上,比如上下border的高度叠加得到左右boder的高,左右border的宽度叠加得到上下border的宽。不同方向上,在左下、左上、右上、右下重叠的部分进行均分,所以可以看到上图一种第一幅图在矩形对角线位置的两边有不同的颜色。
具体对应的不同方向的border的尺寸的计算为:
border-left-width = border-left-width;
border-left-height = border-top-width+contentHeight+border-bottom-width;
border-right-width = border-right-width;
border-right-height = border-top-width+contentHeight+border-bottom-width;
border-bottom-width = border-left-width+contentWidth+border-right-width;
border-bottom-height = border-bottom-height;
border-top-width = border-left-width+contentWidth+border-right-width;
border-top-height = border-top-height;
有了上面的计算公式,我们来看一下在不同情况下的结果:
1、只有两条平行的border,比如border-left和border-right
此时会发现如果元素的内容区域的宽高为0的话【内容区域宽高不为0就可以显示啦】,border即使设置了width【假如为50px】属性也是不会显示的,为什么呢?
利用公式border-left-width = border-left-width = 50px;
border-left-height = border-top-width+contentHeight+border-bottom-width = 0 + 0 + 0 = 0;
一个元素如果宽高任一值为0的话是不会显示的,border的显示也是如此哦。
2、元素只有一个方向border
如果元素内容区域的宽高不为0,则border可以显示;反之则不能显示,道理利用上面的计算公式就可以明白了。
3、三个方向或三个方向以上border
当画出在两个方向有交叉的 border 时,根据上面的计算公式,即使内容区域为 0 , border 的宽和高也不会为 0 ,所以就在页面上呈现出来,具体的显示结果可以根据叠加拆分的原理来推断。