CSS最常见的布局方式之浮动 以及清除浮动 掌握浮动基本能搭建完整的网页,重要性如何?
文章目录
- 1. 传统网页布局的三种方式
- 1.1 标准流
- 2.为什么需要浮动
- 3. 什么是浮动
- 4.浮动的排列特性
- 5. 浮动的经典用法
- 6. 为什么需要清除浮动
- 7. 清楚浮动的本质
- 8. 清除浮动方法
1. 传统网页布局的三种方式
网页布局的本质——用CSS来摆放盒子。把盒子放到相应位置。
CSS提供了三种传统布局方式:
- 标准流
- 浮动
- 定位
1.1 标准流
所谓的标准流就是标签会按照规定好默认方式排列。
- 块级元素会独占一行,从上往下顺序排列。
常用元素:<div> <hr> <p> <h1~h6> <ul> <ol> <form> <table>
- 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘自动换行。
常用元素:<span> <a> <i> <em>
以上都是标准流的布局,我们前面学习的就是标准流,标准流就是最基本的布局方式。
这三种布局方式都是用来摆放盒子的,盒子摆放到合适位置,布局自然就完成了。
注意:实际开发中,一个页面基本都包含了这三种布局方式。
2.为什么需要浮动
问题:我们用标准流能很方便的实现如下效果吗?
如何实现两个盒子的左右对齐?

上面的实现只需用到float属性即可。
小结:有很多布局效果,标准流是没有办法实现的,此时就可以利用浮动完成布局,因为浮动可以改变元素标签默认的排列方式。
浮动最典型的应用:可以让多个“块级元素”一行内排列显示。
网页布局第一准则:多个块元素纵向排列找标准流,多个块级元素横向排列找浮动。
3. 什么是浮动
float属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
语法:
CSS选择器{
float:属性值;
}
| 属性值 | 描述 |
|---|---|
| none | 元素不浮动(默认值) |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
4.浮动的排列特性
a.加了浮动之后的元素,会具有很多特性,需要我们掌握:
- 浮动元素会脱离标准流
- 浮动的素元会一行内显示并且元素顶部对齐
- 浮动的元素会具有行内块元素的特性
b.设置了浮动的元素最重要的特性:
- 脱离标准流的控制(浮)移动到指定位置(动)
- 浮动的盒子不再保留原先的位置
- 如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列。
c.任何元素都可以浮动,不管原先是什么模式的元素(行内还是块元素),添加浮动之后具有行内块元素相似的特性:
- 如果块级元素没有设置宽度,则默认宽度和父级一样宽,但是添加浮动之后,它的大小根据内容大小来撑大。
- 浮动的盒子中间是没有缝隙的,是紧挨一起的。
d.一个元素浮动了,理论上其余的兄弟元素也要浮动。
一个盒子里面有多个盒子浮动了,那么其它兄弟也应该浮动,以防止引起问题。
e.浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流。
注意:浮动的元素是互相贴靠在一起的(不会有缝隙),而行内块元素是有缝隙的,如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐。
1.特性说明示例:
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>插件title>
head>
<style>
* {
margin: 0px;
padding: 0px;
}
div {
height: 200px;
width: 200px;
background-color: pink;
}
style>
<body>
<div>容器1div>
<div>容器2div>
body>
html>
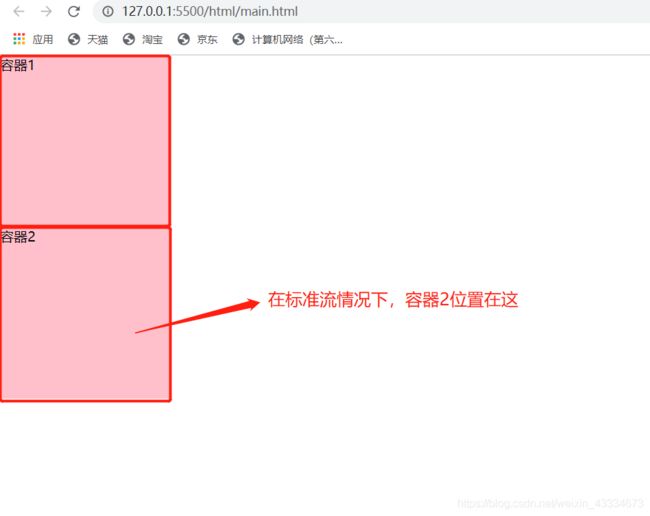
在没加浮动属性之前:

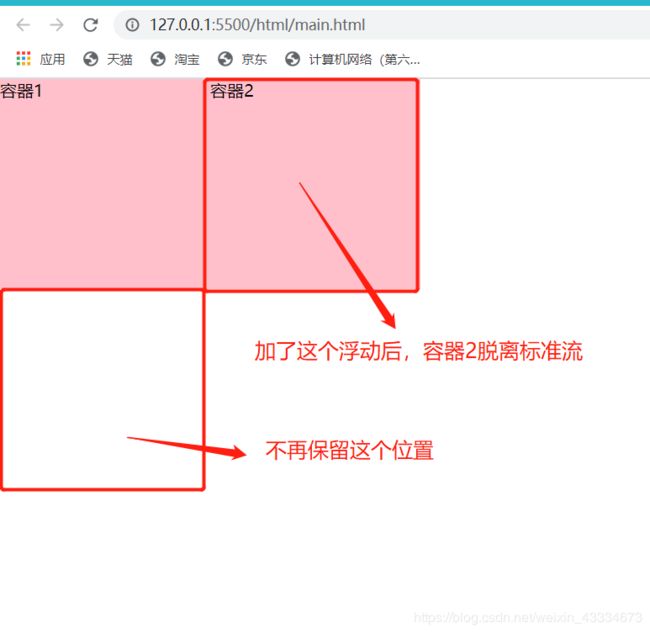
加入浮动之后:

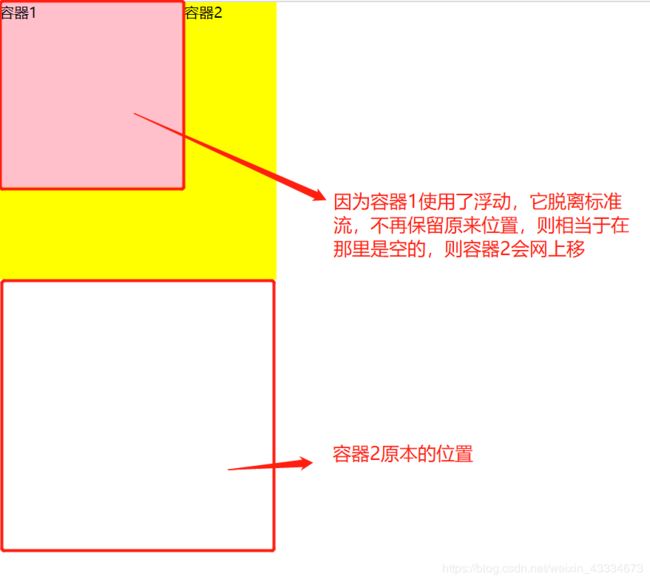
2.当一个元素设置了浮动,另一个元素没有设置,那可能会影响布局:
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流。
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>插件title>
head>
<style>
* {
margin: 0px;
padding: 0px;
}
.div1 {
height: 200px;
width: 200px;
background-color: pink;
float: left;
}
.div2 {
height: 300px;
width: 300px;
background-color: yellow;
}
style>
<body>
<div class="div1">容器1div>
<div class="div2">容器2div>
body>
html>
5. 浮动的经典用法
为了约束浮动元素位置,网页布局一般采取的策略是:
先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置,符合网页布局第一准则。

实例:小米官网
6. 为什么需要清除浮动
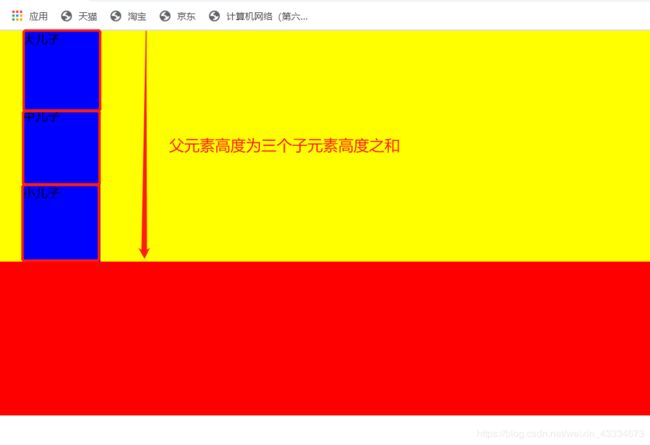
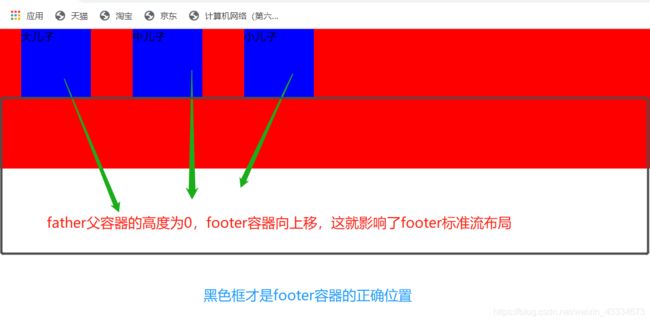
由于父级盒子很多情况下,不方便给高度,一般都是由子盒子撑起父盒子高度,但是如果子盒子全都设置的浮动的话,那么最后父盒子的高度只为0,而不是在垂直方向上子盒子高度的叠加,因为子盒子浮动起来是不占有原来标准流的位置的,因此父元素中相当于空,所以父元素高度为0,那么就会影响下面的标准流盒子。
看这个例子你就会明白:
没有给子盒子设置浮动的效果:子盒子撑起父盒子高度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>插件</title>
</head>
<style>
* {
margin: 0px;
padding: 0px;
}
.father {
/* 注意:不设置高度 */
background-color: yellow;
}
.father .son {
background-color: blue;
width: 100px;
height: 100px;
margin: 0px 30px;
}
.footer {
background-color: red;
height: 200px;
}
</style>
<body>
<div class="father">
<div class="son">大儿子</div>
<div class="son">中儿子</div>
<div class="son">小儿子</div>
</div>
<div class="footer"></div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>插件</title>
</head>
<style>
* {
margin: 0px;
padding: 0px;
}
.father {
/* 注意:不设置高度 */
background-color: yellow;
}
.father .son {
background-color: blue;
width: 100px;
height: 100px;
margin: 0px 30px;
float: left;
}
.footer {
background-color: red;
height: 200px;
}
</style>
<body>
<div class="father">
<div class="son">大儿子</div>
<div class="son">中儿子</div>
<div class="son">小儿子</div>
</div>
<div class="footer"></div>
</body>
</html>

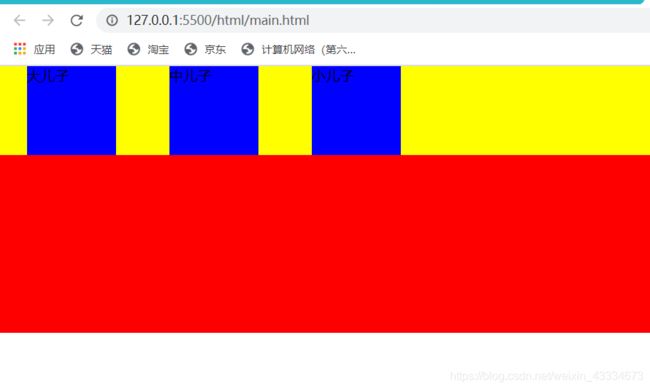
由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响。上面显示的就是不清楚浮动带来的副作用。
7. 清楚浮动的本质
- 清楚浮动的本质就是清除浮动元素造成的影响
- 如果父盒子有制定的高度,则不需要清除浮动
- 清除浮动之后,父元素就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流
语法:
选择器{
clear:属性值;
}
| 属性值 | 描述 |
|---|---|
| left | 清除左侧浮动的影响 |
| right | 清除右侧浮动的影响 |
| both | 同时清除两侧浮动的影响 |
通常在实际开发中我们只用clear:both;
8. 清除浮动方法
四种方法:
- 额外标签法(W3C推荐)
- 父元素添加overflow属性
- 父元素添加after伪元素
- 父级添加双伪元素
实例:
a.额外标签法
该方法会在浮动的元素末尾添加一个空标签。该空标签只能是块级元素。
同样使用上面代码:
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>插件title>
head>
<style>
* {
margin: 0px;
padding: 0px;
}
.father {
/* 注意:不设置高度 */
background-color: yellow;
}
.father .son {
background-color: blue;
width: 100px;
height: 100px;
margin: 0px 30px;
float: left;
}
.father .clear {
clear: both;
}
.footer {
background-color: red;
height: 200px;
}
style>
<body>
<div class="father">
<div class="son">大儿子div>
<div class="son">中儿子div>
<div class="son">小儿子div>
<div class="clear">div>
div>
<div class="footer">div>
body>
html>

使用其它块级元素也可以。不好的地方是在HTML结构多添加了一个标签。
b. 父元素添加overflow属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>插件</title>
</head>
<style>
* {
margin: 0px;
padding: 0px;
}
.father {
/* 注意:不设置高度 */
background-color: yellow;
overflow: hidden;
}
.father .son {
background-color: blue;
width: 100px;
height: 100px;
margin: 0px 30px;
float: left;
}
.footer {
background-color: red;
height: 200px;
}
</style>
<body>
<div class="father">
<div class="son">大儿子</div>
<div class="son">中儿子</div>
<div class="son">小儿子</div>
</div>
<div class="footer"></div>
</body>
</html>
c.父元素添加after伪元素
记住这段CSS代码,给父元素添加个clearfix类名即可:
.clearfix:after{
content:"";
display:block;
height:0px;
clear:both;
visibility: hidden;
}
/* 考虑到IE6、7的兼容性 */
.clearfix{
*zoom:1;
}
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>插件</title>
</head>
<style>
* {
margin: 0px;
padding: 0px;
}
.father {
/* 注意:不设置高度 */
background-color: yellow;
}
.father .son {
background-color: blue;
width: 100px;
height: 100px;
margin: 0px 30px;
float: left;
}
.clearfix:after {
content: "";
display: block;
height: 0px;
clear: both;
visibility: hidden;
}
/* 考虑到IE6、7的兼容性 */
.clearfix {
*zoom: 1;
}
.footer {
background-color: red;
height: 200px;
}
</style>
<body>
<div class="father clearfix">
<div class="son">大儿子</div>
<div class="son">中儿子</div>
<div class="son">小儿子</div>
</div>
<div class="footer"></div>
</body>
</html>
d.父级添加双伪元素
清除浮动万能代码:
.clearfix:before,
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
/* 考虑到IE6、7的兼容性 */
.clearfix {
*zoom: 1;
}
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>插件</title>
</head>
<style>
* {
margin: 0px;
padding: 0px;
}
.father {
/* 注意:不设置高度 */
background-color: yellow;
}
.father .son {
background-color: blue;
width: 100px;
height: 100px;
margin: 0px 30px;
float: left;
}
.clearfix:before,
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
/* 考虑到IE6、7的兼容性 */
.clearfix {
*zoom: 1;
}
.footer {
background-color: red;
height: 200px;
}
</style>
<body>
<div class="father clearfix">
<div class="son">大儿子</div>
<div class="son">中儿子</div>
<div class="son">小儿子</div>
</div>
<div class="footer"></div>
</body>
</html>
掌握浮动是布局的重中之重,下个星期我将会利用浮动模仿小米或其它有名官网实现静态网站布局。