- 2025最新docker教程(四)
嘿rasa
2025最新教程系列dockereureka容器
Docker客户端docker客户端非常简单,我们可以直接输入docker命令来查看到Docker客户端的所有命令选项。runoob@runoob:~#docker可以通过命令dockercommand--help更深入的了解指定的Docker命令使用方法。例如我们要查看dockerstats指令的具体使用方法:runoob@runoob:~#dockerstats--help容器使用获取镜像如果
- docker创建的mysql没有配置文件_使用docker安装mysql, redis, kafka等各类服务
Gyrolt
前言大致说来,docker的作用如下绝大部分应用,开发者都可以通过dockerbuild创建镜像,通过dockerpush上传镜像,用户通过dockerpull下载镜像,用dockerrun运行应用。用户不需要再去关心如何搭建环境,如何安装,如何解决不同发行版的库冲突——而且通常不会需要消耗更多的硬件资源,不会明显降低性能。也就是实现了标准化、集装箱如果想要简单使用,可以看答主的这一片文章:番茄番
- 第6章:Dockerfile最佳实践:多阶段构建与镜像优化
DogDog_Shuai
docker容器运维
第6章:Dockerfile最佳实践:多阶段构建与镜像优化作者:DogDog_Shuai阅读时间:约30分钟难度:中级目录1.引言2.Dockerfile基础3.多阶段构建4.镜像优化技术5.最佳实践指南6.总结1.引言Dockerfile是构建Docker镜
- 【Unity网络同步框架 - Nakama研究(二)】
归海_一刀
unity网络游戏引擎
Unity网络同步框架-Nakama研究(二)虽说官方文档和网站以及论坛建立的不错,而且还有中文翻译且质量也不错,但是总会遇到一些词不达意,说了但是依旧没懂的部分,甚至问AI也问不出什么东西,所以需要有一些比较明显的博客来记录实战部分服务端搭建使用官方推荐的Docker进行安装在将Docker软件下载到Windows环境后,请确保已安装node-js、typescript、lua和Go等环境(后续
- 使用Docker部署RabbitMQ
九思x
dockerrabbitmq容器
第一步:安装RabbitMQ#1.拉取镜像dockerpullrabbitmq:3.12.0-management#2.启动容器(开放端口+数据持久化)dockerrun-d\--name=share_rabbitmq\-p5672:5672\#AMQP协议端口-p15672:15672\#管理界面端口-v/opt/rabbitmq/data:/var/lib/rabbitmq\#数据持久化目录r
- Kubernets命名空间
忍界英雄
dockerk8s
Kubernets命名空间什么是命名空间命名空间(Namespace)是一种用于组织和隔离Kubernetes资源的机制。在Kubernetes集群中,命名空间将物理集群划分为多个逻辑部分,每个部分都拥有自己的一组资源(如Pod、Service、ConfigMap等),彼此之间互不干扰,实现资源的隔离管理。不仅Kubernetes具备命名空间的概念,在Docker等容器技术中,也通过命名空间(Na
- 阿里云在使用 Docker 过程中踩过的坑
weixin_34293059
运维
昨天下午朋友在微信上丢给我一条新闻,看看,我们阿里云支持Docker企业版了。我打开一看,果然,阿里云发布了飞天敏捷版,开始支持企业级的Docker容器。美国中部时间4月19日,阿里云在容器技术大会DockerCon2017上正式推出了ApsaraStackAgility,也就是飞天的敏捷版。Docker公司首席执行官BenGolub在大会上宣布了ApsaraStackAgility的正式发布,这
- React的状态管理——Redux
miraculous111
react.jsjavascript前端
Redux与计数器配套工具使用ReactToolkit创建counterStore为React注入storeReact组件使用store中的数据React组件修改store中的数据绑定用户交互效果展示action传参Redux异步状态管理React中的Redux就像Vue中的Vuex和Pinia一样,都是状态管理工具,通过这种方式可以很方便的实现各个组件中的通信。下面的代码是通过Redux实现一个
- Centos使用docker搭建Graylog日志平台
moxiaoran5753
centosdockergraylog
日志管理系统有很多,比如ELK,Graylog,Loki+Grafana+Promtail适用场景:1.如果需求复杂,服务器资源不受限制,推荐使用ELK(Logstash+Elasticsearch+Kibana)方案;2.如果需求仅是将不同服务器上的日志采集上来集中展示和检索,且需要一个轻量级的框架,那使用PLG(Promtail+Loki+Grafana)最合适不过了。3.Graylog专注于
- 一文读懂 Linux 下 Docker 搭建及简单应用
Waitccy
linuxdocker运维服务器
一、引言在Linux系统的运维与开发场景中,Docker凭借其高效的容器化技术,极大地简化了应用部署与管理流程。它打破了传统环境配置的复杂性,实现应用及其依赖的封装,确保在不同环境中稳定运行。本文将详细介绍在Linux系统下搭建Docker的步骤,并通过几个简单应用示例,带你快速上手Docker。二、Linux下Docker搭建(一)准备工作系统要求:建议使用主流的Linux发行版,如Ubuntu
- docker(10、日志管理4)5、Graylog 日志系统(1、部署Graylog日志系统,2、Graylog管理日志)
junior1206
k8sdocker
部署Graylog日志系统Graylog是与ELK可以相提并论的一款几种式日志管理方案,支持数据收集、检索、可视化Dashboard。将实践用Graylog来管理Docker日志Graylog架构Graylog架构如下图所示:Graylog负责接收来自各种设备和应用的日志,并未用户提供Web访问接口。Elasticsearch用于索引和保存Graylog接收到的日志MongoDB负责保存Grayl
- 区块链环境配置自用
Xmas190
其它区块链
FabricLab1.Fabric环境搭建与基本操作2.Fabric链码基础3.Fabric项目架构Fabric实践一:环境搭建与基本操作一、Fabric环境搭建本文用于指导Fabric在基于Ubuntu的Linux系统中的安装与配置,如有未安装过的同学可以参考本指南自行配置。相关组件版本号:名称版本Ubuntu16.04Fabric1.4Docker20.10.5Docker-compose1.
- CentOS 7 64位安装Docker
咯拉咯啦
Dockerdocker
以下是在已有的CentOS764位虚拟机上安装Docker并配置华为镜像源的详细步骤:1.备份原有Yum源(可选,建议操作)#备份原有仓库文件sudomv/etc/yum.repos.d/CentOS-Base.repo/etc/yum.repos.d/CentOS-Base.repo.backup2.更换CentOS7Yum源为华为源#下载华为云CentOS7的仓库文件sudocurl-o/et
- Java架构师成长之路
hweiyu00
分享spring微服务springcloudjava
概述本教程主要从6个方面,全面讲解Java技术栈的知识。1.性能调优深入理解MySQL底层原理、索引逻辑,数据结构与算法。使用Explain进行优化分析MVCC原理剖析日志机制解析2.框架源码掌握Spring底层原理带你手写一个Spring解析IOC、AOP源码、以及事务原理3.并发编程剖析Java底层锁机制CAS、JUC工具使用、AQS源码分析以及并发的集合类的讲解4.分布式开发剖析分布式中使用
- Docker 容器基础技术:namespace
寻雾&启示
docker容器运维
在容器内进程是隔离的,比如容器有自己的网络和文件系统,容器内进程的PID为1,这些都是依赖于Linuxnamespace所提供的隔离机制。本篇我们来了解下Linux有哪些namespace,以及它们是如何实现隔离的。文中案例代码均由ChatGPT生成,在Linux内核5.15.0-124-generic,ubuntu22.04LTS系统上测试通过。namespace类型每个进程都有自己所属的nam
- 《Oracle DBA入门实战:十大高频问题详解与避坑指南》
鸿·蒙
数据库Oracle数据库DBA入门数据库管理IT技术干货学习笔记
OracleDBA入门作业十问十答本文为OracleDBA入门作业整理,涵盖工具使用、配置管理及权限控制等核心知识点,适合新手快速上手。如有疑问或补充,欢迎评论区交流!1.DBA常用工具有哪些?OracleUniversalInstaller(OUI)用途:安装、升级或删除软件组件。OracleDatabaseConfigurationAssistant(DBCA)用途:通过图形界面创建、删除或修
- Windows10本地部署Dify+Xinference
橘长长长
AI相关aidifyxinferenceglm4
目录前言一、安装必要项1.安装Docker和AnaConda2.安装Xinference3.通过Xinference部署本地glm4-chat-1m4.验证glm4-chat-1m是否部署完成5.安装Dify三、Dify中配置大模型1.浏览器输入http://localhost:80启动Dify页面2.随便注册账户登录3.配置Xinference四、运行Dify1.设置系统推理模型2.对话窗口验证
- Docker之安装与配置
雨五夜
Dockerdocker容器运维
Docker之安装与配置一、Docker环境配置1.基本配置2.镜像加速3.网络配置4.数据持久化5.优化建议6.常见问题与解决方案7.补充工具二、Docker配置本地仓库指南1.拉取Registry镜像2.启动本地仓库3.配置Docker客户端Linux/macOSWindows4.推送镜像到本地仓库标记镜像推送镜像5.推送镜像到本地仓库6.管理本地仓库7.优化与安全性8.常见问题一、Docke
- docker gitlab 无法访问及502错误
破解中小学~软硬件Ai(植入数学与物理)
java技术
1、dockergitlab创建dockerrun-d--namegitlab\--restartalways\-p8443:443\-p83:80\-p8822:22\-v/gitlab/config:/etc/gitlab\-v/gitlab/logs:/var/log/gitlab\-vgitlab/data:/var/opt/gitlab\gitlab/gitlab-ce:13.3.7-c
- SSLTLS加密传输与数字证书的前世今生
云来雁去
.NET源代码探案系列数字证书HTTPS加密SSL
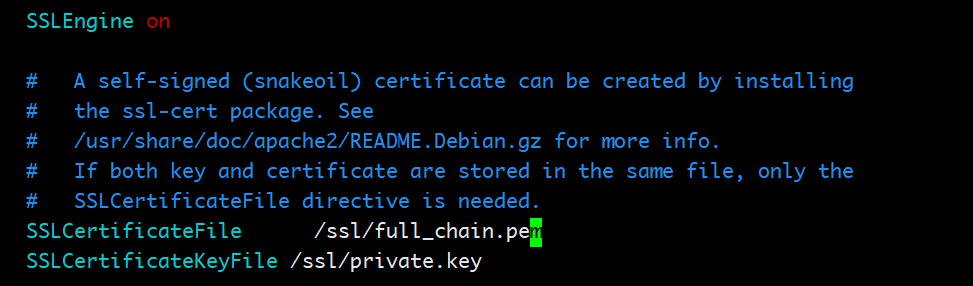
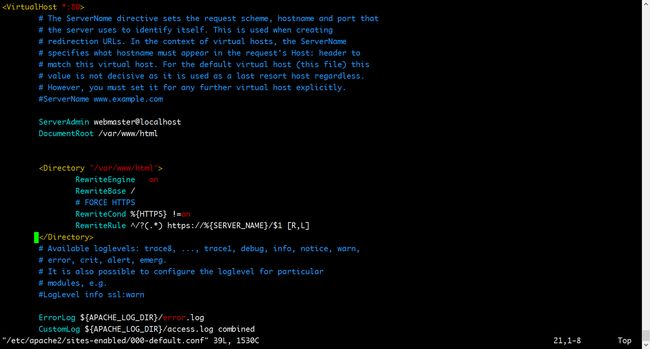
Hi,大家好,我是飞鸿踏雪,欢迎大家关注我的博客。近来,博主经历了一次服务器迁移,本以为有Docker-Compose加持,一切应该会非常顺利,没想到最终还是在证书上栽了跟头,因为它的证书是和IP地址绑定的。对,你没听错,这个世界上还真就有这么别扭的设定,尤其是你折腾了一整天,发现你需要到一个CA服务器上去申请证书的时候,那种绝望你晓得吧?数字证书、HTTPS、SSL/TLS、加密……无数的词汇在
- 利用docker部署单节点milvus并实现图像化管理
听说唐僧不吃肉
Linuxdockermilvus
Docker部署单机版milvus使用DockerCompose安装Milvusstandalone(即单机版),进行一个快速milvus的体验。1.前提条件系统可以使用centos或者ubuntu系统已经安装docker和docker-composemilvus版本这里选择2.3.12.启动etcd、minio、milvus由于milvus依赖etcd和minio,因此需要先启动这2个组件。同样
- 【Docker系列四】Docker 网络
Kwan的解忧杂货铺@新空间代码工作室
s4Docker系列docker网络容器
欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。推荐:kwan的首页,持续学习,不断总结,共同进步,活到老学到老导航檀越剑指大厂系列:全面总结java核心技术,jvm,并发编程redis,kafka,Spring,微服务等常用开发工具系列:常用的开发工具,IDEA,Mac,Alfred,Git,
- 新手如何使用 Milvus
巴依老爷coder
数据库milvus向量数据库数据库
一文带你入门Milvus:详细指南新手如何使用Milvus:详细指南一、Milvus简介主要特点应用领域二、安装Milvus安装DockerCompose基于DockerCompose安装Milvus服务端安装attu-可视化界面工具三、快速入门安装PythonSDK连接数据库方式1方式2(方式1的封装)数据库操作核心概念集合操作数据操作插入数据精准查询数据-get条件查询数据-query查询数据
- 使用Docker部署Nacosv2.1.1
九思x
docker容器运维
第一步:拉取镜像dockerpullnacos/nacos-server:v2.1.1作用:从DockerHub拉取Nacos2.1.1官方镜像。第二步:启动容器dockerrun-d\-eMODE=standalone\#单机模式运行-p8848:8848\#HTTPAPI/UI端口-p9848:9848\#gRPC通信端口(客户端-服务端)-p9849:9849\#gRPC通信端口(集群间通信
- Docker build 报错 “ Cannot find a valid baseurl for repo: base/7/x86_64 ” 解决
EricLi404
linuxDockercentosyumdockercentos7linux
错误内容dockerbuild阶段报错如下:SendingbuildcontexttoDockerdaemon2.048kBStep1/3:FROMcentos:7--->8652b9f0cb4cStep2/3:RUNyum-yupdate--->Runningin4e4e11d880f3Loadedplugins:fastestmirror,ovlDeterminingfastestmirror
- 【如何打包docker大镜像】
青柚~
docker容器运维
项目场景:需要将容器服务部署到离线服务器上;方案:本机的镜像进行打包,然后拷贝到服务器上部署问题描述提示:这里描述项目中遇到的问题:docker中镜像太大,以至于打包时电脑卡死解决方案:压缩打包dockersavemmyolo:v8|gzip>mmyolo.tar.gz拷贝到服务器上后先解压再加载#解压缩gunzipmmyolo.tar.gz#加载dockerload-immyolo.tar
- Docker-部署ES和Kibana
相逢太短,莫等茶凉
dockerelasticsearchmac
资料kibana和elasticserch兼容性表https://www.elastic.co/cn/support/matrix#matrix_compatibilityMac系统安装需要版本支持linux/arm64,需要两个都要支持有arm64,有些es支持,kibana不支持。ps:dockerpullelasticsearch出现elasticsearch:latestnotfound,
- NVIDIA Dynamo源码编译
Luchang-Li
大模型推理引擎大模型推理引擎dynamo
Refhttps://github.com/PyO3/maturinRust程序设计语言代码库:https://github.com/ai-dynamo/dynamohttps://github.com/ai-dynamo/nixldynamo/container/Dockerfile.vllm相关whl包官方提供了4个whl包ai_dynamo#这个包ubuntu22.04也可以用,ubuntu
- 第8章:Docker数据持久化与卷管理
DogDog_Shuai
dockereureka容器
第8章:Docker数据持久化与卷管理作者:DogDog_Shuai阅读时间:约25分钟难度:中级目录1.引言2.Docker数据持久化概述3.Docker卷管理4.数据卷容器5.绑定挂载6.临时文件系统
- docker 将本地镜像打tag并推送到dockerhub
dockerdockerhub
给本地打镜像打tagdockertag:/::是你的本地镜像名称和标签,是你的DockerHub用户名,:是你要推送的镜像在DockerHub上的仓库名称和标签。dockerpush/:示例如下:dockertaglanxing/php74-swoole:4.8.11893687090/php74-swoole:4.8.11dockertaglanxing/php82-swoole:5.1.189
- Enum用法
不懂事的小屁孩
enum
以前的时候知道enum,但是真心不怎么用,在实际开发中,经常会用到以下代码:
protected final static String XJ = "XJ";
protected final static String YHK = "YHK";
protected final static String PQ = "PQ";
- 【Spark九十七】RDD API之aggregateByKey
bit1129
spark
1. aggregateByKey的运行机制
/**
* Aggregate the values of each key, using given combine functions and a neutral "zero value".
* This function can return a different result type
- hive创建表是报错: Specified key was too long; max key length is 767 bytes
daizj
hive
今天在hive客户端创建表时报错,具体操作如下
hive> create table test2(id string);
FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask. MetaException(message:javax.jdo.JDODataSto
- Map 与 JavaBean之间的转换
周凡杨
java自省转换反射
最近项目里需要一个工具类,它的功能是传入一个Map后可以返回一个JavaBean对象。很喜欢写这样的Java服务,首先我想到的是要通过Java 的反射去实现匿名类的方法调用,这样才可以把Map里的值set 到JavaBean里。其实这里用Java的自省会更方便,下面两个方法就是一个通过反射,一个通过自省来实现本功能。
1:JavaBean类
1 &nb
- java连接ftp下载
g21121
java
有的时候需要用到java连接ftp服务器下载,上传一些操作,下面写了一个小例子。
/** ftp服务器地址 */
private String ftpHost;
/** ftp服务器用户名 */
private String ftpName;
/** ftp服务器密码 */
private String ftpPass;
/** ftp根目录 */
private String f
- web报表工具FineReport使用中遇到的常见报错及解决办法(二)
老A不折腾
finereportweb报表java报表总结
抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、没有返回数据集:
在存储过程中的操作语句之前加上set nocount on 或者在数据集exec调用存储过程的前面加上这句。当S
- linux 系统cpu 内存等信息查看
墙头上一根草
cpu内存liunx
1 查看CPU
1.1 查看CPU个数
# cat /proc/cpuinfo | grep "physical id" | uniq | wc -l
2
**uniq命令:删除重复行;wc –l命令:统计行数**
1.2 查看CPU核数
# cat /proc/cpuinfo | grep "cpu cores" | u
- Spring中的AOP
aijuans
springAOP
Spring中的AOP
Written by Tony Jiang @ 2012-1-18 (转)何为AOP
AOP,面向切面编程。
在不改动代码的前提下,灵活的在现有代码的执行顺序前后,添加进新规机能。
来一个简单的Sample:
目标类:
[java]
view plain
copy
print
?
package&nb
- placeholder(HTML 5) IE 兼容插件
alxw4616
JavaScriptjquery jQuery插件
placeholder 这个属性被越来越频繁的使用.
但为做HTML 5 特性IE没能实现这东西.
以下的jQuery插件就是用来在IE上实现该属性的.
/**
* [placeholder(HTML 5) IE 实现.IE9以下通过测试.]
* v 1.0 by oTwo 2014年7月31日 11:45:29
*/
$.fn.placeholder = function
- Object类,值域,泛型等总结(适合有基础的人看)
百合不是茶
泛型的继承和通配符变量的值域Object类转换
java的作用域在编程的时候经常会遇到,而我经常会搞不清楚这个
问题,所以在家的这几天回忆一下过去不知道的每个小知识点
变量的值域;
package 基础;
/**
* 作用域的范围
*
* @author Administrator
*
*/
public class zuoyongyu {
public static vo
- JDK1.5 Condition接口
bijian1013
javathreadConditionjava多线程
Condition 将 Object 监视器方法(wait、notify和 notifyAll)分解成截然不同的对象,以便通过将这些对象与任意 Lock 实现组合使用,为每个对象提供多个等待 set (wait-set)。其中,Lock 替代了 synchronized 方法和语句的使用,Condition 替代了 Object 监视器方法的使用。
条件(也称为条件队列或条件变量)为线程提供了一
- 开源中国OSC源创会记录
bijian1013
hadoopsparkMemSQL
一.Strata+Hadoop World(SHW)大会
是全世界最大的大数据大会之一。SHW大会为各种技术提供了深度交流的机会,还会看到最领先的大数据技术、最广泛的应用场景、最有趣的用例教学以及最全面的大数据行业和趋势探讨。
二.Hadoop
&nbs
- 【Java范型七】范型消除
bit1129
java
范型是Java1.5引入的语言特性,它是编译时的一个语法现象,也就是说,对于一个类,不管是范型类还是非范型类,编译得到的字节码是一样的,差别仅在于通过范型这种语法来进行编译时的类型检查,在运行时是没有范型或者类型参数这个说法的。
范型跟反射刚好相反,反射是一种运行时行为,所以编译时不能访问的变量或者方法(比如private),在运行时通过反射是可以访问的,也就是说,可见性也是一种编译时的行为,在
- 【Spark九十四】spark-sql工具的使用
bit1129
spark
spark-sql是Spark bin目录下的一个可执行脚本,它的目的是通过这个脚本执行Hive的命令,即原来通过
hive>输入的指令可以通过spark-sql>输入的指令来完成。
spark-sql可以使用内置的Hive metadata-store,也可以使用已经独立安装的Hive的metadata store
关于Hive build into Spark
- js做的各种倒计时
ronin47
js 倒计时
第一种:精确到秒的javascript倒计时代码
HTML代码:
<form name="form1">
<div align="center" align="middle"
- java-37.有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接
bylijinnan
java
public class MaxCatenate {
/*
* Q.37 有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接,
* 问这n 个字符串最多可以连成一个多长的字符串,如果出现循环,则返回错误。
*/
public static void main(String[] args){
- mongoDB安装
开窍的石头
mongodb安装 基本操作
mongoDB的安装
1:mongoDB下载 https://www.mongodb.org/downloads
2:下载mongoDB下载后解压
- [开源项目]引擎的关键意义
comsci
开源项目
一个系统,最核心的东西就是引擎。。。。。
而要设计和制造出引擎,最关键的是要坚持。。。。。。
现在最先进的引擎技术,也是从莱特兄弟那里出现的,但是中间一直没有断过研发的
- 软件度量的一些方法
cuiyadll
方法
软件度量的一些方法http://cuiyingfeng.blog.51cto.com/43841/6775/在前面我们已介绍了组成软件度量的几个方面。在这里我们将先给出关于这几个方面的一个纲要介绍。在后面我们还会作进一步具体的阐述。当我们不从高层次的概念级来看软件度量及其目标的时候,我们很容易把这些活动看成是不同而且毫不相干的。我们现在希望表明他们是怎样恰如其分地嵌入我们的框架的。也就是我们度量的
- XSD中的targetNameSpace解释
darrenzhu
xmlnamespacexsdtargetnamespace
参考链接:
http://blog.csdn.net/colin1014/article/details/357694
xsd文件中定义了一个targetNameSpace后,其内部定义的元素,属性,类型等都属于该targetNameSpace,其自身或外部xsd文件使用这些元素,属性等都必须从定义的targetNameSpace中找:
例如:以下xsd文件,就出现了该错误,即便是在一
- 什么是RAID0、RAID1、RAID0+1、RAID5,等磁盘阵列模式?
dcj3sjt126com
raid
RAID 1又称为Mirror或Mirroring,它的宗旨是最大限度的保证用户数据的可用性和可修复性。 RAID 1的操作方式是把用户写入硬盘的数据百分之百地自动复制到另外一个硬盘上。由于对存储的数据进行百分之百的备份,在所有RAID级别中,RAID 1提供最高的数据安全保障。同样,由于数据的百分之百备份,备份数据占了总存储空间的一半,因而,Mirror的磁盘空间利用率低,存储成本高。
Mir
- yii2 restful web服务快速入门
dcj3sjt126com
PHPyii2
快速入门
Yii 提供了一整套用来简化实现 RESTful 风格的 Web Service 服务的 API。 特别是,Yii 支持以下关于 RESTful 风格的 API:
支持 Active Record 类的通用API的快速原型
涉及的响应格式(在默认情况下支持 JSON 和 XML)
支持可选输出字段的定制对象序列化
适当的格式的数据采集和验证错误
- MongoDB查询(3)——内嵌文档查询(七)
eksliang
MongoDB查询内嵌文档MongoDB查询内嵌数组
MongoDB查询内嵌文档
转载请出自出处:http://eksliang.iteye.com/blog/2177301 一、概述
有两种方法可以查询内嵌文档:查询整个文档;针对键值对进行查询。这两种方式是不同的,下面我通过例子进行分别说明。
二、查询整个文档
例如:有如下文档
db.emp.insert({
&qu
- android4.4从系统图库无法加载图片的问题
gundumw100
android
典型的使用场景就是要设置一个头像,头像需要从系统图库或者拍照获得,在android4.4之前,我用的代码没问题,但是今天使用android4.4的时候突然发现不灵了。baidu了一圈,终于解决了。
下面是解决方案:
private String[] items = new String[] { "图库","拍照" };
/* 头像名称 */
- 网页特效大全 jQuery等
ini
JavaScriptjquerycsshtml5ini
HTML5和CSS3知识和特效
asp.net ajax jquery实例
分享一个下雪的特效
jQuery倾斜的动画导航菜单
选美大赛示例 你会选谁
jQuery实现HTML5时钟
功能强大的滚动播放插件JQ-Slide
万圣节快乐!!!
向上弹出菜单jQuery插件
htm5视差动画
jquery将列表倒转顺序
推荐一个jQuery分页插件
jquery animate
- swift objc_setAssociatedObject block(version1.2 xcode6.4)
啸笑天
version
import UIKit
class LSObjectWrapper: NSObject {
let value: ((barButton: UIButton?) -> Void)?
init(value: (barButton: UIButton?) -> Void) {
self.value = value
- Aegis 默认的 Xfire 绑定方式,将 XML 映射为 POJO
MagicMa_007
javaPOJOxmlAegisxfire
Aegis 是一个默认的 Xfire 绑定方式,它将 XML 映射为 POJO, 支持代码先行的开发.你开发服 务类与 POJO,它为你生成 XML schema/wsdl
XML 和 注解映射概览
默认情况下,你的 POJO 类被是基于他们的名字与命名空间被序列化。如果
- js get max value in (json) Array
qiaolevip
每天进步一点点学习永无止境max纵观千象
// Max value in Array
var arr = [1,2,3,5,3,2];Math.max.apply(null, arr); // 5
// Max value in Jaon Array
var arr = [{"x":"8/11/2009","y":0.026572007},{"x"
- XMLhttpRequest 请求 XML,JSON ,POJO 数据
Luob.
POJOjsonAjaxxmlXMLhttpREquest
在使用XMlhttpRequest对象发送请求和响应之前,必须首先使用javaScript对象创建一个XMLHttpRquest对象。
var xmlhttp;
function getXMLHttpRequest(){
if(window.ActiveXObject){
xmlhttp:new ActiveXObject("Microsoft.XMLHTTP
- jquery
wuai
jquery
以下防止文档在完全加载之前运行Jquery代码,否则会出现试图隐藏一个不存在的元素、获得未完全加载的图像的大小 等等
$(document).ready(function(){
jquery代码;
});
<script type="text/javascript" src="c:/scripts/jquery-1.4.2.min.js&quo