JavaScript数据类型和变量
javaScript数据类型和变量
定义变量方式
- 隐式定义:直接给变量赋值。
- 显式定义:使用var关键字定义变量。
隐式定义的方式简单、快捷,需要使用变量时,直接给变量赋值即可。
<script type="text/javascript">
a="Hello javascript"
alert(a);
</script>
JavaScript是弱类型语言,变量没有固定的变量类型。
显式声明方式是采用var关键字声明变量,声明变量可以没有初始值,声明的变量数据类型是不确定的。当第一次给变量赋值时,变量的数据类型才确定下来,使用过程中的变量数据类型也可以随意改变。
JavaScript允许一次定义多个变量,还可以在定义变量时为变量指定初始值。
看下面显式声明变量的示例代码:
<script type="text/javascript">
var a;
a = true;
var i,j=0,k=0;
alert(a+j+k);
</script>
类型转换
JavaScript支持自动类型转换。
<script type="text/javascript">"
var a="3.145"
var b=a-2;
var c=a+2;//加号作为字符串拼接
alert(a+"\n"+b+"\n"+c+);
</script>
- 对于减号,因为字符串不支持减法运算,所以系统自动将字符串转换成数值。
- 对于加号,字符串可用加号作为连接运算符,所以系统自动将数值转换成字符串,并将两个字符串进行连接运算。
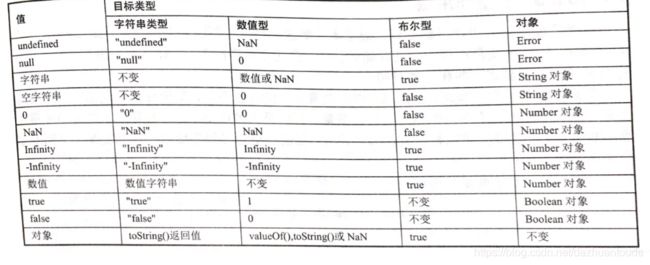
各种类型自动类型转换结果如下:

强制类型转换
- toString(): 将布尔值、数值等转换成字符串。
- parseInt():将字符串、布尔值等转换成整数。
- parseFloat():将字符串、布尔值等转换成浮点数。
<script type="text/javascript">
var a="3.145"
var c=a+2;//加号作为字符串拼接
var d=parseFloat(a)+2;
alert(a+"\n"+c+"\n"+d);
</script>
变量作用域
JavaScript是弱类型语言,同一个变量可以一会存储数值,一会存储字符串。
作用域:在全局范围定义的变量叫全局变量,可以被所有的脚本访问;在函数里定义的变量称为局部变量,只在函数内有效。
<body>
<script type="text/javascript">
var test="全局变量";
function myFun(){
age=20;
var isMale=true;
}
myFun();//一定要调用函数
alert(test + "\n"+age);
}
</script>
定义变量用不用var存在差异。
- 使用var,程序会强制定义一个新变量。
- 如果没用,系统总是把该变量当成全局变量。如果前面已经定义全局变量,此时就是对其赋值。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
var x="全局变量";
</script>
</head>
<body>
<!-- 在onclick事件中重新定义了x的局部变量 -->
<input type="button" value="局部变量" onclick="var x='局部变量';alert('输出x局部变量的值:'+x);"/>
<input type="button" value="全局变量" onclick="alert('输出x全局变量的值:'+x);"/>
</body>
</html>
变量提升
<script type="text/javascript">
var scope ="全局变量";
function test(){
document.writeln(scope + "
");
var scope="全局变量";
document.writeln(scope + "
");
}
test();
</script>
运行上面代码可以看见如下图:

所谓变量提升指的是变量声明总被解释器提升到函数体的顶部。变量提升只是提升变量声明部分,并不会提升变量赋值部分。
JavaScript变量提升不需要定义变量的语句真正执行,只要函数包括了定义变量的语句,该变量声明就会被提升到函数体的顶部。例如如下代码:
<script type="text/javascript">
var x=100;
var y=200;
function foo(){
document.writeln(x + "
");
document.writeln(y);
if (false) {
var x=1;
}
return;
var y=2;
}
foo();
</script>
var x=1; var y=2;两行代码根本不会获得执行机会,但JavaScript解释器依然会提升这两个变量,因此输出如图所示:

新增的let变量
- var定义的变量没有块作用域。
- var定义的全局变量会自动添加全局window对象属性。
- var定义的变量会提前装载。
let关键字是为解决上述问题而出现的。
对于支持let关键字的浏览器,读者应该考虑使用let代替var。
使用const定义常量
使用const定义的常量只能在定义时指定初始值,使用const定义的常量以后不允许改变常量值。
基本数据类型
- 数值类型
十进制。表示数可以有’1’,’1.1’,’1.11e2’(科学计数法表示111)以及’.1’(0.1的特殊写法)。
二进制。以0b开头,比如0b11(等于十进制3)。
八进制。以0开头,比如011(等于十进制9)。这里容易出现bug,如果一个十进制数字以0开头,并且后边的数字全部小于8,js会自动将其理解为八进制数,由此会出现一些意料之外的结果。比如说如果你将电话号码存为了number类型,var phone = 0102456547,输出phone得到的结果会是17456487。 十六进制。以0x开头,比如011(等于十进制17)。
当数值变量超出了其表数范围时,将出现两个特殊值:infinity和-infinity。
<script type="text/javascript">
var x=1.7979797979797979e719;
x=x+1e292;
var y=-1.7979797979797979e719;
y=y-1e292;
alert(x);
alert(y);
alert(x+y);
alert('y+3E3'+(y+3E3));
alert('y*3E3'+(y*3E3));
alert('y* -3E3'+(y* -3E3));
alert('y+3E3000'+(y+3E3000));
var i = 0/0;
if(i !=i){
alert("NaN不等于NaN");
}if (isNaN(i)) {
alert("i是一个NaN");
}
var a=.3333;
var b=a*5;
alert(b);
</script>










2. 字符串类型
字符串可以存储一系列字符,如 “John Doe”。字符串可以是插入到引号中的任何字符。你可以使用单引号或双引号。
字符串的索引从 0 开始,这意味着第一个字符索引值为 [0],第二个为 [1], 以此类推。
可以使用内置属性 length 来计算字符串的长度
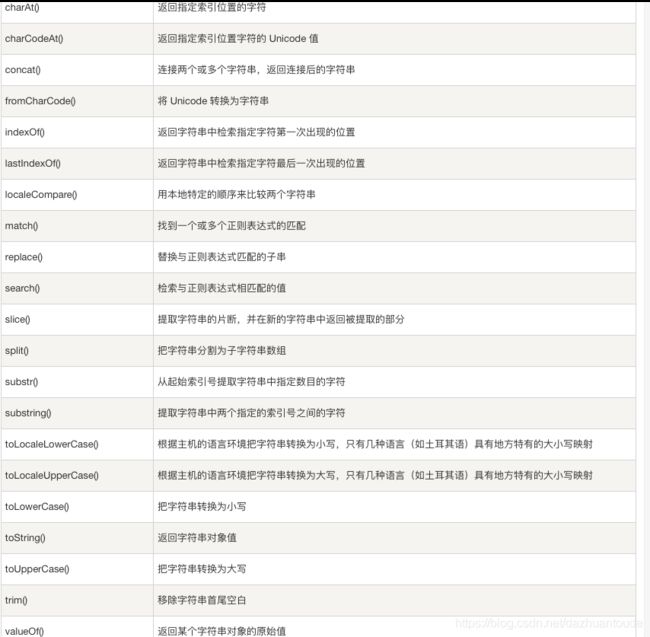
字符串方法:

4. 布尔类型
布尔类型的值只有两个:true和false。用于标识对象的某种状态。
5. undefined和null
这两个或许放到一起比较合适,因为实际上表示的就是同一个东西——什么都没有。
区别:
如果变量没有赋值,那么就是undefined。这是一个语法。
有一个对象,但是现在还不想赋值,那就给一个null(这是推荐值,也可以给undefined)。有一个非对象(比如说number,string之类的),不想给值,推荐初始化为undefined。由于不赋值的话默认就是undefined,所以直接var n就可以了,此时n的值就是undefined。这只是一个惯例。一般来说null表示空对象,undefined表示空的其他东西,比如number,string等。
6. 正则表达式
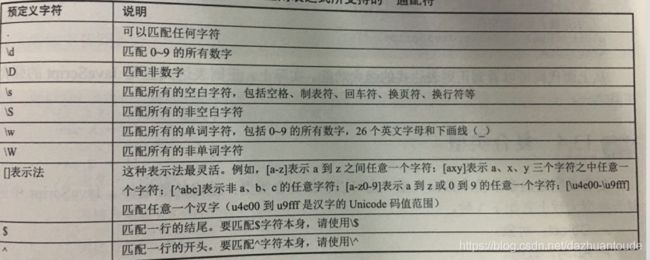
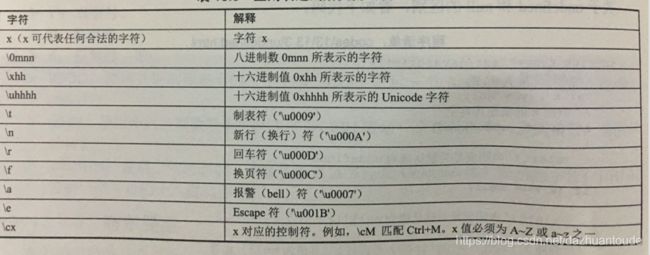
正则表达式所支持的合法字符:

正则表达式所支持的“通配符”: