- ByteByteGo学习笔记:系统设计中的估算技巧
后端系统架构系统设计
在系统设计中,估算系统容量和性能需求是一项至关重要的技能。一、二次幂(PowerofTwo)在处理分布式系统时,数据量可能会变得非常庞大。为了进行正确的计算,了解数据量单位的幂次是非常关键的。一个ASCII字符占用1字节(8位),下面是一些常见的数据量单位:2^10(1千):1千字节(KB)2^20(1百万):1兆字节(MB)2^30(10亿):1吉字节(GB)2^40(1万亿):1太字节(TB)
- 《Effective Java》学习笔记——第7部分并发
Suwg209
EffectiveJava最佳实践笔记java学习笔记
文章目录一、前言二、并发最佳实践1.优先使用现有的并发库2.避免共享可变数据3.最小化锁的持有时间4.使用合适的同步策略5.使用volatile变量来避免缓存问题6.避免死锁7.使用ExecutorService管理线程8.优先使用无锁并发工具三、小结一、前言《EffectiveJava》第7部分“并发”介绍了如何编写高效、安全的多线程程序。随着多核处理器的普及,Java的并发编程变得更加重要。本
- 《Effective Java》学习笔记--第3部分 方法设计和实现最佳实践
Suwg209
EffectiveJava最佳实践笔记java学习笔记
文章目录第3部分方法设计和实现一、前言二、方法设计和实现最佳实践1.方法的参数要尽量少2.避免使用过多的返回值3.避免在方法中返回null4.方法要尽量做到单一职责5.使用合适的访问修饰符6.避免方法内部的过多的条件分支7.使用适当的异常处理8.考虑方法的线程安全性三、小结第3部分方法设计和实现一、前言《EffectiveJava》共有多个章节,每个章节提供了若干条建议或最佳实践,整理了对应章节关
- Redis学习笔记
csdn_bobo_6
redis学习数据库
认识NoSQLNoSQL,泛指非关系型的数据库。随着互联网web2.0网站的兴起,传统的关系数据库在处理web2.0网站,特别是超大规模和高并发的SNS类型的web2.0纯动态网站已经显得力不从心,出现了很多难以克服的问题,而非关系型的数据库则由于其本身的特点得到了非常迅速的发展。NoSQL数据库的产生就是为了解决大规模数据集合多重数据种类带来的挑战,特别是大数据应用难题。NoSQL特点方便扩展(
- CTF学习笔记——[ACTF2020 新生赛]BackupFile
Obs_cure
网络安全
一、[ACTF2020新生赛]BackupFile1.题目2.解题步骤看了一眼源码什么都没有。难道要暴力扫目录?先试试flag.php阿这还真有…但是还是什么都没有显示。再试试index.php的备份呢?备份有点东西。审计一下发现是弱类型。这段源码的大意就是输入一个key变量,如果key=str(123ffwsfwefwf24r2f32ir23jrw923rskfjwtsw54w3),那么打印fl
- L8打卡学习笔记
无涯学徒1998
学习笔记支持向量机
本文为365天深度学习训练营中的学习记录博客原作者:K同学啊SVM与集成学习SVMSVM线性模型SVM非线性模型SVM常用参数集成学习随机森林导入数据查看数据信息数据分析随机森林模型预测结果结果分析个人总结SVM超平面:SVM在特征空间中寻找一个能够最大化类别间隔的超平面,称为最大间隔超平面。这个超平面就是将数据集分成不同类别的边界。支持向量:支持向量是离分隔超平面最近的样本点,它们决定了超平面的
- P5学习笔记
无涯学徒1998
pythonpytorch
本文为365天深度学习训练营中的学习记录博客原作者:K同学啊运动鞋品牌识别设置GPU导入数据构建CNN模型编写训练函数编写测试函数设置动态学习率等间隔动态调整自定义调整多间隔调整余弦退火正式训练结果可视化使用模型进行预测个人总结设置GPUimporttorchimporttorch.nnasnnimporttorchvision.transformsastransformsimporttorchv
- 【学习笔记】昇思25天学习打卡(D14)CV05-SSD目标检测.ipynb
UnseenMe
昇思学习笔记目标检测
SSD目标检测模型简介SSD,全称SingleShotMultiBoxDetector,是WeiLiu在ECCV2016上提出的一种目标检测算法。使用NvidiaTitanX在VOC2007测试集上,SSD对于输入尺寸300x300的网络,达到74.3%mAP(meanAveragePrecision)以及59FPS;对于512x512的网络,达到了76.9%mAP,超越当时最强的FasterRC
- 【gopher的java学习笔记】一文讲懂controller,service,mapper,entity是什么
ThisIsClark
gopher的java学习笔记java学习笔记
刚开始上手Java和Spring时,就被controller,service,mapper,entity这几个词搞懵了,搞不懂这些究竟代表什么,感觉使用golang开发的时候也没太接触过这些名词啊~经过两三个月的开发后,逐渐搞懂了这几个词的意义,也对为什么要这么分有了一点见解,总结了一下希望能帮到各位刚刚接触Java和Spring的同学。组件介绍Entity(实体)作用:代表数据库中的表结构,是数
- 理解inode
zhanshenyn
linuxtableunixfile存储user
inode是一个重要概念,是理解Unix/Linux文件系统和硬盘储存的基础。我觉得,理解inode,不仅有助于提高系统操作水平,还有助于体会Unix设计哲学,即如何把底层的复杂性抽象成一个简单概念,从而大大简化用户接口。下面就是我的inode学习笔记,尽量保持简单。===================================理解inode作者:阮一峰一、inode是什么?理解inode
- 龙珠训练营机器学习task04
a_little_pig_
python
学习笔记为阿里云天池龙珠计划机器学习训练营的学习内容,学习链接为:https://tianchi.aliyun.com/competition/entrance/231702/introduction?spm=5176.20222472.J_3678908510.8.8f5e67c2RKrT98总体思路:分别使用LightGBM,xgboost,gbdt,catboost建立多个个体学习器(加入b
- 【贪心算法】洛谷P1106 - 删数问题
仟濹
算法学习笔记贪心算法算法c语言c++
2025-01-22-第46篇【洛谷】贪心算法题单-【贪心算法】-【学习笔记】作者(Author):郑龙浩/仟濹(CSND账号名)目录文章目录目录P1106删数问题题目描述输入格式输出格式样例#1样例输入#1样例输出#1提示思路代码P1106删数问题题目描述键盘输入一个高精度的正整数nnn(不超过250250250位),去掉其中任意kkk个数字后剩下的数字按原左右次序将组成一个新的非负整数。编程对
- 新能源汽车 BMS 学习笔记篇——如何选择继电器 & MOS 管作为开关
WPG大大通
其他教程笔记MOS大大通继电器
序:继电器和MOSFET(俗称MOS管)都可以用作BMS(BatteryManagementSystem,电池管理系统)中控制电池充放电的开关,但它们在原理、结构和特性上存在一些区别,以下总结它们之间主要区别及适用场景一、继电器&MOS管的组成结构及工作原理1、继电器:由线圈、触点和机械部件组成。当ControlSwitch闭合时,触发继电器的电磁线圈产生磁场,使其吸引或释放触点(RelayCon
- 【C++】初学者的浪漫编程指南
星霜旅人
C++c++
少年不惧岁月长,彼方尚有荣光在。前言这是我自己学习C++的第一篇博客总结。后期我会继续把C++学习笔记开源至博客上。C++的兼容性1.C++兼容绝大多数C语言的语法,因此只需要把.c后缀文件改为.cpp即可。2.VS编译器看到是.cpp就会调用C++编译器编译。#define_CRT_SECURE_NO_WARNINGS#includeintmain(){printf("helloworld\n"
- 【学习笔记】手把手教你使用Autoware标定SICK-2D激光雷达和相机
Masec
学习笔记Autoware标定二维雷达
2019/06/21更新说明:很多小伙伴反应从github上下载的Autoware没有CalibrationToolkit,是作者在github的新源码和我用的版本不一样了。该教程仅针对2018年11月7日的发布版本。网上Autoware的教程不多,而且都是关于多线的威力登雷达和相机的联合标定。自己摸索使用Autoware标定SICKTIM561单线激光雷达和相机的方法,写一个详细的教程,希望可以
- Three.js学习笔记(一)
hzxwonder
three.jswebglthree.js
Three.js学习笔记(一)1.四大组建1.场景任何要显示的东西,放在场景的任何位置一个页面可以有多个场景实现方式THREE.Scene=function()2.相机浏览器中所能看到的东西,就是由相机拍摄出来。即将相机能看到的内容显示在浏览器画面上分类1.透视相机近大远小+灭点2.正投影相机远处和近处一样大,也称正交相机参数THREE.PerspectiveCamera=function(fov
- CSS学习笔记9——定位position
green_pine_
CSScss学习笔记前端html
CSS定位可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子定位组成定位=定位模式+边偏移定位模式用于指定一个元素在文档中的定位方式边偏移决定了该元素的最终位置定位模式通过position属性来设置值语义static静态定位relative相对定位absolute绝对定位fixed固定定位边偏移属性:top、bottom、left、right属性示例描述toptop:
- 【无标题】海尔AI英语面试
Gui林
面试职场和发展
1.自我介绍Goodmorning.IamdelightedtohavethisEnglishinterview.Mynameisfuguilin.IgraduatedfromCDUTwithadegreeinInformationengineering.Duringmyuniversityyears,Ihavelaidasolidfoundationinmyprofessionalknowled
- AirSim学习(3)AirSim的PythonAPI基本操作——环境配置与VehicleClient类
睡觉狂魔er
AirSim虚幻自动驾驶python
文章内容AirSim学习笔记汇总AirSim的PythonAPI的安装AirSim的坐标系统classVehicleClient1.成员变量2.构造函数3.连接与仿真启停resetpinggetClientVersiongetServerVersiongetMinRequiredServerVersiongetMinRequiredClientVersionenableApiControlisAp
- BabylonJS初学习笔记
Marina-37
学习笔记
初步接触Babylonjs,由于学习跨度会比较大,所以就做了一些笔记,在此分享出来,希望能够对那些和我一样学习的新人有所帮助。通过Babylon官网学习这个项目主要就是一些基础方法的学习,以静态HTML为主,附带一些个人笔记,持续更新。项目地址:babylon-learn-byDoc:通过babylon官方网站进行学习,创建一些交互式web文件。Babylon官网:https://www.baby
- [JS]学习笔记2 -- JAVAScript数据类型
Jizhi_Zhang
JavaScript学习笔记javascript学习笔记
一、常量概念:使用const声明的变量称为“常量”。使用场景:当某个变量永远不会改变的时候,就可以使用const来声明,而不是let。命名规范:和变量一致注:常量不允许重新赋值,在声明的时候必须要赋值(初始化)二、数据类型1、基本数据类型1.1数字型number学习中的数字,整数、小数、正数、负数可以有很多操作:算数+:求和-:求差*:求积/:求商%:取模(取余数)--开发中经常作为某个数字是否被
- Three.js学习笔记
癫狂de痴梦
前端javascript学习前端
1.three.js的引入进入官网Three.js–JavaScript3DLibrary,下载文件解压文件,复制three.js-master\build\three.min.js文件在项目中,引入该文件。2.一个简单threeJs程序(1)创建场景constscene=newTHREE.Scene();(2)创建物体constgeomtry=newTHREE.BoxGeometry(1,1,1
- 侯捷 C++ 课程学习笔记:开启 C++ 深度探索之旅
秃头小饼干
jvm开发语言c++
在C++的学习道路上,侯捷老师的课程宛如一座明亮的灯塔,为无数学习者照亮前行的方向。经过一段时间对侯捷C++课程的深入学习,我收获颇丰,在此将自己的学习笔记和感悟分享给大家,希望能对正在学习C++或者准备踏入C++领域的朋友们有所帮助。一、课程初印象初次接触侯捷老师的课程,就被其深入浅出的讲解风格所吸引。老师不仅有着深厚的技术功底,更具备出色的教学能力,能够将复杂的C++知识以通俗易懂的方式呈现出
- stable diffusion 模型和lora融合
Kun Li
图像视频生成大模型stablediffusion
炜哥的AI学习笔记——SuperMerger插件学习-哔哩哔哩接下来学习的插件名字叫做SuperMerger,它的作用正如其名,可以融合大模型或者LoRA,一般来说会结合之前的插件LoRABlockWeight使用,在调整完成LoRA模型的权重后使用改插件进行重新打包。除了LoRA,Checkpoint也可以通过这个插件进行融合合并。实际上,目前市面上存在大量的Checkpoint模型都是经由合并
- Java Web学习笔记
淘气的然酱
计算机学习笔记java学习后端
JavaWeb后端基础第1章Maven项目1.1Maven简介Maven基于项目对象模型,通过一小段描述信息来管理项目的构建、报告和文档。Maven提供了一套标准化的项目结构、构建流程和一套依赖管理机制。Maven模型:pom.xml→项目对象模型↔依赖管理模型→仓库Maven仓库包含本地仓库、中央仓库、远程仓库(私服)。Maven项目获取jar包时,首先在本地仓库寻找是否有对应jar包,若没有则
- Django学习笔记
mengmwng
Djangodjango学习笔记
学习视频来源:最新Python的web开发全家桶代码仓库:https://gitee.com/m_engmeng/django-learning1.创建项目Django中项目会有一些默认的文件和文件夹1.1在终端打开终端进入某个目录(项目放在哪里)输入命令——创建项目(最后一个参数是项目名)django-adminstartprojectmysite继续输入——创建app(最后一个参数是app所处
- MyBatis-Plus 学习笔记-条件构造器(不想写sql)
咕德猫宁丶
Mybatis-plus学习mybatis学习springboot
MyBatis-Plus提供了一套强大的条件构造器(Wrapper),用于构建复杂的数据库查询条件。Wrapper类允许开发者以链式调用的方式构造查询条件,无需编写繁琐的SQL语句,从而提高开发效率并减少SQL注入的风险。在MyBatis-Plus中,Wrapper类是构建查询和更新条件的核心工具。以下是主要的Wrapper类及其功能:AbstractWrapper:这是一个抽象基类,提供了所有W
- 【Unity3D小功能】Unity3D中实现场景的淡入淡出效果
恬静的小魔龙
#Unity3D之实用功能及技巧Unityd截图淡入淡出fade
推荐阅读CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客QQ群:398291828Unity3d场景的淡入淡出效果实现思路用UGUI设计一张全屏的纯色图片控制图片的Alpha值,来实现淡入淡出的效果效果展示实
- 麦田物语学习笔记:背包物品选择高亮显示和动画
扶离_flee
麦田物语学札学习笔记
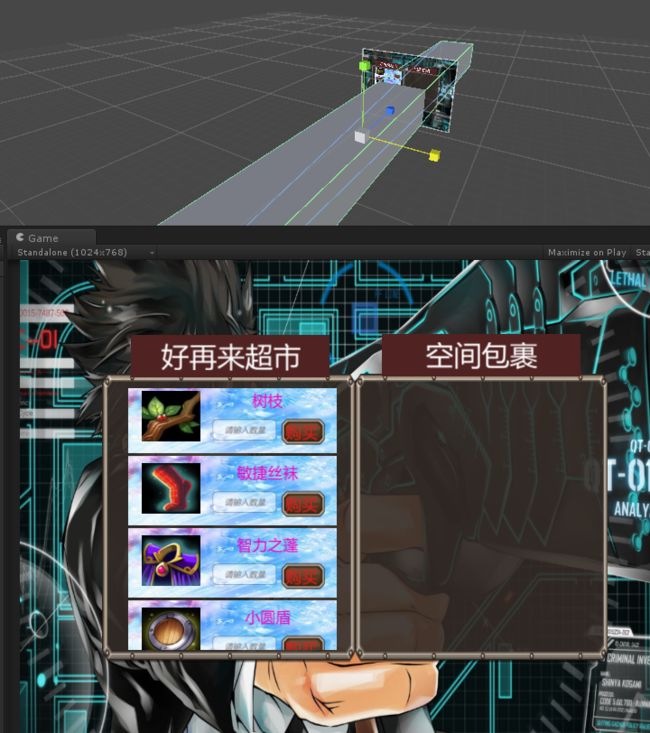
如题,本篇文章没讲动画效果基本流程1.代码思路(1)先用点击事件的接口函数去实现,点击后反转选择状态(isSelected),以及设置激活状态(SetActive),并且还需要判断该格子是否为空,空格子是点不动的,完成后以上后,出现的问题是高亮应该是有且仅有一个格子是高亮的,而现在可以让多个都高亮(2)基于以上问题,需要遍历所有的格子,使被选中的格子变为那个唯一高亮的(3)值得注意的是,Inven
- 麦田物语学习笔记:创建DragItem实现物品的拖拽跟随显示
扶离_flee
麦田物语学札学习笔记
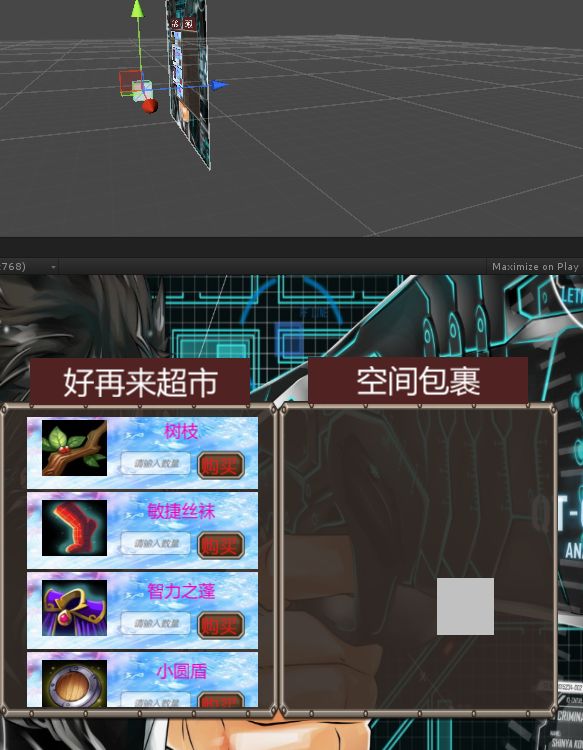
基本流程1.代码思路(1)在SlotUI中使用拖拽接口IBeginDragHandler,IDragHandler,IEndDragHandler(2)开始拖拽的时候,在屏幕上生成物体,拖拽期间物体显示为当前被拖拽的物体的图标,停止拖拽时图标消失(3)基于以上,所以我们要获得这个图标的控制,则要去InventoryUI里获得(4)在停止拖拽的时候检测该位置所对应的GameObject,值得注意的是
- SAX解析xml文件
小猪猪08
xml
1.创建SAXParserFactory实例
2.通过SAXParserFactory对象获取SAXParser实例
3.创建一个类SAXParserHander继续DefaultHandler,并且实例化这个类
4.SAXParser实例的parse来获取文件
public static void main(String[] args) {
//
- 为什么mysql里的ibdata1文件不断的增长?
brotherlamp
linuxlinux运维linux资料linux视频linux运维自学
我们在 Percona 支持栏目经常收到关于 MySQL 的 ibdata1 文件的这个问题。
当监控服务器发送一个关于 MySQL 服务器存储的报警时,恐慌就开始了 —— 就是说磁盘快要满了。
一番调查后你意识到大多数地盘空间被 InnoDB 的共享表空间 ibdata1 使用。而你已经启用了 innodbfileper_table,所以问题是:
ibdata1存了什么?
当你启用了 i
- Quartz-quartz.properties配置
eksliang
quartz
其实Quartz JAR文件的org.quartz包下就包含了一个quartz.properties属性配置文件并提供了默认设置。如果需要调整默认配置,可以在类路径下建立一个新的quartz.properties,它将自动被Quartz加载并覆盖默认的设置。
下面是这些默认值的解释
#-----集群的配置
org.quartz.scheduler.instanceName =
- informatica session的使用
18289753290
workflowsessionlogInformatica
如果希望workflow存储最近20次的log,在session里的Config Object设置,log options做配置,save session log :sessions run ;savesessio log for these runs:20
session下面的source 里面有个tracing
- Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误
酷的飞上天空
scrapy
Scrapy版本0.14.4
出现问题现象:
ERROR: Error downloading <GET http://xxxxx CRC check failed
解决方法
1.设置网络请求时的header中的属性'Accept-Encoding': '*;q=0'
明确表示不支持任何形式的压缩格式,避免程序的解压
- java Swing小集锦
永夜-极光
java swing
1.关闭窗体弹出确认对话框
1.1 this.setDefaultCloseOperation (JFrame.DO_NOTHING_ON_CLOSE);
1.2
this.addWindowListener (
new WindowAdapter () {
public void windo
- 强制删除.svn文件夹
随便小屋
java
在windows上,从别处复制的项目中可能带有.svn文件夹,手动删除太麻烦,并且每个文件夹下都有。所以写了个程序进行删除。因为.svn文件夹在windows上是只读的,所以用File中的delete()和deleteOnExist()方法都不能将其删除,所以只能采用windows命令方式进行删除
- GET和POST有什么区别?及为什么网上的多数答案都是错的。
aijuans
get post
如果有人问你,GET和POST,有什么区别?你会如何回答? 我的经历
前几天有人问我这个问题。我说GET是用于获取数据的,POST,一般用于将数据发给服务器之用。
这个答案好像并不是他想要的。于是他继续追问有没有别的区别?我说这就是个名字而已,如果服务器支持,他完全可以把G
- 谈谈新浪微博背后的那些算法
aoyouzi
谈谈新浪微博背后的那些算法
本文对微博中常见的问题的对应算法进行了简单的介绍,在实际应用中的算法比介绍的要复杂的多。当然,本文覆盖的主题并不全,比如好友推荐、热点跟踪等就没有涉及到。但古人云“窥一斑而见全豹”,希望本文的介绍能帮助大家更好的理解微博这样的社交网络应用。
微博是一个很多人都在用的社交应用。天天刷微博的人每天都会进行着这样几个操作:原创、转发、回复、阅读、关注、@等。其中,前四个是针对短博文,最后的关注和@则针
- Connection reset 连接被重置的解决方法
百合不是茶
java字符流连接被重置
流是java的核心部分,,昨天在做android服务器连接服务器的时候出了问题,就将代码放到java中执行,结果还是一样连接被重置
被重置的代码如下;
客户端代码;
package 通信软件服务器;
import java.io.BufferedWriter;
import java.io.OutputStream;
import java.io.O
- web.xml配置详解之filter
bijian1013
javaweb.xmlfilter
一.定义
<filter>
<filter-name>encodingfilter</filter-name>
<filter-class>com.my.app.EncodingFilter</filter-class>
<init-param>
<param-name>encoding<
- Heritrix
Bill_chen
多线程xml算法制造配置管理
作为纯Java语言开发的、功能强大的网络爬虫Heritrix,其功能极其强大,且扩展性良好,深受热爱搜索技术的盆友们的喜爱,但它配置较为复杂,且源码不好理解,最近又使劲看了下,结合自己的学习和理解,跟大家分享Heritrix的点点滴滴。
Heritrix的下载(http://sourceforge.net/projects/archive-crawler/)安装、配置,就不罗嗦了,可以自己找找资
- 【Zookeeper】FAQ
bit1129
zookeeper
1.脱离IDE,运行简单的Java客户端程序
#ZkClient是简单的Zookeeper~$ java -cp "./:zookeeper-3.4.6.jar:./lib/*" ZKClient
1. Zookeeper是的Watcher回调是同步操作,需要添加异步处理的代码
2. 如果Zookeeper集群跨越多个机房,那么Leader/
- The user specified as a definer ('aaa'@'localhost') does not exist
白糖_
localhost
今天遇到一个客户BUG,当前的jdbc连接用户是root,然后部分删除操作都会报下面这个错误:The user specified as a definer ('aaa'@'localhost') does not exist
最后找原因发现删除操作做了触发器,而触发器里面有这样一句
/*!50017 DEFINER = ''aaa@'localhost' */
原来最初
- javascript中showModelDialog刷新父页面
bozch
JavaScript刷新父页面showModalDialog
在页面中使用showModalDialog打开模式子页面窗口的时候,如果想在子页面中操作父页面中的某个节点,可以通过如下的进行:
window.showModalDialog('url',self,‘status...’); // 首先中间参数使用self
在子页面使用w
- 编程之美-买书折扣
bylijinnan
编程之美
import java.util.Arrays;
public class BookDiscount {
/**编程之美 买书折扣
书上的贪心算法的分析很有意思,我看了半天看不懂,结果作者说,贪心算法在这个问题上是不适用的。。
下面用动态规划实现。
哈利波特这本书一共有五卷,每卷都是8欧元,如果读者一次购买不同的两卷可扣除5%的折扣,三卷10%,四卷20%,五卷
- 关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要
chenbowen00
strutsWEB安全
因为近期负责的几个银行系统软件,需要交付客户,因此客户专门请了安全公司对系统进行了安全评测,结果发现了诸如跨站执行脚本,远程执行漏洞以及弱口令等问题。
下面记录下本次解决的过程以便后续
1、首先从最简单的开始处理,服务器的弱口令问题,首先根据安全工具提供的测试描述中发现应用服务器中存在一个匿名用户,默认是不需要密码的,经过分析发现服务器使用了FTP协议,
而使用ftp协议默认会产生一个匿名用
- [电力与暖气]煤炭燃烧与电力加温
comsci
在宇宙中,用贝塔射线观测地球某个部分,看上去,好像一个个马蜂窝,又像珊瑚礁一样,原来是某个国家的采煤区.....
不过,这个采煤区的煤炭看来是要用完了.....那么依赖将起燃烧并取暖的城市,在极度严寒的季节中...该怎么办呢?
&nbs
- oracle O7_DICTIONARY_ACCESSIBILITY参数
daizj
oracle
O7_DICTIONARY_ACCESSIBILITY参数控制对数据字典的访问.设置为true,如果用户被授予了如select any table等any table权限,用户即使不是dba或sysdba用户也可以访问数据字典.在9i及以上版本默认为false,8i及以前版本默认为true.如果设置为true就可能会带来安全上的一些问题.这也就为什么O7_DICTIONARY_ACCESSIBIL
- 比较全面的MySQL优化参考
dengkane
mysql
本文整理了一些MySQL的通用优化方法,做个简单的总结分享,旨在帮助那些没有专职MySQL DBA的企业做好基本的优化工作,至于具体的SQL优化,大部分通过加适当的索引即可达到效果,更复杂的就需要具体分析了,可以参考本站的一些优化案例或者联系我,下方有我的联系方式。这是上篇。
1、硬件层相关优化
1.1、CPU相关
在服务器的BIOS设置中,可
- C语言homework2,有一个逆序打印数字的小算法
dcj3sjt126com
c
#h1#
0、完成课堂例子
1、将一个四位数逆序打印
1234 ==> 4321
实现方法一:
# include <stdio.h>
int main(void)
{
int i = 1234;
int one = i%10;
int two = i / 10 % 10;
int three = i / 100 % 10;
- apacheBench对网站进行压力测试
dcj3sjt126com
apachebench
ab 的全称是 ApacheBench , 是 Apache 附带的一个小工具 , 专门用于 HTTP Server 的 benchmark testing , 可以同时模拟多个并发请求。前段时间看到公司的开发人员也在用它作一些测试,看起来也不错,很简单,也很容易使用,所以今天花一点时间看了一下。
通过下面的一个简单的例子和注释,相信大家可以更容易理解这个工具的使用。
- 2种办法让HashMap线程安全
flyfoxs
javajdkjni
多线程之--2种办法让HashMap线程安全
多线程之--synchronized 和reentrantlock的优缺点
多线程之--2种JAVA乐观锁的比较( NonfairSync VS. FairSync)
HashMap不是线程安全的,往往在写程序时需要通过一些方法来回避.其实JDK原生的提供了2种方法让HashMap支持线程安全.
- Spring Security(04)——认证简介
234390216
Spring Security认证过程
认证简介
目录
1.1 认证过程
1.2 Web应用的认证过程
1.2.1 ExceptionTranslationFilter
1.2.2 在request之间共享SecurityContext
1
- Java 位运算
Javahuhui
java位运算
// 左移( << ) 低位补0
// 0000 0000 0000 0000 0000 0000 0000 0110 然后左移2位后,低位补0:
// 0000 0000 0000 0000 0000 0000 0001 1000
System.out.println(6 << 2);// 运行结果是24
// 右移( >> ) 高位补"
- mysql免安装版配置
ldzyz007
mysql
1、my-small.ini是为了小型数据库而设计的。不应该把这个模型用于含有一些常用项目的数据库。
2、my-medium.ini是为中等规模的数据库而设计的。如果你正在企业中使用RHEL,可能会比这个操作系统的最小RAM需求(256MB)明显多得多的物理内存。由此可见,如果有那么多RAM内存可以使用,自然可以在同一台机器上运行其它服务。
3、my-large.ini是为专用于一个SQL数据
- MFC和ado数据库使用时遇到的问题
你不认识的休道人
sqlC++mfc
===================================================================
第一个
===================================================================
try{
CString sql;
sql.Format("select * from p
- 表单重复提交Double Submits
rensanning
double
可能发生的场景:
*多次点击提交按钮
*刷新页面
*点击浏览器回退按钮
*直接访问收藏夹中的地址
*重复发送HTTP请求(Ajax)
(1)点击按钮后disable该按钮一会儿,这样能避免急躁的用户频繁点击按钮。
这种方法确实有些粗暴,友好一点的可以把按钮的文字变一下做个提示,比如Bootstrap的做法:
http://getbootstrap.co
- Java String 十大常见问题
tomcat_oracle
java正则表达式
1.字符串比较,使用“==”还是equals()? "=="判断两个引用的是不是同一个内存地址(同一个物理对象)。 equals()判断两个字符串的值是否相等。 除非你想判断两个string引用是否同一个对象,否则应该总是使用equals()方法。 如果你了解字符串的驻留(String Interning)则会更好地理解这个问题。
- SpringMVC 登陆拦截器实现登陆控制
xp9802
springMVC
思路,先登陆后,将登陆信息存储在session中,然后通过拦截器,对系统中的页面和资源进行访问拦截,同时对于登陆本身相关的页面和资源不拦截。
实现方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23