webpack的使用、安装和配置打包的入口和出口
webpack的基本使用
在这里我使用VScode为编辑器讲解 隔行变色案例
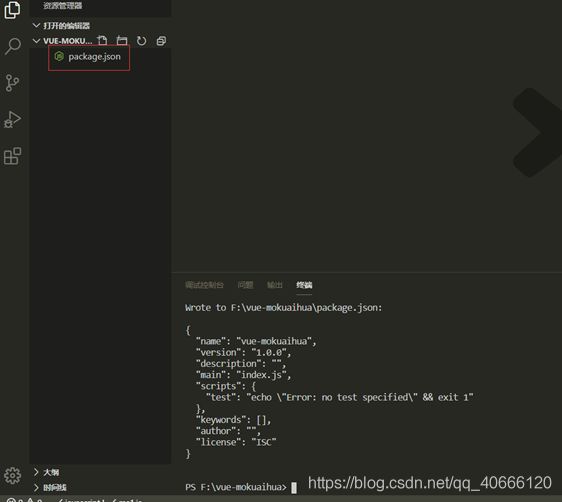
- 第一步:创建项目空白文件,并在终端中运行npm init -y 命令、初始化包管理配置文件package.json

- 第二步:在当前项目根目录中新建src目录
- 第三步:在src目录中新建index.html文件

在index.html中输入内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li>这是第1个</li>
<li>这是第2个</li>
<li>这是第3个</li>
<li>这是第4个</li>
<li>这是第5个</li>
<li>这是第6个</li>
</ul>
</body>
</html>
第四步:npm install jquery -S 命令、安装jquery

- 第五步:在src目录中新建index.js文件,然后在index.html中引入index.js
<script src="./index.js"></script>
index.js中模块化引入jquery,并对index.html中设置隔行变色样式
import $ from 'jquery'
$(function() {
$('li:odd').css('backgroundColor', 'blue')
$('li:even').css('backgroundColor', 'lightblue')
})
接下来我们看看运行结果吧

注意:从上面的结果来看,并没有实现我们想要的隔行变色效果,这是因为 并不支持ES6模块化语法
解决方法:就是用webpack把有兼容性的代码转换成没有兼容性的代码
项目中安装webpack
- 第一步:使用VScode 终端 在项目根目录中运行 npm install webpack webpack-cli -D
命令,安装webpack相关的包 - 第二步:在项目根目录中、创建名为webpack.config.js的webpack配置文件
webpack.config.js配置如下:
module.exports = {
//编译模式 mode中有两个值 development 开发模式 和production 发布模式
mode:'development' // mode用来指定构建模式
}
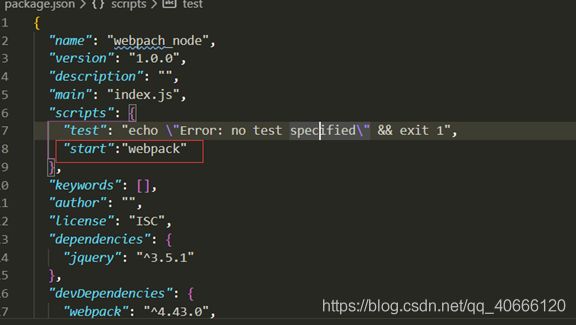
- 第三步:在package.json配置文件中scripts节点下、新增start脚本;其中start可以随便定义,在后面webpack打包的时候就用这儿定义的名字打包。
"scripts": {
"start": "webpack" // script节点下的脚本,可以通过npm run 执行
}
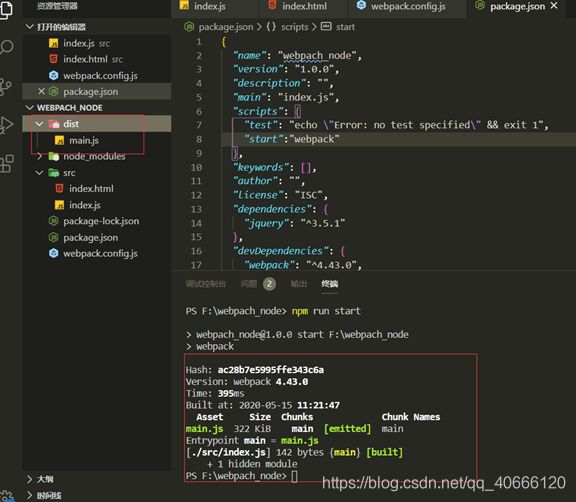
- 第四步:在终端中运行 npm run start 命令、启动webpack进行项目打包。
执行了npm run start命令后会在项目中生成一个文件、这个就是打包后的文件。

这儿就完成了webpack项目的打包,接下来我们修改index.html,这儿就不在引用index.js文件了,而是引用打包后的main.js文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- <script src="./index.js"></script> -->
<script src="../dist/main.js"></script>
</head>
<body>
<ul>
<li>这是第1个</li>
<li>这是第2个</li>
<li>这是第3个</li>
<li>这是第4个</li>
<li>这是第5个</li>
<li>这是第6个</li>
</ul>
</body>
</html>
webpack配置打包的入口和出口
webpack.config.js就是Webpack的配置文件,这个文件需要自己在项目根目录下手动建立。建立好后我们对其进行配置,先看下面的代码(webpack.config.js的基本结构),这是一个没有内容的标准webpack配置模版。
webpack.config.js
module.exports={
//入口文件的配置项
entry:{},
//出口文件的配置项
output:{},
//模块:例如解读CSS,图片如何转换,压缩
module:{},
//插件,用于生产模版和各项功能
plugins:[],
//配置webpack开发服务功能
devServer:{}
}
entry:配置入口文件的地址,可以是单一入口,也可以是多入口。
output:配置出口文件的地址,在webpack2.X版本后,支持多出口配置。
module:配置模块,主要是解析CSS和图片转换压缩等功能。
plugins:配置插件,根据你的需要配置不同功能的插件。
devServer:配置开发服务功能
- entry选项
这个选项就是配置我们要压缩的文件一般是JavaScript文件(当然也可以是CSS等其它文件)。
wepback.config.js中的entry选项
//入口文件的配置项
entry:{
//打包入口文件的路径
entry:path.join(__dirname,'./src/index.js')
},
- output选项
出口配置是用来告诉webpack最后打包文件的地址和文件名称的。
//出口文件的配置项
output:{
path:path.join(__dirname,'./dist'),//输出文件的存放路径
filename:'button.js'//输出文件的名称
},
如果你只这样写,是会报错的:找不到path这个东西。所以我们要在webpack.config.js的头部引入path,代码如下:
const path = require('path');//导入node.js中间件操作路径的模块
filename:是打包后的文件名称,这里我们起名为button.js。
现在webpack.config.js的代码:
const path = require('path');//导入node.js中专门操作路径的模块
module.exports={
//入口文件的配置项
entry:{
打包入口文件的路径
entry:path.join(__dirname,'./src/index.js')
},
//出口文件的配置项
output:{
path:path.join(__dirname,'./dist'),//输出文件的存放路径
filename:'button.js'//输出文件的名称
},
//编译模式 mode中有两个值 development 开发模式 和production 发布模式
mode:'development', // mode用来指定构建模式
//模块:例如解读CSS,图片如何转换,压缩
module:{},
//插件,用于生产模版和各项功能
plugins:[],
//配置webpack开发服务功能
devServer:{}
}
注意:最后别忘记写掉 mode构建模式了
最后执行打包命令,这样就生成了一个自己定义的打包文件了

然后我们在index.html中引入这个自己定义的button.js文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- <script src="./index.js"></script> -->
<!-- <script src="../dist/main.js"></script> -->
<script src="../dist/button.js"></script>
</head>
<body>
<ul>
<li>这是第1个</li>
<li>这是第2个</li>
<li>这是第3个</li>
<li>这是第4个</li>
<li>这是第5个</li>
<li>这是第6个</li>
</ul>
</body>
</html>
在浏览器中查看结果:

这儿的结果与上面的结果一样,这样就完成了webpack配置打包的入口和出口文件。
多入口、多出口配置
Webpack可以直接设置多入口和多出口的文件配置,然后可以和单一出口对比一下,你会发现这种设置非常简单(只需改动两点配置就可以)。
const path = require('path');
module.exports={
//入口文件的配置项
entry:{
//打包入口文件的路径
entry:path.join(__dirname,'./src/index.js')
//这里我们又引入了一个入口文件
entry:path.join(__dirname,'./src/index1.js')
},
//出口文件的配置项
output:{
path:path.join(__dirname,'./dist'),//输出文件的存放路径
filename:'[name].js'
},
//编译模式 mode中有两个值 development 开发模式 和production 发布模式
mode:'development', // mode用来指定构建模式
//模块:例如解读CSS,图片如何转换,压缩
module:{},
//插件,用于生产模版和各项功能
plugins:[],
//配置webpack开发服务功能
devServer:{}
}
可以看到代码,在入口文件配置中,增加了一个index2.js的入口文件(这个文件你需要自己手动建立),这时候要打包的就有了两个入口文件。我们把原来的button.js修改成了[name].js。
[name]的意思是根据入口文件的名称,打包成相同的名称,有几个入口文件,就可以打包出几个文件。