数据可视化系列--svg入门基础(一)
一、前言
1、SVG(Scalable Vector Graphics)可伸缩矢量图形
特点:
(1)使用xml格式来定义图形;
(2)用来定义web上的使用的矢量图;
(3)改变图像尺寸,图片质量不受损;
(4)所有元素属性可以使用动画;
(5)继承了W3C标准,在html中使用方式,html直接嵌入svg内容,或者直接引入svg文件。
/* svg标签,这里的rect为矩形,在后面的图形元素中会详细说明 */height="200"> <rect width="20" height="20" fill="red">rect> </svg> /* 引入后缀名为.svg的文件 */
注意:svg为inline水平元素。且需要绘制的所有图形都应被包含在标签内。
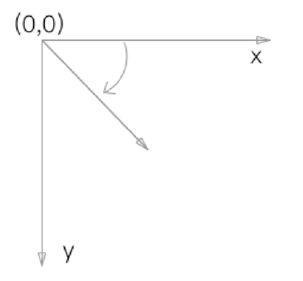
2、SVG坐标系
特点:(1)y轴向下;(2)顺时针方向的角度是正值。
注意:元素的所有操作都是相对自身坐标系进行的
3、颜色RGB和HSL
RGB: 三个分量:红色、绿色、蓝色,每个分量的取值范围[0, 255],优点是显示器更容易解析。
HSL: 三个分量:颜色h、饱和度s%、亮度l%,每个分量的取值范围分别是[0, 359], [0, 100%], [0, 100%],,其中,h=0表示红色, h=0表示120绿色,h=0表示240 蓝色。
基于HSL的配色方案:http://paletton.com/
二、特殊元素
1、foreignObject
foreignObject元素通常被用来在svg代码中嵌入html节点。注意:该属性对IE不支持。
举个例子:
可以看到xmlns="http://www.w3.org/1999/xhtml"命名空间的标签,此时标签及其子标签都会按照XHTML标准渲染,实现了SVG和XHTML的混合使用。
这种混合特性有什么作用呢?作用很多,其中之一就是轻松实现SVG内的文本自动换行。
1.1文本自动换行
SVG要实现文本换行,往往需要手动阻断
需要2个
但是如果使用
1.2将页面上的DOM元素轻松变成图片
SVG
原理:
1、获取对应DOM元素的outerHTML代码;
2、放在
3、图片方式显示我们的SVG图形;
4、上一步的图片本质还是SVG,我们可以借助canvas drawImage()方法将图片放在画布上,然后使用canvas.toDataURL()方法转换成png或jpg图片。
三、作用于svg标签的属性
1、viewport
表示svg的可见区域的大小:width和height,控制svg的宽度和高度
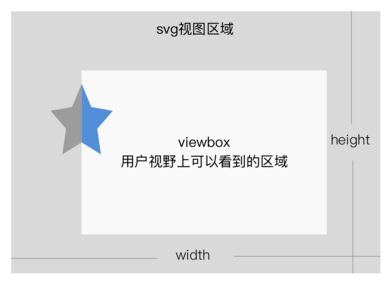
2、viewBox
定义用户视野的位置以及大小,即定义用来观察SVG视图一个矩形区域,更形象的解释就是:SVG就像是我们的显示器屏幕,viewBox就是截屏工具选中的那个框框,最终的呈现就是把框框中的截屏内容再次在显示器中全屏显示!
如:viewBox ='20 20 100 100',前两个参数表示viewBox视野相对svg视图的x y坐标,后两个参数表示viewBox的大小。
与svg实际大小的关系如下:
如上图所示,用户可以看到的部分是蓝色的星星,而星星的另一侧是看不到的。
viewBox的使用案例:
1、绘制矩形
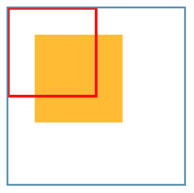
2、增加视野viewBox viewBox='0 0 100 100',相当于用户只能看到SVG视图中viewBox定义的区域,即下图红色框内区域:
viewBox="x, y, width, height" // x:左上角横坐标,y:左上角纵坐标,width:宽度,height:高度
body>
<svg width="200" height="200" style="border:2px solid #58a" viewBox='0 0 100 100'>
<rect x="30" y="30" width="200" height="200" fill="#fb3" stroke="none">rect>
svg>最终效果图:
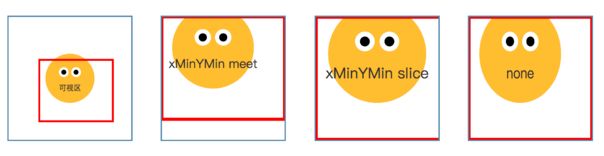
3、preserveAspectRatio属性
这个属性也是作用于
比如:
preserveAspectRatio="xMidYMid meet"属性值为空格分隔的两个值组合而成。第一个值表示:viewBox如何viePort对齐;第二个值表示:如何维持高宽比(可以为空)。
其中,第一个值又分为两个部分组成。前半部分表示x方向的对齐。后半部分表示y方向对齐。
| 值 | 含义 |
| xMin | viewport和viewBox左边对齐 |
| xMid | viewport和viewBox的x轴中心对齐 |
| xMax | viewport和vieBox右边对齐 |
| YMin | viewport和viewBox上边缘对齐。注意:Y是大写 |
| YMid | viewport和viewBox的y轴中心点对齐。注意:Y是大写 |
| YMax | viewport和viewBox下边缘对齐。注意:Y是大写 |
xMaxYMax表示右-下
xMidYMid表示中-中
第二个值属性值支持
| 值 | 含义 |
| meet | 保持纵横比缩放viewBox适应viewport,受 |
| slice | 保持纵横比,同时比例小的方向放大填满viewport,攻 |
| none | 扭曲纵横比,充分适应viewport,变态 |
1、图1:红色区域为不设置preserveaspectRatio时的可视区域;
2、图2: 采用与x轴左边对齐、与y轴上边缘对齐的方式,保持纵横比缩放;
3、图3:保持纵横比的同时,以比例小的方向即x轴等比放大,填充svg区域
4、图4:preserveaspectRatio="none",变形充分适应svg
四、作用于svg内部元素的样式
svg支持css选择器给元素添加样式
/* 定义样式 */
.rectStyle {
fill: yellow;
}
height="200">
<rect class="rectStyle" width="20" height="20">rect>
</svg>也可以直接在元素中设置样式:
或者写成style
常见的样式说明:
1、填充
(1)fill:定义填充颜色和文字颜色;
(2)fill-opacity:定义填充颜色的透明度;
(3)fill-rule:指定填充规则,符合填充规则才可被填充,取值:[nonzero | evenodd | inherit],默认值为nonzero。
nonzero: 该规则判断点任意方向的射线与图形路径的相交情况,默认为数值0,射线从左到右时,每穿过一条路径,数值加1;从右到左时,每穿过一条路径,数值减1,最后结果若为0,则表示点不在图形内部,不能填充。
evenodd:该规则判断点任意方向的射线与图形路径的相交情况,相交个数为奇数,则点在图形内部,可进行填充;反之在外部,不进行填充。
好像比较难理解这个,fill-rule到底是为了解决什么问题?
我们看上图,图中有一个路径A-B-C-D-E-F-G-H-I,当我们用fill填充它的时候,我们会发现其中有一个重叠的区域S,那么这个重叠的区域到底填不填充呢?这,就是fill-rule所干的事。
分析:沿着A-B-C-D-E-F-G-H-I方向走,我们会发现重叠区域S外部为A-B-C-D-A,形成方向为顺时针方向。重叠外部区域S的形成方向为逆时针H-I-A,所以重叠区域S不显示。这个和fill-rule设置无关,这是默认的。
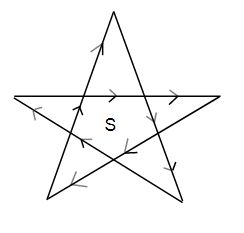
来看一下经典的五角星问题:
相同的,这里有一个重叠区域S,不过如何才能知道是重叠区域呢?其实很简单,就是重叠区域的外面还有东西,而它们都还在整个形状之内。
我们可以发现五角星的重叠区域S的形成方向和外部是一样的,这种情况下,fill-rule就起作用了,如果是nonzero,区域S是显示的,如果是evenodd,区域S则不显示。
2、边框
(1)stroke:边框颜色;
(2)stroke-width:边框宽度;
(3)stroke-opacity:边框透明,取值[0,1];
(4)stroke-linecap:单条线端点样式,一般应用于直线或者路径,取值:[ butt | square | round ],分别是对接、方形和圆形
(5)stroke-dasharray:虚线边框,可以设置每段虚线的长度和间隔,之间使用逗号分隔或者空格分隔,如:
stroke-dasharray="10, 5, 5, 10"
(6)stroke-dashoffset:设置虚线描边偏移量,使图案向前移动
height="200" viewBox='0 0 300 300'> <line x1="20" y1="20" x2="120" y2="20" stroke="red" stroke-width="5" stroke-linecap="butt" stroke-dasharray="20 5 5 10"> line>"20" y1="60" x2="120" y2="60" stroke="red" stroke-width="5" stroke-linecap="butt" stroke-dasharray="20 5 5 10" stroke-dashoffset="10"> line> </svg>
虚线的样式为 20 5 5 10,偏移量为10,根据下图可发现第二个虚线,整体向前移动了10个单位
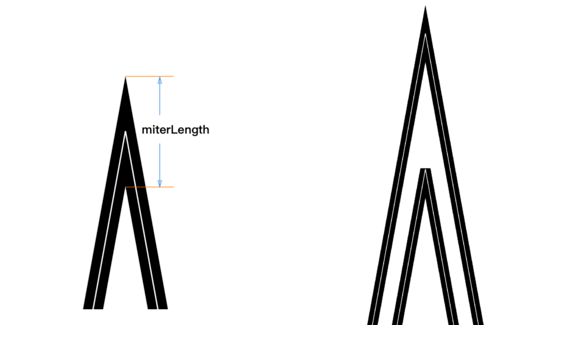
(7)sroke-linejoin:两条线段之间衔接点的样式,取值:[ miter | round | bevel ],分别是尖角(图左一)、圆角(图左二)和斜角(图左三)
(8)sroke-miterlimit:默认值4,当miterLength / stroke-width < stroke-miterlimit时,stroke-linejoin值会变成换成bevel斜角。如下图中,stroke-width为15,根据计算公式,miterLength / stroke-width 约等于5.2,即当stroke-miterlimit小于6时,stroke-linejoin值会变成bevel斜角。
3、透明度
opacity:定义整个图形的透明度
4、字体
(1)font-size:字体大小;
(2)font-family:字体系列的名称;
(3)font-weight:字体粗细;
(4)font-style:字体样式,斜体和正常;
(5)text-decoration:下划线样式;
(6)text-anchor:设置文本的排列属性,属性值[start | middle | end | inherit],如:middle表示,将文字定位原点移动至文字中心。
5、变换
基础概念同css。
(1)transform:同css,默认是左上角为旋转中心,如:transform="rotate(30)";
(2)transform-origin:同css,设置旋转的操作中心;
(3)rotate:设置文字元素的旋转角度,正值为顺时针旋转,注意区分rotate和transform中的rotate,如rotate="30"
而transform中的rotate是对整个元素进行旋转操作。
height="200">
<text x="10" y="10" dx="10" dy="10" textLength="100" rotate="20">示例文字1text>
</svg>
五、参考
1、http://www.runoob.http://www.runoob.com/svg/svg-tutorial.html
2、http://qiutianaimeili.com/html/page/2018/04/08sh1vbv35yr.html