2019独角兽企业重金招聘Python工程师标准>>> ![]()
伴随网络时代日新月异的发展,用户不仅仅满足于软件系统的功能需求,对软件系统的页面显示效果以及交互模式的要求也逐渐提高。尤其是展示性质的平台页面对于界面美化效果要求更高,有一句话说的好:Html是结构,CSS是装饰,JS是胶水(动态设定CSS)。今天我们来介绍一些网站美化常见的CSS样式以及处理手法。
1 基础教程
1.1 基础语法
选择器
选择器通常为需要改变样式的元素;
1) 元素选择器 :例如:html {color:red;} 说明:将html设置为红色
2) 类选择器:例如:.ul .li{ color:red;} 说明:将ul于li标签设置为红色
3) ID选择器:例如:#member{font-weight:bold;} 说明:将id为member的标签属性的字体加粗
4) 属性选择器:例如:a[href][title]{color:red;} 说明:将同时拥有href以及title的a标签的文本设置为红色
一条/多条声明
每条声明由一个属性和一个值组成;
例如:h1 {color:red; font-size:14px;};
说明:其中h1 是选择器,color 和 font-size 是属性,red 和 14px 是值;本例子是将 h1 元素内的文字颜色定义为红色,同时将字体大小设置为 14 像素。
1.2 伪类说明
Anchor(锚)伪类
例如:a:link {color:#FF0000;} 说明:将未访问的链接设置为红色
例如:a:visited {color:#00FF00;} 说明:已访问的链接设置为绿色
例如:a:hover {color:#FF00FF;} 说明:当鼠标划过链接设置为紫色
例如:a:active {color:#0000FF;} 说明:已选中的链接设置为蓝色
注意:a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的;a:active 必须被置于 a:hover 之后,才是有效的;且伪类的名称不区分大小写。
first - child伪类
first-child 伪类来选择元素的第一个子元素
例如:p:first-child 说明:选择器匹配作为p元素的第一个子元素的
例如:p > i:first-child 说明: 选择相匹配的所有
元素的第一个 元素:
例如:p:first-child i 说明:选择器匹配所有作为元素的第一个子元素的
元素中的所有 元素
1.3 层次级别
优先级
1) 相同权值
内联样式表(标签内部)> 嵌入样式表(当前文件中)> 外部样式表(外部文件中)
2) 权值不同
标签的权值为1,类选择符的权值为10,ID选择符的权值最高为100。
例如:
注意:在网站设置样式是有一些特殊情况可以用importal来解决 如:
P{color:red !important;} important是一个优先级样式权值最高
强层次
Div > ul >li > p 使用“>”指定 div下的ul下的li下的p标签 只有页面层次关系满足当前层次要求是才会被应用样式,可以理解为java中的equals
弱层次
Div ul li p 是“空格”指定 在div下包含的ul,li,p标签的均会引用该样式,不是强制要求定义格式循序,可以理解为java中的模糊查询
2 样式扩充
2.1 背景填充
常用属性:
例如:background-image 说明:添加背景图片
样例:background-image:url('paper.gif');
演示效果:
例如:background-size 说明:指定背景图像的大小
样例:background-size:80px 60px;
演示效果:
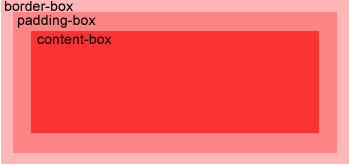
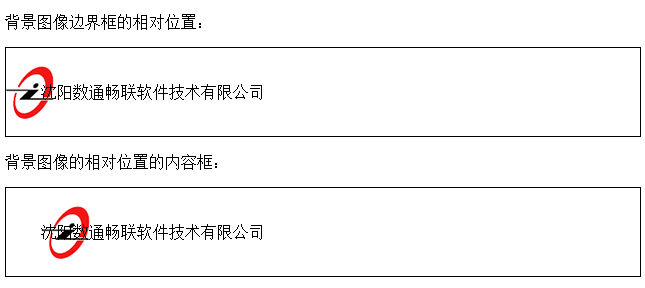
例如:background-origin 说明:属性指定了背景图像的位置区域
注意:content-box, padding-box,和 border-box区域内可以放置背景图像。
样例:background-origin:content-box;
演示效果:
2.2 按钮样式
按钮颜色
样例代码:
演示效果:
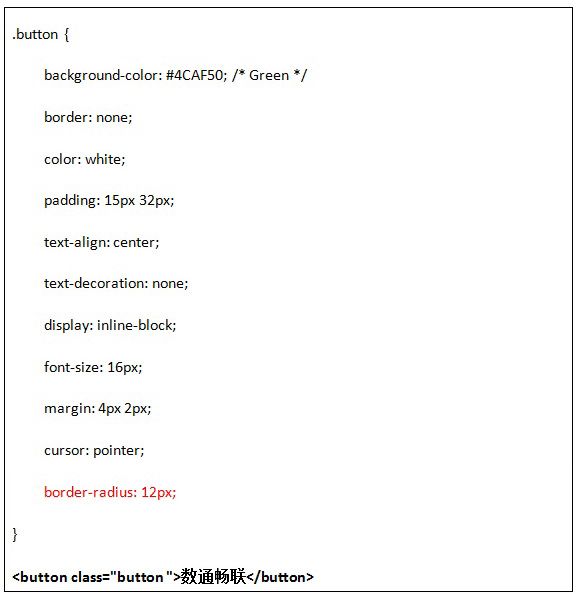
圆角按钮
样例代码:
演示效果:
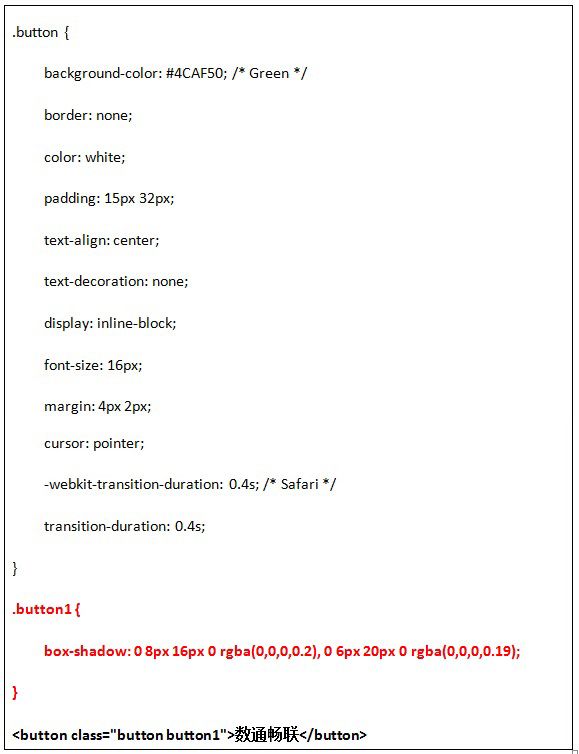
鼠标悬停
注意:transition-duration 属性可以设置 "hover" 效果的速度
样例代码:
演示效果:
按钮阴影
样例代码:
演示效果:
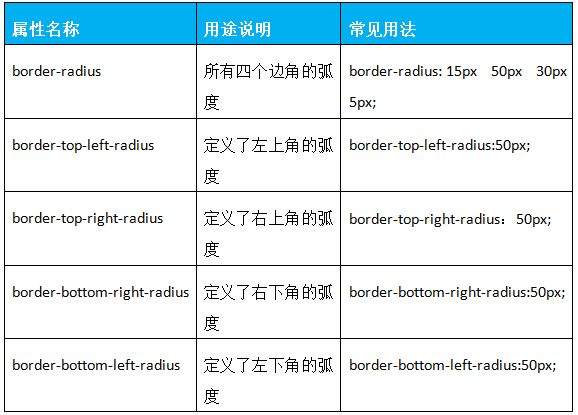
2.3 圆角处理
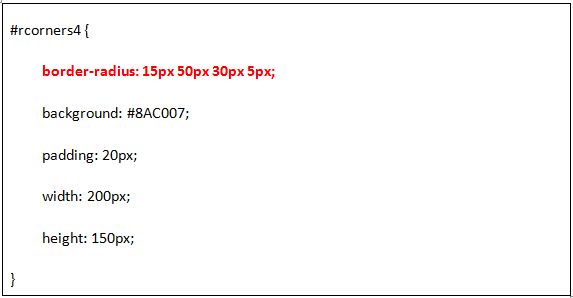
属性说明
样例代码:
演示效果:
2.4 常用样式
3 页面布局
3.1 Table布局
优点
1) 简单易用:比较适合初学者 。
2) 可读性好:语句编写较为简便,主要代码就是
3) 开发速度较快:可以利用工具 DW中直接拖入TABLE比编写DIV要快速很多。
缺点:
1) 代码冗余:< /TABLE>这是构成一个表格的最基本元素(此为一行一列的表格),相对
编写来说,代码繁多。
2) 网页打开速度较慢:后台代码太多,导致网站打开速度慢。
3.2 Div+CSS布局
优点:
1) 代码简洁:
较TABLE来说代码精简许多。
2) 速度较快: 对于同一个页面视觉效果,采用CSS+DIV重构的页面容量要比TABLE编码的页面文件容量小得多,前者一般只有后者的1/2大小。
3) 布局灵活:DIV+CSS使得页面布局方便操作灵活,改版时只需改CSS样式即可实现页面重新布局,而不用改动程序,从而降低了网站改版的成本。页面效果丰富,包括视觉效果和用户体验比如拖拉。
缺点:
1) 可读性差:用户在编辑的时候并不能立即看到编辑效果,需要预览才可看到。
2) 操作繁琐:相对于初学者或是对代码不是很了解的人来说,操作起来很是麻烦。
3.3 Div+Table布局
对于前端新手来说想让页面布局工整通常会采用table来进行布局,但这样控制CSS样式又不如div版式灵活,所以我们综合两者页面布局采用Div+Table进行页面排版这样可以灵活的设置样式,也避免了完全用CSS控制页面工整换行对齐等布局控制上的繁琐。
4 动态样式
在现有的网站显示仅限于CSS的静态控制样式显示,更多的是CSS与JS结合动态控制页面显示样式,下面我们通过一个例子来简要说明CSS与JS结合的精妙之处。
CSS 代码:
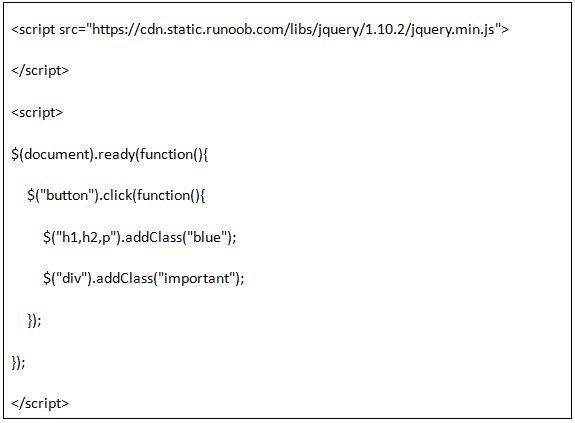
JS代码:
HTML代码:
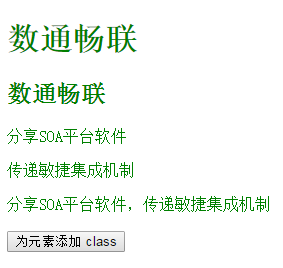
演示效果:
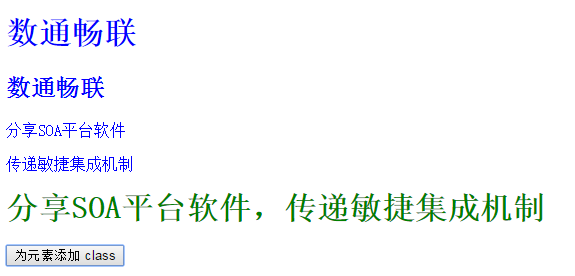
点击按钮添加CSS后
5 个人总结
笔者作为一名软件项目开发人员之前也是一直注重于软件的功能性,并不注重效果展示,但对于软件使用人员来说第一接触的就是界面,尤其是面向最终用户的网站,交互界面是第一感观,笔者作为一名初步接触前端CSS与JS样式控制显示的小白总结此篇文章与大家分享,如果有更多的交流欢迎加入数通畅联官方QQ群(299719843)中一起探讨,也可以百度查找数通畅联了解更多相关信息。