CSS常用布局方式
1.CSS要实现 子元素相对于 父元素 水平居中布局:
Html
"parent">
"child">
居中布局
1.1 第一种解决方案
inline:内联元素(对text-align实现水平居中但是 高度宽度就会失效)
block:块级元素(width和height属性有效)
所以需要用:inline-block
#parent{
width: 100%;
height: 200px;
background: aqua;
text-align: center;
}
#child {
width:200px;
height:200px;
background: brown;
display: inline-block;
}

优点:浏览器兼容性好。
缺点:text-align属性具有继承性,导致子集元素的文本也是居中显示的。

解决办法 在child的css 加上 text-align: left; 覆盖掉父级元素的属性
1.2 第二种解决方案
#child {
width:200px;
height:200px;
background: brown;
/*display 为 block 或 table*/
display: block;
/*margin:外边距
* 一个值 上右下左
二个值 第一个表示上下,第二个表示左右
三个值 第一个表示上 第二个表示左右 第三个表示下
四个值 - 上右下左
*/
margin: 0 auto;
}
通过设置外边距 左右2边为auto 自动居中, 显示为 块元素 或表元素。
优点:只需要对子集元素设置就可以实现水平方向居中布局效果。
缺点:如果子集元素脱离文档流(position设置为 float:浮动 absolute:绝对定位 fixed:固定定位),导致margin属性的值无效。
1.2 第三种解决方案
#parent{
width: 100%;
height: 200px;
background: aqua;
/* 为子元素相对于父级元素 开启定位*/
/*fixed absolute
也可以*/
position: relative;
}
#child {
width:300px;
height:200px;
background: brown;
/**
档把元素设置为决定定位之后:
如果父级元素没有开始定位的话,当前元素是相对于页面定位的
如果 父级元素开启了定位的话,当前元素是相对于父级元素定位的
*/
position: absolute;
left :50%;/* div 左边相对于 父元素 的 一半距离 还要往左边移动宽度的一般*/
transform: translateX(-50%); /* 往 (-)左边 移动子元素宽度的一半 才能居中对齐*/
}
优点: 父级元素是否脱离文档流,不影响子元素水平居中效果。
缺点:transform属性是CSS3中新增属性,浏览器支持情况不好。
垂直居中布局实现
2.1 第一种解决方案
#parent{
width: 100%;
height: 600px;
background: aqua;
/*
*
*display属性:
*table:设置当前元素为元素(表格)
*table-cell:设置当前元素为元素(单元格)
*/
display: table-cell;
/*
* vertical-align 属性:用于设置文本内容的垂直方向对齐方式
*top:顶部对齐
*middle:居中对齐
*bottom:底部对齐
*/
vertical-align: middle;
}
#child {
width:200px;
height:200px;
background: brown;
}
优点:浏览器兼容性较好
缺点:vertical-alfin:属性具有继承性,导致父级元素的文本也是居中显示的。
2.2 第二种解决方案
#parent{
width: 100%;
height: 600px;
background: aqua;
position: relative;
}
#child {
width:200px;
height:200px;
background: brown;
position: absolute; /*开启绝对定位*/
top: 50%; /*顶部 相对父元素 50%*/
transform: translateY(-50%); /*向上 (-) */
}
和水平布局的第三种方法类似,区别 translateX 改为了 translateY。
优点:
父级元素是否脱离文档流,不影响自己元素垂直居中效果。
缺点:
transform属性是CSS3新增属性,浏览器兼容不太好。
局中布局(水平居中 垂直居中)
3.1 第一种解决方案
#parent{
width: 1000px;
height: 600px;
background: aqua;
display: table-cell;
vertical-align:middle ;
}
#child {
width:200px;
height:200px;
background: brown;
display: block;
margin: 0 auto;
}
优点:兼容性好
缺点:父元素需要修改,子元素汇集成父元素属性。
3.1 第二种解决方案
#parent{
width: 1000px;
height: 600px;
background: aqua;
position: relative;
}
#child {
width:200px;
height:200px;
background: brown;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
优点:
父级元素是否脱离文档流,不影响自己元素垂直居中效果。
缺点:
兼容性较差
两列布局
- float + margin 属性配合使用
- float + overflow 属性配合使用
- display 属性的table相关值使用
4.1第一种解决方案
Title
"parent">
"left">左:定宽
"right">右:自适应
优点:简单
缺点:
- 自适应元素margin属性值与定宽元素的width属性保持一致。
- 定宽元素浮动与自适应元素不浮动导致浏览器兼容性不好。
优化版
Title
"parent">
"left">左:定宽
"right-fix">
"right">右:自适应
4.2 第二种解决方案
Title
"parent">
"left">左:定宽
"right">右:自适应
优点:
子元素清除float.不会产生影响。父元素更改宽度子元素不需要修改。
缺点:
overflow属性不仅解决了两列布局问题,而且设置了内容溢出的情况。
4.3 第三种解决方案
Title
"parent">
"left">左:定宽
"right">右:自适应
优点:
兼容性较好
缺点:
用table 设置2列布局 子元素为单元格 会出现双边框,需要用 table-layout:fixed;修复
三列布局
- 三列布局 左边2列式确定的 右边一列自动填满剩余所有空间的一种布局效果。
- float + margin 属性配合使用
- float + overflow 属性配合使用
- display 属性的table 相关值使用
只实现第一种,其他和2列布局一样。
Title
"parent">
"left">左:定宽
"center">center
"right">右:自适应
圣杯布局
Title
"parent">
"left">左:定宽
"right">右:定宽
"center">center:自适应
解决方案二(对搜索引擎更友好)
Title
"parent">
"center">center:自适应
"left">左:定宽
"right">右:定宽
双飞翼 布局
- 双飞翼布局最早是淘宝团队提出,是针对圣杯布局的优化解决方案。主要优化了圣杯布局中开启定位的问题,是圣杯布局的优化。
Title
"parent">
"center">
"inner"> /*主要添加了 一个div解决*/
双飞翼 布局
"left">左:定宽
"right">右:定宽
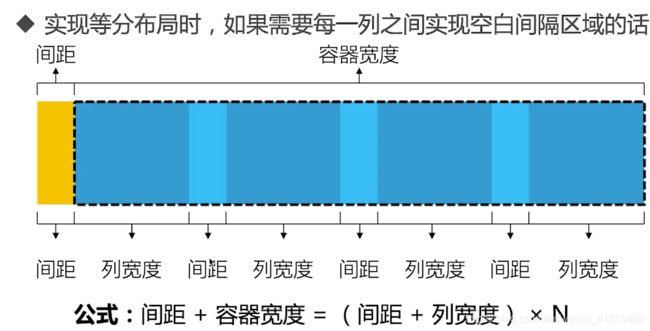
等分布局
- float属性实现等分布局
- display属性的值有关table实现等分布局效果
第一种解决方案
Title
"parent">
"col1">
"col2">
"col3">
"col4">
第二种解决方案
Title
"parent">
"col1">
"col2">
"col3">
"col4">
Title
"parent-fix">
"parent">
"col1">
"inner">
"col2">
"inner">
"col3">
"inner">
"col4">
"inner">
你可能感兴趣的:(前端)