canvas的使用
文章目录
- 一、canvas在移动端自适应大小
- canvas坑1:设置canvas的css的宽高会导致你的填充内容被拉伸
- canvas坑1解决办法:
- 解决后的代码与效果如下:
- canvas坑2:不能设置css属性如何让它自适应?
- canvas坑2解决办法:
- 二、设置背景色,画填充色
- 三、填充字体、设置字体大小、粗体、颜色、文本X,Y轴居中对齐
- canvas坑3:设置完背景色设置文字失败?
- 四、canvas填充字体模糊的解决办法
- canvas坑4:填充进去的字体非常模糊。
- canvas坑4解决方法:
- 如果朋友们还遇到了什么坑没有解决请在下方评论,笔者陪你一起解决~
今天笔者来与大家分享一下我之前做移动端使用canvas绘图的一些问题与解决办法吧。
看完这篇博客希望你对canvas的了解能够达到更进一步的高度吧~
一、canvas在移动端自适应大小
首先我们要知道,我们做移动端一定要保证自适应布局。如果你对自适应布局不了解请看:移动端自适应布局
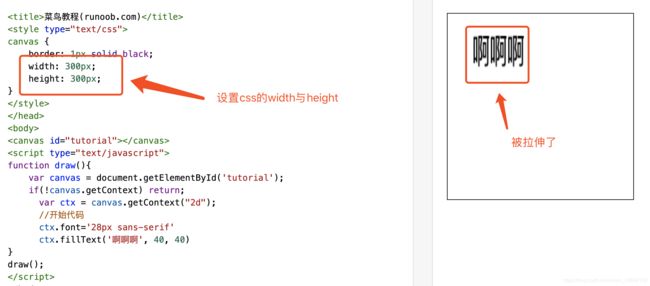
canvas坑1:设置canvas的css的宽高会导致你的填充内容被拉伸
※ 切记点※ :
尽量不要使用css去控制canvas的宽高【除非你仅仅是填色彩】,否者会导致canvas里面填入的文字或者图片被拉伸
canvas坑1解决办法:
将设置的css里的width和height去掉,改为canvas本身的属性width与height
解决后的代码与效果如下:
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)title>
<style type="text/css">
canvas {
border: 1px solid black;
}
style>
head>
<body>
<canvas id="tutorial" width="300" height="300">canvas>
<script type="text/javascript">
function draw(){
var canvas = document.getElementById('tutorial');
if(!canvas.getContext) return;
var ctx = canvas.getContext("2d");
//开始代码
ctx.font='28px sans-serif'
ctx.fillText('啊啊啊', 40, 40)
}
draw();
script>
body>
html>
上面的仅仅是我在做自适应的时候踩到的一个坑。因为我最开始的想法是用设计稿的大小计算出vw与vh然后设置canvas的css样式。最后就遇到了这个问题。
canvas坑2:不能设置css属性如何让它自适应?
其实问题就是坑1的问题。
canvas坑2解决办法:
结合window.screen进行自适应宽高。
比如我们的设计稿宽度为100px,然后设计稿上面你这个canvas元素是50px。那么也就是说你这个canvas不管在任何浏览器下都是屏幕宽度的一半。【高与宽同理,本文就不讲高的自适应了】。由此可得出代码如下:
const canvasEl = document.getElementById('tutorial');
const ctx = canvasEl.getContext('2d');
// 不同机型的宽度不同,需要动态设置canvas的width属性,不能用css的vw等自适应。
// 浏览器宽度的0.5
ctx.canvas.width = window.screen.width * 0.5;
这样我们就完成了canvas的宽度自适应!高度自适应请参照上方代码自己写。很简单。相信你可以的!
二、设置背景色,画填充色
设置背景色和画填充色是很基础的东西,笔者也没遇到什么坑,所以就给大家普及一下基础知识。
涉及到的知识:
- fillStyle() // 设置画笔颜色
- fillRect() // 画填充色
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)title>
<style type="text/css">
canvas {
border: 1px solid black;
}
style>
head>
<body>
<canvas id="tutorial" width="300" height="20">canvas>
<script type="text/javascript">
function draw(){
var canvas = document.getElementById('tutorial');
if(!canvas.getContext) return;
var ctx = canvas.getContext("2d");
//设置画笔颜色
ctx.fillStyle='red';
//画填充色,四个参数分别是 x轴起点位置,y轴起点位置,画的宽度,画的高度。
//额外说明,一般要画进度条的话第三个参数是算出来的,不是向笔者这样固定写死的。
//算法:ctx.canvas.width * parseFloat('71%') / 100 //这是拿百分之71的进度条举例
ctx.fillRect(0,0,200,ctx.canvas.height)
}
draw();
script>
body>
html>
设置背景色自己写css即可。
三、填充字体、设置字体大小、粗体、颜色、文本X,Y轴居中对齐
canvas坑3:设置完背景色设置文字失败?
其实这个不是canvas的坑,是我们自己没有好好看文档。
为什么会有失败的错觉?因为俩个画笔的颜色都是一样的,我们当然就看不到文字被画出来咯。所以每当我们画下一个东西之前需要重新设置画笔颜色。【下方代码写了注意点的】

具体的笔者研究步骤就不发出来了,直接就把关键代码给大家看:
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)title>
<style type="text/css">
canvas {
border: 1px solid black;
}
style>
head>
<body>
<canvas id="tutorial" width="300" height="20">canvas>
<script type="text/javascript">
function draw(){
var canvas = document.getElementById('tutorial');
if(!canvas.getContext) return;
var ctx = canvas.getContext("2d");
ctx.fillStyle='red';
ctx.fillRect(0,0,200,ctx.canvas.height);
//写字
//注意:要重新设置你要写的字的字体颜色,否者还是使用上一次画笔的颜色
ctx.fillStyle='yellow'
ctx.font='normal 900 20px sans-serif';
const text = '71%';
ctx.fillText(text, (ctx.canvas.width - ctx.measureText(text).width) / 2, 18)
}
draw();
script>
body>
html>
现在如果是一般的程序员可能感觉需求已经做完了,但是被UI小姐姐搞怕了的我们这种低级程序员知道事情还没完。。。字体为什么那么模糊啊!请看下一节!
四、canvas填充字体模糊的解决办法
canvas坑4:填充进去的字体非常模糊。
下面是俩个canvas,上面的是没解决过的,下面是解决了之后的。对比是不是很明显呢?

canvas坑4解决方法:
将canvas进行缩小为原先的0.5倍,然后x与y位置平移回去,将字体大小,行高,width,height等都放大一倍。
代码如下:
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)title>
<style type="text/css">
canvas {
border: 1px solid black;
}
style>
head>
<body>
<canvas id="tutorial2" width="600" height="40">canvas>
<script type="text/javascript">
function draw(){
var canvas2 = document.getElementById('tutorial2');
if(!canvas2.getContext) return;
var ctx2 = canvas2.getContext("2d");
canvas2.style.transform = `scale(0.5) translate(${-ctx2.canvas.width / 2}px, -18px)`;
ctx2.fillStyle='red';
ctx2.fillRect(0,0,400,ctx2.canvas.height);
//写字
//注意:要重新设置你要写的字的字体颜色,否者还是使用上一次画笔的颜色
ctx2.fillStyle='yellow'
ctx2.font='normal 900 40px sans-serif';
const text = '71%';
ctx2.fillText(text, (ctx2.canvas.width - ctx2.measureText(text).width) / 2, 36)
}
draw();
script>
body>
html>