在datatable中显示百分比进度条
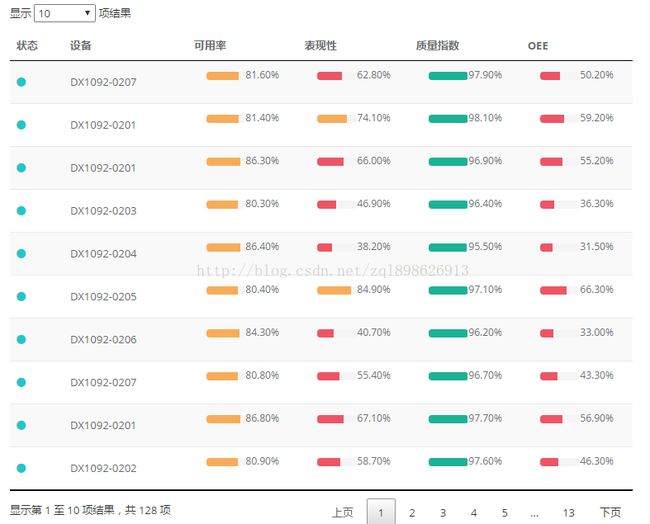
在DataTable的每个单元格中,显示百分比进度条,根据具体的百分比,进步条显示不同的颜色(绿色:正常;黄色:警告;红色:危险),用于分析效率之类的问题,废话不多说,看效果。
如果你有这种需求,就继续往下看。。。。。没有的话。。。。。。也可以看,哈哈。。。。
首先有这是在laveral框架下实现的,其他框架也大同小异,其实这个功能和用哪个框架没什么鸟关系。。
1.View层:
状态
设备
可用率
表现性
质量指数
OEE
/tbody>
2.js层
function InitMainTable(){
table = $('#main_table').DataTable({
language: {
url: '/js/plugins/dataTables/Chinese.json'
},
autoWidth: true,
searching: false,
ordering: false,
scrollX: true,
bDestroy:true,
processing: true,
serverSide: true,
dataType: 'json',
ajax: {
"url": "/OEE/Get_device_info",
"type": "get"
},
columns: [
{data:'status',"searchable":false,"orderable":false,
render: function(data, type, row, meta) {
var status="";
return "";
}
},
{ "data": "workstation_name","searchable":false,"orderable":false },
{ "data": "availability","searchable":false,"orderable":false,
render:function(data){
var tmp = ((100*data).toFixed(2)).toString();
var num =tmp+"%";
var result="style='width: "+tmp+"%'";
var color="class='progress-bar'";
if(data>=0.9){
color="class='progress-bar'";
}
else if(data>=0.7){
color="class='progress-bar progress-bar-warning'";
}
else {
color="class='progress-bar progress-bar-danger'";
}
return ""+
" "+num+" "+
""+
""+
// ""+
""+
"";
}
},
{ "data": "performance","searchable":false,"orderable":false,
render:function(data){
var tmp = ((100*data).toFixed(2)).toString();
var num =tmp+"%";
var result="style='width: "+tmp+"%'";
var color="class='progress-bar'";
if(data>=0.9){
color="class='progress-bar'";
}
else if(data>=0.7){
color="class='progress-bar progress-bar-warning'";
}
else {
color="class='progress-bar progress-bar-danger'";
}
return ""+
" "+num+" "+
""+
""+
// ""+
""+
"";
}
// render:function(data, type, row,meta){
// if (data=='info'){
// return "";
// }else if(data=='primary'){
// return "";
// }
// else if(data=='warning'){
// return "";
// }
// else{
// return "";
// }
// }
},
{ "data": "quality","searchable":false,"orderable":false,
render:function(data){
var tmp = ((100*data).toFixed(2)).toString();
var num =tmp+"%";
var result="style='width: "+tmp+"%'";
var color="class='progress-bar'";
if(data>=0.9){
color="class='progress-bar'";
}
else if(data>=0.7){
color="class='progress-bar progress-bar-warning'";
}
else {
color="class='progress-bar progress-bar-danger'";
}
return ""+
" "+num+" "+
""+
""+
// ""+
""+
"";
}
// render:function(data){
// console.log(data);
// var div = document.createElement('div');
// $( "#div" ).progressbar({
// value: data*100
// });
// return "";
// }
},
{ "data": "oee","searchable":false,"orderable":false,
render:function(data){
var tmp = ((100*data).toFixed(2)).toString();
var num =tmp+"%";
var result="style='width: "+tmp+"%'";
var color="class='progress-bar'";
if(data>=0.9){
color="class='progress-bar'";
}
else if(data>=0.7){
color="class='progress-bar progress-bar-warning'";
}
else {
color="class='progress-bar progress-bar-danger'";
}
return ""+
" "+num+" "+
""+
""+
// ""+
""+
"";
}
},
],
})
}3.Controller层
function Get_device_info(Request $request){
$draw=$request->input('title');
$start=$request->input('start');
$length=$request->input('length');
$order=$request->input('order');
$RecordsFiltered=$RecordsTotal=DB::connection('mysql')
->table('device_oee_record')
->where('deleted',0)
->count();
//判断start与length有没有效
if(!(isset($start) && $length != -1))
{
$start = 0;
$length = 10;
}
$basic_techparam= DB::connection('mysql')
->table('device_oee_record')
->where('deleted',0)
//->orderBy('id','desc')//逆序查找
->skip($start)
->take($length)
->get();
//dataTable 返回 Json 数组
$resultTable = array();
foreach ($basic_techparam as $key=>$value)
{
$singleResultTable = array();
//读取确定数据
//$singleResultTable['id'] = $basic_techparam[$key]->id;
$singleResultTable['workstation_name'] = $basic_techparam[$key]->workstation_name;
$singleResultTable['availability'] = $basic_techparam[$key]->availability;
$singleResultTable['performance'] = $basic_techparam[$key]->performance;
$singleResultTable['quality'] = $basic_techparam[$key]->quality;
$singleResultTable['oee'] = $basic_techparam[$key]->oee;
array_push($resultTable,$singleResultTable);
}
return $this->encodeTableData($draw,$RecordsTotal,$RecordsFiltered,$resultTable);//针对data_table必须使用这种返回方式
}4.路由层
Route::get('/OEE/Get_device_info','OEE\OEEoutlineController@Get_device_info');