Macaca-Java版入门指南
导语
接触Macaca已经有一段时间,从开始的对于UI自动化的调研开始,将Macaca与Appium,Robotium等自动化方案进行了多方对比,最终Macaca脱颖而出成为团队的敲定方案,随后经历了Macaca从JS版本到Java版本的迭代,踩了很多坑,积累了很多经验教训,在这里总结沉淀一下,以方便后来人少走弯路,加快脚步。
一、认识Macaca
Macaca是一套基于WebDriver标准协议开发的开源自动化解决方案,旨在解决跨平台,跨终端的UI自动化测试的短板问题,减少繁杂、重复的人工工作,降低自动化测试的上手门坎。终端上,Macaca同时支持Native(iOS&&Android)、Hybrid、Mobile Web、以及PC端的自动化测试,用例编写上,Macaca采取CS架构,可以支持任意编程语言的封装,目前已支持Javascript、Java、Python三种语言,感兴趣的同学甚至可以自行封装支持任意自己习惯的语言。目前,Macaca在testerHome上的关注度以及活跃度都保持着强劲的势头,他不只提供了基础的用例编写功能,更提供了性能数据,包含电量、内存等指标的采集功能的附带模块,以及一套分布式持续集成系统供有需者选择,选择Macaca作为UI自动化的框架,将为大家提供很大的便利性。
二、配置Macaca开发环境
首先要讲的是Macaca对于系统环境的依赖,因为执行iOS平台的自动化测试需要依赖于Mac系统的XCode工具,因此对于实践Macaca的同学来说,建议使用Mac系统,Windows系统也可以用,但受限于XCode工具,Windows系统上无法支持iOS平台的测试,对于Android、PC等的测试则不受影响。
具体的环境配置可以参考:Macaca官方教程
简易安装步骤如下:
基础环境准备
- 安装Node.js 要求v4.0及以上(据说v7.0的也不行,所以建议7.0以下)
- XCode 要求v7.3及以上(用Mac的同学直接从AppStore安装就可以)
- ios-webkit-debug-proxy
$ brew install ios-webkit-debug-proxy- 安装JDK(建议下载官方下载),配置JAVA_HOME
- 安装ANDROID SDK ,配置ANDROID_HOME
- 【optional】安装cnpmcnpm安装地址
解决npm因为部分依赖被墙导致安装失败的问题,当然此选项是可选项,如果大家用npm可以直接安装成功,则不用考虑这一步
安装cnpm成功后,在执行所有npm命令的时候替换为cnpm即可。
eg:
$ npm i -g macaca-cli
// 等价替换
$ cnpm i -g macaca-cli Macaca安装
-
安装Macaca
$ npm i -g macaca-cli -
安装对应各平台的驱动ios/android/chrome/electron(Desktop应用),对于不需要的,可以跳过
$ npm i macaca-ios -g $ npm i macaca-android -g $ npm i macaca-chrome -g $ npm i macaca-electron -g - 安装app-inspector,用于控件查找
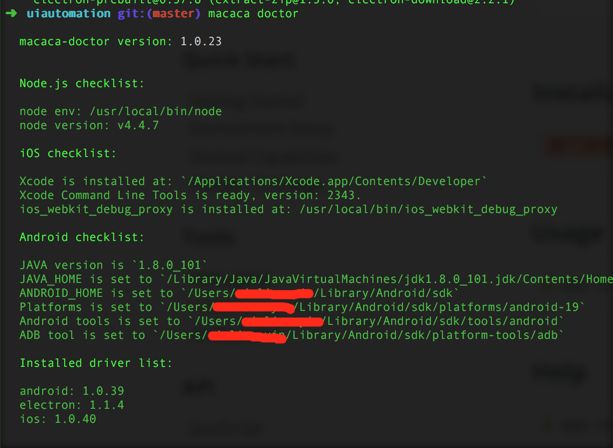
$ npm i app-inspector -g以上步骤执行完成后,执行macaca doctor命令进行校验,如图所示,则表示环境都准备Ok了,如果有报红色提示的,则需要对应的解决:
在此总结几条踩坑记录:
1.关于JDK版本问题,咨询过Macaca团队的同学,对于JDK的版本是没有具体要求的,之前在1.7的版本下也成功安装过,但是后期重新安装过后总是提示如下错误:
[dx] Exception in thread "main" java.lang.UnsupportedClassVersionError: com/android/dx/command/Main : Unsupported major.minor version 52.0经过查询,Version 52.0对应的是JDK1.8版本,于是更新本地JDK版本为1.8 问题成功解决。
2.Android SDK问题,Macaca支持Android最低版本为API18, 请注意,另外build-tool请不要安装预览版。
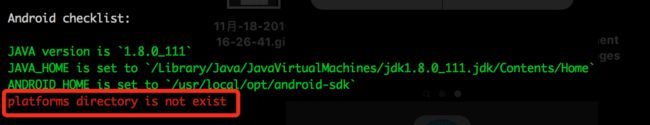
如果出现如下图提示,说明安卓相关环境没有配置完全,需要通过Android SDk Manager下载相应的sdk.
三、编写Macaca-Java版测试用例
1.下载官方提供的Java版Demo用例
https://github.com/macacajs/macaca-test-sample-java
2.Demo用例分析:
通过Eclipse导入Maven工程,会发现工程结构相当简单,只有一个SampleTest.java类,之所以如此简洁,是因为Demo工程将Macaca的Java源码库以Maven源的形式配置到了pom.xml中:
macaca.webdriver.client
macacaclient
1.0.1
如上图,可知道当Macaca有更新时,可以通过修改上图中的version版本号来实现库的更新。
对SampleTest.java源码的分析:
*setUp()方法主要用于配置被测应用的基础信息,包含平台版本,系统版本,安装包路径等,Demo实例中提供的为一个PC端的实例,当配置移动端应用测试时,相关参数稍有不同,后面会给出对应移动端的setUp()配置
@Before
public void setUp() throws Exception {
// 在setUp()中配置被测应用的基础信息,如平台版本,安装包地址等
Logger logger = Logger.getLogger(getClass());
JSONObject porps = new JSONObject();
porps.put("autoAcceptAlerts", true);
porps.put("browserName", "electron");
porps.put("platformName", "desktop");
porps.put("version", "");
porps.put("javascriptEnabled", true);
porps.put("platform", "ANY");
JSONObject desiredCapabilities = new JSONObject();
desiredCapabilities.put("desiredCapabilities", porps);
driver.initDriver(desiredCapabilities).setWindowSize(1280, 800).get("https://www.baidu.com");
}*移动端的setUp()配置信息实例
@Before
public void setUp() throws Exception {
JSONObject porps = new JSONObject();
porps.put("autoAcceptAlerts", true);
porps.put("platformVersion", "9.3");
porps.put("deviceName", "iPhone 5s");
porps.put("platformName", "iOS");
// 指定待测应用的安装包
porps.put("app", "**/**/targetApp.zip");
JSONObject desiredCapabilities = new JSONObject();
desiredCapabilities.put("desiredCapabilities", porps);
driver.initDriver(desiredCapabilities);
driver.platform = "ios";
}针对如上代码,需要注意的是,对于iOS平台,app的安装包需要基于.app包压缩后的zip包,而不能用.ipa包进行压缩,对于模拟器,可以直接安装使用,但是对于真机,则需要涉及证书签名等问题,关于这个,后期会做详细介绍。
另外,对于配置参数,iOS与安卓有各自特有的参数,具体配置信息可参考:desired-caps
*测试用例编写
@Test
public void test_case_1() throws Exception {
driver
.elementById("kw")
.sendKeys("macaca")
.sleep(1000)
.elementById("su")
.click()
.sleep(3000);
String html = driver.source();
Assert.assertThat(html, containsString(""));
driver
.elementByCss("#head > div.head_wrapper")
.elementByXPath("//*[@id=\"kw\"]")
.sendKeys(" elementByXPath")
.elementById("su")
.click()
.takeScreenshot();
}可能习惯Java的同学对于测试用例的这种链式写法有些不习惯,个人认为这样写与Javascript版本的迁移有所关联,优势在于可以便利的实现连续的UI操作,而不用一行行写重复样式的调用,而实现这种语法的关键在于源码中每一个接口,比如elementById(),sendKeys()都返回了driver本身,如下:
#MacacaClient.java
/**
* Search for an element on the page, starting from the document root.
* @param elementId The ID attribute of element
* @return The currently instance of MacacaClient
* @throws Exception
*/
public MacacaClient elementById(String elementId) throws Exception {
JSONObject jsonObject = new JSONObject();
jsonObject.put("value", elementId);
jsonObject.put("using", "id");
element.findElement(jsonObject);
return this;
}以上源码来自于Java版Source Code:https://github.com/macacajs/wd.java
3.Demo用例运行
同Javascript版用例不同的一点是,Javascript版本的用例可以直接通过一条命令启动macaca server并运行case,而Java版的用例则需要单独启动Macaca server,然后执行测试用例,具体操作如下:
1)进入工程目录
$cd path/to/macaca-test-sample-java2)启动Macaca server
$macaca server如果想查看启动中的详细信息 可以追加--verbose参数 $macaca server --verbose
3)新建cmd窗口,进入当前工程目录下:
$mvn -s settings.xml clean install注:mvn -s的作用在于使maven以工程目录下的settings.xml文件为依据下载依赖,但是实践中发现部分同学会出现mvn -s无法生效的作用,这样会导致依赖下载失败,这种情况下,需要大家将工程目录下的settings.xml中的配置相应的添加到本地settings中。
$mvn test这样就可以看到自动执行的测试效果了
四、UI控件查找工具-Inspector
实际应用中自动化用例的编写很多情况下都是查找控件并操作,于是如何快速高效的查找控件成为了一件关乎效率的大问题,最早的时候对于安卓,查找控件依赖于Android自带的UIAutomator viewer工具,iOS则依赖于XCode中的Accessibility Inspector工具,但是这两种工具查找起来相对麻烦,效率相对低下,针对这个问题,Macaca团队提供了统一的Inspector工具,可以以Web的方式方便的查看不论是安卓还是iOS的控件。
具体使用链接如下:https://macacajs.com/inspector
关于控件的查找另外补充一点,目前Java版提供通过id,css,name,xpath等方式获取控件,但xpath的方式扩展性太弱,不到万不得已不推荐使用,最好的方式是希望对每个控件能有一个唯一性的id标示获取,但这需要开发同学的配合,对于安卓,有一些控件是有id的,因为开发同学自身也需要定位这个控件,但对于iOS,有很多控件是不存在id的,但是如果有一种底层的方案,按照一定的规则给控件自动增加id属性,则只需要在底层做一定适配而不需要开发同学额外给每个控件增加id属性,这对于提高自动化的效率大有裨益,在网上找到了一篇类似思想的文章,仅供参考:为UIAutomation 添加自动化测试标签的探索
参考资料
1.macaca官方教程
官方教程包含环境搭建/API参考(Js、Java、Python)/CI集成等最权威的指南,参考首选。
2.TesterHome上的Macaca社区
testerHome上包含很多实际应用的帖子,很多步骤介绍的比较详细并配有截图,以及暴露了很多开发者使用过程中的坑,对于扫盲非常有帮助
3.Macaca源码
想深入了解Macaca原理的同学可以研究Macaca的源码,Macaca团队将每个模块单独建立了代码库,看起来清楚明了。如果在开发中遇到了框架层面的问题,也可以在对应的github上提issue,甚至可以提交PR参与到Macaca的共建中,作为开源框架,Macaca需要大家共同努力发扬光大。