tomcat + nginx 部署各类工程的几种方式
tomcat + nginx 部署各类工程的几种方式
- 背景介绍
- 技能列表(多工程部署)
- 多个 tomcat 环境变量配置及公共部分修改
- 使用 tomcat + nginx 部署 zip 包。自定义部署目录
- 一个 tomcat 启动多个包
- 使用 tomcat + nginx 部署 war 包。使用默认目录 + tomcat 部署管理
- nginx 反向代理 tomcat 部署管理页面
- war 包部署进行单点替换
- 使用 tomcat + nginx 部署 war 包。自定义部署目录
- 使用 tomcat + nginx 部署 常规静态工程。
- 使用 nginx 部署 dist.zip 等 VUE \ REACT 静态工程
- 使用 nginx 部署多个常规静态工程
- 验证结果
背景介绍
现在 linux 基本命令和简单部署已经成基本功了。以下介绍都是使用 tomcat + nginx 进行部署
技能列表(多工程部署)
- 各 tomcat 环境变量配置及公共部分修改
- 使用 tomcat + nginx 部署 zip 包。自定义部署目录
2.1 一个 tomcat 启动多个包 - 使用 tomcat + nginx 部署 war 包。使用默认目录 + tomcat 部署管理
3.1 nginx 反向代理 tomcat 部署管理页面
3.2 war 包部署进行单点替换 - 使用 tomcat + nginx 部署 war 包。自定义部署目录
- 使用 tomcat + nginx 部署 常规静态工程。
- 使用 nginx 部署 dist.zip 等 VUE \ REACT 静态工程
多个 tomcat 环境变量配置及公共部分修改
export JAVA_HOME=/usr/local/java/jdk1.8.0_191
export JRE_HOME=${JAVA_HOME}/jre
export CLASSPATH=.:${JAVA_HOME}/lib:${JRE_HOME}/lib
export PATH=${JAVA_HOME}/bin:$PATH
# tomcat_tomcat_manage_8080
TOMCAT_HOME=/usr/local/tomcat_manage_8080
CATALINA_HOME=/usr/local/tomcat_manage_8080
CATALINA_BASE=/usr/local/tomcat_manage_8080
export TOMCAT_HOME CATALINA_HOME CATALINA_BASE
# tomcat_tomcat_manage_8082
TOMCAT_HOME_2=/usr/local/tomcat_doctor_8082
CATALINA_HOME_2=/usr/local/tomcat_doctor_8082
CATALINA_BASE_2=/usr/local/tomcat_doctor_8082
export TOMCAT_HOME_2 CATALINA_HOME_2 CATALINA_BASE_2
# tomcat_tomcat_manage_8083
TOMCAT_HOME_3=/usr/local/tomcat_manage_8083
CATALINA_HOME_3=/usr/local/tomcat_manage_8083
CATALINA_BASE_3=/usr/local/tomcat_manage_8083
export TOMCAT_HOME_3 CATALINA_HOME_3 CATALINA_BASE_3
# tomcat_tomcat_manage_8084
TOMCAT_HOME_4=/usr/local/tomcat_static_8084
CATALINA_HOME_4=/usr/local/tomcat_static_8084
CATALINA_BASE_4=/usr/local/tomcat_static_8084
export TOMCAT_HOME_4 CATALINA_HOME_4 CATALINA_BASE_4
# tomcat_tomcat_manage_8085
TOMCAT_HOME_5=/usr/local/tomcat_patient_8085
CATALINA_HOME_5=/usr/local/tomcat_patient_8085
CATALINA_BASE_5=/usr/local/tomcat_patient_8085
export TOMCAT_HOME_5 CATALINA_HOME_5 CATALINA_BASE_5
# tomcat_gateway_8086
TOMCAT_HOME_6=/usr/local/tomcat_gateway_8086
CATALINA_HOME_6=/usr/local/tomcat_gateway_8086
CATALINA_BASE_6=/usr/local/tomcat_gateway_8086
export TOMCAT_HOME_6 CATALINA_HOME_6 CATALINA_BASE_6
# tomcat_yy_8087
TOMCAT_HOME_7=/usr/local/tomcat_customer_8087
CATALINA_HOME_7=/usr/local/tomcat_customer_8087
CATALINA_BASE_7=/usr/local/tomcat_customer_8087
export TOMACT_HOME_7 CATALINA_HOME_7 CATALINA_BASE_7
# tomcat_message_8088
TOMCAT_HOME_8=/usr/local/tomcat_attachment_8088
CATALINA_HOME_8=/usr/local/tomcat_attachment_8088
CATALINA_BASE_8=/usr/local/tomcat_attachment_8088
export TOMACT_HOME_8 CATALINA_HOME_8 CATALINA_BASE_8
同时需要修改 tomcat 下 catalina.sh文件。具体路径为 : tomcat/bin/catalina.sh 。修改内容为 :

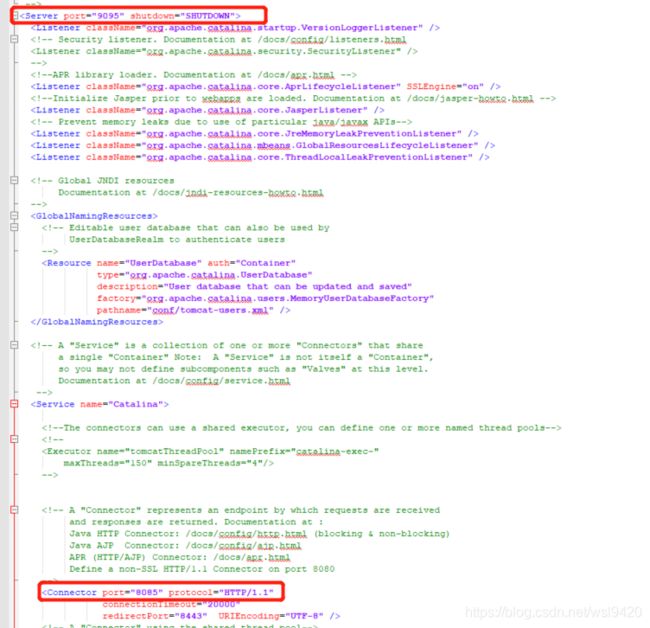
接着修改 启动文件 tomcat/conf/server.xml 主要是修改两处端口号,各 tomcat 的端口号不能冲突
使用 tomcat + nginx 部署 zip 包。自定义部署目录
除上述公共部分都需要修改之外。部署 zip 包有以下特殊需要修改之处。
需要修改 tomcat\conf\Catalina\localhost\XX.xml 文件。此处有几个约定:
一个 tomcat 启动多个包
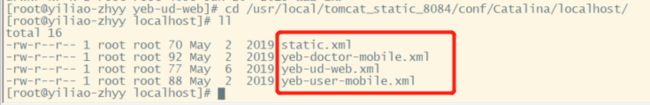
即 增加多个 XX.xml 文件即可。如图
使用 tomcat + nginx 部署 war 包。使用默认目录 + tomcat 部署管理
除上述公共部分都需要修改之外。部署 war 包有以下特殊需要修改之处。
- 如果无需自定义存放目录。则 jar 包可以直接上传至
/usr/local/taotao-manager-web/webapps

- 启动则可,tomcat 会自动给配置上下文根为 war 包 名称,即请求时,自动加上 /taotao-manager-web
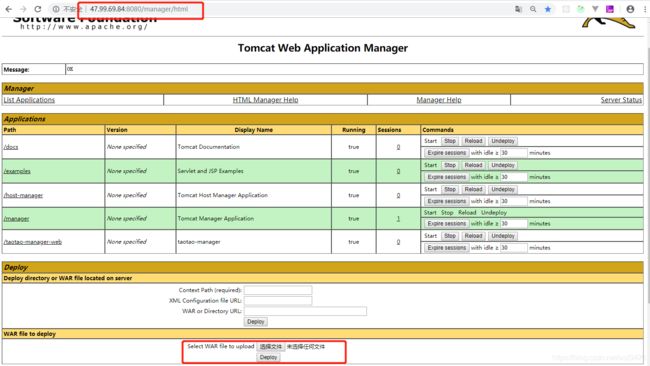
- 存放到默认目录,可以考虑使用 tomcat 自带的部署管理页面。这样可以外网上传 war 包进行热部署。
3.1 修改 /usr/local/taotao-manager-web/conf/tomcat-users.xml 新增图片处。为账号密码。

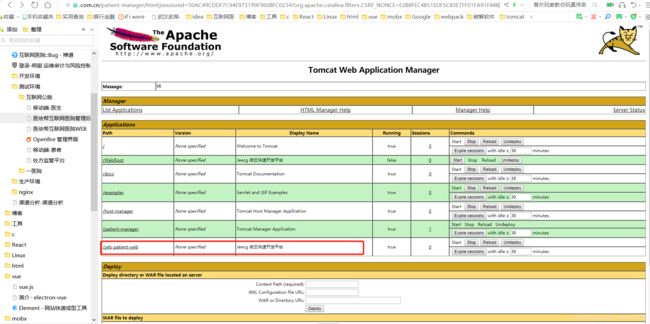
3.2 登录管理页面
http://ip:8080/manager/html 点击 undeploy 和 delpoy

3.3 修改 /usr/local/taotao-manager-web/webapps/manager/WEB-INF/web.xml 设置允许上传包的大小

3.4 修改 nginx 上传文件限制。2020年1月14日 今天刚刚发现。特此更新
nginx 反向代理 tomcat 部署管理页面
背景:当我们有多个 tomcat 需要部署时,那么对应的就有多个管理页面需要被我们代理,这样就又涉及更改 tomcat 的配置了
先介绍 tomcat 相关默认的目录结构如下:

manager 文件名就是我们需要关注的地方。默认请求管理页面的路径为
http://ip:8080/manager/html 文件名和路径存在联动性。
那么修改有以下步骤:
war 包部署进行单点替换
最近往服务器上的tomcat上替换webapps里的工程class文件,出现不能直接生效而是需要重启才能生效的现象,非常影响效率,后才知道需要在tomcat目录下的conf文件夹下的server.xml文件的host节点下加上如下配置:
<Context path="/" docBase="/usr/local/tomcat_patient_8085/webapps/" debug="0" privileged="true" reloadable="true"/>
就可实现替换后重新加载的效果,另外需要注意的是,加了后可能会出现内存不足的情况,需要设置 一下jvm参数,修改tomcat目录下的bin下的catalina.sh的内容,在“Execute The Requested Command ”下面加入如下语句:
JAVA_OPTS="$JAVA_OPTS -server -XX:PermSize=128M -XX:MaxPermSize=512m"
使用 tomcat + nginx 部署 war 包。自定义部署目录
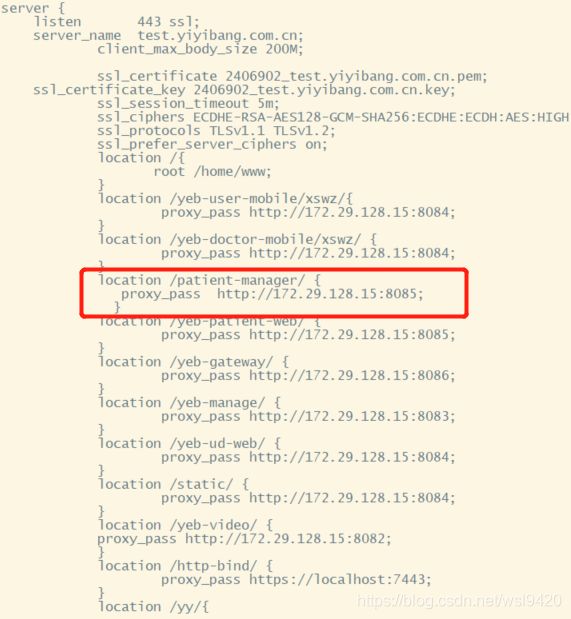
使用自定义目录,则需要放弃 管理页面。暂时我也不知道怎么配置。留作以后研究

不推荐在nginx代理的 URL 后增加 / 来屏蔽代理 URL 的上下文根,这样管理页面其他按钮会报错
使用 tomcat + nginx 部署 常规静态工程。
- 使用 一个 WEB 壳子包装启动 。其实就是参照 使用 tomcat + nginx 部署 zip 包。自定义部署目录
使用 nginx 部署 dist.zip 等 VUE \ REACT 静态工程
以 VUE 项目举例。多个 VUE 项目只是新增 nginx 配置和重命名文件夹即可
worker_processes 2;
error_log logs/error.log;
events {
worker_connections 1024;
}
# ...
# 反向代理
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
sendfile on;
keepalive_timeout 65;
client_max_body_size 20M;
client_body_buffer_size 10M;
large_client_header_buffers 4 128k;
# 这里可以做集群
#upstream p1_server {
# server localhost:8081;
#}
# 这里可以做集群
#upstream p2_server {
# server localhost:8082;
#}
server {
listen 80;
server_name 47.99.69.84;
charset utf-8;
proxy_connect_timeout 180;
proxy_send_timeout 180;
proxy_read_timeout 180;
proxy_set_header Host $host;
proxy_set_header X-Forwarder-For $remote_addr;
# 这里指定刚刚我们的文件夹
root /war;
# 总的项目路由,我偷懒直接写在了同一个文件
# 如果有很多可以在配置多个 conf 文件,使用 include 关联进来
# 这里可以理解指定到 html 文件夹下的 index.html
#location / {
# try_files $uri $uri/ /index.html;
#}
# yeb-ud-web
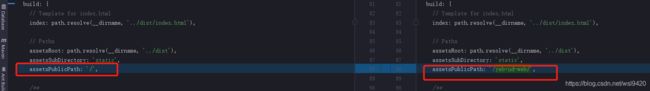
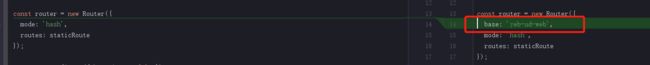
# 这里就是刚刚我们在 vue 项目中 config/index.js 的配置 build.assetsPublicPath,
# 也是 vue 项目中配置的 router 中的 base
# 这里可以理解指定到 html 文件夹下 yeb-ud-web 文件夹 的 index.html
location /yeb-ud-web {
try_files $uri $uri/ /yeb-ud-web/index.html;
}
location @rewrites {
rewrite ^(.+)$ /index.html last;
}
# yeb-cd-web
# 这里是项目二的配置
# 这里可以理解指定到 html 文件夹下 project2 文件夹 的 index.html
location ^~ /yeb-cd-web {
try_files $uri $uri/ /yeb-cd-web/dist/index.html;
}
# 或者如下也行
# 其他代表转发 cookie 和 请求头
location / {
root E:/hbuildworkspace/yiyibang-doctor-h5/dist/build/h5;
index index.html index.htm;
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Headers X-Requested-With;
add_header Access-Control-Allow-Methods GET,POST,PUT,DELETE,OPTIONS;
try_files $uri $uri/ /index.html;
}
# 这里是 project1 配置需要调用的接口
# 这里就是在 vue 项目中 prod.env.js 的配置 BASE_API
# proxy_pass http://p1_server; # 此处的 p1_server 对应的上面的配置 upstream p1_server
# {},这里可以做集群,我用不到,就简单配置了
location /yeb-doctor/ {
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass https://zhyy.whyyy.com/yeb-doctor/ ;
}
# 这里是 project1 配置需要调用的接口
# 这里就是在 vue 项目中 prod.env.js 的配置 BASE_API
# 此处的 p2_server 对应的上面的配置 upstream p2_server
# # # {},这里可以做集群,我用不到,就简单配置了
location /yeb-patient/ {
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass https://zhyy.whyyy.com/yeb-patient/;
}
location /yeb-attachment/ {
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass https://zhyy.whyyy.com/yeb-attachment/;
}
location /yeb-customer-service/ {
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass https://zhyy.whyyy.com/yeb-customer-service/;
}
location ~* \.(?:ico|css|js|gif|jpe?g|png)$ {
expires max;
add_header Pragma public;
add_header Cache-Control "public, must-revalidate, proxy-revalidate";
}
}
}
使用 nginx 部署多个常规静态工程
所谓的常规静态工程。就是传统的 html + css + js 工程,区别于 VUE/REACT 等直接压缩打包成一个 js 文件。
那么部署常规静态工程,其要点在于有效匹配对应的 URL 并进行硬盘路径映射。比如
匹配
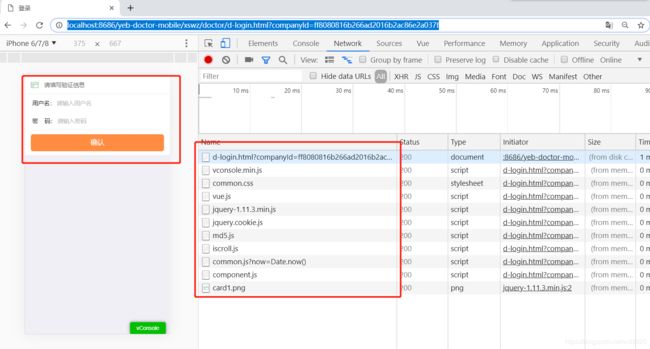
http://localhost:8686/yeb-doctor-mobile/xswz/doctor/d-login.html?companyId=ff8080816b266ad2016b2ac86e2a037f
中的 /yeb-doctor-mobile/xswz/ 映射到一个硬盘路径
匹配另外一个 /xxxx/xxxx URL 映射到其他硬盘路径
那么对代码有一个要求,即 html 引入的 css 和 js 写的是文件的相对路径
上配置
location /yeb-doctor-mobile/xswz/ {
alias 'E:/business_project/hospital/second_phase/workpace/yeb-yidong/0002/code/yeb-doctor-mobile/xswz/';
}
location /yeb-message/rest/ {
proxy_pass http://yiyibang.com.cn;
}
效果如图 :对应的 html 和样式都能加载成功

本地硬盘文件路径效果为 :

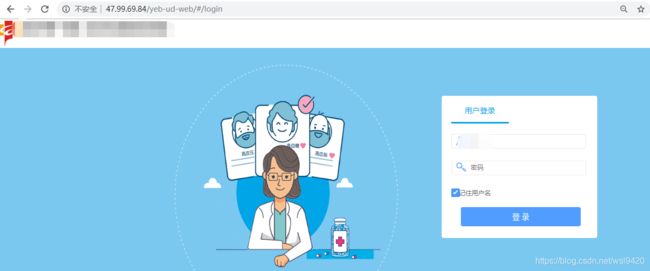
验证结果
洋洋洒洒写了比较多,验证结果中间也贴了一些。