Selenium使用详解
Selenium是一个自动化测试工具,支持多种浏览器。它采用Javascript单元测试工具JSUnit为核心,模拟真实用户操作,包括浏览页面、点击链接、输入文字、提交表单、触发鼠标事件等等,并且能够对页面结果进行种种验证。也就是说,只要在测试用例中把预期的用户行为与结果都描述出来,我们就得到了一个可以自动化运行的功能测试套件。(Selenium的核心是Javascript写的,他和浏览器进行通信,把测试用例的信息发送给浏览器执行,从而达到自动化测试的目的。)
爬虫时主要用它来解决JavaScript渲染的问题。
安装:pip3 install selenium
具体安装过程(包括浏览器驱动)可以看这里
一、 基本用法
from selenium import webdriver #浏览器驱动对象
from selenium.webdriver.common.keys import Keys #下方的Keys需要定义
from selenium.webdriver.support.wait import WebDriverWait #下方的WebDriverWait需要定义
from selenium.webdriver.support import expected_conditions as EC #下方的EC需要定义
from selenium.webdriver.common.by import By #下方的By也需要定义
browser = webdriver.Chrome() #声明了一个浏览器对象,可以用.后面加上一个浏览器的名称,也可以不添加环境变量在括号内添加路径亦可
try:
browser.get("https://www.baidu.com/") #传入一个url,效果为跳出一个浏览器访问百度这个网址
input = browser.find_element_by_id('kw') #找出id为kw的元素
input.send_keys('Python') #向这些元素发送一些键,比如说敲入Python。这就是模拟了在百度的输入框中输入Python的动作。
input.send_keys(Keys.ENTER) #敲入回车,确定输入内容进入网页
wait = WebDriverWait(browser,10) #调用等待
wait.until(EC.presence_of_element_located((By.ID,'content_left'))) #等待id为content_left的元素被加载出来
print(browser.current_url) #打印出当前的URL
print(browser.get_cookies())#再把cookies打印出来
print(browser.page_source)#再把源代码打印出来
finally:
browser.close() #关掉浏览器
结果打印出三个内容,略密集,这里就不展示了。
二、声明浏览器对象
from selenium import webdriver #需要声明浏览器对象必须引入这个包
browser = webdriver.Chrome() #生成一个Chrome浏览器对象,需要一个驱动文件
browser = webdriver.Firefox() #本行及下面三行同上,对应不同的浏览器,需要什么驱动文件可自查
browser = webdriver.Edge()
browser = webdriver.PhantomJS()
browser = webdriver.Safari()
本文主要用的是Chrome浏览器。
三、访问页面
from selenium import webdriver #浏览器驱动对象
browser = webdriver.Chrome() #生成一个Chrome浏览器
browser.get("https://www.taobao.com") #传入一个url
print(browser.page_source) #把源代码打印出来
browser.close() #关掉浏览器
四、查找元素
1.查找单个元素
from selenium import webdriver
browser = webdriver.Chrome()
browser.get("https://www.taobao.com")
input_first = browser.find_element_by_id('q')
#用find_element_by_id来寻找,这个id的名称为q;用id来选择元素; 以下的两个方法与此方法查找的结果应该一致,都是查找q
input_second = browser.find_element_by_css_selector('#q')
#用css选择器来选择一个查找元素
input_third = browser.find_element_by_xpath('//*[@id="q"]')
#用xpath选择器来选择一个查找的元素
print(input_first)
print(input_second)
print(input_third)
browser.close()
以上三种查找元素的方法虽然方法不同但是结果都是相同的,下面会列出查找元素的其他方法。
- find_element_by_name
- find_element_by_xpath
- find_element_by_partial_link_text
- find_element_by_tag_name
- find_element_by_class_name
- find_element_by_css_selector
查找单个元素(通用版):
from selenium import webdriver
from selenium.webdriver.common.by import By
browser = webdriver.Chrome()
browser.get("https://www.taobao.com")
input_first = browser.find_element(By.ID,'q')
#By后面传类型,第二个参数就是要查的内容。这就是上面各种方法的一个通用的实现
print(input_first)
browser.close()
2.查找多个元素
from selenium import webdriver
from selenium.webdriver.common.by import By#这里导入By,不能漏掉
browser = webdriver.Chrome()
browser.get('https://www.taobao.com')
lis1 = browser.find_elements_by_css_selector('.service-bd li') #多个元素查找的方法只是比单个元素查找多了一个s:elements
lis2 = browser.find_elements(By.CSS_SELECTOR,'.service-bd li') #这是另一种写法
print(lis1)
print(lis2)
browser.close()
可以通过索引从查找出来的多个元素中取出某个元素。
print(lis1[1])
其他查找多个元素的方法,同样,比起单个的,都多了一个s:
- find_element_by_name
- find_element_by_xpath
- find_element_by_link_text
- find_element_by_partial_link_text
- find_element_by_tag_name
- find_element_by_class_name
- find_element_by_css_selector
五、元素交互操作
对获取的元素调用交互方法(输入、点击等等)
from selenium import webdriver
import time
browser = webdriver.Chrome()
browser.get('https://www.taobao.com')
input = browser.find_element_by_id('q') #搜索id为q的元素(淘宝的q元素为输入框)
input.send_keys('iphone') #在q元素中输入一个iPhone
time.sleep(1) #等待一秒钟
input.clear() #将这个文本框清空
input.send_keys('iPad') #又再次输入iPad
button = browser.find_element_by_class_name('btn-search') #查找btn-search元素
button.click() #调整搜索结果
六、交互动作
将动作附加到动作链中串行执行。
from selenium import webdriver
from selenium.webdriver import ActionChains
browser = webdriver.Chrome()
url = 'http://www.runoob.com/try/try.php?filename=jqueryui-api-droppable'
browser.get(url)
browser.switch_to.frame("iframeResult") #切换到iframeResult,也就是进行拖拽的界面
source = browser.find_element_by_css_selector('#draggable') #获取拖拽的方块元素
target = browser.find_element_by_css_selector('#droppable') #获取目标放开的元素
actions = ActionChains(browser) #声明一个动作链对象
actions.drag_and_drop(source, target) #将source拖拽到target上面
actions.perform() #执行上面的动作
运行以上程序后,浏览器会完成一个拖拽的动作。
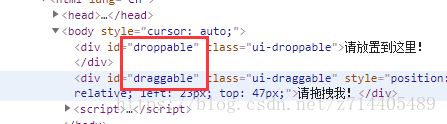
 我们看一下该网页的源代码:
我们看一下该网页的源代码:

由图可见,两个对象都有各自的id。我们的程序通过id获取这两个对象,并用一个拖拽方法实现了浏览器的交互动作。
更多动作查阅文档
七、执行JavaScript
有的动作是没有API的(比如进度条拖拽),我们可以通过执行JS来实现进度条的拖拽。
from selenium import webdriver
browser = webdriver.Chrome()
browser.get('https://www.zhihu.com/explore')
#传一些Javasctipt语句:
browser.execute_script('window.scrollTo(0, document.body.scrollHeight)') #下拉到网页的最下端
browser.execute_script('alert("To Bottom")') #弹出一个alert提示框双引号里面的是内容
八、获取元素信息
获取属性
from selenium import webdriver
from selenium.webdriver import ActionChains
browser = webdriver.Chrome()
url = "https://www.zhihu.com/explore"
browser.get(url)
logo = browser.find_element_by_id('zh-top-link-logo') #搜索id为zh-top-link-logo的元素赋值给logo
print(logo) #打印信息
print(logo.get_attribute('class')) #打印logo里面的class属性
获取文本值
from selenium import webdriver
browser = webdriver.Chrome()
url = "https://www.zhihu.com/explore"
browser.get(url)
input = browser.find_element_by_class_name('zu-top-nav-link') #查找目标的元素
print(input.text) #打印出元素里的值
![]()
获取ID、位置、标签名、大小
from selenium import webdriver
browser = webdriver.Chrome()
url = "https://www.zhihu.com/explore"
browser.get(url)
input = browser.find_element_by_class_name('zu-top-add-question') #查找目标的元素
print(input.id) #打印ID
print(input.location) #打印在浏览器里面的位置
print(input.tag_name) #打印标签名
print(input.size) #在浏览器里面占多少的像素大小
九、Frame
有的网页需要切换frame,如何在父子frame之间切换呢?
import time
from selenium import webdriver
from selenium.common.exceptions import NoSuchElementException
browser = webdriver.Chrome()
url = 'http://www.runoob.com/try/try.php?filename=jqueryui-api-droppable'
browser.get(url)
browser.switch_to.frame('iframeResult') #frame()方法用来切换:进入到子Frame的iframeResult里面
source = browser.find_element_by_css_selector('#draggable') #在子Frame里面找到这个对象
print(source) #打印出来
try:
logo = browser.find_element_by_class_name('logo') #在子Frame里面查找logo元素,如果没有执行except
except NoSuchElementException:
print('NO LOGO')
browser.switch_to.parent_frame() #parent_frame():切换到外面的Frame
logo = browser.find_element_by_class_name('logo') #查找logo元素
print(logo) #打印logo元素信息
print(logo.text) #打印logo元素的文本
十、等待
确保元素完全加载之后再进行操作。
隐式等待
当使用了隐式等待执行测试的时候,如果web没有在BOM中找到元素,将继续等待,超出设定时间后则抛出找不到元素的异常。换句话说,当查找元素或元素并没有立即出现的时候,隐式等待将等待一段时间再查找DOM,默认的时间是0。
from selenium import webdriver
browser = webdriver.Chrome()
browser.implicitly_wait(10) #传入等待的时间
browser.get("https://www.zhihu.com/explore")
input = browser.find_element_by_class_name('zu-top-add-question') #查找目标元素
print(input)
显式等待
指定一个等待条件和一个最长等待时间。程序会在最长等待时间内判断这个条件是否成立,若不成立则一直等待,成立则立即返回。
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
browser = webdriver.Chrome()
browser.get("https://www.taobao.com/")
wait = WebDriverWait(browser,10) #声明一个WebDriverWait对象在里面传入一个browser等待条件参数,一个最长等待时间参数
input = wait.until(EC.presence_of_element_located((By.ID,'q'))) #利用wait.until方法传入一些等待的条件,条件的参数是目标元素,获取输入框
button = wait.until(EC.element_to_be_clickable((By.CSS_SELECTOR,'.btn-search'))) #利用wait.until方法传入一些等待的条件,获取按钮
print(input,button)
各种等待判断条件
- title_is 标题是某内容
- title_contains 标题包含某内容
- presence_of_element_located 元素加载出,传入定位元组,如(By.ID,“p”)
- visibility_of_element_presence_of_element_located 元素可见,传入定位元组
- visibility_of 可见,传入元素对象
- presence_of_all_elements_located 所有元素加载出
- text_to_be_present_in_element 某个元素文本包含某文字
- text_to_be_oresent_in_element_value 某个元素值包含某文字
- frame_to_be_available_and_switch_to_it feame加载并切换
- invisibility_of_element_located 元素不可见
- element_to_be_clickable 元素可点击
- staleness_of 判断一个元素是否仍在DOM,可判断页面是否已经刷新
- element_to_be_selected 元素可选择,传元素对象
- element_located_to_be_selected 元素可选择,传入定位元组
- element_selection_state_to_be 传入元素对象以及状态,相等返回True,否则返回False
- element_located_selection_state_to_be 传入定位元组以及状态,相等返回True,否则返回False
- alert_is_present 是否出现Alert
十一、前进后退
import time
from selenium import webdriver
browser = webdriver.Chrome()
browser.get("https://www.baidu.com/")
browser.get("https://www.taobao.com/")
time.sleep(10) #睡眠一秒
browser.back() #后退一步
time.sleep(10) #睡眠一秒
browser.forward() #前进一步
browser.close()
十二、Cookies
from selenium import webdriver
browser = webdriver.Chrome()
browser.get('https://www.zhihu.com/explore')
print(browser.get_cookies()) #打印知乎的cookies
browser.add_cookie({'name':'name','domain':'www.zhihu.com','value':'germey'}) #调用一个add_cookie方法把设置好的cookie加进入
print(browser.get_cookies()) #打印一下cookies
browser.delete_all_cookies() #把所有的cookies清空
print(browser.get_cookies()) #再次打印一下cookies
十三、选项卡管理
import time
from selenium import webdriver
browser = webdriver.Chrome()
browser.get('https://www.baidu.com')
browser.execute_script('window.open()') #执行execute_script(JS)方法打开一个新的选项卡
print(browser.window_handles) #打印返回一个所有窗口的引用
browser.switch_to_window(browser.window_handles[1]) #调用switch_to_window方法切换到第二个选项卡
browser.get('https://www.taobao.com')
time.sleep(1)
browser.switch_to_window(browser.window_handles[0]) #再切换到第一个选项卡
browser.get('https://python.org')
十四、异常处理
#下面是错误异常代码的实例
from selenium import webdriver
browser = webdriver.Chrome()
browser.get('https://www.baidu.com')
browser.find_element_by_id('hello')#找一个不存在的元素
这段程序会出现异常。
#异常的正确处理机制
from selenium import webdriver
from selenium.common.exceptions import TimeoutException,NoSuchElementException
browser = webdriver.Chrome()
try:
browser.get('https://www.baidu.com')
except TimeoutException: #超时异常
print('Time Out')
try:
browser.find_element_by_id('hello')
except NoSuchElementException: #找不存在的元素异常
print('No Element')
finally:
browser.close()
更多错误类型可查阅文档。