css学习笔记之兼容&bug(吐血整理)
学习来源:
http://www.cnblogs.com/xiaohuochai/
http://blog.csdn.net/secsky/article/details/8425666
http://www.51itstudy.com/31686.html
https://www.zhihu.com/people/efanchy
兼容:
【1】IE6/IE7下给块级元素设置inline-block样式
原因:IE中对inline元素使用display:inline-block,也是不识别的,但使用display:inline-block在IE下会触发layout,从而使inline元素可以支持宽高,才会有display:inline-block属性的表征。但是对块元素设置display:inline-block属性,块元素仅仅是被display:inline-block触发了layout,而它本身就是行布局,所以触发后,块元素依然还是行布局。
解决方法:
1)先使用display:inline-block属性触发块元素,然后再定义display:inline,让块元素呈递为内联对象(两个display 要先后放在两个CSS声明中才有效果,这是IE的一个经典bug,如果先定义了display:inline-block,然后再将display设回 inline或block,layout不会消失)。代码如下:
div {display:inline-block;...}
div {display:inline;}
2)【推荐】直接让块元素设置为inline对象呈递(设置属性*display:inline;),让块元素排成一行;*zoom:1的作用是触
发hasLayout,能够支持设置宽、高、line-height等一系列属性。代码如下:
div { display:inline-block; /*为了现代浏览器 +IE6、7 inline 元素支持*/
*display:inline; *zoom:1; } /*为了IE6/IE7支持*/
【2】去除 inline-block 空隙(换行被解析成空格)
原因:产生 inline-block 空隙的根本性原因是:HTML 中的换行符、空格符、制表符等合并为空白符,字体大小不为 0 的情况下,
空白符自然占据一定的宽度,因此产生了元素间的空隙。
解决方法:
1)删除换行符后,inline / inline-block元素间的空隙就消失了。
此方法牺牲结构来兼容表现,不建议。
2)【推荐】HTML 中的换行符、空格符、制表符等产生了空白符,而这些归根结底都是字符,它们的大小都是受font-size 控制
的,inline-block 元素间的空隙并不是固定大小的。
font-size设为0,可以解决大多数浏览器,除了IE6/IE7,IE6/7 inline 元素 inline-block 后设置 font-size:0 始终有 1px 的空隙,借
助word-spacing(检索或设置对象中的单词之间插入的空隔)代码如下:
父级元素 { font-size:0; /* 所有浏览器 */
*word-spacing: -1px; } /* IE6、7 */
inline-block元素 { font-size: 12px; /*子元素的字符和单词间距我们也要把它重置为默认值。*/
letter-spacing: normal;
word-spacing: normal; }
注意:IE6/7IE6、7 block 元素设置成inline-block并不会产生空隙。
原因:根据【1】设置是要靠 IE 的 hasLayout,触发 hasLayout 的元素表现出来的特征是一个独立的矩形容器,可以设置宽高而
不受外部元素的影响,类似于现代浏览器中的 BFC(块级格式化上下文)的概念具有独立性,所以产生 hasLayout 的元素之间表
现出来互不影响,这也表明 IE6/7 中的 inline-block 不能等同于 CSS2.1 中的 inline-block。如果非要说是有 bug, IE6、7 block
元素 inline-block 后不产生空隙才是 bug。
【3】透明度兼容写法
filter: Alpha(opacity=10); (0~100) /* IE */
opacity:0.1; (0~1) /*现代浏览器*/
bug:
【1】双外边距浮动
出现条件:块元素有浮动,有和浮动的方向一致的margin。
解决方法:display:inline
.box { margin-left: 10px;
float:left;
display:inline; }
【2】div中嵌套img,底部有留白
原因:img是inline元素,inline元素默认 vertical-align: baseline ,(文字的基线是从图片底部开始算起的),即图片的下边缘是
与容器的基线对齐,而不是紧贴容器下边缘。而baseline与bottom之间是有一段距离的,留白就是这段距离。
解决方法:
1)当div中有文字时,设置img { vertical-align: bottom;}
将图片下边缘与line box的底端对齐,自然就去掉留白了。
2)有设置line-height时,div { line-height: 0; }
因为top和bottom之间的距离为line-height,line-height为0,则baseline和bottom之间的距离也为0了。
3)没有设置line-height,且无文字时,div { font-size: 0; }
因为line-height默认值是基于font-size的。
4)img { display:block; }
vertical-align只对inline元素有效,变成块元素就不存在基线对齐的说法了。
【3】子元素的margin-top,margin-bottom值会传递给父级
原因:
相邻元素叠加:这个比较好理解, 相邻的两个元素, 如果它们的上下边距相遇,即会产生叠加。
父子元素叠加:包含元素的外边距隔着父元素的内边距和边框, 当这两项都不存在的时候, 父子元素垂直外边距相邻, 产生叠加。
注意:只有普通流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
解决方法:
1)重叠问题,只要让它们不在同一个 BFC 内就行。
对于相邻元素,只要给它们加上 BFC 的外壳,就能使它们的 margin 不重叠;
对于嵌套元素,只要让父级元素触发 BFC,就能使父级 margin 和当前元素的 margin 不重叠。
触发BFC的方式 float(除了none)、overflow(除了visible)、display(table-cell/table-caption/inline
-block)、position(除了static/relative)
IE6下触发haslayout *zoom:1;
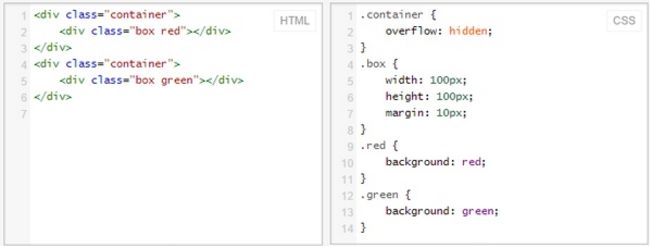
如下:可在.container { overflow: hidden; *zoom: 1; } 支持IE6
2)或是只用上或只用下边距,这样就不存在叠加的机会
【4】在IE6下元素的高度的小于19px的时候,会被当做19px来处理
解决方法:
1)font-size: 0;
div { height: 1px;
font-size: 0;
}
此方法在IE6下,最小到2px,不会为0。
2)【推荐】overflow: hidden;
div { height: 1px;
overflow: hidden;
}
超过height 1px的部分会被隐藏掉。
【5】IE5/6 下浮动元素与非浮动元素在一起,会发生3px偏移(包括文本和图片)
解决方法:加负3px外边距
.floatBox { float: left;
*margin-right: -3px; }
往右浮动,则用margin-left。
【6】IE6下出现重复字符(文字溢出)
出现条件:子元素的宽度和父级的宽度相差小于3px 或是 两个浮动元素中间有注释或者内嵌元素的时候,溢出文字的字数=注释/内
联的条数*2-1
解决办法:将溢出文字所在文字区块包含在新的之间。
【7】在IE6/7下,li本身没浮动,但是li的内容有浮动,li与li之间会产生一个间隙
解决办法:
1)给li加浮动
2)给li加vertical-align: top;
注意:当与19px最小高度bug并存时,采用1)方法加上最小高度的解决方法。
【8】在IE6/7下,子元素有相对定位的话,且范围比父级大,父级的overflow包不住子元素。
解决方法:
给父级也加定位 position: relative / absolute;
【9】在IE6,7下输入类型的表单控件输入文字的时候,其背景图片会跟着一块移动 。
解决办法:
在input外包一层div,把图片背景加给父级div,自身去除boder和background,大小和div一样。
【10】在IE6下,元素负margin超出父元素的部分会被隐藏掉。
解决方法:
这个问题可以通过设置margin负值元素的position属性值为relative来解决。
未完待续。。。