使用请求转发导致前端页面css样式消失解决办法
使用请求转发导致前端页面css样式消失解决办法
java新手系列,如果文中有不对的地方,请大佬们指出,我会及时改正的 [ 鞠躬了!]
遇见的问题
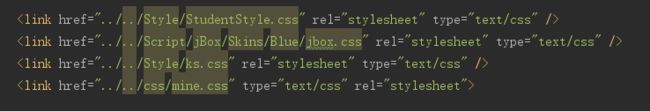
1.前端出现问题的css引入路径
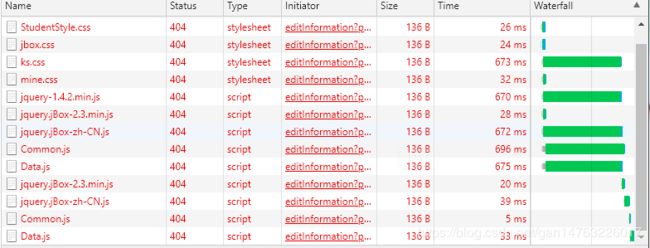
2.前端出现问题的效果展示 不单单是这一种,其他的不出效果也可能是这个原因

因为我用的是tomcat服务器,所以就那它举例了
先讲一下流程
前端发送请求,假设请求路径为
http:// localhost:8080/project/a/b/c
在后端处理完数据之后,使用请求转发访问前端页面时发生的错误
问题分析
在后台处理完数据后,使用请求转发访问页面的时候,地址栏中的地址是不会发生改变的, 所以当你从servlet中请求前端页面的时候地址也是不会变的 还是原来的地址
在确保后端代码没问题之后,把视角转向前端
打开找到格式不加载的页面,打开F12的调试工具后发现报了好多404错误,仔细看发现是路径的问题
Request URL: http://localhost:8080/book/Style/StudentStyle.css
// idea的特性吧 路径上不显示也不用加项目名
Request Method: GET
Status Code: 404
Remote Address: [::1]:8080
Referrer Policy: no-referrer-when-downgrade
看到这发现是css文件的引入路径不对,所以导致了所有的问题,原本css引入应该为 localhost:8080/Style/StudentStyle.css
那么问题来了, 在使用请求转发的时候css文件路径的地址到底要怎么书写?
找了好多资料后发现, 在 href 中书写路径时的一个知识点
例:
../ 是返回当前请求地址的上一级目录
../../ 是返回上一级的上一级
出现问题的原因
原来,因为我的请求地址是 a/b/c 类型的 但是在引入css的时候只加了一个 . . / 也就是只返回了一层目录,但是我写了两层
所以 错误的css的地址才会是localhost:8080/book/Style/StudentStyle.css
当我把所有的href的路径改为这个样子时,前端页面样式恢复正常
其实在这不仅是css 有这个问题,js文件的路径也出现了同样的问题,在页面报错时,同时也报出了 js 文件找不到的异常,在上面贴的图中就可以看出,解决方法与 css 的方法同出一辙,做出相应的更改即可
修改成功
总结解题方法
暂时只找到了以下三种解决办法
- 根据地址不同的层级深度,加上对应的 " . . / "

- 去掉所有的 " . . / ", 在js或css的路径前 加上 " / "

- 在引入js或css文件前加上两段代码
暂时只知道能在jsp中使用,还能用在哪我还不知道 [二哈表情]
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/";
%>
这三种解决办法本意都是从根目录查找文件,所以保证你的js,css文件从根目录下查找时的路径的正确性非常有必要滴!!!
还一个偏离话题的解决办法
就是不用请求转发,使用重定向也可以解决, 但是这样的话总感觉偏离了轨道似的…
重定向的话,就没必要在意js与css文件引入时候的 . . / 什么的了,只要保证文件路径没问题就行