Web笔记(三)---CSS盒子模型、定位与浮动
----盒子模型----
边框(border)
border 写法
border:宽度 样式 颜色;
border-style:样式;/*none无(默认)、solid单实线、dashed虚线、dotted点线、double双实线 */
border-width:宽度;/*像素值 */
border-color:颜色;/*颜色值、#十六进制、rgb(r,g,b)、rgb(r%,g%,b%) */
border-top: 1px solid red; /*上边框*/
border-bottom: 2px solid green; /*下边框*/
border-left: 1px solid blue;/*左边框*/
border-right: 5px solid pink;/*右边框*/
border: 1px solid red;
细线边框border-collapse
相邻边框合并在一起
table,td{ border-collapse:collapse; }
内边距(padding)
指边框与内容之间的距离。
| 值个数 | 表达意思 |
|---|---|
| 1个值 | padding:上下左右边距 |
| 2个值 | padding: 上下边距 左右边距 |
| 3个值 | padding:上边距 左右边距 下边距 |
| 4个值 | padding:上内边距 右内边距 下内边距 左内边距 |
padding: 3px; /*表示上下左右都是3像素*/
padding: 3px 5px; /*表示 上下3像素 左右 5像素*/
padding: 3px 5px 10px; /*表示 上是3像素 左右是5像素 下是10像素*/
padding: 3px 5px 10px 15px; /*表示 上3px 右是5px 下 10px 左15px 顺时针*/
padding-top:上内边距 padding-right:右内边距
padding-bottom:下内边距 padding-left:左内边距
因为padding和border会撑开盒子,所以盒子目标宽高要减去padding值和border值得到实际宽高。即:
width = border-left + padding-left + width + padding-right + border-right
外边距(margin)
设置外边距会在元素之间创建“空白”, 这段空白通常不能放置其他内容。
margin-top:上外边距 margin-right:右外边距
margin-bottom:下外边距 margin-left:上外边距
取值顺序跟内边距相同。上右下左
外边距实现盒子居中
让一个盒子实现水平居中,需要满足一下两个条件:
- 必须是块级元素。
- 盒子必须指定宽度(width)
然后就给左右的外边距都设置为auto,就可使块级元素水平居中。
.header{ width:960px; margin:0 auto;}
文字盒子居中图片和背景区别
- 文字水平居中是 text-align: center(文字、行内元素、行内块元素)
- 盒子水平居中 左右margin 改为 auto
text-align: center; /* 文字居中水平 */
margin: 10px auto; /* 盒子水平居中 左右margin 改为 auto 就阔以了 */
- 插入图片 用的最多 比如产品展示类
- 背景图片一般用于小图标背景 或者 超大背景图片
section img {
width: 200px;/* 插入图片更改大小 width 和 height */
height: 210px;
margin-top: 30px; /* 插入图片更改位置 可以用margin 或padding 盒模型 */
margin-left: 50px; /* 插入当图片也是一个盒子 */
}
aside {
width: 400px;
height: 400px;
border: 1px solid purple;
background: #fff url(images/sun.jpg) no-repeat;
background-size: 200px 210px; /* 背景图片更改大小只能用 background-size */
background-position: 30px 50px; /* 背景图片更该位置 我用 background-position */
}
清除元素的默认内外边距
* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
}
注意: 行内元素是只有左右外边距的,是没有上下外边距的。 内边距,在ie6等低版本浏览器也会有问题。
尽量不要给行内元素指定上下的内外边距。
外边距合并
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。
相邻块元素垂直外边距的合并
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和,而是两者中的较大者。这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。

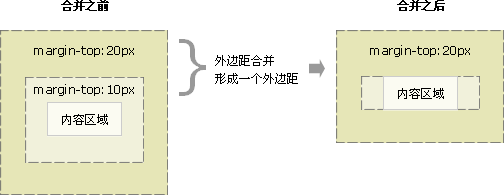
嵌套块元素垂直外边距的合并
对于两个嵌套关系的块元素,如果父元素没有上padding及border,则父元素的上margin会与子元素的上margin发生合并,合并后的margin为两者中的较大者,即使父元素的上margin为0,也会发生合并。
- 可以为父元素定义1像素的上border或上padding。
- 可以为父元素添加overflow:hidden。
- …
内容(content)
使用宽度属性width和高度属性height可以对盒子的大小进行控制。
width和height的属性值可以为不同单位的数值或相对于父元素的百分比%,实际工作中最常用的是像素值。
大多数浏览器,如Firefox、IE6及以上版本都采用了W3C规范,符合CSS规范的盒子模型的总宽度和总高度的计算原则是:
/*外盒尺寸计算(元素空间尺寸)*/
Element空间高度 = content height + padding + border + margin
Element 空间宽度 = content width + padding + border + margin
/*内盒尺寸计算(元素实际大小)*/
Element Height = content height + padding + border (Height为内容高度)
Element Width = content width + padding + border (Width为内容宽度)
注意:
1、宽度属性width和高度属性height仅适用于块级元素,对行内元素无效( img 标签和 input除外)。
2、计算盒子模型的总高度时,还应考虑上下两个盒子垂直外边距合并的情况。
3、如果一个盒子没有指定宽高,则会和父亲一样宽 占满父亲的宽度。 如果本盒子没有给定宽度 则padding 不会影响本盒子大小。
盒子模型布局稳定性
优先使用顺序:
width > padding > margin
原因:
-
margin 会有外边距合并 还有 ie6下面margin 加倍的bug所以最后使用。
-
padding 会影响盒子大小, 需要进行加减计算其次使用。
-
width 没有问题我们经常使用宽度剩余法、高度剩余法来做。
CSS3
圆角边框
border-radius: 50%; 正方形变成圆圈
盒子阴影(CSS3)
语法格式:
box-shadow:水平阴影 垂直阴影 模糊距离(虚实) 阴影尺寸(影子大小) 阴影颜色 内/外阴影;
----浮动----
选择器{float:属性值;}
浮动脱离标准流, 不占位置,会影响标准流。
----定位----
元素的定位属性主要包括定位模式和边偏移两部分。
选择器{position:属性值;边偏移:值;}
1.边偏移属性: top bottom left right (往哪移动?)
2.定位模式:(怎么固定?)
静态定位static
所有元素的默认定位方式。
静态定位唯一的用处是取消定位。position: static;
相对定位relative
1.通过边偏移属性改变元素的位置,但是它在文档流中的位置仍然保留。
2.每次移动的位置以自己的左上角为基点。
绝对定位absolute
1.若所有父元素没有定位,以浏览器当前屏幕为准对齐
2.若父元素有定位,元素将依据最近的已经定位(绝对、固定或相对定位)的父元素进行定位。
子绝父相※
因为子级是绝对定位,不会占有位置, 可以放到父盒子里面的任何一个地方。
父盒子布局时,需要占有位置,因此父亲只能是 相对定位.
绝对定位的居中※
加了定位或浮动后的盒子使用margin:0 auto会失效。
-
首先边偏移 left:50%(水平)或top:50%(垂直) ,走到父盒子一半的基线位置。
-
然后边偏移该盒子外边距负的一半宽或高的值 margin-left:-半宽值或margin-top:-半高值。
固定定位fixed
以浏览器窗口作为参照物来定义网页元素。不管浏览器滚动条如何滚动,也不管浏览器窗口的大小如何变化,该元素都会始终显示在浏览器窗口的固定位置。
(ie6等低版本浏览器不支持固定定位。)
固定定位有两点:
- 固定定位的元素跟父亲没有任何关系,只认浏览器。
- 固定定位完全脱标,不占有位置,不随着滚动条滚动。
注意:
浮动、 绝对定位和固定定位, 元素会发生模式转换, 都转换为行内块模式, 行内块 的宽度和高度跟内容有关系
因此 比如 行内元素 如果添加了 绝对定位或者 固定定位后 浮动后,可以不用转换模式,直接给高度和宽度就可以了。
叠放次序(z-index)
调整重叠定位元素的堆叠顺序,可以对定位元素应用z-index层叠等级属性,其取值可为正整数、负整数和0。
如果取值相同,则根据书写顺序,后来居上。
z-index的默认属性值是0,取值越大,定位元素在层叠元素中越居上。
相对定位,绝对定位,固定定位有此属性。对标准流,可以用相对定位叠加在标准流上。
css元素的显示与隐藏
主要目的是让一个元素在页面中消失,但是不在文档源码中删除。
最常见的是网站广告。
1.display 显示
display 设置或检索对象是否及如何显示, 隐藏之后,不再保留位置。
display:none /*隐藏对象*/
display:block /*除了转换为块级元素之外,也显示元素*/
2.visibility 可见性
设置或检索是否显示对象,隐藏之后,继续保留原有位置。
visibility:visible/*可视*/
visibility:hidden/*隐藏*/
3.overflow 溢出
检索或设置当对象的内容超过其指定高度及宽度时如何管理内容。
visible : 不剪切内容也不添加滚动条。
auto : 超出自动显示滚动条,不超出不显示滚动条
hidden : 不显示超过对象尺寸的内容,超出的部分隐藏掉
scroll : 不管超出内容否,总是显示滚动条