- 以太坊DApp开发指南
Kirn
DApp架构设计DApp架构.png如上图,DApp的架构我们可以简单分为以上三种类型:轻钱包模式、重钱包模式和兼容模式。轻钱包模式轻钱包模式下我们需要有一个开放HttpRPC协议的节点与钱包通信,这个节点可以是任意链上的节点。轻钱包通常会作为一个浏览器插件存在,插件在运行时会自动注入Web3框架,DApp可以通过Web3与区块链节点通信。当DApp只是单纯的获取数据时是不需要钱包介入的,但是当D
- metamask简述
小朴同学
metamask是一个谷歌插件。他是一个很轻的以太坊钱包,支持正式的以太坊网络,支持主流的三种以太坊测试网络:Ropsten,Kovan,Rinkeby。也支持Localhost8545(尝试连接一个未可知的私人网络,可能会连接失败)和CustomRPC(自定义RPC)。简单功能创建新的账户发币和收币购买正式币和测试币(根据不同的测试网络获取的方式不一致)更改地址所在的网络调用合约功能未测试成功T
- 比特币
五彩冰峰
#基础科普##区块链理论概念#王煜全讲关于区块链与ICO01ICO:酝酿巨大风险的机会1、ICO是什么;2、比特币;3、区块链技术;02关于比特币1、比特币白话介绍;2、比特币的起源;3、关于中本聪;03以太坊会是比特币之后的投资机会吗1、以太坊与智能合约系统;2、以太坊与ICO;3、相对比特币,以太坊的特色;04ICO是机会还是庞氏骗局1、庞氏骗局的事件与分析;2、不同角度分析ICO;3、ICO
- Dcoin交易所简介
Dcoin
Dcoin数字资产及衍生品交易平台,是全球首家金融级数字资产及衍生品交易平台,主要提供比特币、以太坊、莱特币等一系列区块链资产的币币交易服务,由区块链及数字资产爱好者创办,核心团队来自Google、百度、360等全球知名互联网公司。由注册于瑞士的DavoxTechnologyAG公司运营,目前在瑞士、韩国设有运营中心。Dcoin数字资产及衍生品交易平台为用户提供安全稳定的交易环境,保证用户的资产安
- Cobo推出最好玩最赚钱的邀请好友活动来了,参与者将瓜分保底100个以太坊
空空_大师兄
只想说:Cobo钱包老板是够豪气的。就在今年早些时候,Fomo3D掀起了一轮区块链游戏的高潮,刺激的玩法,丰厚的奖金池让不少玩家大呼过瘾。Cobo钱包借鉴Fomo3D的玩法,正式推出史上最好玩最赚钱邀请好友活动(9月10日11:30正式开启):瓜分保底100ETH奖金池,邀的多,赚的多,奖励无上限!活动开始,10小时倒计时开始,每邀请一位用户注册Cobo云端钱包,你都可以获得10个key,你邀请来
- 比特币价格正在下降 这可能就是比特币价格暴跌的原因
bxaihs
上个月比特币价格上涨,在几周之内从大约6,300美元攀升至8,400美元的高点,可能已经结束。在过去的12个小时里,比特币下跌了5%,远低于8,000美元的心理关口,因交易商和投资者担心传统金融机构正在采取税收打击和基于区块链的申请。比特币在Coinbase下跌至7,675美元的低点,低于每日高点8,168美元。与此同时,其他加密货币也受到了影响,以太坊在过去24小时内下降了6%,而瑞波下降了约4
- 以太坊客户端geth安装与启动
链人成长chainerup
本文是《循序渐进以太坊》系列的第一篇-安装篇。本文将简单讲解在Mac上安装,以及启动过程。本文只是一个操作入门,不会讲解细节,在下一篇文章中,我们将会详细分析以太坊客户端geth启动时到底做了什么。1安装如果你不是想研究内部实现机制,只是简单地想把ethereum跑起来,你可以直接使用mac自带的brew.brewtapethereum/ethereumbrewinstallethereum上面就
- 读懂以太坊源码(2)-重要概念Gas
TimeDoor
gasLimitgasUsedgasPrice以太坊中的gasethereum
在以太坊中,gasLimit、gasUsed和gasPrice是三个重要的概念,它们之间有特定的含义和关系。一、含义gasLimit:含义:每个区块或每笔交易都有一个gas限制。对于一个区块来说,gasLimit是该区块中所有交易可以消耗的最大gas总量。对于一笔交易,发送者可以设置该交易的gas限制,即愿意为这笔交易支付的最大gas量。作用:它的存在是为了防止无限循环或恶意消耗大量gas的情况发
- 比特币区块链为保证安全,每天花费约700万美元
c83dac8b2e4a
猜得到吗?为了保证安全,比特币区块链每天的花费将近700万美元。周一,加密货币数据门户网站Screener发布了一份报告,列出了支付给比特币矿工的收入。Screener的数据从代币的新发行量和交易费用入手,最终发现比特币在所有PoW资产中的产出最多。每24小时就可以发行价值739.2万美元的比特币,并支付超过11.5万美元的挖矿费用。相比之下,以太坊的日发行量相较于比特币少6倍左右,约为价值185
- 【加密社】马后炮视角来看以太坊二层战略
加密社
闲侃区块链行情趋势区块链
阅读正文前先给大家普及下知识,以下文章中提到的Blobs指的是:"BlobCarriers"或"CalldataBlobs"这是在以太坊网络中用于携带数据的一种方式,尤其是在涉及Rollup(如OptimisticRollup和ZK-Rollup)这类Layer2扩容解决方案时。随着以太坊网络的发展,特别是在其Cancun升级(通常被认为是EthereumImprovementProposal,E
- 实践指南:构建一个零知识证明 DApp [译]
扣3039046426
区块链
实践指南:构建一个零知识证明DApp[译]零知识证明DAppcircomsnarkjs本文将构建一个zk-dApp(零知识证明DApp),以证明用户是否属于某个特定组,而无需透露用户具体是谁。阅读本文前,最好先对以下内容有所了解:public-keycryptographycircom及snarkjs使用truffle使用ethers连接合约前言在过去的几个月中,我在以太坊eth上利用了零知识证明
- ICO火灭了!需要一首凉凉送给以太坊吗?
迷在区块链
迷安方在区块链昨天有些项目因为担心熊市现状,为了负担经营费而变现了ETH。这些创业公司正在筹集大量资金,但由于没有足够的资金管理或现金管理经验,因此抛售得太早,给市场带来很大的压力,使如今脆弱的加密货币市场雪上加霜。去年,在以太坊从不足10美元飙升逾100倍的高点时,ETH占加密货币市值的32%,比特币增长更加快,占约39%。因此,有人推测以太坊最终会取代比特币成为最有价值的加密货币,这种推测被称
- 以太坊EIP|深入理解EIP-4844
GenesiSee
以太坊以太坊升级技术分析区块链
声明:本文仅分享个人见解,不构成投资建议。本文转载自公众号【GenesiSee】,原文发布时间:2023年05月19日原文链接:以太坊EIP|深入理解EIP-4844坎昆升级将临,Layer2也成为了目前以太坊最火热的概念。近期小编将会整理一个Layer2系列,对Layer2涉及到的技术细节以及不同主流项目进行深入剖析。本文将从坎昆升级的核心提案EIP4844切入作为Layer2的开篇,尽可能用通
- 刘乾钊:比特币如期企稳上涨,以太坊再刷高点多头强势还会涨
刘乾钊
不经一番寒彻骨,哪得梅花扑鼻香,在经过白天的不断下跌测试底部支撑之后,昨日晚间比特币以太坊纷纷暴力拉升,其中比特币最高升至40000关口,而以太坊则再次刷新高点突破2700整数关口。这波大幅拉升可能很多人有些猝不及防,而同样的行情却也有人做到利润最大化,不同的结果来着于不同的眼光,把握住整体方向才能做好应对的准备,而跟着市场涨跌随波逐流的去追总会慢人一步。老刘昨天怎么说来着,是不是下方支撑位置还在
- 区块链与地下黑钱丨市井经济学
区块链内参
“区块链”是当下最热的领域。投资界中不少人表示自己在区块链里一天挣的钱,甚至超过在互联网时代里十年挣的钱,其他投资者闻讯而至,整个市场像被捅掉的马蜂窝一样疯狂。区块链技术火热的同时,也带来了相关行业的乱象丛生,最近随着各国监管消息的颁布,让整个加密货币市值大幅下挫约66%,而比特币、以太坊、瑞波币等主流货币的价格也经历了数次腰斩的走势,不少人开始关心这到底是一个真正的技术趋势,还是个彻头彻尾的庞氏
- 去中心化Java,Springboot+web3j完成去中心化的区块链应用
不二周山
去中心化Java
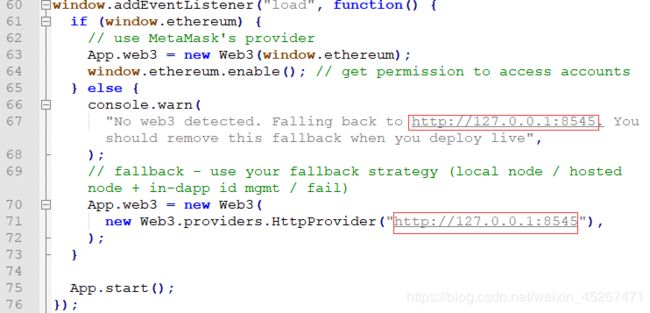
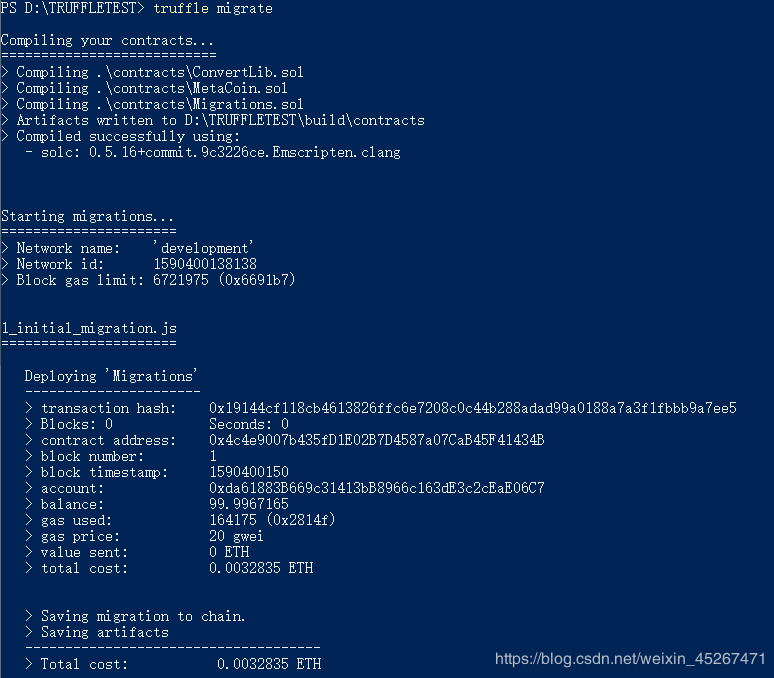
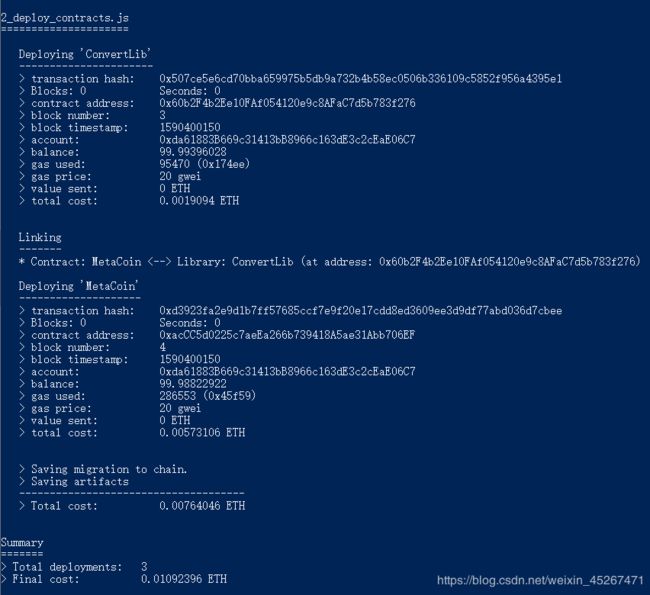
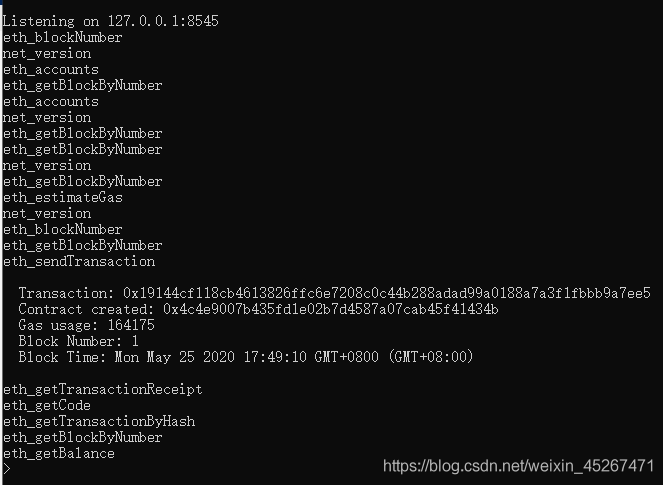
Springboot+web3j完成去中心化的区块链应用简单分析下本人的小小开发经历,当初自己学习的时候翻看很多资料也一头雾水,白花了很多力气,这里进行简要总结,希望为大家带来帮助。前期准备如下:IDEA,你的后台编辑器;Geth,你的以太坊区块链本地客户端;不需要数据库,因为数据可以存储在区块链之上,当然你可以加上。在线编辑器remix,用来使用solidity语言编写智能合约。http://r
- 链游开发运营流程
Willin 老王躺平不摆烂
区块链元宇宙前端区块链web3后端架构
文章目录概念设计智能合约开发链下与链上集成测试与迭代上线与运营长期发展概念设计游戏机制设计:定义游戏的核心玩法、经济系统、奖励机制等。确定如何利用区块链技术增强游戏体验,例如资产所有权、NFT(非同质化代币)收藏、链上交易等。选择区块链平台:选择适合的区块链平台(如以太坊、BSC、Polygon、Flow等)来构建游戏。考虑到交易速度、手续费、开发工具等因素。智能合约开发合约设计:确定游戏中涉及的
- 这次暴跌仅排比特币历史第五,市场可能会在2019年上半年复苏
色韵神调
在过去的七天里,加密货币市场已经失去了650多亿美元市值,因为包括比特币(BTC)、以太坊(ETH)、瑞波币(XRP)、比特币现金(BCH)和其他数字资产在内的所有主要加密货币都遭受了10%至50%的大幅度暴跌。然而,这种跌幅在加密货币历史上只能排在第五位。CCEX永续合约交易平台Placeholder资产管理公司合伙人ChrisBurniske表示,美国股市回调、以太坊抛售、以及比特币现金硬分叉
- 2024年加密货币市场展望:L1、L2、LSD、Web3 和 GameFi 板块的全面分析与预测
电报号dapp119
区块链开发web3区块链
随着区块链技术的快速发展,加密货币市场在2024年继续展现出蓬勃的生机和创新的潜力。本文将深入分析L1、L2、LSD、Web3和GameFi这五大板块的发展趋势和预测,帮助投资者和爱好者更好地理解和把握市场机遇。一、L1:基础层协议的持续进化L1(Layer1)作为区块链的基础层协议,是整个加密生态系统的基石。在2024年,我们预计L1协议将继续向高效、安全和可扩展性方向发展。以太坊2.0的全面实
- 【区块链应用开发】使用Solidity进行区块链应用开发
爱技术的小伙子
区块链
区块链应用开发使用Solidity进行区块链应用开发引言随着区块链技术的迅速发展,Solidity作为智能合约开发的主流编程语言,成为了区块链应用开发者的重要工具。Solidity是一种面向以太坊虚拟机(EVM)的高级编程语言,专门用于编写智能合约。本文将详细介绍如何使用Solidity进行区块链应用的开发,涵盖基本概念、开发流程和实际示例。什么是Solidity?Solidity的基本概念Sol
- NFT数字藏品平台app软件开发
星星网络科技开发
区块链
NFT(非同质化代币)数字藏品平台APP的开发源码搭建是一个涉及多个技术层面的复杂过程。以下是对其的简要解释:技术准备:区块链技术:NFT的核心技术是区块链,特别是以太坊等支持智能合约的区块链平台。开发者需要熟悉这些平台及其开发工具,如Solidity(智能合约编程语言)和Truffle(开发框架)等。前后端开发:APP的前端负责用户界面和交互,后端则负责数据处理和与区块链的交互。前后端开发需要熟
- Spring Boot项目中集成Geth与以太坊区块链进行交互操作实例
cesske
springboot区块链交互
前置条件已经安装Geth并启动。现在我们讲一下SpringBoot项目中集成Geth,然后怎么以太坊区块链进行交互操作。1、添加依赖到工程pom.xmlorg.web3jcore4.8.7org.web3jgeth4.8.72、添加配置到yml文件web3j:#client-address:http://192.168.99.100:8545client-address:http://127.0.
- 在Spring Boot项目中集成Geth(Go Ethereum)
cesske
springbootgolang后端
在SpringBoot项目中集成Geth(GoEthereum)客户端,通常是为了与以太坊区块链进行交互。以下是一些基本的步骤和考虑因素,帮助你在SpringBoot应用程序中集成Geth。安装Geth首先,你需要在你的机器上安装Geth。你可以从官方网站下载适合你操作系统的版本。启动Geth安装完成后,你可以通过命令行启动Geth。根据你的需求,你可能需要以不同的模式运行Geth,比如作为一个完
- 章鱼网络Louis:发现Web3商业价值
Omnity
网络web3区块链
全长6300字,预计阅读20分钟作者:LouisLiu编辑:MiX微信交流:MixMetaverse关于Web3的商业价值,有两种极端的观点:一种认为没有商业价值,全是炒作,或者只承认比特币有价值,是超主权加密货币。进入Web3阶段,从以太坊之后就没有价值;另一派极端观点认为,Web3是互联网的下一个主流阶段,也就是说Web3迟早会成为互联网的主角,将替代Web2平台经济,成为主要的互联网数字经济
- 刘乾钊:阴阳轮转比特币剑指五万,以太坊回调还会涨别干空
刘乾钊
昨日市场无视前面的日线大阴线的影响,比特币以太坊纷纷再次上涨冲高,截止到发文,比特币已经突破了46000的关口,最高涨至46700上方,而以太坊也再次逼近3200关口,看似无厘头的下跌和上涨确是市场确认之后的必然过程,周末的下跌很好理解,前面持续多日的拔高之后没有走出像样的回调,多头需要获利了结,这也样一波向下调整的过程能有效释放过多头压力,不然没有一丝的回调过程生力军也不敢入场不是,所以说回落下
- NEO将如何勾勒未来?
老猫___
简介:NEO是中国第一大公链,定位为区跨链技术社区,被称为中国的以太坊。无论其技术还是市场表现都是渍渍称赞的,一元起步到现在130元,中间也出现过千元的顶峰,总的来说是名副其实的百倍币。可是NEO并不是像其他类似EOS等项目从出生就光环四射,从2014年立项到现在经历了三次迭代。NEO1.jpgNEO1.0版本2014年NEO开始立项,当时叫作至今仍然被称呼的小蚁。那时的NEO还是一个数字资产服务
- ETH网络权益证明(PoS)
面向Web3,春暖花开
深入了解ETH一步步了解Web3web3区块链
权益证明-POS权益证明是一种证明验证者已经将有价值物品质押到网络上的方法。如果验证者有失信行为,这些物品可能会被销毁。在以太坊的权益证明机制下,验证者明确地通过以太币将资产质押到以太坊上的智能合约中。之后,验证者负责检查在网络上传播的新区块是否有效,偶尔自己也创建和传播新区块。当他们试图欺骗网络(例如,在应该发送一个区块时提出多个区块,或者发送冲突的认证)时,他们质押的部分或全部以太币可能会被销
- ETH往期文章整理
面向Web3,春暖花开
整理web3区块链
ETH创作整理-2024-03-05文章列表标题链接什么是以太坊https://blog.csdn.net/weixin_29491885/article/details/136206290如何才能拥有ETHhttps://blog.csdn.net/weixin_29491885/article/details/136230361BTC网络vsETH网络https://blog.csdn.net
- POS 之 验证者如何才能提议区块
面向Web3,春暖花开
深入了解ETH一步步了解Web3区块链web3
验证者提议区块验证者帐户提议区块。验证者帐户由节点运营商(可以是AWS等待云服务商)管理,节点运营商运行验证者软件作为其执行和共识客户端的一部分,并且已经向存款合约中存入了至少32个以太币然而,每个验证者只是偶尔负责提议一个区块。以太坊以slot和epoch来度量时间。每个slot是12秒,32个slot(6.4分钟)组成一个Epoch。每个slot都是在以太坊上添加一个新区块的机会。如何选择某个
- 以太坊网络交易费提高到1美元,彩虹交易所已坐立不安
玲岚书坊
日前,以太坊开发人员表示EOS刻意拥堵以太坊网络,致使以太坊网络交易费提高到1美元。这对于与以太坊技术紧密相连的彩虹交易所、EtherDelta而言,是无可回避的、沉重的话题。关于数字货币、交易所的交易费,炒币者存在普遍上的认知错误,认为交易所因为与区块链去中心化挂钩,省去了中间机构,因而误认为在交易所上进行交易是不需要手续费的。完全去中心化的交易所,当前是不存在的。所谓的基于区块链打造的交易所,
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。