《ESP32 学习笔记》之 Arduino环境下玩转 LVGL-搭建环境
Arduino的LVGL环境搭建:
- 1. LVGL简介
- 2. 演示效果
- 3. 开始移植
- 3.1 源码准备
- 3.2 学习文档
- 3.3 移植
1. LVGL简介
LittlevGL是一个免费的开源图形库,提供了创建嵌入式GUI所需的一切,具有易于使用的图形元素、漂亮的视觉效果和低内存占用。
使用效果可以去:LittlevGL开源GUI看看,使用效果真的很是惊艳,这里使用群友的一张图来看看近年来各种GUI图形库的发展趋势:

2. 演示效果
对于ESP32上使用LVGL,我在三种设备上进行了测试,屏幕驱动型号分别为:1.14寸ST7789V、3.5寸ILI9488、3.5寸ST7796S,为了方便对比,我在他们上边创建了同样的仪表控件,下面请看演示效果:
-
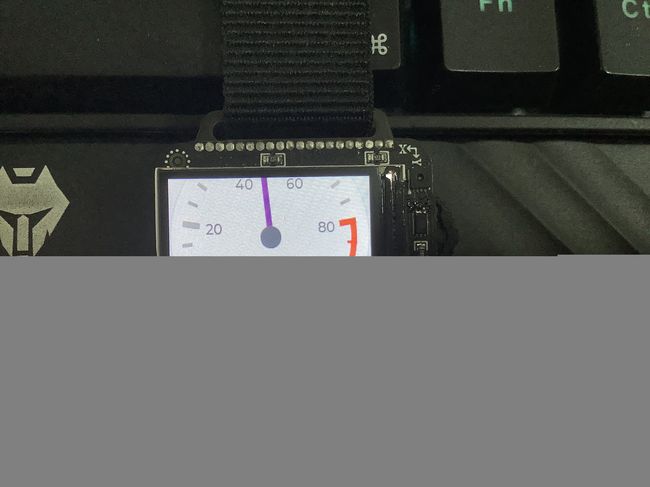
我自己的小手表
我在前几个月基于ESP32制作的小手表,集成多种功能,硬件资源有:1.14寸屏幕、自动下载电路、温湿度、RTC时钟、大气压计、光亮度传感、加速度计、拨轮按键、TFT卡、蜂鸣器、振动马达、WS2812RGB灯、锂电池管理,可以说是可以满足目前的开发要求了;
项目地址 : ESP32-Watch

-
启明云端GUI开发板
该开发板是启明云端公司推出的一款基于ESP32的GUI开发板,搭载了3.5寸ST7796S屏幕和FT6336U电容触摸,开发平台为自研的8ms创新视界拖拽式平台,有点类似Mixly吧,具体使用效果请查看:ESP32GUI开发板
屏幕和触摸的驱动,我也进行了移植和修改,下面放出修改后的库:
①3.5寸ST7796S屏幕驱动
②FT6336U电容触摸驱动
移植了LVGL仪表盘的演示效果:

-
3.5寸ILI9488屏幕
这种屏幕相信某宝能随处买到了,屏幕硬件为:3.5寸ILI9488屏幕和XPT2046电阻触摸,屏幕分辨率为480x320,在初始化触摸屏时,也要注意触摸分辨率也要初始化为480x320,并设置好触摸方向,下面看演示效果:

看完这些演示,你应该明白我为什么使用LVGL了吧,同样的GUI源码可以很方便的在各种移植了LVGL的硬件上使用,达到同样的演示效果,这是我最喜欢的part了
3. 开始移植
3.1 源码准备
3.1.1 目前lvgl在GitHub上已经有了Arduino上的库支持,库名字为 lv_arduino进去后你可以发现该库已经有很多版本了,可以根据自己的喜好下载,并放入到你的Arduino的Library文件夹下:
-
lv_arduino V2.1.5 版本对应的 LVGL 版本为V6,适合已经习惯 LittlevGL V6 的老师傅们了。
-
lv_arduino V3.0.1 版本对应的 LVGL 版本为V7,适合正在学习的新人们,但是无法兼容老版本的GUI程序。
3.1.2 完成以上操作,你可以根据你选择的 lv_arduino 版本下载 LVGL 的例程进行学习,版本对应关系请看上述“1和2”,例程链接为:lv_examples
3.1.3 lv_arduino 给出的 examples 使用的是 TFT_eSPI 库,这个库刷屏速度比其他库要快,配合 lv_arduino 的例程可以直接使用。
3.2 学习文档
- LVGL V7.3.1开发文档
- LVGL V7.1.0开发文档
- LVGL V6.1.2开发文档
当然,嫌麻烦的,可以把文档下载下来,进去之后页面顶部有PDF下载按钮。
但是,这种英文文档对我们来说着实不友好,尤其是我这种英语四级还没通过的zhazha,还记得我之前提过GUI代码是通用的嘛,因此你可以学习其他厂商的LVGL教程,毕竟GUI代码通用,只是接口移植部分不一样而已。
- 正点原子手把手教你学littleVGL【轻量级开源GUI】
- 微雪电子 STM32之littlevGL系列教程
3.3 移植
由于屏幕众多,就不一一演示移植过程了,下面就以最简单的 3.5寸 ILI9488屏幕为例,lv_arduino 库版本为 lv_arduino V3.0.1 ,购买链接就不放出来了,大家通过图片在某宝搜索即可,尺寸随意,但是我感觉3.5寸显示更漂亮:

屏幕的引脚说明为:

【屏幕驱动】: TFT_eSPI
【触摸驱动】: TFT_Touch
【LVGL库】: lv_arduino
3.3.1 第1步(下载库)
将 TFT_eSPI 、TFT_Touch、lv_arduino 三个库放入到你的Arduino的Library文件夹下。
3.3.2 第2步(修改屏幕驱动库TFT_eSPI)
打开Arduino的Library文件夹下的TFT_eSPI目录,打开 User_Setup_Select.h 文件:
将第22行的
#include
注释掉为
//#include
将第47行的
//#include
取消注释为
#include
完成以上操作后打开 User_Setups 目录下的 Setup21_ILI9488.h 文件:
将其内容删掉并修改为:
// See SetupX_Template.h for all options available
#define ILI9488_DRIVER
//#define TFT_INVERSION_OFF
#define TFT_MISO 19 // (leave TFT SDO disconnected if other SPI devices share MISO)
#define TFT_MOSI 23
#define TFT_SCLK 18
#define TFT_CS 15 // Chip select control pin
#define TFT_DC 2 // Data Command control pin
#define TFT_RST 4 // Reset pin (could connect to RST pin)
#define TFT_BL 21 //背光引脚
#define LOAD_GLCD // Font 1. Original Adafruit 8 pixel font needs ~1820 bytes in FLASH
#define LOAD_FONT2 // Font 2. Small 16 pixel high font, needs ~3534 bytes in FLASH, 96 characters
#define LOAD_FONT4 // Font 4. Medium 26 pixel high font, needs ~5848 bytes in FLASH, 96 characters
#define LOAD_FONT6 // Font 6. Large 48 pixel font, needs ~2666 bytes in FLASH, only characters 1234567890:-.apm
#define LOAD_FONT7 // Font 7. 7 segment 48 pixel font, needs ~2438 bytes in FLASH, only characters 1234567890:.
#define LOAD_FONT8 // Font 8. Large 75 pixel font needs ~3256 bytes in FLASH, only characters 1234567890:-.
#define LOAD_GFXFF // FreeFonts. Include access to the 48 Adafruit_GFX free fonts FF1 to FF48 and custom fonts
#define SMOOTH_FONT
// #define SPI_FREQUENCY 20000000
// #define SPI_FREQUENCY 27000000
// #define SPI_FREQUENCY 40000000
// #define SPI_FREQUENCY 80000000
#define SPI_FREQUENCY 60000000
// Optional reduced SPI frequency for reading TFT
#define SPI_READ_FREQUENCY 16000000
#define SPI_TOUCH_FREQUENCY 2500000
3.3.3 第3步(ESP32与屏幕接线)
| 屏幕引脚 | ESP32引脚 |
|---|---|
| VCC | 5V |
| GND | GND |
| CS | IO15 |
| RESET | IO4 |
| DC/RS | IO2 |
| SDI(MOSI) | IO23 |
| SCK | IO18 |
| LED | IO21 |
| SDO(MISO) | IO19 |
| —— | —— |
| T_CLK | IO25 |
| T_CS | IO26 |
| T_DIN | IO27 |
| T_DO | IO14 |
| T_IRQ | 不接 |
3.3.4 第4步 (测试例程)
/**
* @name:liuzewen
* @title:lvgl_test
* @time:2020/8/14
*/
#include 上传程序到你的ESP32开发板,即可看到屏幕上出现仪表控件,并且指针也在转圈圈,哈哈!
3.3.5 第5步 (跑一下官方demo)
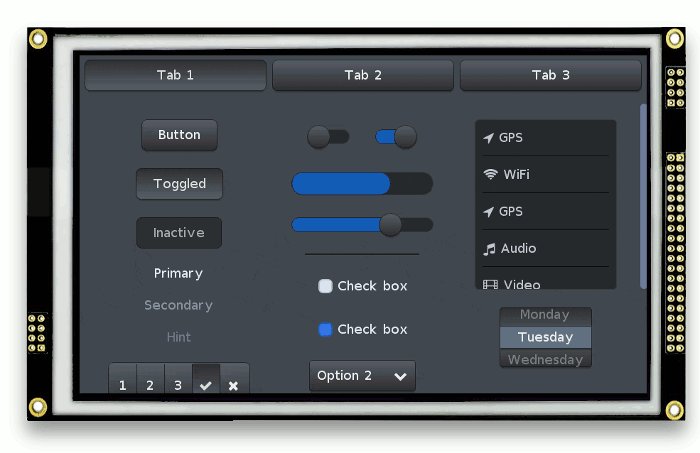
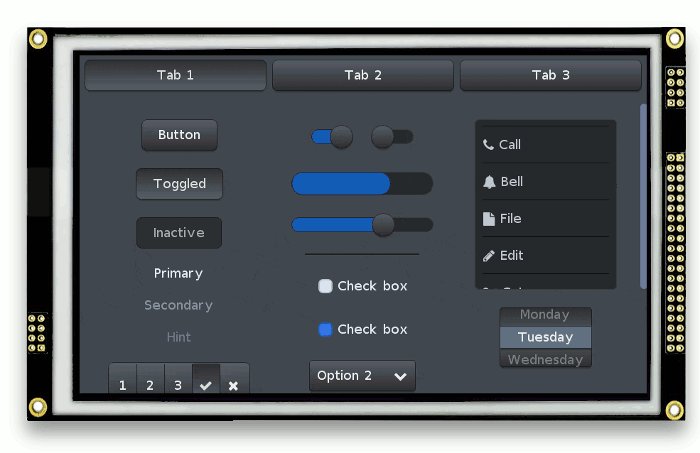
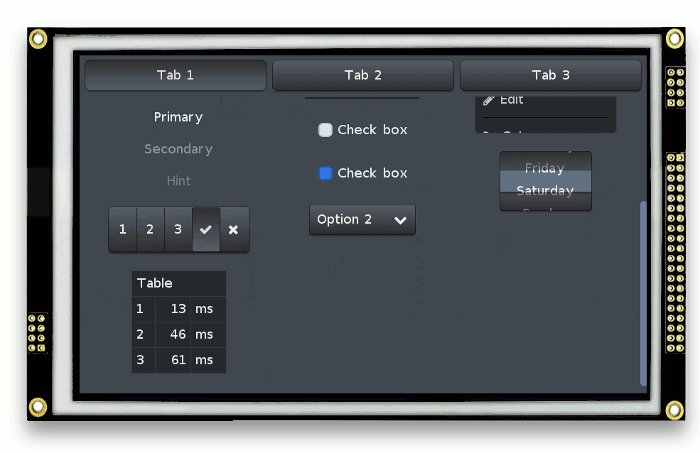
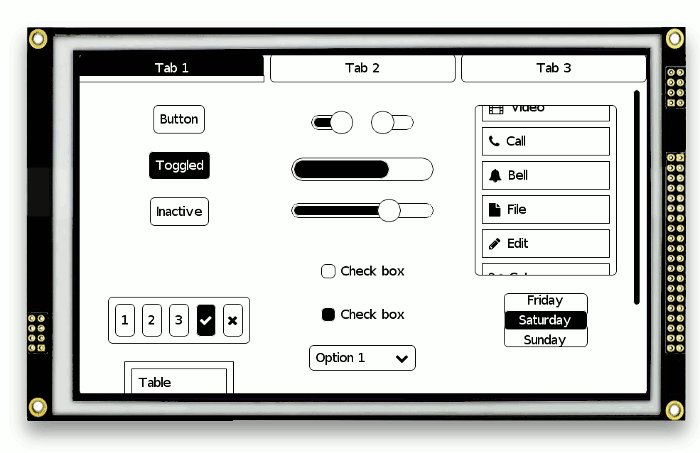
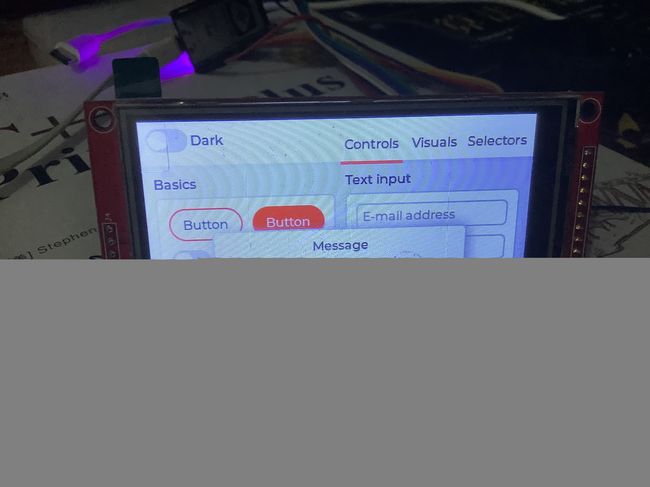
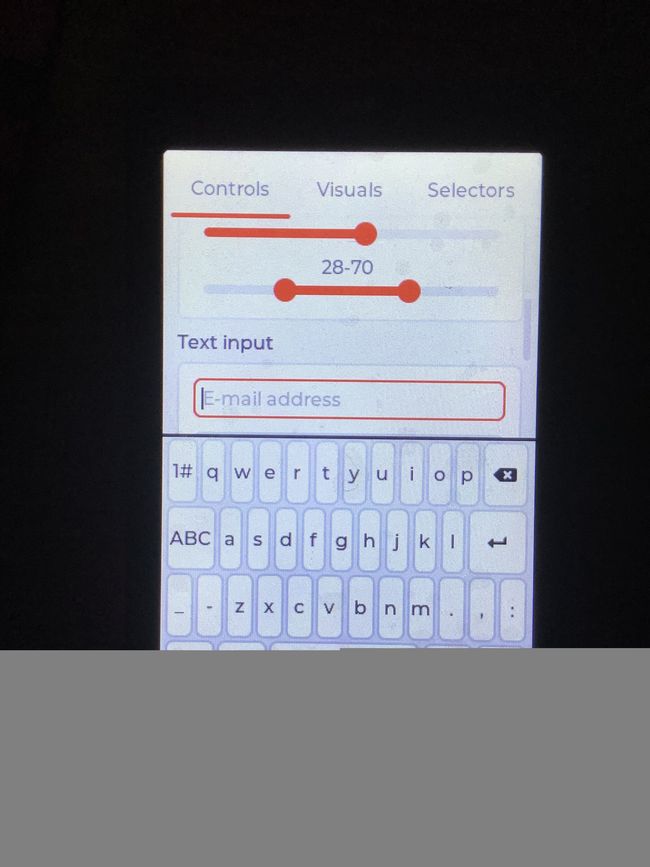
最后在启明云端的板子和3.5寸的ILI9488屏幕上跑一下LVGL官方的demo程序lv_demo_widgets(),下面放出演示效果:


3.3.6 第6步 (注意事项)
如果你按照过程操作,却未看到预想的效果,请注意重新认真看一遍本文档,并留意其中每一句话。
待续~~~~~~~~