vue cli3.0 引入eslint 结合vscode使用
原文地址
ESLint
它的目标是提供一个插件化的javascript代码检测工具。 官网地址
最近一个项目里,最开始使用cli3.0搭建的时候没有默认选用eslint,导致现在有的人使用其他编辑器,就会出现格式错乱的情况。所以引入eslint做代码检测
第一步 (安装)
npm install eslint eslint-config-airbnb-base eslint-plugin-import eslint-plugin-vue --save-dev
引入关于eslint的一些依赖
当你的package.json里出现
"eslint": "^5.16.0",
"eslint-config-airbnb-base": "^13.1.0",
"eslint-plugin-import": "^2.17.3",
"eslint-plugin-vue": "^5.2.2",
说明安装成功
第二步
在根目录添加文件.eslintrc.js内容:
module.exports = {
"env": {
"browser": true,
"es6": true,
"node": true
},
"extends": [
"eslint:recommended",
"plugin:vue/essential"
],
"globals": {
"Atomics": "readonly",
"SharedArrayBuffer": "readonly"
},
"parserOptions": {
"ecmaVersion": 2018,
"sourceType": "module"
},
"plugins": [
"vue"
],
rules: {
"vue/max-attributes-per-line": [2, {
"singleline": 10,
"multiline": {
"max": 1,
"allowFirstLine": false
}
}],
"vue/name-property-casing": ["error", "PascalCase"],
'accessor-pairs': 2, // 强制 getter 和 setter 在对象中成对出现
'arrow-spacing': [2, {
'before': true,
'after': true
}], // 强制箭头函数的箭头前后使用一致的空格
'block-spacing': [2, 'always'], // 禁止或强制在代码块中开括号前和闭括号后有空格
'brace-style': [2, '1tbs', {
'allowSingleLine': true
}], // 强制在代码块中使用一致的大括号风格
'camelcase': [0, {
'properties': 'always'
}], // 强制使用骆驼拼写法命名约定
'comma-dangle': [2, 'never'], // 要求或禁止末尾逗号
'comma-spacing': [2, {
'before': false,
'after': true
}], // 强制在逗号前后使用一致的空格
'comma-style': [2, 'last'], // 强制使用一致的逗号风格
'constructor-super': 2, // 要求在构造函数中有 super() 的调用
'curly': [2, 'multi-line'], // 强制所有控制语句使用一致的括号风格
'dot-location': [2, 'property'], // 强制在点号之前和之后一致的换行
'eol-last': 2, // 要求或禁止文件末尾存在空行
'eqeqeq': [0, 'allow-null'], // 要求使用 === 和 !==
'generator-star-spacing': [2, {
'before': true,
'after': true
}], // 强制 generator 函数中 * 号周围使用一致的空格
'handle-callback-err': [2, '^(err|error)$'], // 要求回调函数中有容错处理
'indent': [2, 2, {
'SwitchCase': 1
}], // 强制使用一致的缩进
'jsx-quotes': [2, 'prefer-single'], // 强制在 JSX 属性中一致地使用双引号或单引号
'key-spacing': [2, {
'beforeColon': false,
'afterColon': true
}], // 强制在对象字面量的属性中键和值之间使用一致的间距
'keyword-spacing': [2, {
'before': true,
'after': true
}], // 强制在关键字前后使用一致的空格
'new-cap': [2, {
'newIsCap': true,
'capIsNew': false
}], // 要求构造函数首字母大写
'new-parens': 2, // 要求调用无参构造函数时有圆括号
'no-array-constructor': 2, // 禁用 Array 构造函数
'no-implicit-coercion': 'off',
'no-caller': 2, // 禁用 arguments.caller 或 arguments.callee
'no-console': 'off', // 禁用 console
'no-class-assign': 2, // 禁止修改类声明的变量
'no-cond-assign': 2, // 禁止条件表达式中出现赋值操作符
'no-const-assign': 2, // 禁止修改 const 声明的变量
'no-control-regex': 2, // 禁止在正则表达式中使用控制字符
'no-delete-var': 2, // 禁止删除变量
'no-dupe-args': 2, // 禁止 function 定义中出现重名参数
'no-dupe-class-members': 2, // 禁止类成员中出现重复的名称
'no-dupe-keys': 2, // 禁止对象字面量中出现重复的 key
'no-duplicate-case': 2, // 禁止出现重复的 case 标签
'no-empty-character-class': 2, // 禁止在正则表达式中使用空字符集
'no-empty-pattern': 2, // 禁止使用空解构模式
'no-eval': 2, // 禁用 eval()
'no-ex-assign': 2, // 禁止对 catch 子句的参数重新赋值
'no-extend-native': 2, // 禁止扩展原生类型
'no-extra-bind': 2, // 禁止不必要的 .bind() 调用
'no-extra-boolean-cast': 2, // 禁止不必要的布尔转换
'no-extra-parens': [0, 'functions'], // 禁止不必要的括号
'no-fallthrough': 2, // 禁止 case 语句落空
'no-floating-decimal': 2, // 禁止数字字面量中使用前导和末尾小数点
'no-func-assign': 2, // 禁止对 function 声明重新赋值
'no-implied-eval': 2, // 禁止使用类似 eval() 的方法
'no-inner-declarations': [2, 'functions'], // 禁止在嵌套的块中出现变量声明或 function 声明
'no-invalid-regexp': 2, // 禁止 RegExp 构造函数中存在无效的正则表达式字符串
'no-irregular-whitespace': 2, // 禁止在字符串和注释之外不规则的空白
'no-iterator': 2, // 禁用 __iterator__ 属性
'no-label-var': 2, // 不允许标签与变量同名
'no-labels': [2, {
'allowLoop': false,
'allowSwitch': false
}], // 禁用标签语句
'no-lone-blocks': 2, // 禁用不必要的嵌套块
'no-mixed-spaces-and-tabs': 2, // 禁止空格和 tab 的混合缩进
'no-multi-spaces': 2, // 禁止使用多个空格
'no-multi-str': 2, // 禁止使用多行字符串
'no-multiple-empty-lines': [2, {
'max': 3,
"maxEOF": 3,
"maxBOF": 3,
}], // 禁止出现多行空行(此处设置最多出现连续3个空行)
'no-global-assign': 2, // 禁止对原生对象或只读的全局对象进行赋值,原no-native-reassign已被此替换
'no-unsafe-negation': 2, // 禁止对关系运算符的左操作数使用否定操作符,原no-negated-in-lhs已被此替换
'no-new-object': 2, // 禁用 Object 的构造函数
'no-new-require': 2, // 禁止调用 require 时使用 new 操作符
'no-new-symbol': 2, // 禁止 Symbolnew 操作符和 new 一起使用
'no-new-wrappers': 2, // 禁止对 String,Number 和 Boolean 使用 new 操作符
'no-obj-calls': 2, // 禁止把全局对象作为函数调用
'no-octal': 2, // 禁用八进制字面量
'no-octal-escape': 2, // 禁止在字符串中使用八进制转义序列
'no-path-concat': 2, // 禁止对 __dirname 和 __filename 进行字符串连接
'no-proto': 2, // 禁用 __proto__ 属性
'no-redeclare': 2, // 禁止多次声明同一变量
'no-regex-spaces': 2, //
'no-return-assign': [2, 'except-parens'], // 禁止在 return 语句中使用赋值语句
'no-self-assign': 2, // 禁止自我赋值
'no-self-compare': 2, // 禁止自身比较
'no-sequences': 2, // 禁用逗号操作符
'no-shadow-restricted-names': 2, // 禁止将标识符定义为受限的名字
'func-call-spacing': 2, // 要求或禁止在函数标识符和其调用之间有空格,原no-spaced-func已被此替换
'no-sparse-arrays': 2, // 禁用稀疏数组
'no-this-before-super': 2, // 禁止在构造函数中,在调用 super() 之前使用 this 或 super
'no-throw-literal': 2, // 禁止抛出异常字面量
'no-trailing-spaces': 1, // 禁用行尾空格
'no-undef': 2, // 禁用未声明的变量,除非它们在 /*global */ 注释中被提到
'no-undef-init': 2, // 禁止将变量初始化为 undefined
'no-unexpected-multiline': 2, // 禁止出现令人困惑的多行表达式
'no-unmodified-loop-condition': 2, // 禁用一成不变的循环条件
'no-unneeded-ternary': [2, {
'defaultAssignment': false
}], // 禁止可以在有更简单的可替代的表达式时使用三元操作符
'no-unreachable': 2, // 禁止在return、throw、continue 和 break 语句之后出现不可达代码
'no-unsafe-finally': 2, // 禁止在 finally 语句块中出现控制流语句
'no-unused-vars': [2, {
'vars': 'all',
'args': 'none'
}], // 禁止出现未使用过的变量
'no-useless-call': 2, // 禁止不必要的 .call() 和 .apply()
'no-useless-computed-key': 2, // 禁止在对象中使用不必要的计算属性
'no-useless-constructor': 2, // 禁用不必要的构造函数
'no-useless-escape': 0, // 禁用不必要的转义字符
'no-whitespace-before-property': 2, // 禁止属性前有空白
'no-with': 2, // 禁用 with 语句
'one-var': [2, {
'initialized': 'never'
}], // 强制函数中的变量要么一起声明要么分开声明
'operator-linebreak': [2, 'after', {
'overrides': {
'?': 'before',
':': 'before'
}
}], // 强制操作符使用一致的换行符
'padded-blocks': [0, 'never'], // 要求或禁止块内填充
'quotes': [2, 'single', {
'avoidEscape': true,
'allowTemplateLiterals': true
}], // 强制使用一致的反勾号、双引号或单引号
// 'semi': [2, 'never'], // 要求或禁止使用分号代替 ASI,分号设置:never 从不出现分号,always 必须分号结尾
'semi': [0],
'semi-spacing': [2, {
'before': false,
'after': true
}], // 强制分号之前和之后使用一致的空格
'space-before-blocks': [2, 'always'], // 强制在块之前使用一致的空格
'space-before-function-paren': [2, 'never'], // 强制在 function的左括号之前使用一致的空格
'space-in-parens': [2, 'never'], // 强制在圆括号内使用一致的空格
'space-infix-ops': 2, // 要求操作符周围有空格
'space-unary-ops': [2, {
'words': true,
'nonwords': false
}], // 强制在一元操作符前后使用一致的空格
'spaced-comment': [2, 'always', {
'markers': ['global', 'globals', 'eslint', 'eslint-disable', '*package', '!', ',']
}], // 强制在注释中 // 或 /* 使用一致的空格
'template-curly-spacing': [2, 'never'], // 要求或禁止模板字符串中的嵌入表达式周围空格的使用
'use-isnan': 2, // 要求使用 isNaN() 检查 NaN
'valid-typeof': 2, // 强制 typeof 表达式与有效的字符串进行比较
'wrap-iife': [2, 'any'], // 要求 IIFE 使用括号括起来
'yield-star-spacing': [2, 'both'], // 强制在 yield* 表达式中 * 周围使用空格
'yoda': [2, 'never'], // 要求或禁止 “Yoda” 条件
'prefer-const': 2, // 要求使用 const 声明那些声明后不再被修改的变量
'no-debugger': process.env.NODE_ENV === 'production' ? 2 : 0, // 禁用 debugger
'object-curly-spacing': [2, 'always', {
objectsInObjects: false
}], // 强制在大括号中使用一致的空格
"vue/no-use-v-if-with-v-for": ["error", {
"allowUsingIterationVar": true
}],
"vue/v-on-function-call": ["error", "never"], //允许函数带(a)
'array-bracket-spacing': [2, 'never'] // 强制数组方括号中使用一致的空格
}
}
第三步(检测)
在package.json文件的命令行sctipts里面添加
"lint": "eslint --ext .js,.vue src"
批量检测代码
运行
npm run lint
面板会提示有xx个错误,而且会标明哪个文件。
而且会提示你是用--fix进行修复
第四部(修复)
上面的"lint": "eslint --ext .js,.vue src"修改为eslint --ext .js,.vue src --fix
运行
npm run lint
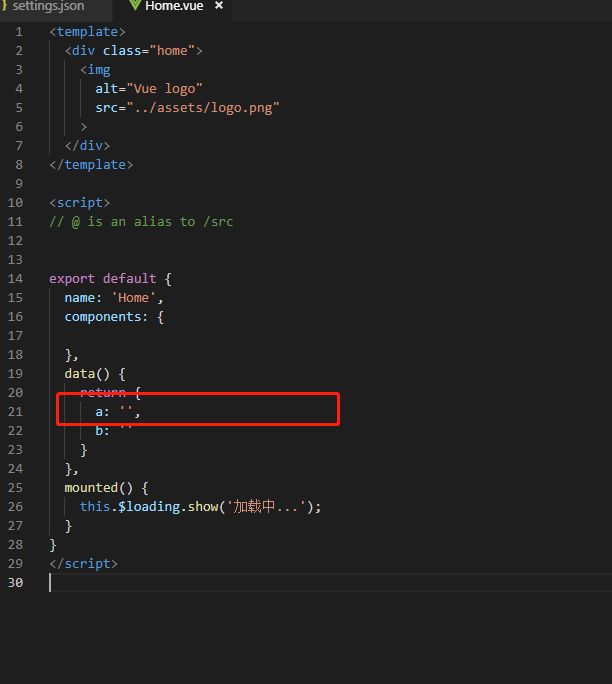
至此eslint已经引入,并且可以自动修复。但是--fix并不能完全修复代码,比如
配合vscode使用
目的: 使用vscode到达保存就自动fix的效果。
1.安装
下载地址
2.安装eslint
3.设置eslint
打开 文件-》首选项-》用户设置,找到并打开settings.json添加如下配置
{
"eslint.enable": true, // 是否开启检测
"eslint.autoFixOnSave": true,
"files.associations": {
"*.vue": "vue"
},
"eslint.options": {
"extensions": [
".js",
".vue"
]
},
"eslint.validate": [
"javascript",{
"language": "vue",
"autoFix": true
},
"html",
"vue"
],
"git.ignoreMissingGitWarning": true,
"editor.detectIndentation": false,
"editor.tabSize": 4,
"editor.fontSize":14
}
4.安装Vetur插件
Vetur 能够在vs code编辑器里面识别.vue文件并且对文件可以:
- 语法高亮
- 语法提示,补全功能
- 语法检测
5.配置完成
这个时候就会有提示
按ctrl+s就自动修复了
tips: 有时按一次 ctrl+s修复不了,多按几次就好了,不过我一般写一段就ctrl+s一下,问题不大。