- C# 开发教程-入门基础
天马3798
教程系列整理c#开发语言
1.C#简介、环境,程序结构2.C#基本语法,变量,控制局域,数据类型,类型转换3.C#数组、循环,Linq4.C#类,封装,方法5.C#枚举、字符串6.C#面相对象,继承,封装,多态7.C#特性、属性、反射、索引器8.C#委托,事件,集合,泛型9.C#匿名方法10.C#多线程更多:JQuery开发教程入门基础Vue开发基础入门教程Vue开发高级学习教程
- html 删除事件,html 事件的添加和删除
列蒂齐亚
html删除事件
jQuery在jQuery1.7版本中bind()unbind(),live()die(),on()off(),delegate()下面我们给li元素添加事件bind()旧版写法:事件不能适用脚本创建的新元素live()旧版写法:适用脚本创建的新元素写法,但性能极不好on()新版写法,事件不能适用脚本创建的新元素(接收多个函数绑定)这三种方法都是基于要给添加事件的元素本身。$("ulli").bi
- 动态生成的html元素绑定click事件
.NET跨平台
Jquery及其组件htmljquery
第一篇博客,开启技术博客的生涯,欢迎大家批评指教(坚信妹子也可以做好程序猿)今天想说帮公司做项目的时候遇到的一个小问题,动态添加html元素以后再去事件监听出问题。在实际开发中会遇到要给动态生成的html元素绑定触发事件的情况。就是上面的一张表格要动态实现添加行,然后序列号还要随着增加,当删除的时候序列号依旧是按顺序排列。刚开始使用jQuery的on方法来解决,但是发现一个问题会出现事件绑定很多次
- 前端页面实现table可拖动改变列宽
牧 码 人
jsjQueryjs表格拖动csscolResizable
此处实现页面的table表格可以自由拖动列宽,拖动时表格内文字不换行,超出部分以...代替,实现步骤如下:1.首先引入jQuery和colResizable的js文件,colResizable支持表格拖动改变列宽,但基于jQuery,(1)colResizable可以去:http://www.bacubacu.com/colresizable/#rangeSlider下载(2)引入文件:2.编写j
- 关于jquery的on(“click”,function(){}),事件绑定无效
微特尔普拉斯
javascriptjquery
之前在做jquery时,遇到一个问题,就是我在append一个给啊标签绑定click点击事件时不起作用,jquery的版本时3.4.1,也找不到起的错误.就是没触发:$(self).find(".comment-action.cancel").off("click");//console.log("点击了取消回复的按钮!");$(self).find(".comment-action.cancel
- (hilo)摇钱树项目梳理
大胡子111
摇钱树项目用到了:1.jquery(js库)2.hilo.js(游戏框架)3.tida.js(淘宝相关api--要在淘宝中实现摇一摇功能)4.原生陀螺仪(因为要在微信中实现摇一摇功能)5.静态文件资源预加载项目组成部分:1.摇钱树2.摇一摇按钮3.树下礼包4.游戏标题5.树上的红包和金币6.音乐7.获奖记录7.活动规则(活动说明/玩法介绍)8.红包雨下落9.地上红包10.获奖/失败层11.玩法介绍
- jQuery Easyui 源码分析之combo组件
90后北京程序员
前端-easyuieasyui之combobox
/***jQueryEasyUI1.3.1*该源码完全由压缩码翻译而来,并非网络上放出的源码,请勿索要。*/(function($){functionsetSize(target,width){varopts=$.data(target,"combo").options;varcombo=$.data(target,"combo").combo;varpanel=$.data(target,"co
- jquery打包到webpack项目
不cong明的亚子
前端webpackjqueryjavascript
入口文件—index.jswindow.$=require('jquery')webpack.config.jsconstwebpack=require('webpack')module.exports={...plugins:[...newwebpack.ProvidePlugin({$:'jquery',jQuery:'jquery'})...]...}
- 通过前端实现导出生成pdf文件并下载
银河小铁皮
vue原生JS前端javascriptvue.js
通过前端实现导出生成pdf文件并下载使用jspdf.js+html2canvas插件,实现前端生成pdf并下载的功能步骤如下1、先通过npm安装插件npminstalljspdf.jsnpminstallhtml2canvas2、单独在utils文件夹下,新建文件,存放处理代码/*eslint-disable*///不使用JQuery版的importhtml2canvasfrom'html2can
- java计算机毕业设计Vue潍坊学院宿舍管理系统设计与实现MyBatis+系统+LW文档+源码+调试部署
一梵sheji288
javamybatisvue.js
java计算机毕业设计Vue潍坊学院宿舍管理系统设计与实现MyBatis+系统+LW文档+源码+调试部署java计算机毕业设计Vue潍坊学院宿舍管理系统设计与实现MyBatis+系统+LW文档+源码+调试部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、
- TypeScript---类型批注
Anglie
TS通过类型批注提供静态类型,方便在编译时启动类型检查,这不是必须的,甚至可以被忽略,去使用js常规的动态类型。基本类型的批注是number,bool,string,弱类型或动态类型的结构可以是任意类型。将类型批注导出到一个单独的文件,方便使用类型已经被编译成为js的ts脚本的类型信息可用。批注可以为一个现有的js库声明。就像已经为node.js和jquery.js所做的那样。当没有给出类型时,T
- 基于Java毕业设计新锐台球厅管理系统源码+系统+mysql+lw文档+部署软件
练练科技
java课程设计mysql
基于Java毕业设计新锐台球厅管理系统源码+系统+mysql+lw文档+部署软件基于Java毕业设计新锐台球厅管理系统源码+系统+mysql+lw文档+部署软件本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码
- java计算机毕业设计高校学生资助管理信息系统源码+mysql数据库+系统+lw文档+部署
鸿源网络
数据库mysqljava
java计算机毕业设计高校学生资助管理信息系统源码+mysql数据库+系统+lw文档+部署java计算机毕业设计高校学生资助管理信息系统源码+mysql数据库+系统+lw文档+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQ
- 基于JAVA高校毕业就业管理系统计算机毕业设计源码+数据库+lw文档+系统+部署
源新网络
java开发语言
基于JAVA高校毕业就业管理系统计算机毕业设计源码+数据库+lw文档+系统+部署基于JAVA高校毕业就业管理系统计算机毕业设计源码+数据库+lw文档+系统+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码
- jQuery选择器
VaporGas
前端jquery前端javascript学习
jQuery选择器jQuery选择器类似于CSS选择器,用来选取网页中的元素$("h3").css("background","#09F");代码分析:获取并设置网页中所有元素的背景“h3”为选择器语法,必须放在$()中$(“h3”)返回jQuery对象.css()是为jQuery对象设置样式的方法jQuery选择器分类jQuery选择器功能强大,种类也很多,分类如下:类CSS选择器基本选择器层次
- Java架构师学习路线
网络全息测量
心得体会
(1)第一步:研究spring,hibernate。通过研究jeecms开源框架。也同时学习css,html,javascript,jquery.以前都学习过,不过没有系统学习过,现在必须系统学习。同时看cms相关的论文。然后,改造jeecms能够改为自己的一个开源框架,以后开发cms系统都用我自己开发的框架,作为第一阶段的成果。(2)第二步:学习开源工作流引擎Activiti5,jbpm4.4以
- AJAX实时表单验证系统
三年九班蓝同学
本文还有配套的精品资源,点击获取简介:在网页开发中,"ajax验证表单"是一项关键任务,确保数据符合格式和规则,提升数据质量和用户体验。本应用通过使用JavaScript和XMLHttpRequest对象实现后台验证,无需页面刷新。它包括前端验证、事件处理、Ajax调用、服务器端处理、响应处理、用户体验和安全性等关键步骤,以jQuery库简化开发流程,创建高效、安全的表单验证系统。1.表单验证的重
- 利用jQuery框架的ajax请求获取json格式的数据
听海边涛声
jqueryajaxjson
Document$('#btn').click(()=>{$.get('http://localhost:8080/jsajaxproject/jquery_json','username=tom&age=20',(data)=>{//alert(data)alert(data.name+'\t'+data.age+'\t'+data.gender)},'json')})点击按钮:
- jquery加载页面的方法(页面加载完成就执行)
JaosnY
JQueryjquery自动加载
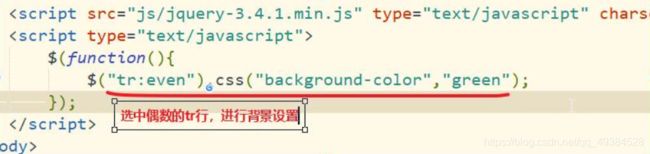
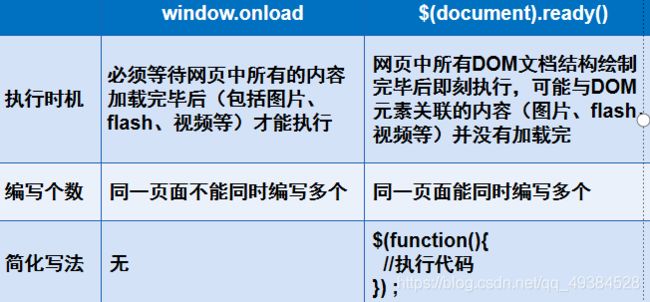
转自http://www.jb51.net/article/27444.htmjquery加载页面的方法(页面加载完成就执行),建议大家看下windows.onload与$(document).ready之间的区别。1、$(function(){$("#a").click(function(){//addingyourcodehere});});2、$(document).ready(functi
- jquery事件
上心心上
jquery事件事件函数列表:blur()元素失去焦点focus()元素获得焦点change()表单元素的值发生变化click()鼠标单击dblclick()鼠标双击mouseover()鼠标进入(进入子元素也触发)mouseout()鼠标离开(离开子元素也触发)mouseenter()鼠标进入(进入子元素不触发)mouseleave()鼠标离开(离开子元素不触发)hover()同时为mousee
- node模块
weiweiweb888
前端javascriptbootstrap
模块系统模块化介绍传统开发的问题随着项目的扩大,然后代码就越来越庞大,如果没有很好的规划,后期维护非常复杂(甚至就维护不了)。比如:前端html中有很多特效会依赖js文件。比如:index.html:bootstrap以上就是一个依赖关系,bootstrap依赖于jquery。先引入jquery后引入bootstrap。而且随着项目的扩大,我们的html页面也就随之增加,并且每一个html页面都会
- jQuery中的ajax通信技术的讲解
盛夏绽放
jqueryajaxokhttp
jQuery提供了多种方法来处理AJAX请求,这些方法简化了异步请求的创建和处理。以下是一些常用的jQueryAJAX方法及其演示:1.$.ajax()(1)解释这个方法是最基础也是最强大的AJAX方法,它可以接受一个配置对象来构建并发送HTTP请求。(2)示例:这是一个GET请求模版$.ajax({url:'https://api.example.com/data',//请求的URL地址type
- 记录-小程序720°VR(跳转H5页面实现)
久违的小技巧
小程序小程序vrjavascript
全景浏览提前准备1拍照支架/照片合成软件(KolorAutopanoGiga4.0)或者全景相机2pannellum(pannellum是一个轻量级、免费和开源的Web全景查看器。它使用HTML5、CSS3、JavaScript和WebGL构建,没有插件。)3H5页面引入pannellum.js/css文件,swiper/jquery文件(因为需要在全景图底部显示可切换图片,与dom操作/ajax
- HTML表格
一壶浊酒..
前端开发html前端
table,tr,td{border:lpxsolidsilver;}表格标题表头单元格HTMLCSSJavaScriptJQuery标准单元格合并行:rowspan在HTML中,我们可以使用rowspan属性来合并行。所谓的合并行,指的是将“纵向的N个单元格”合并。rowspan属性table,tr,td{border:1pxsolidsilver;}姓名:小明喜欢水果:苹果香蕉合并列:cols
- 前端篇—ajax
wolf67
Djangodjangojsajax
文章目录前言一、基于JS的ajax实现1.1基础1.2完整代码示例1.3应用二、JSON和JSONP2.1什么是JSON2.2JSON语法2.3应用2.4json与django交互2.5json与xml比较三、基于jQuery的ajax实现3.1基础方法3.2快捷方法用法示例四、跨域请求4.1同源机制4.2jsonp的js实现(未完成)4.3jsonp的jQuery实现4.4jsonp的ajax实
- 菜谱推荐系统(前台android原生,后台java,SSH,mysql)
weixingliang_123
菜谱食谱android数据库java编程语言mysql
Android菜谱推荐系统(前台android原生,后台java,SSH,mysql)(程序代码,MySQL数据库)【运行环境】MyEclipse(后台)Eclipse(前台)JDK1.7tomcat7【技术栈】JAVA,JSP,mvc,SSH,MYSQL,HTML,CSS,JAVASCRIPT,JQUERY,android原生【项目包含内容】【下载全套源码】【项目功能介绍】
- 【jQuery】前端八股文面试题
菜鸟una
前端八股文面试题前端jqueryjavascript
jQuery这个问的没有那么多,暂时我被问到的就这几个。大家可以直接订阅专栏。文章目录jQuery1.jQuery常见的方法有哪几个?2.在jQuery中,常见使用委托的事件有哪些?1)点击事件(click)2)鼠标悬停事件(mouseenter和mouseleave)3)表单提交事件(submit)4)输入框变化事件(change)3.在jQuery中,常见的鼠标事件方法有哪些?1)click(
- jQuery第八章 原生ajax
小涛涛啊!
jqueryjquery
第八章原生ajax1:ajax的概念AJAX=AsynchronousJavaScriptandXML(异步的JavaScript和XML)。AJAX不是新的编程语言,而是一种使用现有标准的新方法。*AJAX异步请求数据。什么是AJAX?AJAX=异步JavaScript和XML。AJAX是一种用于创建快速动态网页的技术。通过在后台与服务器进行少量数据交换,AJAX可以使网页实现异步更新。这意味着
- java计算机毕业设计生产管理系统源代码+数据库+系统+lw文档
影伴设计
java开发语言前端
java计算机毕业设计生产管理系统源代码+数据库+系统+lw文档java计算机毕业设计生产管理系统源代码+数据库+系统+lw文档本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https://pan.b
- 第三章:发送AJAX请求的几种方式
Muko_0x7d2
AJAXajax
1.jquery发送Ajax请求1.1引进jQuery资源进入bootcdn.cn网站搜索jQuery复制script标签放到目标html文件head标签中添加跨源的属性的设置crossorigin="anonymous"1.2jQuery发送请求的四个参数:url参数(可以没有)函数响应体类型(一般为json)1.3GET请求请求类型为get参数在名称里面//1.发送GET请求$('button
- Java 并发包之线程池和原子计数
lijingyao8206
Java计数ThreadPool并发包java线程池
对于大数据量关联的业务处理逻辑,比较直接的想法就是用JDK提供的并发包去解决多线程情况下的业务数据处理。线程池可以提供很好的管理线程的方式,并且可以提高线程利用率,并发包中的原子计数在多线程的情况下可以让我们避免去写一些同步代码。
这里就先把jdk并发包中的线程池处理器ThreadPoolExecutor 以原子计数类AomicInteger 和倒数计时锁C
- java编程思想 抽象类和接口
百合不是茶
java抽象类接口
接口c++对接口和内部类只有简介的支持,但在java中有队这些类的直接支持
1 ,抽象类 : 如果一个类包含一个或多个抽象方法,该类必须限定为抽象类(否者编译器报错)
抽象方法 : 在方法中仅有声明而没有方法体
package com.wj.Interface;
- [房地产与大数据]房地产数据挖掘系统
comsci
数据挖掘
随着一个关键核心技术的突破,我们已经是独立自主的开发某些先进模块,但是要完全实现,还需要一定的时间...
所以,除了代码工作以外,我们还需要关心一下非技术领域的事件..比如说房地产
&nb
- 数组队列总结
沐刃青蛟
数组队列
数组队列是一种大小可以改变,类型没有定死的类似数组的工具。不过与数组相比,它更具有灵活性。因为它不但不用担心越界问题,而且因为泛型(类似c++中模板的东西)的存在而支持各种类型。
以下是数组队列的功能实现代码:
import List.Student;
public class
- Oracle存储过程无法编译的解决方法
IT独行者
oracle存储过程
今天同事修改Oracle存储过程又导致2个过程无法被编译,流程规范上的东西,Dave 这里不多说,看看怎么解决问题。
1. 查看无效对象
XEZF@xezf(qs-xezf-db1)> select object_name,object_type,status from all_objects where status='IN
- 重装系统之后oracle恢复
文强chu
oracle
前几天正在使用电脑,没有暂停oracle的各种服务。
突然win8.1系统奔溃,无法修复,开机时系统 提示正在搜集错误信息,然后再开机,再提示的无限循环中。
无耐我拿出系统u盘 准备重装系统,没想到竟然无法从u盘引导成功。
晚上到外面早了一家修电脑店,让人家给装了个系统,并且那哥们在我没反应过来的时候,
直接把我的c盘给格式化了 并且清理了注册表,再装系统。
然后的结果就是我的oracl
- python学习二( 一些基础语法)
小桔子
pthon基础语法
紧接着把!昨天没看继续看django 官方教程,学了下python的基本语法 与c类语言还是有些小差别:
1.ptyhon的源文件以UTF-8编码格式
2.
/ 除 结果浮点型
// 除 结果整形
% 除 取余数
* 乘
** 乘方 eg 5**2 结果是5的2次方25
_&
- svn 常用命令
aichenglong
SVN版本回退
1 svn回退版本
1)在window中选择log,根据想要回退的内容,选择revert this version或revert chanages from this version
两者的区别:
revert this version:表示回退到当前版本(该版本后的版本全部作废)
revert chanages from this versio
- 某小公司面试归来
alafqq
面试
先填单子,还要写笔试题,我以时间为急,拒绝了它。。时间宝贵。
老拿这些对付毕业生的东东来吓唬我。。
面试官很刁难,问了几个问题,记录下;
1,包的范围。。。public,private,protect. --悲剧了
2,hashcode方法和equals方法的区别。谁覆盖谁.结果,他说我说反了。
3,最恶心的一道题,抽象类继承抽象类吗?(察,一般它都是被继承的啊)
4,stru
- 动态数组的存储速度比较 集合框架
百合不是茶
集合框架
集合框架:
自定义数据结构(增删改查等)
package 数组;
/**
* 创建动态数组
* @author 百合
*
*/
public class ArrayDemo{
//定义一个数组来存放数据
String[] src = new String[0];
/**
* 增加元素加入容器
* @param s要加入容器
- 用JS实现一个JS对象,对象里有两个属性一个方法
bijian1013
js对象
<html>
<head>
</head>
<body>
用js代码实现一个js对象,对象里有两个属性,一个方法
</body>
<script>
var obj={a:'1234567',b:'bbbbbbbbbb',c:function(x){
- 探索JUnit4扩展:使用Rule
bijian1013
java单元测试JUnitRule
在上一篇文章中,讨论了使用Runner扩展JUnit4的方式,即直接修改Test Runner的实现(BlockJUnit4ClassRunner)。但这种方法显然不便于灵活地添加或删除扩展功能。下面将使用JUnit4.7才开始引入的扩展方式——Rule来实现相同的扩展功能。
1. Rule
&n
- [Gson一]非泛型POJO对象的反序列化
bit1129
POJO
当要将JSON数据串反序列化自身为非泛型的POJO时,使用Gson.fromJson(String, Class)方法。自身为非泛型的POJO的包括两种:
1. POJO对象不包含任何泛型的字段
2. POJO对象包含泛型字段,例如泛型集合或者泛型类
Data类 a.不是泛型类, b.Data中的集合List和Map都是泛型的 c.Data中不包含其它的POJO
- 【Kakfa五】Kafka Producer和Consumer基本使用
bit1129
kafka
0.Kafka服务器的配置
一个Broker,
一个Topic
Topic中只有一个Partition() 1. Producer:
package kafka.examples.producers;
import kafka.producer.KeyedMessage;
import kafka.javaapi.producer.Producer;
impor
- lsyncd实时同步搭建指南——取代rsync+inotify
ronin47
1. 几大实时同步工具比较 1.1 inotify + rsync
最近一直在寻求生产服务服务器上的同步替代方案,原先使用的是 inotify + rsync,但随着文件数量的增大到100W+,目录下的文件列表就达20M,在网络状况不佳或者限速的情况下,变更的文件可能10来个才几M,却因此要发送的文件列表就达20M,严重减低的带宽的使用效率以及同步效率;更为要紧的是,加入inotify
- java-9. 判断整数序列是不是二元查找树的后序遍历结果
bylijinnan
java
public class IsBinTreePostTraverse{
static boolean isBSTPostOrder(int[] a){
if(a==null){
return false;
}
/*1.只有一个结点时,肯定是查找树
*2.只有两个结点时,肯定是查找树。例如{5,6}对应的BST是 6 {6,5}对应的BST是
- MySQL的sum函数返回的类型
bylijinnan
javaspringsqlmysqljdbc
今天项目切换数据库时,出错
访问数据库的代码大概是这样:
String sql = "select sum(number) as sumNumberOfOneDay from tableName";
List<Map> rows = getJdbcTemplate().queryForList(sql);
for (Map row : rows
- java设计模式之单例模式
chicony
java设计模式
在阎宏博士的《JAVA与模式》一书中开头是这样描述单例模式的:
作为对象的创建模式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例。这个类称为单例类。 单例模式的结构
单例模式的特点:
单例类只能有一个实例。
单例类必须自己创建自己的唯一实例。
单例类必须给所有其他对象提供这一实例。
饿汉式单例类
publ
- javascript取当月最后一天
ctrain
JavaScript
<!--javascript取当月最后一天-->
<script language=javascript>
var current = new Date();
var year = current.getYear();
var month = current.getMonth();
showMonthLastDay(year, mont
- linux tune2fs命令详解
daizj
linuxtune2fs查看系统文件块信息
一.简介:
tune2fs是调整和查看ext2/ext3文件系统的文件系统参数,Windows下面如果出现意外断电死机情况,下次开机一般都会出现系统自检。Linux系统下面也有文件系统自检,而且是可以通过tune2fs命令,自行定义自检周期及方式。
二.用法:
Usage: tune2fs [-c max_mounts_count] [-e errors_behavior] [-g grou
- 做有中国特色的程序员
dcj3sjt126com
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有
- Android:TextView属性大全
dcj3sjt126com
textview
android:autoLink 设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all) android:autoText 如果设置,将自动执行输入值的拼写纠正。此处无效果,在显示输入法并输
- tomcat虚拟目录安装及其配置
eksliang
tomcat配置说明tomca部署web应用tomcat虚拟目录安装
转载请出自出处:http://eksliang.iteye.com/blog/2097184
1.-------------------------------------------tomcat 目录结构
config:存放tomcat的配置文件
temp :存放tomcat跑起来后存放临时文件用的
work : 当第一次访问应用中的jsp
- 浅谈:APP有哪些常被黑客利用的安全漏洞
gg163
APP
首先,说到APP的安全漏洞,身为程序猿的大家应该不陌生;如果抛开安卓自身开源的问题的话,其主要产生的原因就是开发过程中疏忽或者代码不严谨引起的。但这些责任也不能怪在程序猿头上,有时会因为BOSS时间催得紧等很多可观原因。由国内移动应用安全检测团队爱内测(ineice.com)的CTO给我们浅谈关于Android 系统的开源设计以及生态环境。
1. 应用反编译漏洞:APK 包非常容易被反编译成可读
- C#根据网址生成静态页面
hvt
Web.netC#asp.nethovertree
HoverTree开源项目中HoverTreeWeb.HVTPanel的Index.aspx文件是后台管理的首页。包含生成留言板首页,以及显示用户名,退出等功能。根据网址生成页面的方法:
bool CreateHtmlFile(string url, string path)
{
//http://keleyi.com/a/bjae/3d10wfax.htm
stri
- SVG 教程 (一)
天梯梦
svg
SVG 简介
SVG 是使用 XML 来描述二维图形和绘图程序的语言。 学习之前应具备的基础知识:
继续学习之前,你应该对以下内容有基本的了解:
HTML
XML 基础
如果希望首先学习这些内容,请在本站的首页选择相应的教程。 什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量
- 一个简单的java栈
luyulong
java数据结构栈
public class MyStack {
private long[] arr;
private int top;
public MyStack() {
arr = new long[10];
top = -1;
}
public MyStack(int maxsize) {
arr = new long[maxsize];
top
- 基础数据结构和算法八:Binary search
sunwinner
AlgorithmBinary search
Binary search needs an ordered array so that it can use array indexing to dramatically reduce the number of compares required for each search, using the classic and venerable binary search algori
- 12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
刘星宇
c面试
12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
1.gets()函数
问:请找出下面代码里的问题:
#include<stdio.h>
int main(void)
{
char buff[10];
memset(buff,0,sizeof(buff));
- ITeye 7月技术图书有奖试读获奖名单公布
ITeye管理员
活动ITeye试读
ITeye携手人民邮电出版社图灵教育共同举办的7月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
7月试读活动回顾:
http://webmaster.iteye.com/blog/2092746
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《Java性能优化权威指南》