jQuery学习笔记(四)jQuery遍历、DOM操作
一、DOM操作(增删改查)
1、新增节点
$(selector).append(content) 在匹配元素内部最后面新增一个节点
$(content).appendTo(selector)
把新节点追加到匹配元素内部最后面(效果同append,只是书写上前后位置互换)
$(selector).prepend(content) 在匹配元素内部最前面新增一个节点
$(content).prependTo(selector)
把新节点追加到匹配元素内部最前面(效果同prepend,只是书写上前后位置互换)
$(selector).after(content) 在匹配元素同级之后新增一个节点
$(content).insertAfter(selector)
把新节点追加到匹配元素同级之后(效果同insertAfter,只是书写上前后位置互换)
$(selector).before(content) 在匹配元素同级之前新增一个节点
$(content).insertBefore(selector)
把新节点追加到匹配元素同级之前(效果同insertBefore,只是书写上前后位置互换)
演示:
html代码:
- 吃饭
- 睡觉
jquery代码:
其他操作图类型如下:
2、删除节点
remove() 删除节点,斩草除根,全部删除
empty() 清空节点,斩草留根,只清空内部的东西,保留最外面的标签
演示:
html代码:
jquery代码:
3、替换节点
$(selector).replaceWith(content) 100%把旧的替换掉演示:
html代码:
替换节点
这是一个div节点.
jquery代码:
二、jQuery遍历函数
1、概述
jquery对象本身就是数组对象,通过jquery选择器获得的都是满足该选择器条件的对象的集合体。因此在常常需要对jquery对象进行遍历。我们会学
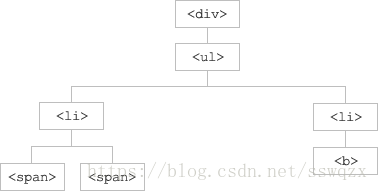
下图展示了一个家族树。通过 jQuery 遍历,您能够从被选(当前的)元素开始,轻松地在家族树中向上移动(祖先),向下移动(子孙),水平移动(同胞)。这种移动被称为对 DOM 进行遍历。
图示解释:
JQuery有三种遍历方法、
注意:不管哪种遍历方式,遍历的集合中的每一个元素都是JS对象,因此想要使用JQ的方法需要加$()。
2、原始方式遍历
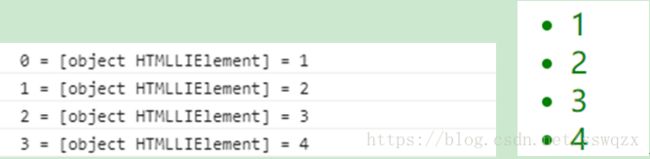
for循环进行遍历
for(var i=0 ; i演示:
html代码:
jquery遍历
- 1
- 2
- 3
- 4
jquery代码:
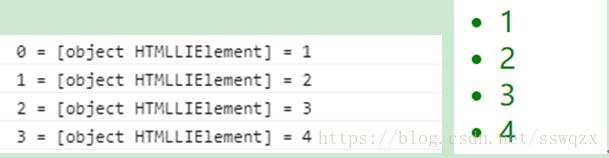
3、jquery对象的方法
说明:此方式是jquery特有的遍历方式,使用jquery集合对象调用each方法即可遍历。
格式:
Jq对象.each(function(index,element){
alert(index); //打印索引
alert(element); //打印集合对象中的每一个元素
})
$(element).css('color','red');在使用的时候必须加选择器环境$()
经验:一般我们很少去用element这个参数,this在这里等同于element
演示:
html代码:同上
jquery代码:
4、jquery的全局方法
说明:此方式是jquery特有的遍历方式,与上面jquery的对象方法相似,但此处的each方法不是某个具体jquery对象的,而是jquery的全局对象的each方法,名字和功能虽然相同,但语法不同。
格式:
$.each(Jq对象,function(index,element){
alert(index); //打印索引
alert(element); //打印集合对象中的每一个元素
})
演示:
html代码:同上
jquery代码:
5、案例-省份与城市二级联动
方式一:
html代码:
二级联动
jquery代码:
方式二:JSON、[]为数组、{}为对象
json代码:jsons.js
var china = [
{
"p_name": "吉林省",
"p_id": "jl",
"cities": [
{
"c_name": "长春",
"c_id": "cc"
},
{
"c_name": "四平",
"c_id": "sp"
},
{
"c_name": "通化",
"c_id": "th"
},
{
"c_name": "松原",
"c_id": "sy"
}
]
},
{
"p_name": "辽宁省",
"p_id": "ln",
"cities": [
{
"c_name": "沈阳",
"c_id": "sy"
},
{
"c_name": "大连",
"c_id": "dl"
},
{
"c_name": "抚顺",
"c_id": "fs"
},
{
"c_name": "铁岭",
"c_id": "tl"
}
]
},
{
"p_name": "山东省",
"p_id": "sd",
"cities": [
{
"c_name": "济南",
"c_id": "jn"
},
{
"c_name": "青岛",
"c_id": "qd"
},
{
"c_name": "威海",
"c_id": "wh"
},
{
"c_name": "烟台",
"c_id": "yt"
}
]
},
{
"p_name": "上海市",
"p_id": "sh",
"cities": [
{
"c_name": "闵行区",
"c_id": "mh"
},
{
"c_name": "徐汇区",
"c_id": "xh"
},
{
"c_name": "黄浦区",
"c_id": "hp"
},
{
"c_name": "浦东新区",
"c_id": "pd"
}
]
}
];
html代码:
jquery代码: