echarts3 使用((绘制各种图表,地图))
一、前期准备
1、使用echarts之前先要引入echarts.js,js可以到官网下载
2、写一个div容器用来装echarts内容,这个容器必须有高度,不然看不到内容。
3、在script中获取div容器的id,根据需要写option中的参数(也许你现在还不知道option是干嘛用的,不要着急往下看),使用setoption生成图表。
(代码如下)注:后面将不再对引入js,获取id,调用option生成图表做赘述
?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
|
二、各种图表使用
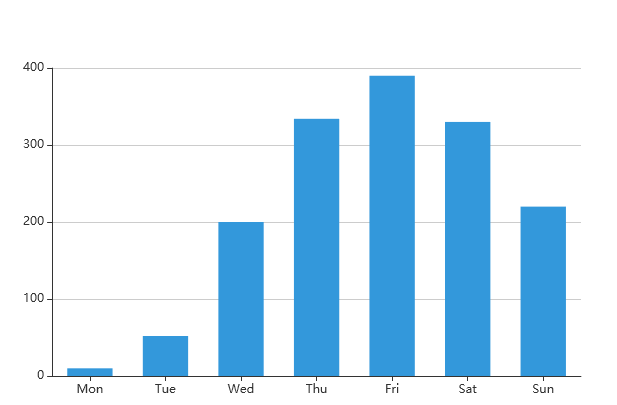
1、柱状图代码
?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
|
|
运行结果
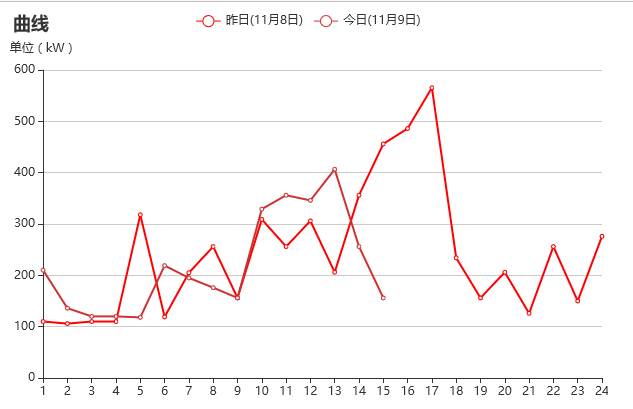
2、折线图
?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
|
|
运行结果
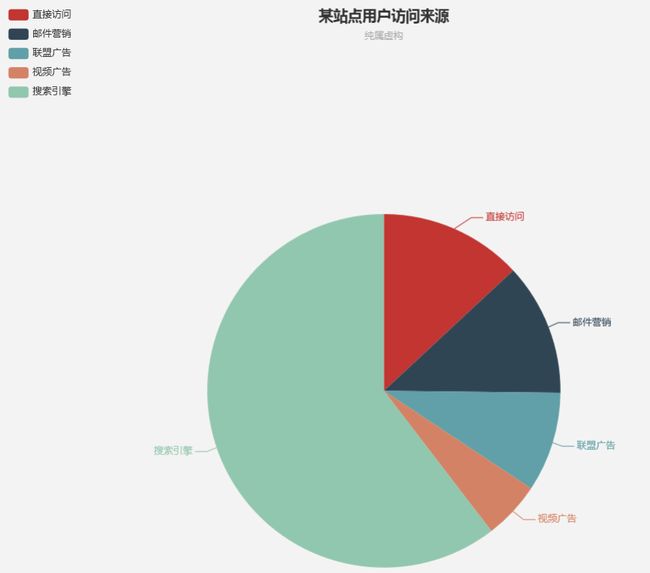
3、饼图
由于代码重复就不浪费地方写所有代码,直接替换(一)中的option{}就可以
?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
option = {
title : {
text:
'某站点用户访问来源'
,
subtext:
'纯属虚构'
,
x:
'center'
},
tooltip : {
trigger:
'item'
,
formatter:
"{a}
},
legend: {
orient:
'vertical'
,
left:
'left'
,
data: [
'直接访问'
,
'邮件营销'
,
'联盟广告'
,
'视频广告'
,
'搜索引擎'
]
},
series : [
{
name:
'访问来源'
,
type:
'pie'
,
radius :
'55%'
,
center: [
'50%'
,
'60%'
],
data:[
{value:335, name:
'直接访问'
},
{value:310, name:
'邮件营销'
},
{value:234, name:
'联盟广告'
},
{value:135, name:
'视频广告'
},
{value:1548, name:
'搜索引擎'
}
],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor:
'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
|
运行结果
4、全国地图
由于地图比较复杂,所以把全部代码展示出来
china.js可以到官网下载所有代码,在echarts/map文件夹中可以找到china.js,
?
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
|
/**/
你可能感兴趣的:(前端)
|