Android ConstraintLayout2.0 过度动画MotionLayout MotionScene1
作为一名资深CV人士,这么好的动画,不知道怎么粘太可惜了,找了一些博客简书,整合整合,官网倒是也有,但是他么的kotlin啊.
看到了 虽然有点局限,但是把感觉做一个小功能很好使,很简单
首先写俩个布局
motion_left.xml
motion_right.xml
上面俩个是把 开始结束 的 位置 确定一下 注意id一样的 ,,,这个貌似 都在使用某一种方法,,不用了解了 知道咋用就行了
主布局
这里的@XML/scene_01是需要再写的
代码很清楚...确认id,指定前后位置布局
可以监听
MotionLayout motion_layout = findViewById(R.id.motion_layout);
motion_layout.setTransitionListener(new TransitionAdapter() {
/**
* 回到起点时的调用
*/
@Override
public void onTransitionStarted(MotionLayout motionLayout, int startId, int endId) {
super.onTransitionStarted(motionLayout, startId, endId);
}
/**
* 拖动中的 监听
*/
@Override
public void onTransitionChange(MotionLayout motionLayout, int startId, int endId, float progress) {
super.onTransitionChange(motionLayout, startId, endId, progress);
}
/**
* 拖到结束的 监听
*/
@Override
public void onTransitionCompleted(MotionLayout motionLayout, int currentId) {
super.onTransitionCompleted(motionLayout, currentId);
}
@Override
public void onTransitionTrigger(MotionLayout motionLayout, int triggerId, boolean positive, float progress) {
super.onTransitionTrigger(motionLayout, triggerId, positive, progress);
}
});app:motionProgress="1"
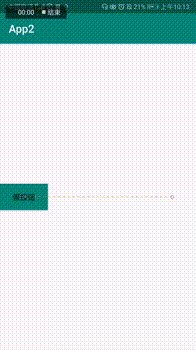
会先出现在右边
这个有一个问题 那就是我按在View 上 是没有反应的,现在做一下修改,让它按在View 本身上也可以 ,但是这样会拦截所有的事件
public class MyMotionLayout extends MotionLayout {
public MyMotionLayout(Context context) {
this(context,null);
}
public MyMotionLayout(Context context, AttributeSet attrs) {
super(context, attrs,0);
}
public MyMotionLayout(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent event) {
return true;
}
}
主动调用动画
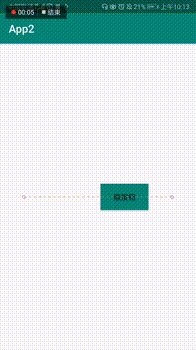
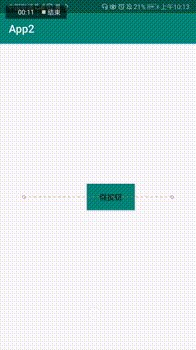
motion_layout.transitionToEnd();
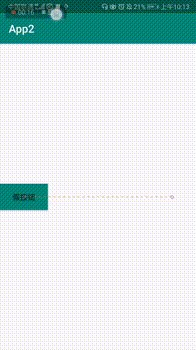
motion_layout.transitionToStart();
touchAnchorId : 需要跟踪的对象(这里,我们使用@+id/button)
touchAnchorSide: 应该跟踪你手指的物体的侧面(right/left/top/bottom)
dragDirection: 我们拖动物体的方向(dragRight/dragLeft/dragUp/dragDown) 将会定义滑动的完成度(0-1)这里还有另一种写法
写到这里的时候遇到了一个问题 就是 Constraint 的宽高是 android开头的,还有 底下增加约束的 属性 是 motion 开头的,如果你直接把上一步的属性粘过来 可能需要修改