CSS之外边距合并
概念:
外边距合并就是,当两个垂直外边距相遇时,它们将形成一个外边框,合并后的外边距的高度等于两个发生合并的外边距的高度中较大者(即绝对值大的那个数)。
具体来分,外边距合并分为以下4种情况:
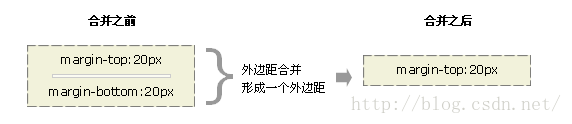
1.当一个块级元素出现在另一个元素的上面时,第一个元素的下边缘和第二个元素的上边缘会合并。如下图:
2.当一个块级元素嵌套另一个块级元素时,它们的上和/或下也会合并,如下图:
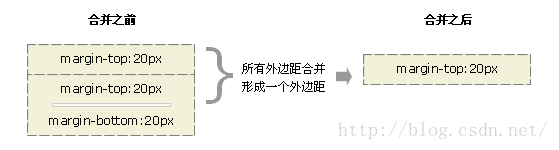
3.假设有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并,如下图:
4.如果这个外边距遇到另一个元素的外边距,它还会发生合并,如下图:
其实,这就是为啥一系列的段落元素占空间很小的原因,因为它们把所有外边距都合并到一起了,形成一个小的外边距。
但是有时候有些情况是不想出现的,在概念中讲到取绝对值大的,但是有时候(上)边框会合并,对于合并情况的解决办法如下:
!如果不需要让垂直边距折叠,可以对产生折叠效果的块级元素加边框、内边距或者使用非空的内容来隔开!
加边框:margin和border,需要计算多个值
内边距:padding,相对简单合理,最好的选择
非空的内容: