- 解决华为手机Android系统10.0不能隐藏桌面图标问题,全网唯一
校长团
Android技术android安卓华为app
在Android系统10.0之后对应用隐藏图标做了严格的限制,Android官网的意思就是,除非是系统应用或者是不含Android四大组件并且没有申请任何权限的app才能隐藏图标。内心一阵独白:这特么的还不如直接说不让隐藏图标!作为Android开发人的我们,能答应么,绝bi不能答应,找办法,全网的搜,大部分都是一个解决方法,就是将图标想方设法弄成全透明的,这个办法有风险不说,实质并未隐藏,在桌面
- 应用是非正式发布版本, 当前设备不支持安装。
Y X L
Androidandroidgradleandroidstudio
今天后端同学要个安装包想体验下,结果apk发过去后,提示不能安装,具体报错如下。出现这个问题是因为AndroidStudio3.0开始会在debugapk的manifest文件application标签里自动添加android:testOnly="true"属性。该属性导致在IDE中使用Run生成的apk在大部分手机上只能用adbinstall-t来安装。如果使用apk直接安装就会报这个错误。解决
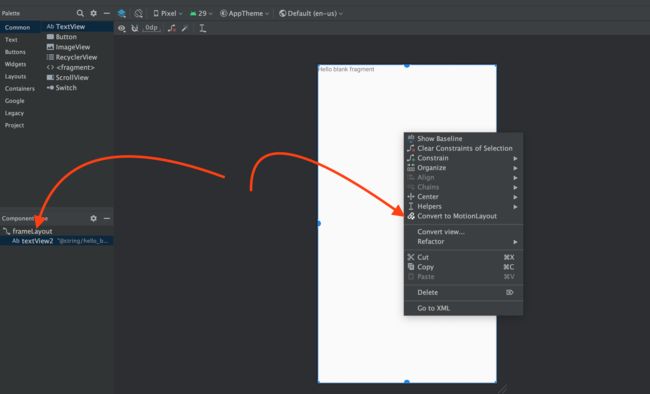
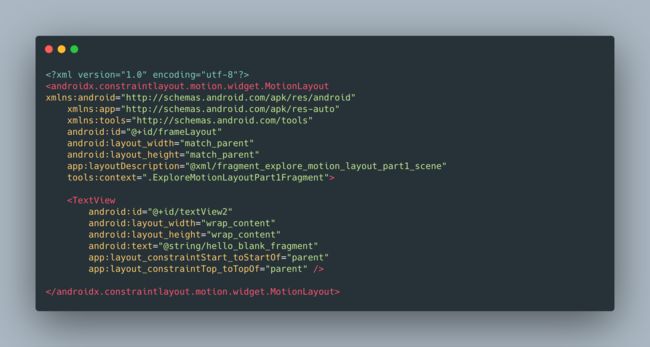
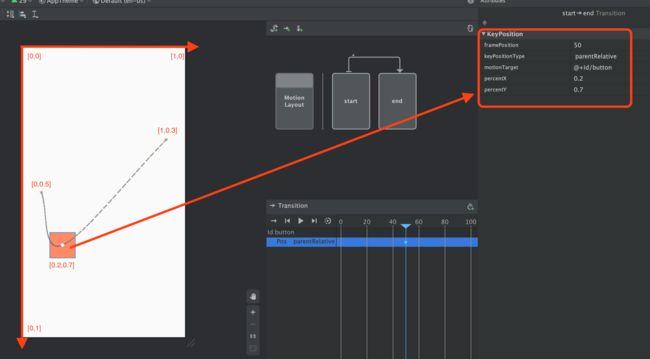
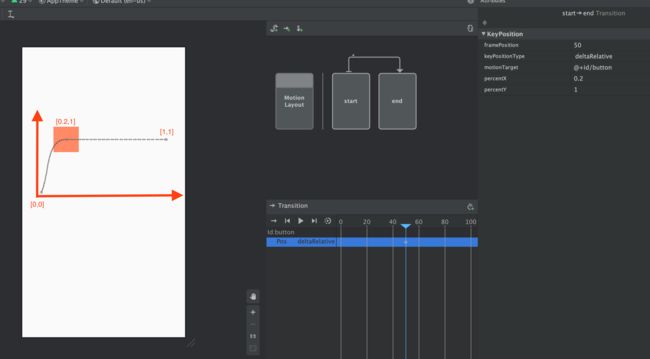
- Android 模拟手柄摇杆输入,模拟MotionEvent
BrainZou
Androidandroid手柄摇杆MotionEvent
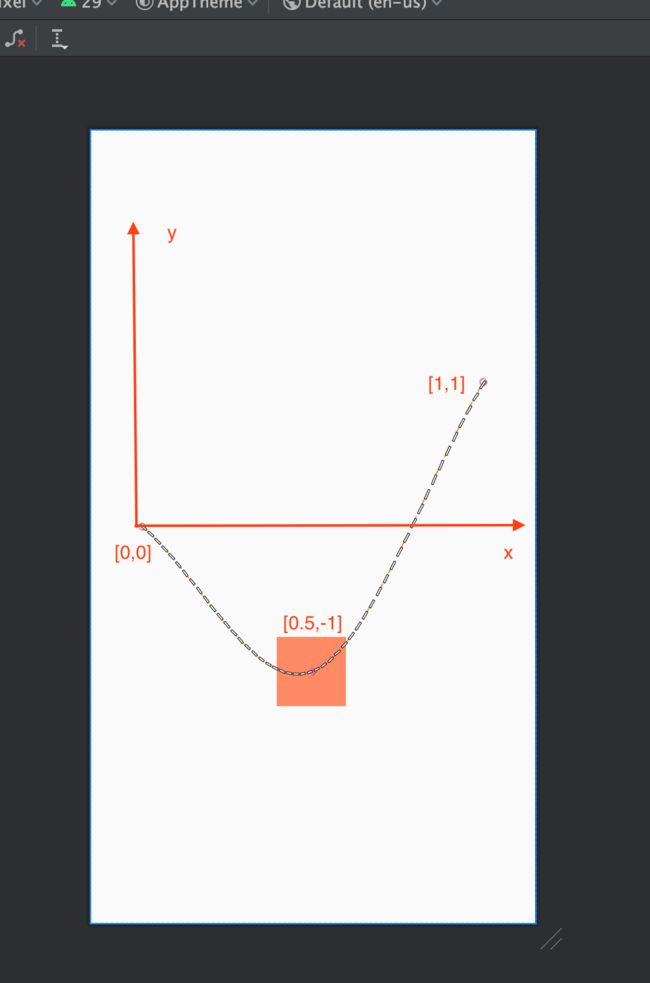
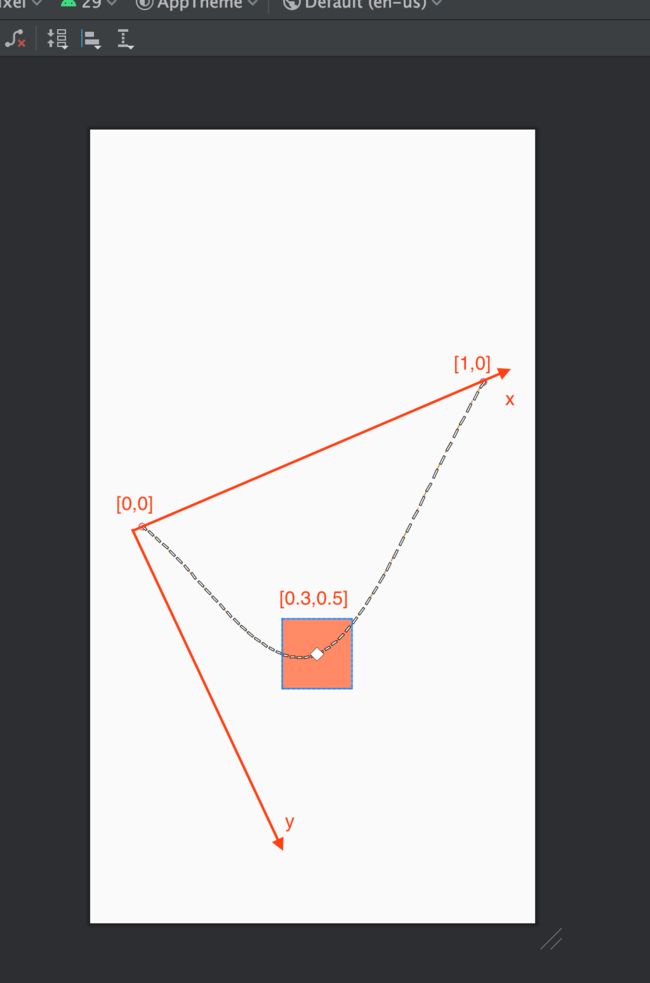
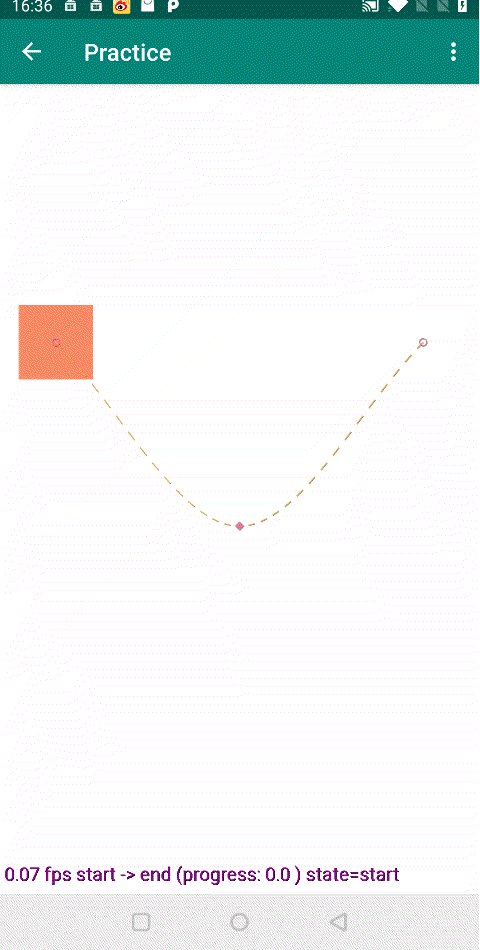
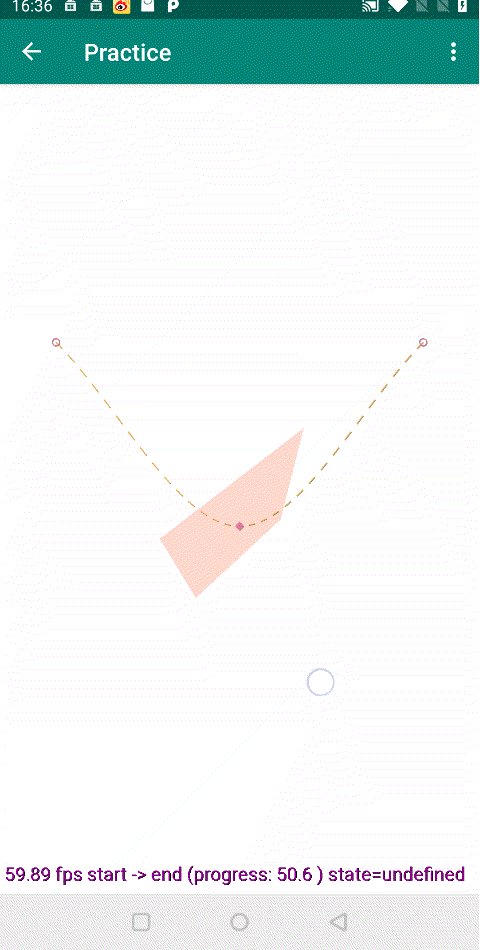
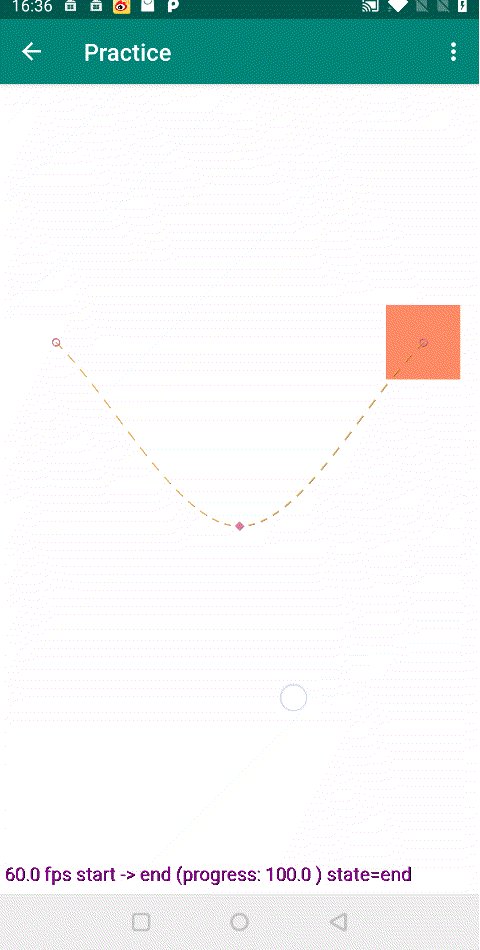
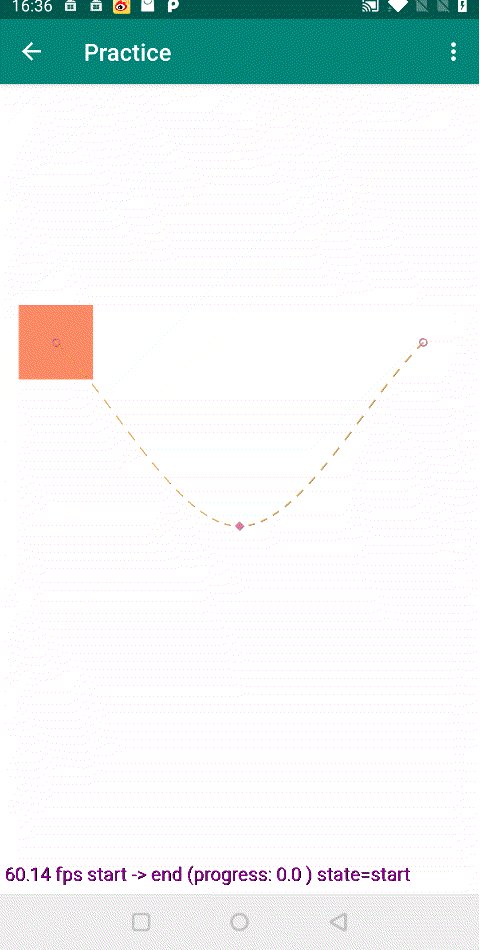
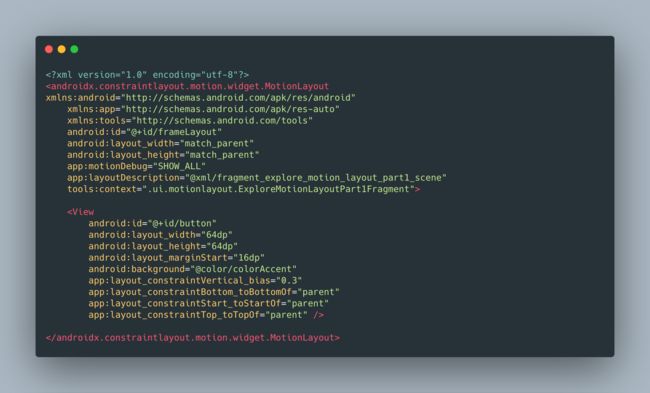
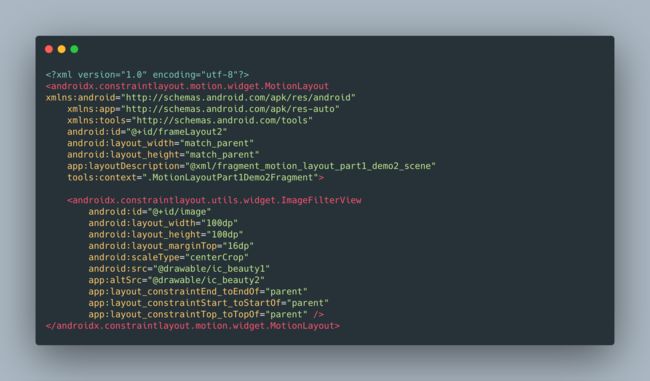
背景需求是在系统应用模拟摇杆,达到对所有应用都能模拟输入的效果,所以一定会使用到InputManager。但是大多demo和文章模拟摇杆和功能使用都是在同一个应用,所以可以自定义实现此类功能,不需要模拟构造MotionEvent给InputManager相关代码和使用建议先查看Google的对手柄处理文档,对手柄有一定的了解:https://developer.android.com/traini
- Android Native 回调 Java/JVM
BrainZou
Androidjavaandroid开发语言
背景网络上大部分文章都是JNI的编写,但是一些情况下在so里面,也有Native调用回Java的场景,文章相对较少。而且如果照着一些文章写的,可能会出现写的c的每一行代码都执行了,但是Java层就是没执行等奇奇怪怪的问题。做项目时也遇到过这些坑,特总结如下。部分代码//TestJNI.ktclassTestJNI{init{System.loadLibrary("test")initTest()}
- 深入解析美团外卖Flutter-架构演进之路(上篇),2021Android研发必问高级面试题
m0_65321095
程序员架构移动开发android
全局变量和静态成员变量,这些变量不会在热刷新时更新。修改了main函数中创建的根控件节点,Flutter在热刷新后只会根据原来的根节点重新创建控件树,不会修改根节点。某个类从普通类型转换成枚举类型,或者类型的泛型参数列表变化,都会使人刷新失败。热刷新无法实现更新时,执行一次热重启(HotRestart)就可以全量更新所有代码,同样不需要重启App,区别是restart会将所有Dart代码打包同步到
- Flutter学习
T_yoo_csdn
Flutter前端Flutter
flutter环境搭建mac版Flutter中文网Flutter原理及美团的实践背景Flutter的目标是使同一套代码同时运行在Android和iOS系统上,并且拥有媲美原生应用的性能,Flutter甚至提供了两套控件来适配Android和iOS(滚动效果、字体和控件图标等等),为了让App在细节处看起来更像原生应用。在Flutter诞生之前,已经有许多跨平台UI框架的方案,比如基于WebView
- Unity游戏icon
木雁之
游戏androidiosunity
图片格式,统一为PNG格式文章目录iOSiconAndroidiconAndroid8.0以下(API25andbelow)的版本Android8.0及以上(API26andabove)的版本iOSiconiOS平台icon资源,规格如下:文件名尺寸ICON_20.png20x20ICON_29.png29x29ICON_40.png40x40ICON_58.png58x58ICON_60.png
- android5.0.1源码编译
乌啼夜的酒痕
安卓深入理解Android源码
1.git安装sudoapt-getinstallgitgitconfig–globaluser.email“
[email protected]”gitconfig–globaluser.name“wuhongyun”2.repo安装mkdir~/binPATH=~/bin:$PATHcurlhttps://storage.googleapis.com/git-repo-downl
- LineageOS的代码下载、编译及真机运行
ironlzz
个人笔记LineageOSAndroid
最近给电脑换了块硬盘,重装完系统重新下载代码时,发现很多细节都忘记了,尤其是环境搭建这种只做一次的工作,因此有必要把步骤记录一下,以便后续查阅。LineageOS是一个开源的Android系统,代码基本与AOSP相同,LineageOS支持更多的设备,门槛更低。官网地址:https://wiki.lineageos.org前期准备:LineageOS的代码环境要求与AOSP类似,首先安装curl以
- Lineageos 22.1(Android 15)更换开机动画
JabamiLight
Lineageosandroid开机动画Lineageos22.1Android15
一、原理简介我们直接用最简单的替换zip的方式来更换开机动画,首先我们要查看系统代码使用的zip包的路径,可能与aosp原生的代码不一定一样。/frameworks/base/cmds/bootanimation/BootAnimation.cppboolBootAnimation::threadLoop(){ATRACE_CALL();boolresult;initShaders();//Weh
- 软件测试技术之跨平台的移动端UI自动化测试(上)
学掌门
软件测试ITui软件测试
摘要:本文提出一种跨平台的UI自动化测试方案,一方面使用像素级的截图对比技术,解决传统UI自动化测试难以验证页面样式的问题;另一方面用统一部署在服务器端的JavaScript测试代码代替Android和iOS测试代码,大大提高编写测试代码的效率。该方案经过实际验证,具有效率高、质量好、便于维护等多方面优点,文中将阐述具体设计思路以及各关键步骤的实现方法,为同类测试提供借鉴。一、背景当前金融服务数字
- 一文搞懂Android应用元素查看器(Appium+Appium-inspector)——定位微信布局元素
沙漠绿州(IT追随者)
Androidandroidappium自动化测试应用元素定位
Appium和AppiumInspector是怎么协作的呢?Appium与AppiumInspector的版本匹配Appium安装启动appium服务安装Appiuminspector客户端查看安卓真机指定app布局元素(这里以微信为例,需要保持与模拟器或真机一直连接)【QA】解决顶部工具栏上RefreshSource&Screenshot按钮点击后一直处于Loading状态,无法加载页面问题总结
- Android系统启动出现的 “安卓正在启动...” 界面的问题
漫步的傻瓜
Android系统启动时间优化androidjava开发语言
目录1.分析代码流程2.优化办法,同时优化这部分启动耗时3.其他的修改方式如下(供参考):3.1.Launcher或者主界面添加如下属性,替代FallbackHome启动3.2.让开机动画延迟3s结束,规避该问题3.3.修改FallbackHome出现的“安卓正在启动...”界面目前安卓很多产品,开机没有解锁界面。开机过程中会出现“安卓正在启动...”界面的问题。原因是FallbackHome机制
- Android VTS单模块测试问题处理
漫步的傻瓜
android模块测试
目录1编译方式2.执行vts测试异常问题处理2.1解决办法2.2vts单模块测试正常运行的结果3编译报错:error:'xxxCallback::onCallback'hidesoverloadedvirtualfunction问题处理1编译方式在hardware模块下vts目录,编译命令举例如下:sourcebuild/envsetup.shlunch//这里选择要编译的项目mmmhardwar
- Android系统开机时间优化-实践篇(一)
漫步的傻瓜
Android系统启动时间优化androidlinux
Android系统开机时间优化目录背景正文优化内容小结产品功能:高清大屏、多路摄像头、蓝牙、WIFI、4G无线网络、收音机、语音识别等等。背景主芯片是多核处理器,高版本Android系统,启动时间相比android4.x的十几秒慢很多。优化前的状态:处理前已被优化的内容有:裁剪多余的原生apk和资源文件、部分耗时动作等,并修改log输出等级。这种情况下,启动时间,想比原生系统有较大改善,但不够理想
- 1、Android概述
守望178
Android
安卓(Android)是一种基于Linux的自由及开放源代码的操作系统。主要使用于移动设备,如智能手机和平板电脑,由Google公司和开放手机联盟领导及开发。Android操作系统最初由AndyRubin开发,主要支持手机。2005年8月由Google收购注资。2007年11月,Google与84家硬件制造商、软件开发商及电信营运商组建开放手机联盟共同研发改良Android系统。随后Google以
- Android开发笔记: 5种对话框案例
程序猿的杂货店
Android开发笔记android开发笔记PopupWindowAlertDialogProgressDialog
5种android对话框1弹出普通对话框---系统更新2自定义对话框--用户登录3时间选择对话框--时间对话框4进度条对话框--信息加载..5popuWindow对话框下载地址:http://download.csdn.net/download/taoerit/99651421弹出普通对话框---系统更新//弹出普通对话框publicvoidshowNormalDialog(Viewv){Aler
- Android中kotlin的Map简单使用方法
RandomWrite
androidkotlinMap使用方法
在Kotlin中,Map是一种特殊类型的集合,用于存储键值对。使用Map可以方便地通过键来检索和存储值。1.创建Map使用mapOf函数创建不可变的Map。可以通过两种方式初始化键值对:使用to函数或Pair对象。例如:valmap=mapOf("Tom"to18,"Jerry"to12,"Jack"to20)//或者valmap2=mapOf(Pair("Tom",18),Pair
- android-为手机设置全局代理
carden_coder
agentandroidandroid
有这么一个需求,需要给手机设置全局代理。百度到的结果都是设置后,如果需要清除代理的话,需要重启手机,这里使用的方式是不需要重启的方式后实现方式如下:设置代理:String[]strings={"settingsputglobalhttp_proxy"+ip+":"+port};ShellUtils.CommandResultcommandResult2=ShellUtils.execCmd(str
- Android 10.0 系统Settings主菜单wifi二级菜单去掉返回acitonbar功能
安卓兼职framework应用工程师
android10.0Rom定制化高级进阶androidactionssettings二级菜单返回键action返回键
1.前言在10.0的系统产品定制化开发中,在原生系统Settings的主菜单蓝牙wifi进入二级菜单中的页面中,最上面都有一个ActionBar的返回键,在某种情况下进行产品定制的时候,不需要这个返回键,所以接下来分析下这个返回键布局,来实现功能2.系统Settings主菜单蓝牙wifi二级菜单去掉返回acitonbar功能的核心类packages/apps/Settings/src/com/an
- Android 13 通过修改 AOSP 禁用扬声器
Shigq-droid
Android系统定制开发Aospandroidaosp
需要深入修改音频系统的路由策略和硬件抽象层。以下是具体实现方案:核心实现路径修改音频路由策略(AudioPolicyManager)控制音频硬件输出(AudioHAL)强制静音系统音量(AudioService)方案一:禁用扬声器路由策略修改文件:frameworks/av/services/audiopolicy/managerdefault/AudioPolicyManager.cpp代码修改
- Android 10.0 移除wifi功能及相关菜单
不太正常的移动开发工程师
Android系统开发androidjava
介绍客户的机器没有wifi功能,所以需要删除wifi相关的菜单,主要有设置-网络和互联网-WLAN,长按桌面设置弹出的WALN快捷方式,长按桌面-微件-设置-WLAN。修改Android10上直接将config_show_wifi_settings改为false,这样wifi菜单的入口就隐藏了路径:vendor/mediatek/proprietary/packages/apps/MtkSetti
- 阅读Android源码的一些姿势
weixin_34405332
2019独角兽企业重金招聘Python工程师标准>>>前面吐槽了有没有必要阅读Android源码,后面觉得只吐槽不太好,还是应该多少弄点干货。需要说明的是,Android每个系统版本的源码都会有变动,而且代码中时不时Java和Native互相穿插,追求完全看透源码意义不大,把目的定在“理解代码设计的思路,弄清各个生命周期方法调用的顺序”比较实际。日常开发中怎么阅读源码找到正确的源码IDE是日常经常
- Android零基础入门第64节:揭开RecyclerView庐山真面目
weixin_33749242
移动开发javapython
2019独角兽企业重金招聘Python工程师标准>>>大家还记得之前在第38期~第50期都在学习列表控件吗,其中用了8期讲ListView的使用,相信都已经掌握好了吧。那么本期一起来学习Android5.X新增的一个列表组件,那就是RecyclerView的使用。一、RecyclerView概述从前面的学习我们知道,ListView的功能非常强大,几乎绝大部分应用程序都会使用到,虽然也学会一些方法
- Android应用开发实践:百度推聊应用源码解析
安检
本文还有配套的精品资源,点击获取简介:本资源包含百度公司某款聊天应用的Android源代码,供学习者深入理解和掌握Android应用开发流程及核心组件。内容涵盖项目结构、Activity与Fragment、Intent机制、Service、BroadcastReceiver等关键知识点,并强调尊重版权和合法使用。开发者将通过解析源码,学习如何实现异步处理、数据持久化、权限管理、UI动画和推送服务,
- uniapp uni-icons组件自定义图标
xcLeigh
uniapp技术点解析uni-app前端java
文章目录1️⃣uni-icons组件1.1引用位置1.2FontEditor简介1.2FontEditor使用结束语优质源码分享uni-app是一个使用Vue.js(opensnewwindow)开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序、快应用等多个平台。1️⃣uni-icons组件1.1引用位置1.2FontEditor简介Fo
- 在AMLOGIC android14 平台上使用adb
Keep Coding...
adblinux运维
1.修改bootloader编译:添加--fastboot-writecdbootloader/uboot-repo./mks7d_bm201--vab--avb2--fastboot-write#./mks7_bh201--avb2--vab--fastboot-writeecho"compiledbootloadersuccess!!!"cpbuild/u-boot.bin.signed../
- android adb 查看系统主频,hp adb命令,查看内存,CPU主频等信息。
三木在Yummy
androidadb查看系统主频
Theadbcommandprovidesawaytogainusefulinformationaboutanumberofthesystemsconfigurationareas.Todeterminethephysicalmemory(RAM):forHP-UX10xexample:echophysmem/D|adb/stand/vmunix/dev/kmemphysmem:physmem:2
- Android N(全志平台A40i)添加adb登录密码
阿姨打太极
androidadb
需求:在adbshell登录终端时加入鉴权密码,鉴权开关可配置且密码可修改问题分析:见下文AndroidN:adb及adbd源码分析解决方案:思路:pc上终端输入adbshell命令后,实际上是adbd守护进程fork出的子进程来执行/bin/sh,adbd监听usb/tcp输入执行命令,并通过socket将结果回显到pc。那么我们解决该问题的方法就是在执行/bin/sh之前加入我们的校验脚本。1
- Android-Amlogic-GPIO
shizhong2006
systemBSPandroid驱动开发linux
问题显示外设供电电压是19V,通过GPIO控制上下电,下面以此为例,梳理基于Amlogic平台,在Android系统里对GPIO的控制过程。Linuxversion5.4.125-android11-2-g05a36b0e5a09-dirtyMachinemodel:AmlogicT5DT950D4AM3011.5G分析过程原理图通过原理图,确定对显示外设供电的GPIO是GPIOH_13Andro
- VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite
iwindyforest
vmwaremac os10.10workstationplayer
最近尝试了下VMware下安装MacOS 系统,
安装过程中发现网上可供参考的文章都是VMware Workstation 10以下, MacOS X 10.9以下的文章,
只能提供大概的思路, 但是实际安装起来由于版本问题, 走了不少弯路, 所以我尝试写以下总结, 希望能给有兴趣安装OSX的人提供一点帮助。
写在前面的话:
其实安装好后发现, 由于我的th
- 关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?
deathwknight
JavaScriptjava框架
本人从学习Java开发到现在已有10年整,从一个要自学 java买成javascript的小菜鸟,成长为只会java和javascript语言的老菜鸟(个人邮箱:
[email protected])
一路走来,跌跌撞撞。用自己的三年多业余时间,瞎搞一个小东西(基于模型驱动的B/S在线开发平台,非MVC框架、非代码生成)。希望与大家一起分享,同时有许些疑虑,希望有人可以交流下
平台
- 如何把maven项目转成web项目
Kai_Ge
mavenMyEclipse
创建Web工程,使用eclipse ee创建maven web工程 1.右键项目,选择Project Facets,点击Convert to faceted from 2.更改Dynamic Web Module的Version为2.5.(3.0为Java7的,Tomcat6不支持). 如果提示错误,可能需要在Java Compiler设置Compiler compl
- 主管???
Array_06
工作
转载:http://www.blogjava.net/fastzch/archive/2010/11/25/339054.html
很久以前跟同事参加的培训,同事整理得很详细,必须得转!
前段时间,公司有组织中高阶主管及其培养干部进行了为期三天的管理训练培训。三天的课程下来,虽然内容较多,因对老师三天来的课程内容深有感触,故借着整理学习心得的机会,将三天来的培训课程做了一个
- python内置函数大全
2002wmj
python
最近一直在看python的document,打算在基础方面重点看一下python的keyword、Build-in Function、Build-in Constants、Build-in Types、Build-in Exception这四个方面,其实在看的时候发现整个《The Python Standard Library》章节都是很不错的,其中描述了很多不错的主题。先把Build-in Fu
- JSP页面通过JQUERY合并行
357029540
JavaScriptjquery
在写程序的过程中我们难免会遇到在页面上合并单元行的情况,如图所示
如果对于会的同学可能很简单,但是对没有思路的同学来说还是比较麻烦的,提供一下用JQUERY实现的参考代码
function mergeCell(){
var trs = $("#table tr");
&nb
- Java基础
冰天百华
java基础
学习函数式编程
package base;
import java.text.DecimalFormat;
public class Main {
public static void main(String[] args) {
// Integer a = 4;
// Double aa = (double)a / 100000;
// Decimal
- unix时间戳相互转换
adminjun
转换unix时间戳
如何在不同编程语言中获取现在的Unix时间戳(Unix timestamp)? Java time JavaScript Math.round(new Date().getTime()/1000)
getTime()返回数值的单位是毫秒 Microsoft .NET / C# epoch = (DateTime.Now.ToUniversalTime().Ticks - 62135
- 作为一个合格程序员该做的事
aijuans
程序员
作为一个合格程序员每天该做的事 1、总结自己一天任务的完成情况 最好的方式是写工作日志,把自己今天完成了什么事情,遇见了什么问题都记录下来,日后翻看好处多多
2、考虑自己明天应该做的主要工作 把明天要做的事情列出来,并按照优先级排列,第二天应该把自己效率最高的时间分配给最重要的工作
3、考虑自己一天工作中失误的地方,并想出避免下一次再犯的方法 出错不要紧,最重
- 由html5视频播放引发的总结
ayaoxinchao
html5视频video
前言
项目中存在视频播放的功能,前期设计是以flash播放器播放视频的。但是现在由于需要兼容苹果的设备,必须采用html5的方式来播放视频。我就出于兴趣对html5播放视频做了简单的了解,不了解不知道,水真是很深。本文所记录的知识一些浅尝辄止的知识,说起来很惭愧。
视频结构
本该直接介绍html5的<video>的,但鉴于本人对视频
- 解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat
bewithme
httpclient
如果你构建了一个https协议的站点,而此站点的安全证书并不是合法的第三方证书颁发机构所签发,那么你用httpclient去访问此站点会报如下错误
javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path bu
- Jedis连接池的入门级使用
bijian1013
redisredis数据库jedis
Jedis连接池操作步骤如下:
a.获取Jedis实例需要从JedisPool中获取;
b.用完Jedis实例需要返还给JedisPool;
c.如果Jedis在使用过程中出错,则也需要还给JedisPool;
packag
- 变与不变
bingyingao
不变变亲情永恒
变与不变
周末骑车转到了五年前租住的小区,曾经最爱吃的西北面馆、江西水饺、手工拉面早已不在,
各种店铺都换了好几茬,这些是变的。
三年前还很流行的一款手机在今天看起来已经落后的不像样子。
三年前还运行的好好的一家公司,今天也已经不复存在。
一座座高楼拔地而起,
- 【Scala十】Scala核心四:集合框架之List
bit1129
scala
Spark的RDD作为一个分布式不可变的数据集合,它提供的转换操作,很多是借鉴于Scala的集合框架提供的一些函数,因此,有必要对Scala的集合进行详细的了解
1. 泛型集合都是协变的,对于List而言,如果B是A的子类,那么List[B]也是List[A]的子类,即可以把List[B]的实例赋值给List[A]变量
2. 给变量赋值(注意val关键字,a,b
- Nested Functions in C
bookjovi
cclosure
Nested Functions 又称closure,属于functional language中的概念,一直以为C中是不支持closure的,现在看来我错了,不过C标准中是不支持的,而GCC支持。
既然GCC支持了closure,那么 lexical scoping自然也支持了,同时在C中label也是可以在nested functions中自由跳转的
- Java-Collections Framework学习与总结-WeakHashMap
BrokenDreams
Collections
总结这个类之前,首先看一下Java引用的相关知识。Java的引用分为四种:强引用、软引用、弱引用和虚引用。
强引用:就是常见的代码中的引用,如Object o = new Object();存在强引用的对象不会被垃圾收集
- 读《研磨设计模式》-代码笔记-解释器模式-Interpret
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 解释器(Interpreter)模式的意图是可以按照自己定义的组合规则集合来组合可执行对象
*
* 代码示例实现XML里面1.读取单个元素的值 2.读取单个属性的值
* 多
- After Effects操作&快捷键
cherishLC
After Effects
1、快捷键官方文档
中文版:https://helpx.adobe.com/cn/after-effects/using/keyboard-shortcuts-reference.html
英文版:https://helpx.adobe.com/after-effects/using/keyboard-shortcuts-reference.html
2、常用快捷键
- Maven 常用命令
crabdave
maven
Maven 常用命令
mvn archetype:generate
mvn install
mvn clean
mvn clean complie
mvn clean test
mvn clean install
mvn clean package
mvn test
mvn package
mvn site
mvn dependency:res
- shell bad substitution
daizj
shell脚本
#!/bin/sh
/data/script/common/run_cmd.exp 192.168.13.168 "impala-shell -islave4 -q 'insert OVERWRITE table imeis.${tableName} select ${selectFields}, ds, fnv_hash(concat(cast(ds as string), im
- Java SE 第二讲(原生数据类型 Primitive Data Type)
dcj3sjt126com
java
Java SE 第二讲:
1. Windows: notepad, editplus, ultraedit, gvim
Linux: vi, vim, gedit
2. Java 中的数据类型分为两大类:
1)原生数据类型 (Primitive Data Type)
2)引用类型(对象类型) (R
- CGridView中实现批量删除
dcj3sjt126com
PHPyii
1,CGridView中的columns添加
array(
'selectableRows' => 2,
'footer' => '<button type="button" onclick="GetCheckbox();" style=&
- Java中泛型的各种使用
dyy_gusi
java泛型
Java中的泛型的使用:1.普通的泛型使用
在使用类的时候后面的<>中的类型就是我们确定的类型。
public class MyClass1<T> {//此处定义的泛型是T
private T var;
public T getVar() {
return var;
}
public void setVa
- Web开发技术十年发展历程
gcq511120594
Web浏览器数据挖掘
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- openSession()与getCurrentSession()区别:
hetongfei
javaDAOHibernate
来自 http://blog.csdn.net/dy511/article/details/6166134
1.getCurrentSession创建的session会和绑定到当前线程,而openSession不会。
2. getCurrentSession创建的线程会在事务回滚或事物提交后自动关闭,而openSession必须手动关闭。
这里getCurrentSession本地事务(本地
- 第一章 安装Nginx+Lua开发环境
jinnianshilongnian
nginxluaopenresty
首先我们选择使用OpenResty,其是由Nginx核心加很多第三方模块组成,其最大的亮点是默认集成了Lua开发环境,使得Nginx可以作为一个Web Server使用。借助于Nginx的事件驱动模型和非阻塞IO,可以实现高性能的Web应用程序。而且OpenResty提供了大量组件如Mysql、Redis、Memcached等等,使在Nginx上开发Web应用更方便更简单。目前在京东如实时价格、秒
- HSQLDB In-Process方式访问内存数据库
liyonghui160com
HSQLDB一大特色就是能够在内存中建立数据库,当然它也能将这些内存数据库保存到文件中以便实现真正的持久化。
先睹为快!
下面是一个In-Process方式访问内存数据库的代码示例:
下面代码需要引入hsqldb.jar包 (hsqldb-2.2.8)
import java.s
- Java线程的5个使用技巧
pda158
java数据结构
Java线程有哪些不太为人所知的技巧与用法? 萝卜白菜各有所爱。像我就喜欢Java。学无止境,这也是我喜欢它的一个原因。日常
工作中你所用到的工具,通常都有些你从来没有了解过的东西,比方说某个方法或者是一些有趣的用法。比如说线程。没错,就是线程。或者确切说是Thread这个类。当我们在构建高可扩展性系统的时候,通常会面临各种各样的并发编程的问题,不过我们现在所要讲的可能会略有不同。
- 开发资源大整合:编程语言篇——JavaScript(1)
shoothao
JavaScript
概述:本系列的资源整合来自于github中各个领域的大牛,来收藏你感兴趣的东西吧。
程序包管理器
管理javascript库并提供对这些库的快速使用与打包的服务。
Bower - 用于web的程序包管理。
component - 用于客户端的程序包管理,构建更好的web应用程序。
spm - 全新的静态的文件包管
- 避免使用终结函数
vahoa.ma
javajvmC++
终结函数(finalizer)通常是不可预测的,常常也是很危险的,一般情况下不是必要的。使用终结函数会导致不稳定的行为、更差的性能,以及带来移植性问题。不要把终结函数当做C++中的析构函数(destructors)的对应物。
我自己总结了一下这一条的综合性结论是这样的:
1)在涉及使用资源,使用完毕后要释放资源的情形下,首先要用一个显示的方