- xe-utils使用总结
WebCsDn_TDCode
前端前端javascript
toNumber(num)的使用在使用toNumber(num)转数值时,测试开发环境正常,正式环境异常对于XEUtils.toNumber("2,234.00")在正式环境出现转换千位分隔符的字符串为2的情况(具体原因不清楚,有能人志士可以答疑解惑以下),开发测试转换2234正常,对于千位分隔符的字符串需要谨慎使用,可以使用parseFloat("2,234.00".replace(/,/g,"
- Python 使用总结之:Python 文本转语音引擎 - pyttsx3 完全指南
wangjinjin180
python开发语言
文本转语音(TTS,Text-to-Speech)技术已经广泛应用于语音助手、智能硬件、教育软件等多个领域。Python提供了多个库来实现TTS,其中pyttsx3是一个非常常用的跨平台TTS引擎。本文将详细介绍如何使用pyttsx3实现文本转语音的功能。一、安装pyttsx3库首先,你需要安装pyttsx3库。你可以通过以下命令来安装:pipinstallpyttsx3pyttsx3是一个离线库
- XEN和KVM云计算虚拟化技术
电脑天空
视频教程云计算kvmxen
一、XEN和KVM云计算虚拟化技术01_虚拟化技术基础原理详解02_Xen虚拟化及DomU的实现03_Xen基于iscsi共享实现实时迁移04_kvm虚拟化下载链接:链接:http://pan.baidu.com/s/1milQbNU密码:90ct二、xen虚拟化技术实战详解视频教程01-xen基本原理02-xen安装与使用详解03-xen基本原理及安装使用总结04-xen的使用详解05-xen的
- 从ConstraintLayout到Jetpack Compose:全面掌握Android UI设计与布局技术
Android洋芋
AndroidUI设计JetpackComposeMaterialDesign3声明式UI性能优化
简介**ConstraintLayout作为Android官方推荐的首选布局管理器,提供了灵活高效的界面构建方案,而JetpackCompose作为声明式UI框架,正在逐步改变Android开发范式。**本文将深入探讨ConstraintLayout的核心特性和优势,对比其他传统布局方式,分析MaterialDesign3Expressive设计语言的实现策略,并探索ConstraintLayou
- Android Compose 约束布局(ConstraintLayout、Modifier.constrainAs)源码深度剖析(十二)
Android 小码峰啊
AndroidCompose介绍android
AndroidCompose约束布局(ConstraintLayout、Modifier.constrainAs)源码深度剖析一、引言在Android开发中,布局是构建用户界面的基础。随着Android开发技术的不断发展,JetpackCompose作为一种全新的声明式UI框架应运而生。它为开发者提供了一种更简洁、高效的方式来构建Android应用的用户界面。约束布局(ConstraintLayo
- SpringCloud Zookeeper:分布式协调与服务注册
程序媛学姐
Spring全家桶Java分布式springcloudzookeeper
文章目录引言一、Zookeeper基础二、环境准备2.1安装配置Zookeeper2.2添加Maven依赖三、服务注册与发现3.1服务注册配置3.2服务发现与调用四、分布式协调功能4.1分布式锁实现4.2领导者选举五、配置管理5.1基本配置5.2配置使用总结引言在微服务架构中,服务注册与发现是解决服务间通信的关键机制。SpringCloud提供了多种服务注册中心的实现,其中ApacheZookee
- HttpURLConnection与HttpClient
出来挨打
安卓
HttpURLConnection与HttpClient一.HttpURLConnection1.基本介绍2.提供的几个方法3.使用例子3.1使用GET方式访问HTTP3.2使用POST方式访问HTTP4.使用总结二.HttpClient1.基本介绍2.使用流程3.使用例子3.1使用GET方式访问HTTP3.2使用POST方式访问HTTP3.3POST和GET的区别4.使用总结三.表单提交中的po
- ConstraintLayout的2个子元素水平均分
yzpyzp
androidkotlin
deepseek回答:在ConstraintLayout中实现两个子元素水平均分屏幕宽度,可通过以下两种推荐方案实现(以XML为例):✅方案一:使用Chains+权重(推荐)app:layout_constraintHorizontal_chainStyle="spread"/>/>核心原理:链式布局(Chains):通过相互约束(view1的右侧约束到view2左侧,view2的左侧约束到vie
- 【.Net】对象映射器 AutoMapper VS Mapster
目录前言AutoMapper1.导入依赖2.创建配置文件3.创建自定义配置信息文件`Profile`4.`Program`注册使用Mapster[^1]1.导入依赖2.创建配置文件3.自定义4.`Program`注册使用总结拓展参考前言此文介绍AutoMapper和Mapster的简单使用和配置两者都用于:自动映射实体Entity与视图DTOAutoMapper四步骤:导入依赖创建配置文件创建自定
- 试用kotlin multiplatform
archko
kmpkotlin开发语言android
目录多平台框架简介示例工程建立与运行常用库桌面平台遇到的一些问题使用总结多平台框架简介多平台的框架不少,flutter,rust,每一个都是优点明显,缺点也明显.flutter的桌面端控件少,质量不一.dart语言丑陋又慢.我不喜欢它.rust,桌面gui不成熟,成熟一些的slint还是授权和qt一样,同一个团队部分成员做的.移动端更不用说了.难有大企业在支持tarui,主要是桌面,可是也基于we
- Android中ConstraintSet有什么用?
urkay-
Androidandroidjavagitee
上篇Android布局ConstraintLayout代码修改约束讲解了通过代码设置ConstraintLayout的属性,这次来讲讲一个强大的工具。在Android中,ConstraintSet是ConstraintLayout的强大工具,用于在运行时修改布局约束。它可以设置几乎所有在XML中定义的约束属性。以下是ConstraintSet支持的主要属性分类:一、位置约束//设置视图的水平约束c
- Python使用总结之基于Python的Wechaty使用步骤
阿福不是狗
Python使用总结python开发语言
基于Python的Wechaty使用步骤在当今自动化和智能化需求日益增长的时代,企业微信、公众号、小助手等自动聊天工具层出不穷。Wechaty是一个跨平台的聊天机器人SDK,支持多语言开发,包括JavaScript、Python、Go、Rust等,帮助开发者快速构建微信机器人。本文将介绍如何基于Python语言使用Wechaty,构建一个简单的微信机器人。一、什么是Wechaty?Wechaty是
- Python使用总结之Linux部署python3环境
阿福不是狗
Python使用总结pythonlinux开发语言
Python使用总结之Linux部署python3环境在进行python环境搭建的时候,我们通常需要执行大量的命令行语句,一不小心输错,还得搞半天,这里是一个可以一键安装的sh脚本,基于centos8.2。安装的python版本可以自己修改,我这里是3.12.41.新建sh文件新建sh文件后,将脚本内容复制进去。visetup_python3.12.sh脚本内容如下:#!/bin/bash#脚本名
- Android LinearLayout、FrameLayout、RelativeLayout、ConstraintLayout大混战
时小雨
Android面试题Android基础androidkotlinjavaandroidx
一、为什么布局性能如此重要?在Android应用中,布局渲染耗时直接决定了界面的流畅度。根据Google官方数据,超过60%的卡顿问题源于布局性能不佳。本文将彻底解析三大传统布局的性能奥秘,并提供可直接落地的优化方案。二、三大布局原理深度解剖1.FrameLayout:极简主义的艺术实现原理测量逻辑:遍历所有子View,取最大宽高作为自身尺寸布局逻辑:按添加顺序层叠排列,后添加的覆盖在上层代码全实
- PHP的namespace
蓝黑2020
phpnamespace
文章目录环境Java的packagepackage关键字包结构和目录结构访问权限import关键字总结PHP的namespacenamespace关键字在同一个文件里使用资源限定,完全限定,非限定限定完全限定非限定use关键字useVS直接指定资源在不同的文件里使用总结环境Windows11专业版PHP8.2.12Java的package在学习PHP的namespace之前,先来复习一下Java的
- Linux kill命令详解
XMYX-0
Centos命令使用linux运维服务器kill
文章目录Linux`kill`命令详解基本语法常见选项和信号使用示例结合`ps`和`top`使用总结常用信号速查表Linuxkill命令详解在Linux系统中,kill命令用于向进程发送信号,最常见的用途是终止进程,但实际上它可以发送多种信号,不仅仅是杀死进程。通过kill命令,用户可以有选择地控制进程的行为,从而进行灵活的进程管理。基本语法kill[选项]或者使用别名命令:kill-signal
- Python使用总结之Mac安装docker并配置wechaty
阿福不是狗
Python使用总结pythonmacosdocker
Python使用总结之Mac安装docker并配置wechaty✅一、安装DockerDesktopformacOS1.下载DockerDesktop安装包访问官网下载安装包:https://www.docker.com/products/docker-desktop选择macOS(Apple芯片或Intel芯片)版本下载。2.安装并启动Docker双击.dmg文件并拖入应用程序启动DockerD
- React Native入门 基础使用总结
小刘先生liu
移动APPreactnativereactjs前端javascript
1、router:react-native-router-flux基于react-navigation/native二次封装2、字体图标:react-native-vector-icons(推荐)遇到的问题:ReactNativeCLIusesautolinkingfornativedependencies,butthefollowingmodulesarelinkedmanually:-reac
- Java MyBatis基础:XML映射文件与注解方式的选择
程序媛学姐
ORM框架Javajavamybatisxml
文章目录引言一、XML映射文件的特点与使用二、注解方式的特点与使用三、XML映射文件的优势与适用场景四、注解方式的优势与适用场景五、选择的最佳实践简单查询使用注解方式复杂动态查询使用XML映射文件插入和更新操作结合使用总结引言在Java开发中,MyBatis是一款广泛应用的持久层框架,它为开发者提供了灵活的数据库操作方式。其中,XML映射文件和注解方式是两种常用的配置手段。理解这两种方式的特点、优
- 开发安卓手机app适配非常困难,有什么好的建议呢?
uestcai
AndroidApp开发iPhoneApp开发android智能手机
开发安卓应用时,适配不同品牌和型号的手机确实是一个挑战。以下是一些建议,可以帮助你更好地处理适配问题:1.使用响应式布局确保你的布局是响应式的,使用相对布局(如ConstraintLayout)和尺寸单位(如dp、sp)来适应不同屏幕大小和分辨率。2.充分利用Android的资源系统利用Android的资源系统为不同的屏幕尺寸、分辨率和方向提供不同的布局和资源。例如,你可以在res文件夹下创建不同
- 前端之PWA使用总结
潜行的Q
js技术pwa
一、传统web应用当前web应用在移动时代并没有达到其在桌面设备上流行的程度,下面有张图来对比与原生应用之间的差别。究其原因,无外乎下面不可避免的几点:移动设备网络限制-不可忽略的加载时间web应用依赖于浏览器作为入口体验与原生的差距假如能解决以上的几点,对webapp来说会有多大的提升可以想象。二、PWA是什么PWA全称ProgressiveWebApps(渐进式Web应用程序),旨在使用现有的
- linux 内核态和用户态定时器函数使用总结
陌上花开缓缓归以
linux驱动入门性能优化linux
1,场景总结定时器类型精度范围适用场景注意事项用户态信号定时器秒级简单任务调度、心跳检测信号处理函数中不可调用非异步安全函数timerfd+epoll纳秒级高精度事件循环、多媒体处理需要配合IO多路复用机制使用内核timer_list毫秒级设备驱动、硬件交互基于jiffies时钟滴答内核hrtimer微秒级实时系统、性能监控消耗更多CPU资源用户态传统信号定时器秒级后台日志轮转、简单心跳检测等对精
- Android Jetpack 实战:优化移动开发的布局性能
移动开发前沿
androidjetpackandroidai
AndroidJetpack实战:优化移动开发的布局性能关键词:AndroidJetpack、布局性能优化、Compose、ConstraintLayout、ViewBinding摘要:本文从移动应用用户体验的核心痛点——布局卡顿出发,结合AndroidJetpack生态中的核心组件(Compose/ConstraintLayout/ViewBinding等),通过“问题发现-原理分析-工具选择-
- Android事件分发学习总结
每次的天空
面试学习总结三合一专栏android学习
Android事件分发的面试话术面试官:能说说Android事件分发机制吗?比如用户点击屏幕后,事件是怎么传递的?你:事件分发有点像外卖送餐的过程,系统得决定谁来“接单”。比如用户点了一下屏幕,这个点击事件会从Activity开始,一路传到最顶层的ViewGroup(比如我们常见的ConstraintLayout或者RecyclerView),然后层层往下找“能处理事件的View”。这里涉及到三个
- html文档组成三要素,html5中的meta标签的三要素是什么?meta标签的使用总结
天天thu
html文档组成三要素
本篇文章主要的为大家讲述的是关于htmlmeta标签的三要素,就是三属性的组成和使用的介绍,里面有很多比较重要的属性值,在网页中都是很有用的,现在让我们一起来看这篇文章吧首先我们要知道meta标签的三要素是什么?1.必选属性:content属性。该属性是为了定义与http-equiv或者name属性相关的元信息,其中的内容是为了便于搜索机器人查找信息和分类使用的。2.可选属性:name属性该属性主
- 关于github使用总结
臻一
rockchip-基础概念github
文章目录一、本地使用git(一)创建一个新的本地Git库首先在本地创建一个新的git仓库然后进行一次初始提交提交过后就可以查看提交记录(二)在本地仓库进行版本恢复先执行gitlog查看项目提交历史使用gitcheckout恢复版本二、常用命令1.查看当前分支2.切换分支3.git暂存缓冲区三、使用过程中的问题总结1.在git仓库中再次对其中一个子文件夹执行了gitinit2.撤回上次推送到服务器的
- 关于ffmpeg的简介和使用总结
路溪非溪
ffmpeg
主要参考:全网最全FFmpeg教程,从新手到高手的蜕变指南-知乎(zhihu.com)FFmpeg入门教程(非常详细)从零基础入门到精通,看完这一篇就够了。-CSDN博客FFmpeg教程(超级详细版)-个人文章-SegmentFault思否FFmpeg是一个开源的跨平台音视频处理框架,在多媒体领域堪称“神器”。它如同一个万能工具箱,涵盖了录制、转换、流化等一系列音视频处理功能,支持诸如AVI、MP
- python消息队列celery高可用_Python 异步任务框架Celery 使用总结
weixin_39639568
简介Celery是一个简单、灵活且可靠的,处理大量消息的分布式系统,它是一个专注于实时处理的任务队列,同时也支持任务调度。Celery用消息通信,通常使用中间人(Broker)在客户端和职程间斡旋。这个过程从客户端向队列添加消息开始,之后中间人把消息派送给职程,一般我们可以使用RabbitMQ或redis,官方推荐使用RabbitMQ,而处理结果我们可以使用redis。消息队列的输入是工作的一个单
- Docker使用总结
WellTung_666
其他docker运维
文章目录一、Docker基础命令二、Docker私有仓库三、Docker源修改四、Docker使用GPU总结以前使用Docker时的笔记,记录一下。提示:以下命令供参考,个别需要根据实际修改。一、Docker基础命令导入镜像:dockerload-ixxx.tar以交互模式创建一个容器并运行命令:dockerrun-t-ipython/bin/bash退出容器:exit查看正在运行的容器:dock
- Android中 androidx.constraintlayout.widget.ConstraintLayout的使用
xyzroundo
androidandroidandroidxUIkotlinjava
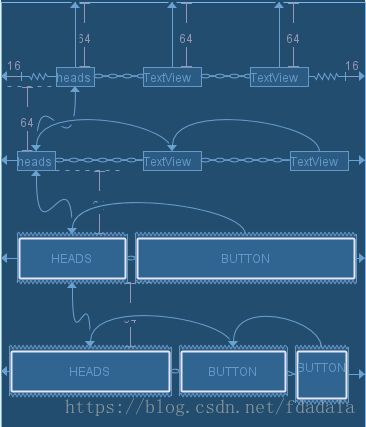
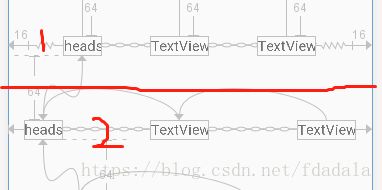
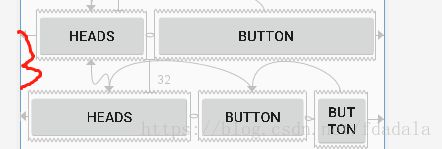
在Android开发中,androidx.constraintlayout.widget.ConstraintLayout是一个功能强大的布局容器,通过约束关系(Constraints)定位子视图,可高效实现复杂UI设计。以下是其核心使用方法和特性:一、基本使用步骤添加依赖在build.gradle中添加ConstraintLayout的依赖:dependencies{implementation
- ztree设置禁用节点
3213213333332132
JavaScriptztreejsonsetDisabledNodeAjax
ztree设置禁用节点的时候注意,当使用ajax后台请求数据,必须要设置为同步获取数据,否者会获取不到节点对象,导致设置禁用没有效果。
$(function(){
showTree();
setDisabledNode();
});
- JVM patch by Taobao
bookjovi
javaHotSpot
在网上无意中看到淘宝提交的hotspot patch,共四个,有意思,记录一下。
7050685:jsdbproc64.sh has a typo in the package name
7058036:FieldsAllocationStyle=2 does not work in 32-bit VM
7060619:C1 should respect inline and
- 将session存储到数据库中
dcj3sjt126com
sqlPHPsession
CREATE TABLE sessions (
id CHAR(32) NOT NULL,
data TEXT,
last_accessed TIMESTAMP NOT NULL,
PRIMARY KEY (id)
);
<?php
/**
* Created by PhpStorm.
* User: michaeldu
* Date
- Vector
171815164
vector
public Vector<CartProduct> delCart(Vector<CartProduct> cart, String id) {
for (int i = 0; i < cart.size(); i++) {
if (cart.get(i).getId().equals(id)) {
cart.remove(i);
- 各连接池配置参数比较
g21121
连接池
排版真心费劲,大家凑合看下吧,见谅~
Druid
DBCP
C3P0
Proxool
数据库用户名称 Username Username User
数据库密码 Password Password Password
驱动名
- [简单]mybatis insert语句添加动态字段
53873039oycg
mybatis
mysql数据库,id自增,配置如下:
<insert id="saveTestTb" useGeneratedKeys="true" keyProperty="id"
parameterType=&
- struts2拦截器配置
云端月影
struts2拦截器
struts2拦截器interceptor的三种配置方法
方法1. 普通配置法
<struts>
<package name="struts2" extends="struts-default">
&
- IE中页面不居中,火狐谷歌等正常
aijuans
IE中页面不居中
问题是首页在火狐、谷歌、所有IE中正常显示,列表页的页面在火狐谷歌中正常,在IE6、7、8中都不中,觉得可能那个地方设置的让IE系列都不认识,仔细查看后发现,列表页中没写HTML模板部分没有添加DTD定义,就是<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3
- String,int,Integer,char 几个类型常见转换
antonyup_2006
htmlsql.net
如何将字串 String 转换成整数 int?
int i = Integer.valueOf(my_str).intValue();
int i=Integer.parseInt(str);
如何将字串 String 转换成Integer ?
Integer integer=Integer.valueOf(str);
如何将整数 int 转换成字串 String ?
1.
- PL/SQL的游标类型
百合不是茶
显示游标(静态游标)隐式游标游标的更新和删除%rowtyperef游标(动态游标)
游标是oracle中的一个结果集,用于存放查询的结果;
PL/SQL中游标的声明;
1,声明游标
2,打开游标(默认是关闭的);
3,提取数据
4,关闭游标
注意的要点:游标必须声明在declare中,使用open打开游标,fetch取游标中的数据,close关闭游标
隐式游标:主要是对DML数据的操作隐
- JUnit4中@AfterClass @BeforeClass @after @before的区别对比
bijian1013
JUnit4单元测试
一.基础知识
JUnit4使用Java5中的注解(annotation),以下是JUnit4常用的几个annotation: @Before:初始化方法 对于每一个测试方法都要执行一次(注意与BeforeClass区别,后者是对于所有方法执行一次)@After:释放资源 对于每一个测试方法都要执行一次(注意与AfterClass区别,后者是对于所有方法执行一次
- 精通Oracle10编程SQL(12)开发包
bijian1013
oracle数据库plsql
/*
*开发包
*包用于逻辑组合相关的PL/SQL类型(例如TABLE类型和RECORD类型)、PL/SQL项(例如游标和游标变量)和PL/SQL子程序(例如过程和函数)
*/
--包用于逻辑组合相关的PL/SQL类型、项和子程序,它由包规范和包体两部分组成
--建立包规范:包规范实际是包与应用程序之间的接口,它用于定义包的公用组件,包括常量、变量、游标、过程和函数等
--在包规
- 【EhCache二】ehcache.xml配置详解
bit1129
ehcache.xml
在ehcache官网上找了多次,终于找到ehcache.xml配置元素和属性的含义说明文档了,这个文档包含在ehcache.xml的注释中!
ehcache.xml : http://ehcache.org/ehcache.xml
ehcache.xsd : http://ehcache.org/ehcache.xsd
ehcache配置文件的根元素是ehcahe
ehcac
- java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderL
白糖_
javaeclipsespringtomcatWeb
今天学习spring+cxf的时候遇到一个问题:在web.xml中配置了spring的上下文监听器:
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
随后启动
- angular.element
boyitech
AngularJSAngularJS APIangular.element
angular.element
描述: 包裹着一部分DOM element或者是HTML字符串,把它作为一个jQuery元素来处理。(类似于jQuery的选择器啦) 如果jQuery被引入了,则angular.element就可以看作是jQuery选择器,选择的对象可以使用jQuery的函数;如果jQuery不可用,angular.e
- java-给定两个已排序序列,找出共同的元素。
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class CommonItemInTwoSortedArray {
/**
* 题目:给定两个已排序序列,找出共同的元素。
* 1.定义两个指针分别指向序列的开始。
* 如果指向的两个元素
- sftp 异常,有遇到的吗?求解
Chen.H
javajcraftauthjschjschexception
com.jcraft.jsch.JSchException: Auth cancel
at com.jcraft.jsch.Session.connect(Session.java:460)
at com.jcraft.jsch.Session.connect(Session.java:154)
at cn.vivame.util.ftp.SftpServerAccess.connec
- [生物智能与人工智能]神经元中的电化学结构代表什么?
comsci
人工智能
我这里做一个大胆的猜想,生物神经网络中的神经元中包含着一些化学和类似电路的结构,这些结构通常用来扮演类似我们在拓扑分析系统中的节点嵌入方程一样,使得我们的神经网络产生智能判断的能力,而这些嵌入到节点中的方程同时也扮演着"经验"的角色....
我们可以尝试一下...在某些神经
- 通过LAC和CID获取经纬度信息
dai_lm
laccid
方法1:
用浏览器打开http://www.minigps.net/cellsearch.html,然后输入lac和cid信息(mcc和mnc可以填0),如果数据正确就可以获得相应的经纬度
方法2:
发送HTTP请求到http://www.open-electronics.org/celltrack/cell.php?hex=0&lac=<lac>&cid=&
- JAVA的困难分析
datamachine
java
前段时间转了一篇SQL的文章(http://datamachine.iteye.com/blog/1971896),文章不复杂,但思想深刻,就顺便思考了一下java的不足,当砖头丢出来,希望引点和田玉。
-----------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第二课
dcj3sjt126com
englishword
money 钱
paper 纸
speak 讲,说
tell 告诉
remember 记得,想起
knock 敲,击,打
question 问题
number 数字,号码
learn 学会,学习
street 街道
carry 搬运,携带
send 发送,邮寄,发射
must 必须
light 灯,光线,轻的
front
- linux下面没有tree命令
dcj3sjt126com
linux
centos p安装
yum -y install tree
mac os安装
brew install tree
首先来看tree的用法
tree 中文解释:tree
功能说明:以树状图列出目录的内容。
语 法:tree [-aACdDfFgilnNpqstux][-I <范本样式>][-P <范本样式
- Map迭代方式,Map迭代,Map循环
蕃薯耀
Map循环Map迭代Map迭代方式
Map迭代方式,Map迭代,Map循环
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年
- Spring Cache注解+Redis
hanqunfeng
spring
Spring3.1 Cache注解
依赖jar包:
<!-- redis -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redis</artifactId>
- Guava中针对集合的 filter和过滤功能
jackyrong
filter
在guava库中,自带了过滤器(filter)的功能,可以用来对collection 进行过滤,先看例子:
@Test
public void whenFilterWithIterables_thenFiltered() {
List<String> names = Lists.newArrayList("John"
- 学习编程那点事
lampcy
编程androidPHPhtml5
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- 架构师之流处理---------bytebuffer的mark,limit和flip
nannan408
ByteBuffer
1.前言。
如题,limit其实就是可以读取的字节长度的意思,flip是清空的意思,mark是标记的意思 。
2.例子.
例子代码:
String str = "helloWorld";
ByteBuffer buff = ByteBuffer.wrap(str.getBytes());
Sy
- org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1, column 1
Everyday都不同
$转义el表达式
最近在做Highcharts的过程中,在写js时,出现了以下异常:
严重: Servlet.service() for servlet jsp threw exception
org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1,
- 用Java实现发送邮件到163
tntxia
java实现
/*
在java版经常看到有人问如何用javamail发送邮件?如何接收邮件?如何访问多个文件夹等。问题零散,而历史的回复早已经淹没在问题的海洋之中。
本人之前所做过一个java项目,其中包含有WebMail功能,当初为用java实现而对javamail摸索了一段时间,总算有点收获。看到论坛中的经常有此方面的问题,因此把我的一些经验帖出来,希望对大家有些帮助。
此篇仅介绍用
- 探索实体类存在的真正意义
java小叶檀
POJO
一. 实体类简述
实体类其实就是俗称的POJO,这种类一般不实现特殊框架下的接口,在程序中仅作为数据容器用来持久化存储数据用的
POJO(Plain Old Java Objects)简单的Java对象
它的一般格式就是
public class A{
private String id;
public Str