node-red教程3.3 file控件介绍
File节点分为两种,功能分别是file in与file out

3.3.1 file的说明信息
File in 控件
读取文件的内容,输出为字符串或二进制缓冲区。
输入
字符串形式的文件名
如果不在节点配置中设置,则该属性设置为需要读取的文件名。
输出
字符串或数组的输出
文件的内容是一个字符串或二进制缓冲区
文件名
建议配置文件名的选项,可以设置为路径\文件名
错误对象
弃用:如果在节点中启用,当节点遇到读取文件的错误时,它将发送一条没有有效负载的消息,并且这个错误属性设置为错误细节。这种行为模式被弃用,默认情况下新的节点也不会启用这种模式。
详细信息
文件名应该是绝对路径,否则应当是node-red进程工作目录的相对路径。
在Windows上,路径分隔符可能需要转义,例如:\Users\myUser.
可选地,一个文本文件可以被分割成几行,每一行输出一条消息,或者将二进制文件分割成更小的缓冲块——块大小是依赖于操作系统的,但通常是64 k(linux/mac)或41 k(Windows)。
当分割成多个消息时,每条消息都有一个“部分的”属性需要设置,这个“部分”应当形成一个完整的消息序列。
应该使用Catch节点捕获和处理错误。
File out 控件
写消息的载荷到一个文件,或者把内容添加到文件末端,或者替换现有的内容。或者,删除该文件。
输入
字符串形式的文件名
建议配置文件名的选项,可以设置为路径\文件名
详细信息
每条消息有效负载都将被添加到文件的末尾,可以选择在每条消息之间附加一个换行符(\n)字符.
如果msg.filename被使用,每次写入后,文件都将被关闭。为了获得最佳性能,使用一个固定的文件名。
它可以被配置为覆盖整个文件而不是追加。例如,当把二进制数据写入文件时,比如图像,应该使用这个选项,并且应该禁用追加换行的选项。
或者,可以配置这个节点来删除文件。
3.3.2 file的使用
拖拽一个inject节点,用于输入时间戳,再拖拽一个file节点,进行如下编辑:

1 文件名。编辑页面下边有提示,告诉我们应该保存一个绝对路径。如何知道某个文件夹的绝对路径呢?你可以先在电脑的文件管理器中找到这个文件夹,也就是在“我的电脑”里打开这个文件夹,接下来把鼠标挪到地址栏,点击

然后按下ctrl + c

路径就复制下来了。如果你想在这个文件夹下新建一个文件,可以在编辑file节点的页面,文件名后边的输入框,也就是数字1标记的地方,粘贴,然后在路径后手动输入“\你需要的文件名”,就比如上图的“E:\node-red数据\保存时间戳.txt”,然后把数字3标记的小方框勾选上去。
如果没有写路径的话,文件会被保存在“C:\Users\Administrator”下。
数字2标记的“行为”也有一些选项,由于含义明确,不再啰嗦了。

name之前也讲过了,它只影响节点中浏览器的外观。

程序如下
[{"id":"26f8b711.bff328","type":"inject","z":"a1f259d6.8791a8","name":"","topic":"","payload":"","payloadType":"date","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":150,"y":60,"wires":[["55fdbadc.ff6a44"]]},{"id":"55fdbadc.ff6a44","type":"file","z":"a1f259d6.8791a8","name":"保存","filename":"E:\\node-red数据\\保存时间戳.txt","appendNewline":true,"createDir":true,"overwriteFile":"false","x":350,"y":60,"wires":[]}] 然后部署,点击inject按钮发送一些时间戳,可以看到文本文档里有一些信息,说明file节点已经可以工作了。

3.3.3 file in 的使用
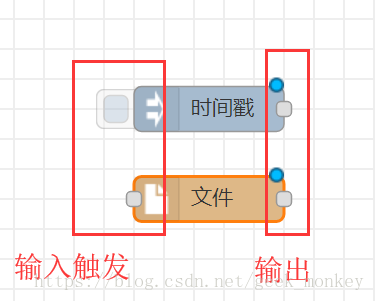
File in控件的左右都有灰色的小方块,而inject只是右侧有一个小方块,他们两者的功能类似,都是输入控件。通过对比可以猜出来,file in 控件左边的小方块,与inject左边的小按钮一样,用于输入触发。

接下来用inject,file in与debug构建这样的一条流

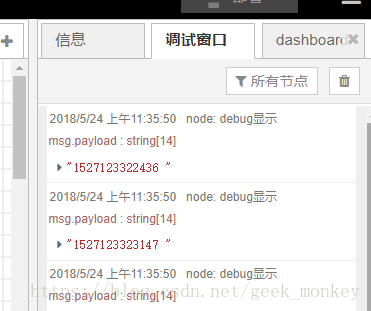
[{"id":"aa05ea70.5d7518","type":"file in","z":"a1f259d6.8791a8","name":"文件输入","filename":"E:\\node-red数据\\保存时间戳.txt","format":"lines","chunk":false,"sendError":false,"x":380,"y":200,"wires":[["5512e46f.694dbc"]]},{"id":"4731210c.c0c1d","type":"inject","z":"a1f259d6.8791a8","name":"触发","topic":"","payload":"","payloadType":"date","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":230,"y":200,"wires":[["aa05ea70.5d7518"]]},{"id":"5512e46f.694dbc","type":"debug","z":"a1f259d6.8791a8","name":"debug显示","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"payload","x":550,"y":200,"wires":[]}] 点击inject的按钮,在调试窗口可以看到以下信息:

你可以把file in 节点的输出选项变一下,每个选项到底是什么作用,自己来体会下吧。

另外,讲述file控件的时候我们都用了文本文档来举例,我生怕读者会认为file控件只能用到文本上,那就大错特错了了。实际上,据我所知,有人用node-red做图像识别,那么node-red肯定是能够读取图像的。下边就是一个读取图像的例子,你可能需要稍微修改一下文件输入的路径哦。

[{"id":"aa05ea70.5d7518","type":"file in","z":"a1f259d6.8791a8","name":"文件输入","filename":"E:\\node-red数据\\设备桌面壁纸.jpg","format":"","chunk":false,"sendError":false,"x":380,"y":200,"wires":[["cb789ff1.414a6","28a1fe27.42ee92"]]},{"id":"4731210c.c0c1d","type":"inject","z":"a1f259d6.8791a8","name":"触发","topic":"","payload":"","payloadType":"date","repeat":"","crontab":"","once":false,"onceDelay":0.1,"x":230,"y":200,"wires":[["aa05ea70.5d7518"]]},{"id":"cb789ff1.414a6","type":"file","z":"a1f259d6.8791a8","name":"文件输出","filename":"E:\\node-red数据\\新的壁纸.jpg","appendNewline":false,"createDir":false,"overwriteFile":"false","x":540,"y":200,"wires":[]},{"id":"28a1fe27.42ee92","type":"debug","z":"a1f259d6.8791a8","name":"debug显示","active":true,"tosidebar":true,"console":false,"tostatus":false,"complete":"payload","x":550,"y":280,"wires":[]}]