用贝塞尔曲线实现语音动画
项目需求效果图:
原型是如下这个渐变的带着波浪起伏的语音动画控件,而且这3个起伏点随着唤醒的角度变化,而位置有所改变,目前只支持三个角度:唤醒在左边,中间和右边。
![]()
实现思路:
1. 用哪种方式实现?
首先是三角函数也有曲线效果,但是在直线与曲线连接的地方,需要平滑顺畅过渡,三角函数是不能实现的。
贝塞尔曲线呢?这个只要设计好控制点,任意弯曲的形状都不在话下了。所以敲定方案就用贝塞尔曲线实现。
2. 控制点应该有几个,位置在哪?
查看api发现,android提供了一个二阶和三阶贝塞尔曲线,这里用二阶贝塞尔曲线就可以了。
剩下的问题是:以一个小椭圆为例,需要用几个控制点?位置在哪?这个最为关键。
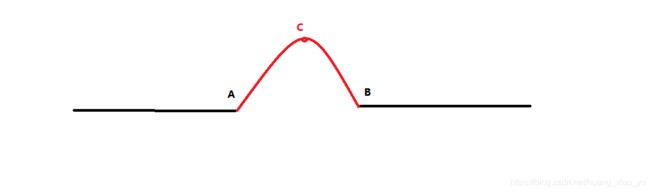
如果只是在最高点c作为一个控制点,那么看到的效果就会如下:曲线和直线连接处A点和B点过度不顺畅,非常生硬,说明只选择一个控制点不行,还必须再加控制点让直线和曲线能顺畅过渡。

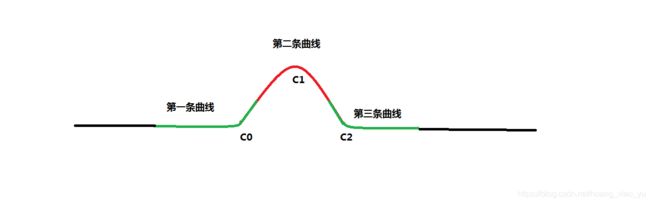
如果采用如下方案:分三段曲线,控制点做三个,最高点C1是一个,左右曲线和直线连接处C0和C2也各有一个,基本上就没有问题了。
先看看一个实现的效果图,可以看到,曲线和直接衔接处很顺畅,而且画出了上半部分椭圆,下半部分实现基本一样,其余的椭圆也是如此。

代码实现如下:
/**
* 设置画椭圆的起始点位置:
*/
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if(postion==1){
x0 = mWidth/2+250;
}else if(postion==-1){//左边
x0 = 100;
}else{//中间
x0 = mWidth/2-300;
}
float y0 = mHeight/2-10;
mPath.reset();
mPath.moveTo(0,y0);//从圆点位置开始
mPath.lineTo(x0,y0);//连线画到起点
mPath.quadTo(x0+constant,y0,x0+constant*2,y0-constantY-animatedValue/2);//直线和曲线连接的左边贝塞尔曲线
mPath.quadTo(x0+constant*3,y0-constant-animatedValue/2,x0+constant*4,y0-constantY-animatedValue/2);//椭圆最高点
mPath.quadTo(x0+constant*5,y0,x0+constant*6,y0);//直线和曲线连接的右边贝塞尔曲线
//设置第二个椭圆的起点
float x1 =x0+constant*11;
mPath.lineTo(x1,y0);//从第三条贝塞尔曲线的终点连接到第二个椭圆的起点
mPath.quadTo(x1+constant1,y0,x1+constant1*2,y0-constantY1-animatedValue/2);
mPath.quadTo(x1+constant1*3,y0-constant1-animatedValue/2,x1+constant1*4,y0-constantY1-animatedValue/2);
mPath.quadTo(x1+constant1*5,y0,x1+constant1*6,y0);
//设置第三个椭圆的起点
float x2 =x1+constant1*6+constantY;
mPath.lineTo(x2,y0);
mPath.quadTo(x2+constant1,y0,x2+constant1*2,y0-constantY1-animatedValue/2);
mPath.quadTo(x2+constant1*3,y0-constant1-animatedValue/2,x2+constant1*4,y0-constantY1-animatedValue/2);
mPath.quadTo(x2+constant1*5,y0,x2+constant1*6,y0);
//将曲线连接到控件的终点位置
mPath.lineTo(mWidth,y0);
//开始画下半部分的椭圆位置:从右画到左侧形成连线,坐标参照上办部分画好的位置
float y1 = y0+10;
mPath.lineTo(mWidth,y1);
mPath.lineTo(x2+constant1*6,y1);
mPath.quadTo(x2+constant1*5,y1,x2+constant1*4,y1+constantY1+animatedValue/2);
mPath.quadTo(x2+constant1*3,y1+constant1+animatedValue/2,x2+constant1*2,y1+constantY1+animatedValue/2);
mPath.quadTo(x2+constant1,y1,x2,y1);
mPath.lineTo(x1+6*constant1,y1);
mPath.quadTo(x1+constant1*5,y1,x1+constant1*4,y1+constantY1+animatedValue/2);
mPath.quadTo(x1+constant1*3,y1+constant1+animatedValue/2,x1+constant1*2,y1+constantY1+animatedValue/2);
mPath.quadTo(x1+constant1,y1,x1,y1);
mPath.lineTo(x0+constant*6,y1);
mPath.quadTo(x0+constant*5,y1,x0+constant*4,y1+constantY+animatedValue/2);
mPath.quadTo(x0+constant*3,y1+constant+animatedValue/2,x0+constant*2,y1+constantY+animatedValue/2);
mPath.quadTo(x0+constant,y1,x0,y1);
//曲线下半部分画好之后,连线到起点位置,闭环。
mPath.lineTo(0,y1);
mPath.close();
canvas.drawPath(mPath,mPaint);
}
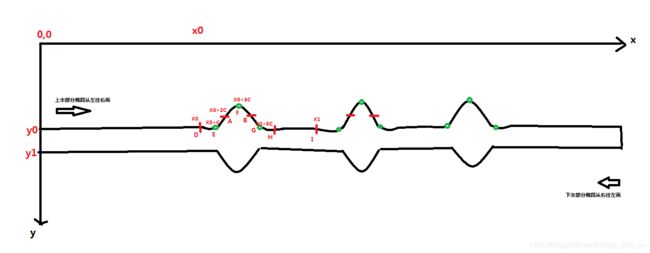
坐标计算参考图如下:
D点:对应话起点的位置 x0,y0。
E点: 第一条贝塞尔曲线的控制点。
A点:第一条贝塞尔曲线的终点。
F点:第二条贝塞尔曲线的控制点
B点:第二条贝塞尔曲线的终点。
G点:第三条贝塞尔曲线的控制点
H点:第三条贝塞尔曲线的终点。
I点:第二个椭圆的起始点位置。

成品图如下:
语音唤醒位置在中间
语音唤醒在右侧:
结尾:
控件还是有不完善的地方,比如适配问题,实践发现,在不同分辨率手机上,效果是有所差异的,需要对其中有关参数做微调。