玩转Highcharts图表库系列(四) 散点图和曲线图的混合显示
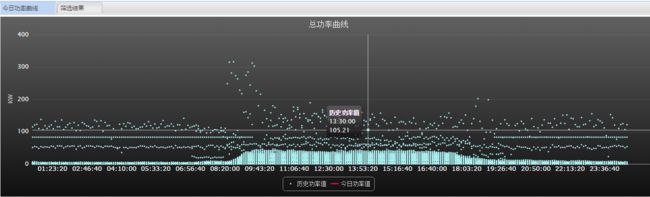
Highcharts提供了多种类型的图表形式,在其中文网上可以查看到各种示例。下面要分享的案例是同时显示当日数据和历史参考数据,但是把历史参考数据显示成散点图的形式,当日数据显示为曲线。
图截的日期不是很好,当时只显示了历史参考数据的散点图,因为当日没有数据进数据库,也就获取不到数据,不过从下方的图例可以看出来。
// 散列图和曲线图的混合图
function chartsMixed(renderTo) {
return {
chart: {
zoomType: 'x',
renderTo: renderTo,
shadow: true //外框阴影
//marginRight: 10
},
title: {
text: ''
},
subtitle: {
text: '',
x: -20
},
xAxis: {
labels: {
align: 'right',
style: {
rotation: 0,
fontSize: '13px',
fontFamily: 'Verdana, sans-serif'
},
formatter: function () {
if (this.value > 86400 || this.value < 0)
return '';
else {
var hour = Math.floor(this.value / 3600) > 9 ? Math.floor(this.value / 3600) : '0' + Math.floor(this.value / 3600);
var minute = Math.floor((this.value % 3600) / 60) > 9 ? Math.floor((this.value % 3600) / 60) : '0' + Math.floor((this.value % 3600) / 60);
var second = (this.value % 60) > 9 ? (this.value % 60) : '0' + (this.value % 60);
return hour + ':' + minute + ':' + second;
}
},
step: 1 //步长,可以跳格
},
min: 0, // 最小是0
max: 86400, //最大是24*3600
tickLength: 0, //主刻度的长度
tickWidth: 0, // 主刻度的宽度
startOnTick: true,
endOnTick: true,
showFirstLabel: false,
showLastLabel: true
},
yAxis: {
title: {
text: 'KW'
},
plotLines: [{
value: 0,
width: 1//,
// color: '#808080'
}],
min: 0
},
tooltip: {
crosshairs: [true, true],
//shared: true, // 不能共享,否则this.series为null
formatter: function () {
var hour = Math.floor(this.x / 3600) > 9 ? Math.floor(this.x / 3600) : '0' + Math.floor(this.x / 3600);
var minute = Math.floor((this.x % 3600) / 60) > 9 ? Math.floor((this.x % 3600) / 60) : '0' + Math.floor((this.x % 3600) / 60);
var second = (this.x % 60) > 9 ? (this.x % 60) : '0' + (this.x % 60);
return '' + this.series.name + '
' + hour + ':' + minute + ':' + second + '
' + Highcharts.numberFormat(this.y, 2);
},
legend: {
enabled: true
},
plotOptions: {
spline: {
//color: '#808080',
allowPointSelect: true,
cursor: 'pointer', //鼠标移到图表上时鼠标的样式
enableMouseTracking: true, //鼠标移到图表上时是否显示提示框
events: {//监听点的鼠标事件
click: function () {
var x = event.point.x;
var hour = Math.floor(x / 3600) > 9 ? Math.floor(x / 3600) : '0' + Math.floor(x / 3600);
var minute = Math.floor((x % 3600) / 60) > 9 ? Math.floor((x % 3600) / 60) : '0' + Math.floor((x % 3600) / 60);
var second = (x % 60) > 9 ? (x % 60) : '0' + (x % 60);
var time = hour + ':' + minute + ':' + second;
ShowMaxSubValues(time);
}
},
lineWidth: 2,
marker: {
enabled: true, //是否显示点
radius: 2,
states: {
hover: {
lineWidth:3
}
},
select: {
enabled: false//控制鼠标选中点时候的状态
}
//symbol: 'square'
},
states: {
hover: {
enabled: true, //鼠标放上去线的状态控制
lineWidth: 3
//lineColor: '#808080'
}
},
visible: true
//stickyTracking:true//跟踪
},
scatter: {
cursor: 'pointer', //鼠标移到图表上时鼠标的样式
marker: {
radius: 1.5,
states: {
hover: {
enabled: true//,
//lineColor: 'rgb(100,100,100)'
}
}
},
states: {
hover: {
marker: {
enabled: false
}
}
}
}
},
series: []
};
}持续更新中。。。
玩转Highcharts图表库系列(一) 显示多条曲线
玩转Highcharts图表库系列(二) 沿X轴设置不同的背景色分辨带
玩转Highcharts图表库系列(三) 给曲线加上点击事件
玩转Highcharts图表库系列(四) 散点图和曲线图的混合显示