几种清除浮动的方法
在网页设计中清除浮动是一种最常见的操作,这篇博客将介绍几种常见的清除浮动的方法
引出使用场景:假定我们需要创建3个div元素,并且将他们分别命名为box1、box2和box3,将box1和box2放在第一行,将box3放在第二行,最常见的方法是分别给box1和box2都加上一个float:left属性,让他们浮动,实现代码如下
几种清除浮动的方法
我是box1
我是box2
我是box3
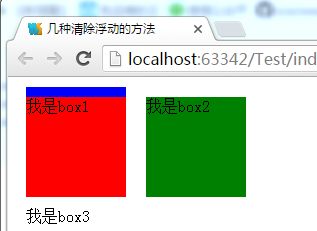
上述代码在浏览器中的运行效果如下:
分析:通过上图展示的效果我们可以看出box1和box2虽然都在第一行,但是在没有给box3设置浮动的情况下,box3也跑到了第一行上,因为为box1和box设置了浮动后,而浮动的元素是脱离了标准文档流,而浏览器会认为脱离了标准文档流的元素不占位置,而box3依然在标准文档流中,所有box3会跑到浏览器的最左端
解决方法:
方法1:使用clear : both清除浮动
在box3中添加clear : both清除浮动对box3的影响
.box3 {
clear: both;
background-color: blue;
}当我们需要给box3设置padding属性和设置margin属性时,代码如下
.box3 {
padding: 100px;
margin: 100px;
clear: both;
background-color: blue;
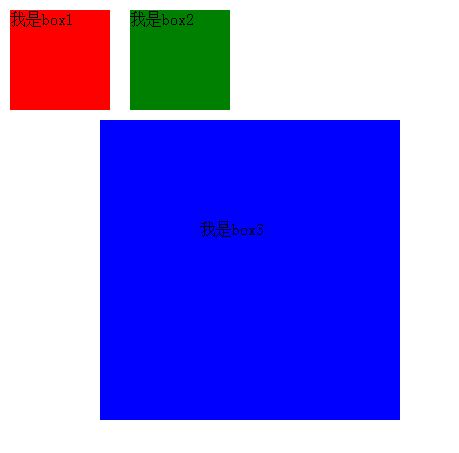
}在浏览器运行的效果如下:
通过观察可知,当给box3设置一个margin值为100px后发现box3的margin-top和margin-bottom并没有发生变法,这就是使用Clear : both清除浮动的一个弊端,使用Clear : both清除浮动会使得元素的margin-top和margin-bottom属性失效
方法二:使用ovflow : hidde
第一步:为box1、box2、box3三个元素中引入一个父元素,并且设置父元素的类选择器名称为container
第二步:给三个div元素的父元素添加一个overflow : hide属性
几种清除浮动的方法
我是box1
我是box2
我是box3
在浏览器中运行的效果如下:
通过观察可知,是用overflow : hidden后实现了清除浮动的功能,并且box3的margin-top属性和margin-bottom属性都生效了,因为box1和box2都设置了浮动脱离了标准文档流,所以为box3设置的margin-top为100px实际上是box3到浏览器顶端的距离,所以会出现box2压住box3的现象
方法三:在实际开发中为了解决清除浮动在不同浏览器下的兼容问题,我们通常会定义一个clearfix类,当那个元素需要清除浮动,就给该元素设置clearfix类,clearfix类的代码如下
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
/*用于清除浮动*/
.clearfix:after{
clear:both;
}
.clearfix{
*zoom:1;/*IE/7/6*/
}
我是box1
我是box2
我是box3