SuperMap iClient(9D) for Leaflet加载西安80底图
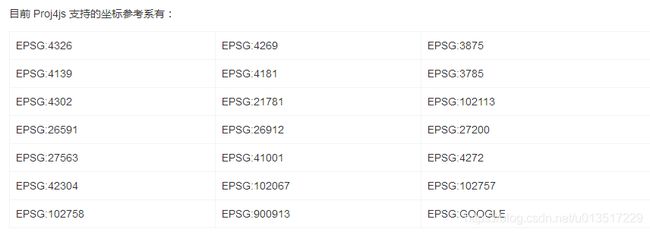
SuperMap iClient for Leaflet 通过投影类 L.Proj.CRS 可以方便的定义地图投影,支持设置范围、原点、比例尺数组以及分辨率数组。例如:
// 定义地图投影
var crs = L.Proj.CRS("EPSG:4326", {
origin: [114.59, 42.31],
scaleDenominators: [100000, 50000, 25000, 20000, 10000, 5000, 2000, 1000, 500, 200, 100, 50, 20, 1]
});
var map = L.map('map', {
crs: crs,
center: [39.79, 116.85],
});
L.supermap.tiledMapLayer(url).addTo(map);对于不支持或者用户自定义的投影,需要通过 Proj4js.defs[] 静态常量定义键值对实现。Proj4js 是一个投影相关的 JavaScript 脚本库,详细介绍请参见 Proj4js 官网: http://trac.osgeo.org/proj4js/。
一个简单的投影信息描述如下:
Proj4js.defs("EPSG:21418","+proj=tmerc +lat_0=0 +lon_0=105 +k=1 +x_0=18500000 +y_0=0 +ellps=krass +units=m +no_defs "); 投影信息可以去http://epsg.io/ 网站进行查询。例如西安80是EPSG:2385。
proj4.defs("EPSG:2385","+proj=tmerc +lat_0=0 +lon_0=120 +k=1 +x_0=500000 +y_0=0 +a=6378140 +b=6356755.288157528 +units=m +no_defs");加载代码如下:
var url = "http://192.168.80.14:8090/iserver/services/map-test2/rest/maps/H50G015080_Clip1_1%40test";
Proj4js.defs("EPSG:2385","+proj=tmerc +lat_0=0 +lon_0=120 +k=1 +x_0=500000 +y_0=0 +a=6378140 +b=6356755.288157528 +units=m +no_defs");
var crs =L.Proj.CRS("EPSG:2385", {
origin:[514753.14, 3475402.95],
resolutions: [86.03597249425798, 43.01798624712899,
21.508993123564494, 10.754496561782247,
5.3772482808911235, 2.6886241404455617,
1.3443120702227809, 0.6721560351113904,
0.3360780175556952, 0.1680390087778476,
0.0840195043889238, 0.0420097521944619,
0.02100487609723095, 0.010502438048615476,
0.005251219024307738, 0.002625609512153869],
dpi:96
});
map = L.map('map', {
crs: crs,
center: [31.393065312453686, 120.16067330015638],
zoom: 5
});
L.supermap.tiledMapLayer(url).addTo(map);L.CRS.NonEarthCRS方式加载:
参考博客:
leaflet 怎么加载大地2000坐标系地图服务
http://qa.supermap.com/43047?show=43062