android与H5交互方法简介
android与H5交互方法简介
- 1.前言
- 2.交互方式总结
- 3.分析与演示
- 3.1演示项目准备
- 3.2.Java调用JS代码
- 3.2.1 loadUrl()方式
- 3.2.2 evaluateJavascript()方式
- 3.3.JS调用Java代码
- 3.3.1addJavascriptInterface()方式
- 3.3.2拦截请求方式
- 3.3.2拦截对话框方式
1.前言
app开发过程中,利用原生+h5模式来开发是比较常见的,刚学习一段时间的安卓技术,感觉对我来说使用h5来实现ui界面是于安卓原生相比还是更为快速一下,也能够在网上找到许多模板样式。目前android和H5的基本知识都大概了解了,但android和H5之间的交互比较陌生,所以查阅了一下资料,对android与H5交互方法进行一个简单的记录和演示,为后续应用开发做准备。
2.交互方式总结
- JAVA调用JS代码
方式一: 使用WebView的loadUrl()方法,以loadUrl(script)的方式调用。
方式二: 使用WebView的evaluateJavascript()方法。 - JS调用JAVA代码
方式一: 使用WebView的addJavascriptInterface()方法注入对象。
方式二: 使用WebViewClient 的shouldOverrideUrlLoading()方法回调拦截请求。
方式三: 重写 WebChromeClient 的onJsAlert()、onJsConfirm()、onJsPrompt()方法回调拦截JS对话框alert()、confirm()、prompt() 消息。
3.分析与演示
3.1演示项目准备
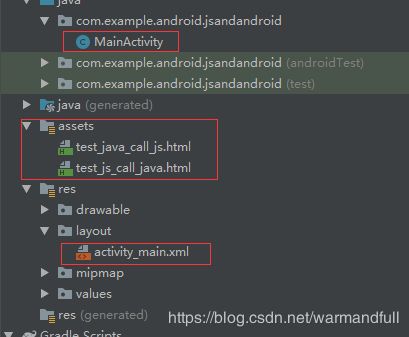
(一)创建一个安卓项目,用来演示交互效果
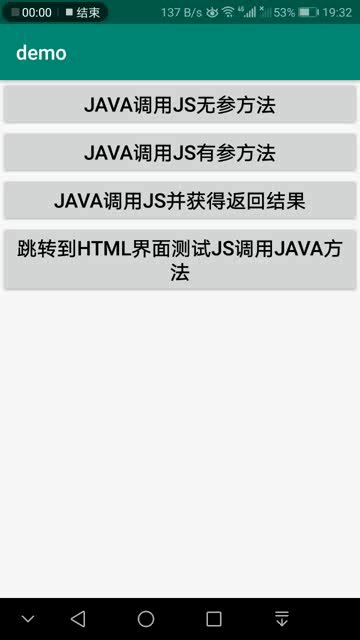
(二)修改主界面布局文件
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/root"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
tools:context=".MainActivity">
<TextView
android:id="@+id/tv"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginTop="50dp"
android:gravity="center"
android:text="我是测试啊"
android:textColor="#000000"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:gravity="center"
android:text="测试"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tv" />
<WebView
android:id="@+id/web_view"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_marginTop="30dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/btn"
app:layout_constraintBottom_toBottomOf="parent"/>
androidx.constraintlayout.widget.ConstraintLayout>
(三)test_java_call_js.html内容
<html lang="en">
<head>
<meta http-equiv="content-type" content="text/html" charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>title>
head>
<body>
<center><p id="result">p>center>
body>
<script type="text/javascript">
//js无参方法
function javaCallJsNoParam(){
document.getElementById("result").innerHTML= 'JAVA调用JS成功!';
}
//js有参方法
function javaCallJsHaveParam(param){
document.getElementById("result").innerHTML= 'JAVA调用JS成功!,得到参数:'+param;
}
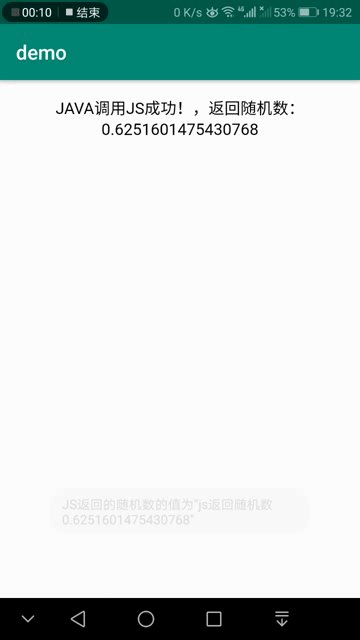
//js有返回值方法
function javaCallJsHaveReturn(){
var num = Math.random();
document.getElementById("result").innerHTML= 'JAVA调用JS成功!,返回随机数:'+num;
return 'js返回随机数'+num;
}
script>
html>
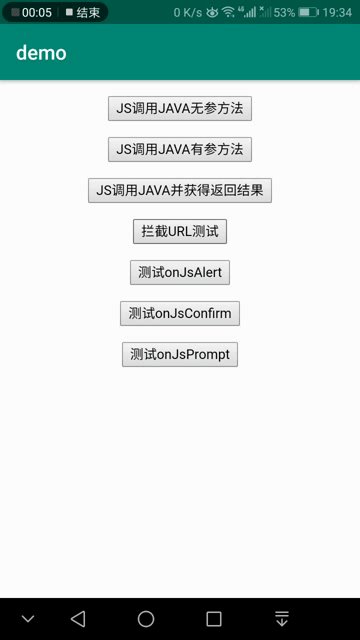
(四)test_js_call_java.html内容
<html lang="en">
<head>
<meta http-equiv="content-type" content="text/html" charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>title>
head>
<body>
<center>
<p><input type="button" value="JS调用JAVA无参方法" onclick="jsCallJavaNoParam()" />p>
<p><input type="button" value="JS调用JAVA有参方法" onclick="jsCallJavaHaveParam()"/>p>
<p><input type="button" value="JS调用JAVA并获得返回结果" onclick="jsCallJavaHaveReturn()"/>p>
<p><input type="button" value="拦截URL测试" onclick="testShouldOverrideUrlLoading()"/>p>
<p><input type="button" value="测试onJsAlert" onclick="testOnJsAlert()"/>p>
<p><input type="button" value="测试onJsConfirm" onclick="testOnJsConfirm()"/>p>
<p><input type="button" value="测试onJsPrompt" onclick="testOnJsPrompt()"/>p>
center>
body>
<script type="text/javascript">
//调用java无参方法
function jsCallJavaNoParam(){
injectedObject.jsCallJavaNoParam();
}
//调用java有参方法
function jsCallJavaHaveParam(){
var num = Math.random();
injectedObject.jsCallJavaHaveParam(num+'');
}
//调用java有返回值方法
function jsCallJavaHaveReturn(){
var result = injectedObject.jsCallJavaHaveReturn();
alert('成功调用JAVA,返回结果为:'+result);
}
//测试拦截请求方式
function testShouldOverrideUrlLoading(){
document.location = 'http://testShouldOverrideUrlLoading.com';
}
//测试重写OnJsAlert()方法方式
function testOnJsAlert(){
var result = alert("测试onJsAlert");
}
//测试重写OnJsConfirm()方法方式
function testOnJsConfirm(){
confirm("测试onJsConfirm");
}
//测试重写OnJsPrompt()方法方式
function testOnJsPrompt(){
prompt("测试onJsPrompt");
}
script>
html>
(五) MainActivity内容
public class MainActivity extends AppCompatActivity {
//webView
private WebView webView;
//“JAVA调用JS无参方法”
private Button btnJavaCallJSNoParamFunc;
//“JAVA调用JS有参方法”
private Button btnJavaCallJSHaveParamFunc;
//“JAVA调用JS并获得返回结果”
private Button btnJavaCallJSHaveReturnFunc;
//“跳转到html界面测试JS调用JAVA方法”
private Button btnToJSCallJavaFuncWebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setTitle("demo");
setActivityMainToContentView();
}
/***
* 重写返回键响应方法
*/
@Override
public void onBackPressed() {
//找原来activity_main.xml中的元素
View v = findViewById(R.id.btn_to_js_call_java_func_webView);
//如果找不到,就设置ContentView为activity_main
if(v == null){
setActivityMainToContentView();
} else {
super.onBackPressed();
}
}
/***
* 设置ContentView为activity_main需要的一系列初始化
*/
private void setActivityMainToContentView() {
setContentView(R.layout.activity_main);
//初始webView
initWebView();
btnJavaCallJSNoParamFunc = findViewById(R.id.btn_java_call_js_no_param_func);
btnJavaCallJSNoParamFunc.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
callJs("javascript:javaCallJsNoParam()");
//webView.loadUrl("javascript:javaCallJsNoParam()");
}
});
btnJavaCallJSHaveParamFunc = findViewById(R.id.btn_java_call_js_have_param_func);
btnJavaCallJSHaveParamFunc.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
callJs("javascript:javaCallJsHaveParam('"+ +Math.random() +"')");
}
});
btnJavaCallJSHaveReturnFunc = findViewById(R.id.btn_java_call_js_have_param_return_func_);
btnJavaCallJSHaveReturnFunc.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
callJs("javascript:javaCallJsHaveReturn()");
}
});
btnToJSCallJavaFuncWebView = findViewById(R.id.btn_to_js_call_java_func_webView);
btnToJSCallJavaFuncWebView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//加载test_js_call_java.html
webView.loadUrl("file:///android_asset/test_js_call_java.html");
//设置ContentView为webView;
setContentView(webView);
}
});
}
private void initWebView() {
webView = new WebView(this);
WebSettings webSettings = webView.getSettings();
//设置支持javaScript脚步语言
webSettings.setJavaScriptEnabled(true);
//限制在WebView中打开网页,而不用默认浏览器
//在这里我重写了WebViewClient中的shouldOverrideUrlLoading方法,来验证安卓拦截url
//webView.setWebViewClient(new WebViewClient());
webView.setWebViewClient(new WebViewClient(){
@Override
public boolean shouldOverrideUrlLoading(WebView view, WebResourceRequest request) {
Uri uri = request.getUrl();
Toast.makeText(MainActivity.this, "拦截到URL:"+uri.toString(), Toast.LENGTH_SHORT).show();
//返回true取消当前加载,否则返回false.
return true;
}
}
);
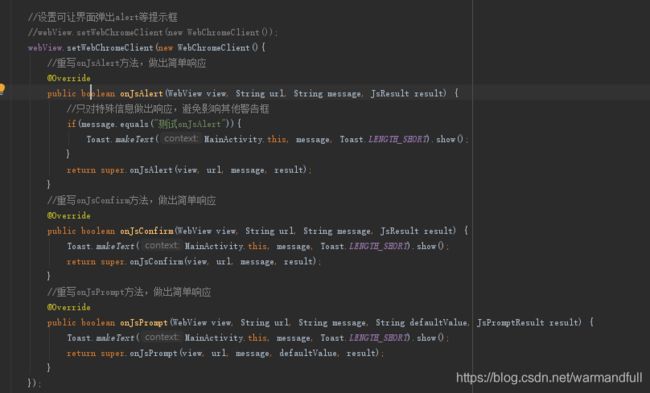
//设置可让界面弹出alert等提示框
//webView.setWebChromeClient(new WebChromeClient());
webView.setWebChromeClient(new WebChromeClient(){
//重写onJsAlert方法,做出简单响应
@Override
public boolean onJsAlert(WebView view, String url, String message, JsResult result) {
//只对特殊信息做出响应,避免影响其他警告框
if(message.equals("测试onJsAlert")){
Toast.makeText(MainActivity.this, message, Toast.LENGTH_SHORT).show();
}
return super.onJsAlert(view, url, message, result);
}
//重写onJsConfirm方法,做出简单响应
@Override
public boolean onJsConfirm(WebView view, String url, String message, JsResult result) {
Toast.makeText(MainActivity.this, message, Toast.LENGTH_SHORT).show();
return super.onJsConfirm(view, url, message, result);
}
//重写onJsPrompt方法,做出简单响应
@Override
public boolean onJsPrompt(WebView view, String url, String message, String defaultValue, JsPromptResult result) {
Toast.makeText(MainActivity.this, message, Toast.LENGTH_SHORT).show();
return super.onJsPrompt(view, url, message, defaultValue, result);
}
});
//设置支持js调用java
webView.addJavascriptInterface(new JsObject(),"injectedObject");
//加载网络资源
webView.loadUrl("file:///android_asset/test_java_call_js.html");
}
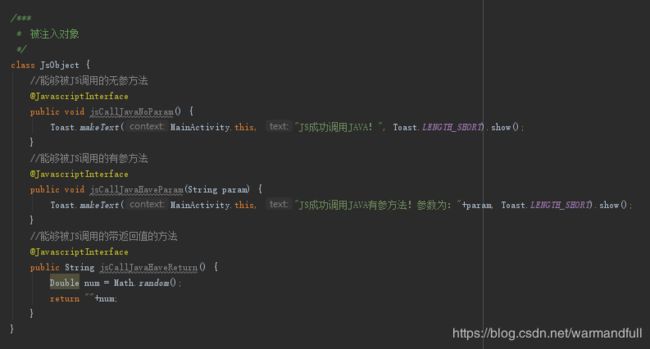
/***
* 被注入对象
*/
class JsObject {
//能够被JS调用的无参方法
@JavascriptInterface
public void jsCallJavaNoParam() {
Toast.makeText(MainActivity.this, "JS成功调用JAVA!", Toast.LENGTH_SHORT).show();
}
//能够被JS调用的有参方法
@JavascriptInterface
public void jsCallJavaHaveParam(String param) {
Toast.makeText(MainActivity.this, "JS成功调用JAVA有参方法!参数为:"+param, Toast.LENGTH_SHORT).show();
}
//能够被JS调用的带返回值的方法
@JavascriptInterface
public String jsCallJavaHaveReturn() {
Double num = Math.random();
return ""+num;
}
}
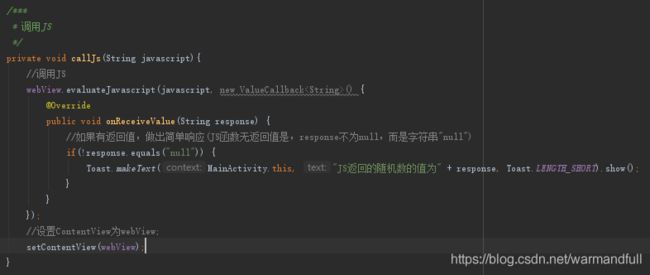
/***
* 调用JS
*/
private void callJs(String javascript){
//调用JS
webView.evaluateJavascript(javascript, new ValueCallback<String>() {
@Override
public void onReceiveValue(String response) {
//如果有返回值,做出简单响应(JS函数无返回值是,response不为null,而是字符串"null")
if(!response.equals("null")) {
Toast.makeText(MainActivity.this, "JS返回的随机数的值为" + response, Toast.LENGTH_SHORT).show();
}
}
});
//设置ContentView为webView;
setContentView(webView);
}
}
3.2.Java调用JS代码
3.2.1 loadUrl()方式
如果webView加载的页面中有这样一个方法
function javaCallJsNoParam(){
document.getElementById("result").innerHTML= 'JAVA调用JS成功!';
}
那么就可以在JAVA代码中这样调用它
webView.loadUrl("javascript:javaCallJsNoParam()");
3.2.2 evaluateJavascript()方式
WebView.evaluateJavascript()方法介绍
Added in API level 19
public void evaluateJavascript(String script, ValueCallback<String> resultCallback)
在当前显示的页面上下文中异步计算JavaScript。如果非NULL,ResultCallback将与该执行返回的任何结果一起调用。必须在UI线程上调用此方法,并在UI线程上进行回调。
| 参数 | 说明 |
|---|---|
| script | String: 要执行的JavaScript。不能为空。 |
| resultCallback | ValueCallback: .脚本执行完成时调用的回调。如果不需要通知结果,则以为NULL。 |
示例:
//javascript示例
//(1)"javascript:javaCallJsNoParam()"
//(2)"javascript:javaCallJs(" + "'" + numebr + "'" + ")"
webView.evaluateJavascript(javascript, new ValueCallback<String>() {
@Override
public void onReceiveValue(String response) {
//response为响应数据
}
}
});
演示项目中封装了对该调用方式进行了封装,点击对应的按钮,回产生响应事件,调用该方法并传入不同的javascript值

3.3.JS调用Java代码
3.3.1addJavascriptInterface()方式
WebView.addJavascriptInterface()方法简介
public void addJavascriptInterface (Object object, String name)
将提供的Java对象注入到此WebView中。使用提供的名称将对象注入到网页的所有框架中,包括所有iframes。这允许从JavaScript访问Java对象的方法。对于以APIBuild.VERSION_CODES.JELLY_bean_MR1和更高版本为目标的应用程序,只有带有JavascriptInterface注释的公共方法才能从JavaScript访问。对于针对API Build.VERSION_CODES.JELLY_bean或更低的应用程序,可以访问所有公共方法(包括继承的方法),注意,注入的对象将在JavaScript中出现,直到下一个加载页面(Re)为止。应该在注入对象之前启用JavaScript。例如:
class JsObject {
@JavascriptInterface
public String toString() { return "injectedObject"; }
}
webview.getSettings().setJavaScriptEnabled(true);
webView.addJavascriptInterface(new JsObject(), "injectedObject");
webView.loadData("", "text/html", null);
webView.loadUrl("javascript:alert(injectedObject.toString())");
| 参数 | 说明 |
|---|---|
| object | Object: 要注入到WebView的JavaScript上下文中的Java对象。忽略空值。此值不能为空。 |
| name | String: 该名称用于在JS中表示注入对象,不能为空。 |
在演示项目中我新建了一个类, 要注入到WebView的JavaScript上下文中的Java对象。

效果(动图):
3.3.2拦截请求方式
WebViewClient.shouldOverrideUrlLoading()方法简介
Added in API level 24
public boolean shouldOverrideUrlLoading (WebView view, WebResourceRequest request)
给主机应用程序一个控制的机会。如果未提供WebViewClient,则默认情况下,WebView将要求ActivityManager为URL选择合适的处理程序。如果提供了WebViewClient,返回true将导致当前WebView中止加载URL,而返回false则会导致WebView继续像往常一样加载URL。
| 参数 | 说明 |
|---|---|
| view | WebView: 发起回调的WebView。 |
| request | WebResourceRequest: 包含请求的详细信息的对象。 |
| 返回结果 | 说明 |
|---|---|
| boolean | true为取消当前加载,否则返回false |
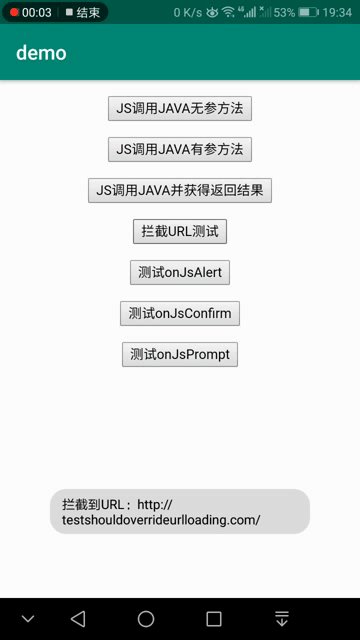
在演示项目中我重写了该方法

在JS中设置了一个会触发它的函数
//测试拦截请求方式
function testShouldOverrideUrlLoading(){
document.location = 'http://testShouldOverrideUrlLoading.com';
}
效果(动图):
3.3.2拦截对话框方式
WebChromeClient.onJsAlert()方法介绍
Added in API level 1
public boolean onJsAlert (WebView view, String url, String message, JsResult result)
告诉客户端显示一个javascript警告对话框。如果客户端返回true,WebView将假定客户端将处理该对话框。如果客户端返回false,它将继续执行。
| 参数 | 说明 |
|---|---|
| view | WebView: 发起回调的WebView。 |
| url | String: 请求对话框的页面的url。 |
| message | String: 要显示在窗口中的消息。 |
| result | JsResult: 确认用户按回车的JsResult。 |
| 返回结果 | 说明 |
|---|---|
| boolean | 客户端是否处理警报对话框。 |
.
WebChromeClient.onJsConfirm()方法介绍
Added in API level 1
public boolean onJsConfirm (WebView view, String url, String message, JsResult result)
告诉客户端向用户显示确认对话框。如果客户端返回true,WebView将假定客户端将处理确认对话框并调用适当的JsResult方法。如果客户端返回false,则默认值false将返回给javascript。默认行为是返回false。
| 参数 | 说明 |
|---|---|
| view | WebView: 发起回调的WebView |
| url | String: 请求对话框的页面的url |
| message | String: 要显示在窗口中的消息 |
| result | JsResult: 用于发送用户响应的JsResultto javascript. |
| 返回结果 | 说明 |
|---|---|
| boolean | 客户端是否处理确认对话框 |
WebChromeClient.onJsPrompt()方法介绍
Added in API level 1
public boolean onJsPrompt (WebView view, String url, String message, String defaultValue, JsPromptResult result)
告诉客户端向用户显示一个提示对话框。如果客户端返回true,WebView将假定客户机将处理提示对话框并调用适当的JsPromptResult方法。如果客户端返回false,则默认值false将返回给javascript。默认行为是返回false
| 参数 | 说明 |
|---|---|
| view | WebView: 发起回调的WebView |
| url | String: 请求对话框的页面的url |
| message | String: 要显示在窗口中的消息。 |
| defaultValue | String: 提示对话框中显示的默认值 |
| result | JsPromptResult: 用于将用户的响应发送到javascript的JsPromptResult。 |
| 返回结果 | 说明 |
|---|---|
| boolean | 客户端是否处理提示对话框。 |
我在演示i项目中对以上三个方法都进行了重写,让其做出简单反应
在JS中设置触发它们的函数
//测试重写OnJsAlert()方法方式
function testOnJsAlert(){
var result = alert("测试onJsAlert");
}
//测试重写OnJsConfirm()方法方式
function testOnJsConfirm(){
confirm("测试onJsConfirm");
}
//测试重写OnJsPrompt()方法方式
function testOnJsPrompt(){
prompt("测试onJsPrompt");
}
作者:林昊
原文链接: link.