Bootstrap -Card卡片
Cards(卡片)
Bootstrap 提供了一个可伸缩可扩展的内容容器给多种变量和选择。
关于
卡片是一个灵活的、可扩展的内容容器。它包括用于页眉和页脚的选项、各种各样的内容、上下文背景颜色和强大的显示选项。如果您熟悉Bootstrap 3,卡将替换我们的旧面板、井和缩略图。与这些组件类似的功能可以作为卡片的修饰符类使用。
例子
卡片是用尽可能少的标记和样式构建的,但仍然能够交付大量的控制和定制。使用flexbox构建,它们提供了简单的对齐和与其他引导组件的良好混合。它们在默认情况下没有空白,所以根据需要使用间距实用程序。
下面是一个混合内容和固定宽度的基本卡片示例。卡片没有固定的起始宽度,因此它们自然会填充其父元素的全部宽度。这是很容易定制与我们的各种大小选项。

<div class="card" style="width: 18rem;">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card titleh5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.p>
<a href="#" class="btn btn-primary">Go somewherea>
div>
div>
内容类型
卡片支持各种各样的内容,包括图像、文本、列表组、链接等等。下面是支持的示例。
主体
卡片的构造块是.card-body。当您需要在卡片中填充部分时,可以使用它。

<div class="card">
<div class="card-body">
This is some text within a card body.
div>
div>
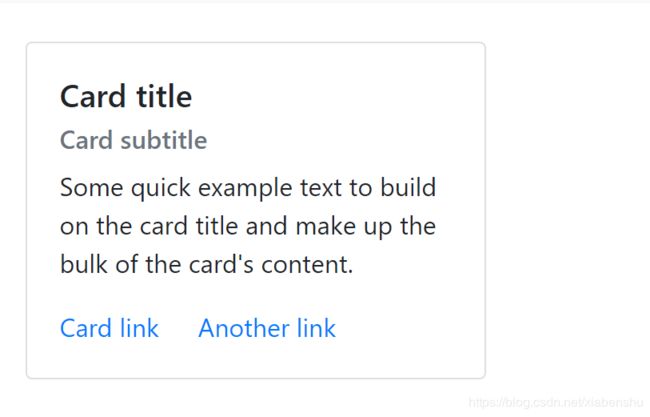
标题、文本和链接
通过将. Card -title添加到
通过向

演示代码
<div class="card" style="width: 18rem;">
<div class="card-body">
<h5 class="card-title">Card titleh5>
<h6 class="card-subtitle mb-2 text-muted">Card subtitleh6>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.p>
<a href="#" class="card-link">Card linka>
<a href="#" class="card-link">Another linka>
div>
div>
图像
.card-img-top将图像放在卡片的顶部。使用.card-text,可以将文本添加到卡中。.card- Text中的文本也可以使用标准HTML标记进行样式设计。

演示代码
<div class="card" style="width: 18rem;">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.p>
div>
div>
列表组
<div class="card" style="width: 18rem;">
<ul class="list-group list-group-flush">
<li class="list-group-item">Cras justo odioli>
<li class="list-group-item">Dapibus ac facilisis inli>
<li class="list-group-item">Vestibulum at erosli>
ul>
div>
<div class="card" style="width: 18rem;">
<div class="card-header">
Featured
div>
<ul class="list-group list-group-flush">
<li class="list-group-item">Cras justo odioli>
<li class="list-group-item">Dapibus ac facilisis inli>
<li class="list-group-item">Vestibulum at erosli>
ul>
div>
厨房的水槽
混合并匹配多种内容类型来创建您需要的卡片,或者将所有内容都放入其中。下面显示的是图像样式、块、文本样式和列表组—所有这些都包装在固定宽度的卡片中。

演示代码
<div class="card" style="width: 18rem;">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card titleh5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.p>
div>
<ul class="list-group list-group-flush">
<li class="list-group-item">Cras justo odioli>
<li class="list-group-item">Dapibus ac facilisis inli>
<li class="list-group-item">Vestibulum at erosli>
ul>
<div class="card-body">
<a href="#" class="card-link">Card linka>
<a href="#" class="card-link">Another linka>
div>
div>
页头和页脚
<div class="card">
<div class="card-header">
Featured
div>
<div class="card-body">
<h5 class="card-title">Special title treatmenth5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.p>
<a href="#" class="btn btn-primary">Go somewherea>
div>
div>
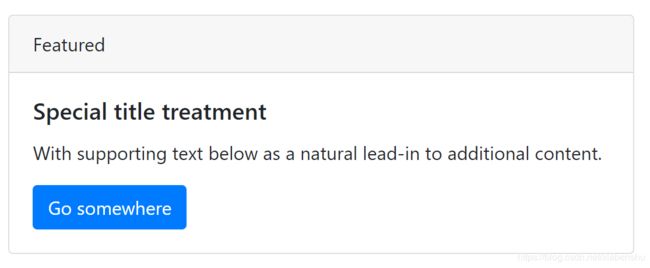
Card headers can be styled by adding .card-header to
头部修饰:

<h5 class="card-header">Featuredh5>
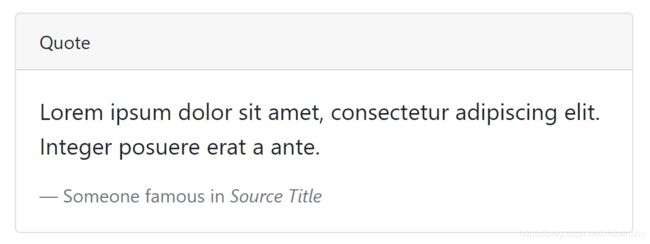
一个不错的例子
<div class="card">
<div class="card-header">
Quote
div>
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.p>
<footer class="blockquote-footer">Someone famous in <cite title="Source Title">Source Titlecite>footer>
blockquote>
div>
div>
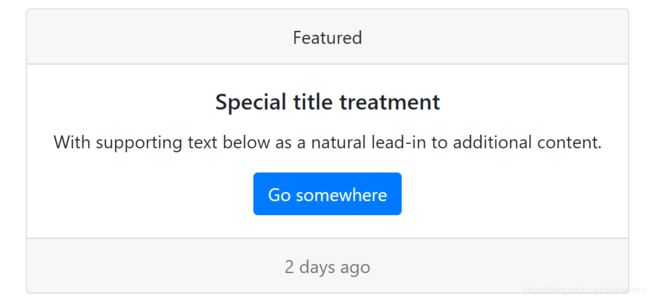
不错的例子2
<div class="card text-center">
<div class="card-header">
Featured
div>
<div class="card-body">
<h5 class="card-title">Special title treatmenth5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.p>
<a href="#" class="btn btn-primary">Go somewherea>
div>
<div class="card-footer text-muted">
2 days ago
div>
div>
大小
卡片没有特定的宽度来开始,所以它们将是100%的宽度,除非另有说明。您可以根据需要使用自定义CSS、网格类、网格Sass mixin或实用程序来更改这一点。
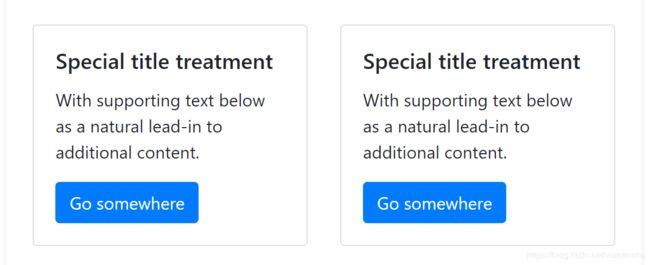
通过网格布局来布局我们的标签
<div class="row">
<div class="col-sm-6">
<div class="card">
<div class="card-body">
<h5 class="card-title">Special title treatmenth5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.p>
<a href="#" class="btn btn-primary">Go somewherea>
div>
div>
div>
<div class="col-sm-6">
<div class="card">
<div class="card-body">
<h5 class="card-title">Special title treatmenth5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.p>
<a href="#" class="btn btn-primary">Go somewherea>
div>
div>
div>
div>
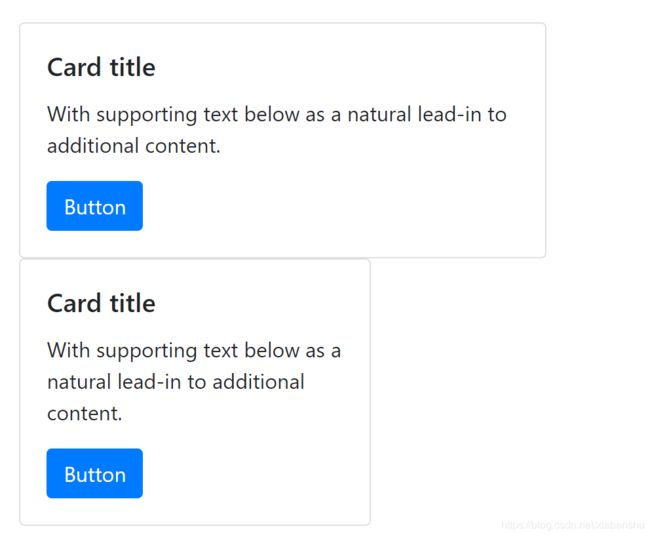
使用工具类
<div class="card w-75">
<div class="card-body">
<h5 class="card-title">Card titleh5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.p>
<a href="#" class="btn btn-primary">Buttona>
div>
div>
<div class="card w-50">
<div class="card-body">
<h5 class="card-title">Card titleh5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.p>
<a href="#" class="btn btn-primary">Buttona>
div>
div>
使用自定义的CSS
<div class="card" style="width: 18rem;">
<div class="card-body">
<h5 class="card-title">Special title treatmenth5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.p>
<a href="#" class="btn btn-primary">Go somewherea>
div>
div>
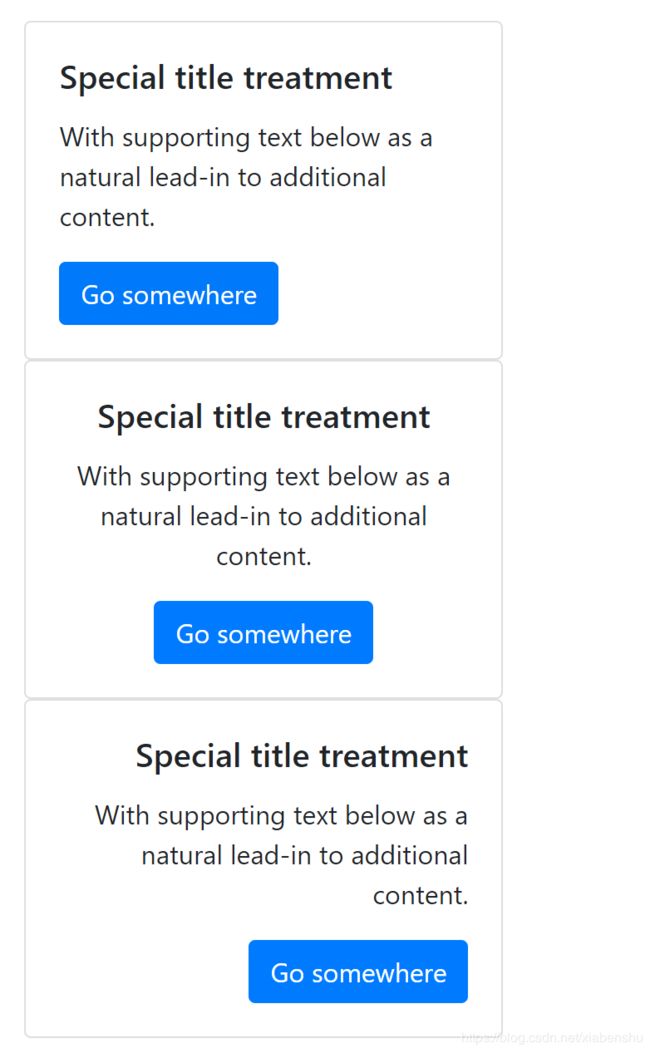
文本排列
您可以使用我们的text align类快速更改任何卡片的文本对齐方式(包括全部或特定部分)。

<div class="card" style="width: 18rem;">
<div class="card-body">
<h5 class="card-title">Special title treatmenth5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.p>
<a href="#" class="btn btn-primary">Go somewherea>
div>
div>
<div class="card text-center" style="width: 18rem;">
<div class="card-body">
<h5 class="card-title">Special title treatmenth5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.p>
<a href="#" class="btn btn-primary">Go somewherea>
div>
div>
<div class="card text-right" style="width: 18rem;">
<div class="card-body">
<h5 class="card-title">Special title treatmenth5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.p>
<a href="#" class="btn btn-primary">Go somewherea>
div>
div>
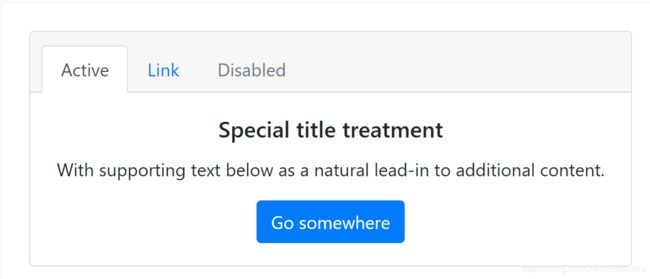
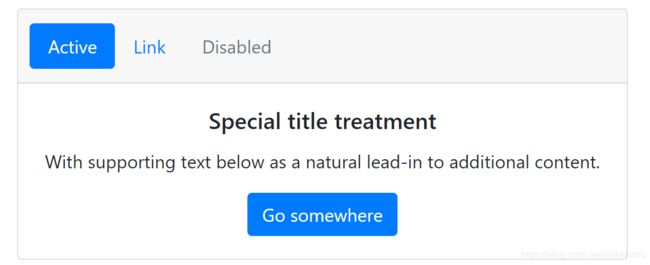
导航栏目
<div class="card text-center">
<div class="card-header">
<ul class="nav nav-tabs card-header-tabs">
<li class="nav-item">
<a class="nav-link active" href="#">Activea>
li>
<li class="nav-item">
<a class="nav-link" href="#">Linka>
li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disableda>
li>
ul>
div>
<div class="card-body">
<h5 class="card-title">Special title treatmenth5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.p>
<a href="#" class="btn btn-primary">Go somewherea>
div>
div>
<div class="card text-center">
<div class="card-header">
<ul class="nav nav-pills card-header-pills">
<li class="nav-item">
<a class="nav-link active" href="#">Activea>
li>
<li class="nav-item">
<a class="nav-link" href="#">Linka>
li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disableda>
li>
ul>
div>
<div class="card-body">
<h5 class="card-title">Special title treatmenth5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.p>
<a href="#" class="btn btn-primary">Go somewherea>
div>
div>
图像
卡片包括一些处理图像的选项。选择在卡的两端附加“图像帽”,将图像与卡的内容叠加,或简单地将图像嵌入卡中。
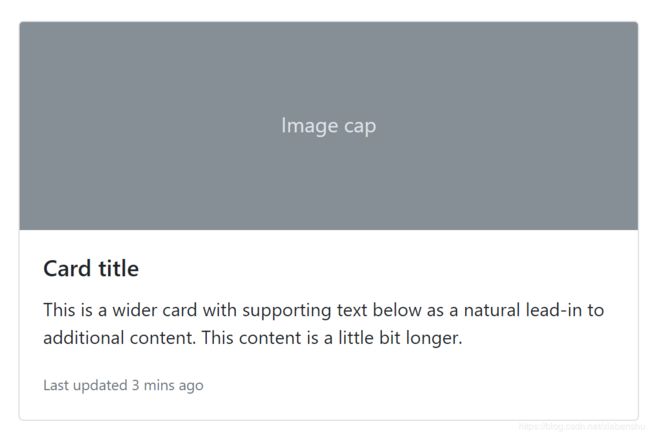
图像帽
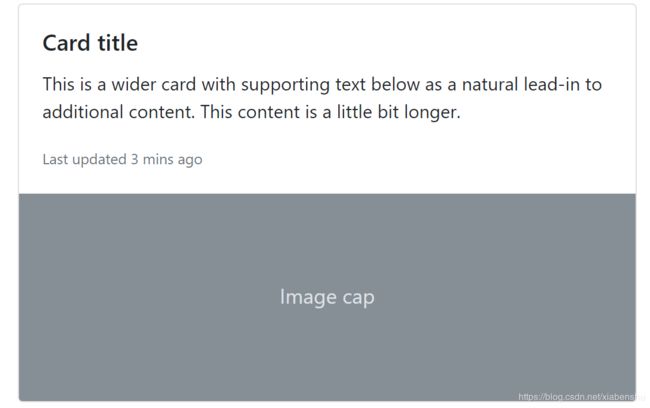
与页眉和页脚类似,卡片可以包括顶部和底部的“图像帽”——卡片顶部或底部的图像。


<div class="card mb-3">
<img src="..." class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card titleh5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.p>
<p class="card-text"><small class="text-muted">Last updated 3 mins agosmall>p>
div>
div>
<div class="card">
<div class="card-body">
<h5 class="card-title">Card titleh5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.p>
<p class="card-text"><small class="text-muted">Last updated 3 mins agosmall>p>
div>
<img src="..." class="card-img-top" alt="...">
div>
图像上浮文本
将图像转换为卡片背景并覆盖卡片的文本。根据映像的不同,您可能需要也可能不需要其他样式或实用程序。

<div class="card bg-dark text-white">
<img src="..." class="card-img" alt="...">
<div class="card-img-overlay">
<h5 class="card-title">Card titleh5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.p>
<p class="card-text">Last updated 3 mins agop>
div>
div>
注意,内容不应该大于图像的高度。如果内容大于图像,则内容将显示在图像之外。
水平布局
使用网格和实用程序类的组合,卡可以以一种移动友好和响应的方式水平放置。在下面的示例中,我们删除带有.no- guet的网格沟槽,并使用.col-md-*类使卡片在md断点处保持水平。根据您的卡的内容可能需要进一步的调整。

<div class="card mb-3" style="max-width: 540px;">
<div class="row no-gutters">
<div class="col-md-4">
<img src="..." class="card-img" alt="...">
div>
<div class="col-md-8">
<div class="card-body">
<h5 class="card-title">Card titleh5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.p>
<p class="card-text"><small class="text-muted">Last updated 3 mins agosmall>p>
div>
div>
div>
div>
华丽的卡片样式
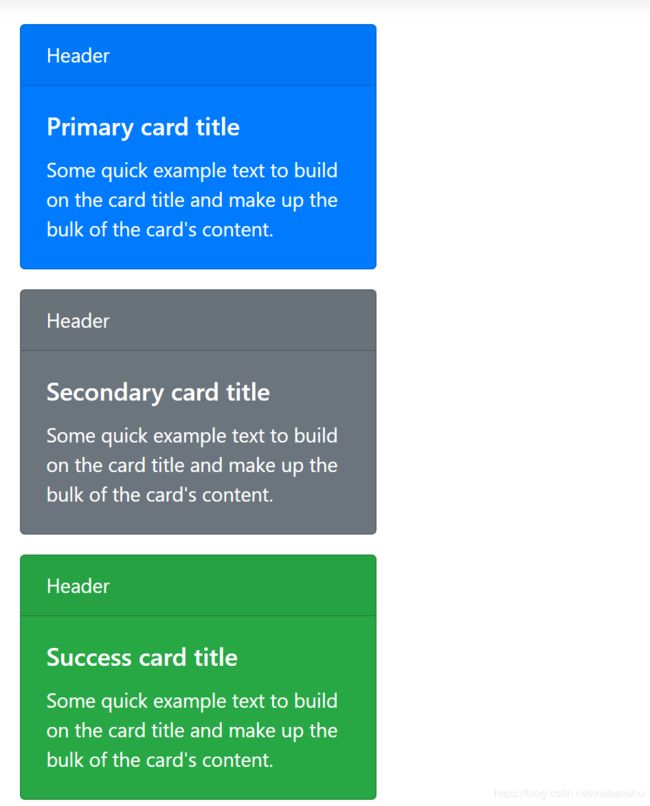
背景色和字体颜色
<div class="card text-white bg-primary mb-3" style="max-width: 18rem;">
<div class="card-header">Headerdiv>
<div class="card-body">
<h5 class="card-title">Primary card titleh5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.p>
div>
div>
<div class="card text-white bg-secondary mb-3" style="max-width: 18rem;">
<div class="card-header">Headerdiv>
<div class="card-body">
<h5 class="card-title">Secondary card titleh5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.p>
div>
div>
<div class="card text-white bg-success mb-3" style="max-width: 18rem;">
<div class="card-header">Headerdiv>
<div class="card-body">
<h5 class="card-title">Success card titleh5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.p>
div>
div>
<div class="card text-white bg-danger mb-3" style="max-width: 18rem;">
<div class="card-header">Headerdiv>
<div class="card-body">
<h5 class="card-title">Danger card titleh5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.p>
div>
div>
<div class="card text-white bg-warning mb-3" style="max-width: 18rem;">
<div class="card-header">Headerdiv>
<div class="card-body">
<h5 class="card-title">Warning card titleh5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.p>
div>
div>
<div class="card text-white bg-info mb-3" style="max-width: 18rem;">
<div class="card-header">Headerdiv>
<div class="card-body">
<h5 class="card-title">Info card titleh5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.p>
div>
div>
<div class="card bg-light mb-3" style="max-width: 18rem;">
<div class="card-header">Headerdiv>
<div class="card-body">
<h5 class="card-title">Light card titleh5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.p>
div>
div>
<div class="card text-white bg-dark mb-3" style="max-width: 18rem;">
<div class="card-header">Headerdiv>
<div class="card-body">
<h5 class="card-title">Dark card titleh5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.p>
div>
div>
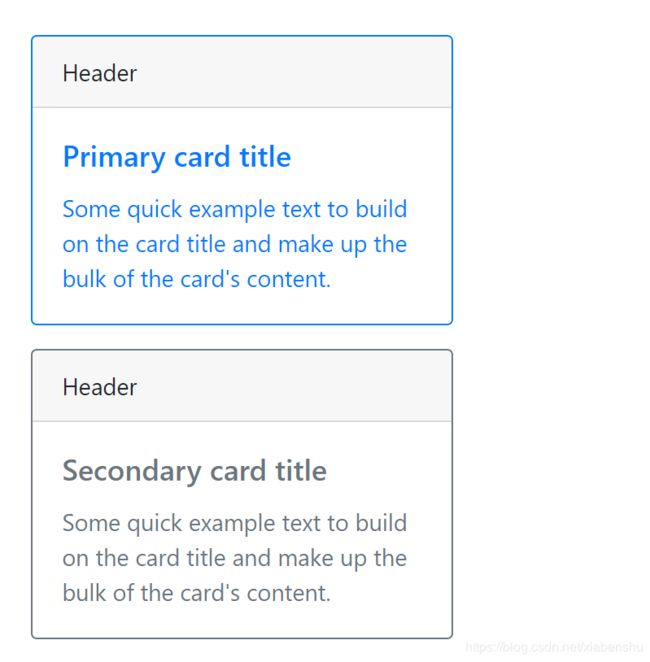
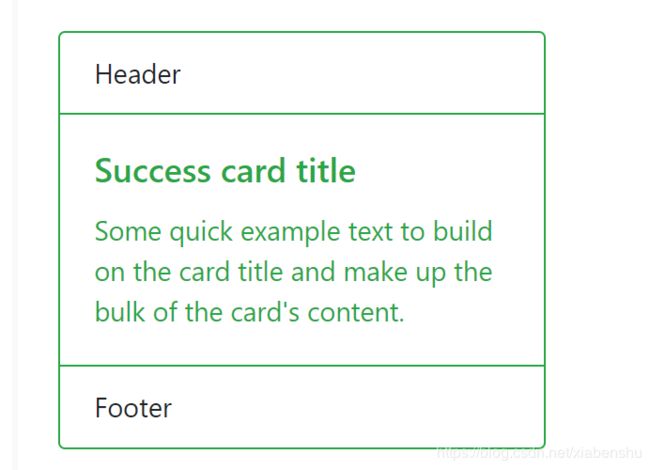
边框
<div class="card border-primary mb-3" style="max-width: 18rem;">
<div class="card-header">Headerdiv>
<div class="card-body text-primary">
<h5 class="card-title">Primary card titleh5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.p>
div>
div>
<div class="card border-secondary mb-3" style="max-width: 18rem;">
<div class="card-header">Headerdiv>
<div class="card-body text-secondary">
<h5 class="card-title">Secondary card titleh5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.p>
div>
div>
Mixins 实用工具
您还可以根据需要更改卡片页眉和页脚的边框,甚至可以使用.bg-transparent删除它们的背景颜色。

。。。还有好多,未完待续