- ThreeJS入门(140):THREE.Mouse 知识详解,示例代码
还是大剑师兰特
#ThreeJS中文API全解大剑师threejs教程threejs示例threejs入门1024程序员节
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第140篇入门文章文章目录常量使用场景示例常量的使用总结THREE.MOUSE
- 【OpenLayers】WebGIS的二次开发(1)——代码编写
Anchenry
GIS可视化前端jsjson
0、缘起本文章主要讲述基于OpenLayers的WebGIS的二次开发功能的主要实现过程并附上部分代码,主要有地图缩放控件、导航控件、比例尺控件、鹰眼控件、全屏显示控件、图层探查控件、动画效果控件、地图切换功能、测量功能、图文标注功能、Popup标注功能、视图联动功能、地图定位功能、热点图、统计图以及搜索功能。本系列的第二篇文章将主要演示实现的效果。1、添加地图及地图切换功能开发网页地图首先就是需
- 024:vue+threeJS 创建多面几何体(PolyhedronGeometry)
还是大剑师兰特
#ThreeJS代码示例200+大剑师threejs教程threejs示例threejs基础
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第024个示例文章目录一、示例效果图二、示例简介三、配置说明四、示例源代码(共98行)五、相关文章参考一、
- ThreeJS入门(036):THREE.RawShaderMaterial 知识详解,示例代码
还是大剑师兰特
#ThreeJS中文API全解大剑师threejs教程threejs示例
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第036篇入门文章文章目录构造函数常用属性示例使用统一变量使用宏定义使用扩展使
- 089:vue+cesium 粒子系统定点喷射红色烟雾效果
还是大剑师兰特
#cesium综合教程200+大剑师cesium配置cesium教程cesium示例
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第089篇文章文章目录一、示例效果图二、示例介绍三、配置说明四、示例源代码(共122行)一、示例效果图二、
- uniapp 整合openlayers 编辑图形文件并上传到服务器
破z晓
uni-app前端javascript
引入openlayer依赖importMapfrom'ol/Map.js'//OpenLayers的主要类,用于创建和管理地图importViewfrom'ol/View.js'//OpenLayers的视图类,定义地图的视图属性importTileLayerfrom'ol/layer/Tile.js'//OpenLayers的瓦片图层类importXYZfrom'ol/source/XYZ.js
- 90.在 Vue 3 中使用 OpenLayers 实现 Canvas 个性化圆形
吉檀迦俐
OpenLayersvue.js前端javascriptopenlayers深度学习前端框架
前言在前端地图应用开发中,OpenLayers是一个非常强大的库,可以帮助我们处理地理空间数据并实现复杂的地图展示。与其他地图引擎相比,OpenLayers提供了更多的灵活性,特别是对地图元素(如点、线、面)的样式定制。本文将介绍如何在Vue3项目中结合OpenLayers使用canvas渲染个性化的圆形样式。项目背景在本项目中,我们使用Vue3和OpenLayers来实现地图的展示,同时在地图中
- OpenLayers总结3
Super毛毛穗
WebGIS开发OpenLayersGISWebGIS
一、静态测距1.原理静态测距主要是针对地图上已有的矢量要素(如线要素),利用OpenLayers提供的几何计算函数来获取其长度。在实际操作中,先加载包含几何要素的GeoJSON数据到矢量图层,当鼠标指针移动到要素上时,获取该要素的几何信息,再调用getLength函数计算其长度。2.代码实现步骤及注释//引入必要的模块importVectorLayerfrom"ol/layer/Vector.js
- 高德地图坐标系 转换 EPSG:4326
鎈卟誃筅甡
Openlayersarcgis
若要将高德地图的经纬度(基于GCJ-02坐标系)转换为EPSG:4326(WGS84)坐标系,你需要使用一个能够执行这种坐标转换的库或工具。由于高德地图使用的是GCJ-02坐标系,而EPSG:4326是WGS84坐标系,因此直接转换需要特定的算法。OpenLayers本身并不直接提供从GCJ-02到WGS84的转换功能,但你可以使用其他库,如coordtransform,或者自己实现转换算法。以下
- 2. Openlayers加载天地图、百度、高德、ArcGIS、Bing、OSM、Google地图 (结合Vue 详细教程)
三维giser
OpenLayers详细教程javascriptarcgis
目录Openlayers加载天地图、百度、高德、ArcGIS、Bing、OSM、Google地图1.地图数据源类型及其使用方法1.XYZ(ol/source/XYZ)2.OSM(ol/source/OSM)3.WMS(ol/source/TileWMS)2.如何在地图中使用数据源1.使用XYZ数据源(StamenMaps服务)2.使用OSM数据源3.使用WMS数据源(以Geoserver服务为例)
- 021:vue+leaflet 加载Stadia地图(多种形式)
还是大剑师兰特
#leaflet综合教程150+leaflet教程stadia地图大剑师leaflet学习leaflet入门教程
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第021个示例文章目录一、示例效果图二、示例简介三、配置说明四、示例源代码(共94行)五、相关文章参考一、
- Vue+OpenLayers7入门到实战:OpenLayers7加载天地图
汤姆猫不是猫
#vue.js前端javascriptOpenLayersOpenLayers7天地图
返回《Vue+OpenLayers7》专栏目录:Vue+OpenLayers7入门到实战前言本章介绍如何使用OpenLayers7在地图上加载天地图.天地图瓦片访问需要先到天地图申请key。天地图官网链接本文使用xyz方式加载天地图,并且介绍如何加载xyz格式天地图url,包括天地图纯底图(无标记)、卫星影像图和纯标记图(不含底图)二、依赖和使用"ol":"7.5.2"
- ThreeJS入门(233):THREE.DirectionalLightHelper 知识详解,示例代码
还是大剑师兰特
#ThreeJS中文API全解大剑师threejs入门threejs教程threejs示例
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第233篇入门文章文章目录特性构造函数方法`update()`使用示例注意事项
- 70.在 Vue 3 中使用 OpenLayers 拖拽实现放大区域的效果(DragZoom)
吉檀迦俐
OpenLayersvue.js前端javascriptopenlayers
引言在现代Web开发中,地图功能已经成为许多应用的重要组成部分。OpenLayers是一个功能强大的开源地图库,支持多种地图源和交互操作。Vue3是一个流行的前端框架,以其响应式数据和组件化开发著称。本文将介绍如何在Vue3中集成OpenLayers,并实现拖拽放大区域的效果(DragZoom)。实现效果按住Shift键,使用鼠标左键圈选区域,地图会自动放大到选中的区域。支持地图的拖拽、缩放等基本
- 适合画地图的js库对比整理,Leaflet,Google Maps,Mapbox GL JS,OpenLayers,Cesium,D3.js等对应官方网站、Github项目地址、特点、使用场景及应用
飞火流星02027
前台地图GISjavascript地图库LeafletD3.jsMapboxGLJSGoogleMapsOpenLayers
摘要适合画地图的js库对比整理,Leaflet,GoogleMapsJavaScriptAPI,MapboxGLJS,OpenLayers,Cesium,D3.js及对应官方网站、Github项目地址、特点、使用场景地图库对比整理明细表说明维度库名Github项目特点使用场景LeafletLeaflet/Leaflet轻量级、易于使用、功能丰富。支持各种地图服务(如OpenStreetMap、Ma
- openlayers添加按钮_OpenLayers系列(4)——使用控制器 | 学步园
weixin_39689394
openlayers添加按钮
控制器可以使用在地图上,也可以使用在地图之外的元素如中。添加控制器有两种方式:1.在map对象初始化时以js数组的形式把OpenLayers控制器传入2.在map对象初始化后,调用addControl()来添加单个控制器或者addControls()传入一个控制器数组对象当一个map对象被初始化后,默认会有4种控制器:1.OpenLayers.Control.Navigation:用来控制地图与鼠
- 080:vue+cesium 利用PointPrimitiveCollection绘制4个不同颜色不同位置的点
还是大剑师兰特
#cesium综合教程200+大剑师cesium教程cesium入门cesium示例
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第080篇文章文章目录一、示例效果图二、示例介绍三、配置说明四、示例源代码(共101行)五、相关文章参考一
- ThreeJS入门(226):THREE.CSS3DRenderer 知识详解,示例代码
还是大剑师兰特
#ThreeJS综合教程500+大剑师threejs入门threejs教程threejs示例
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第226篇入门文章文章目录特性构造函数方法`render(scene,came
- 四章-32-点要素的聚合
彩云飘过
本文基于腾讯课堂老胡的课《跟我学Openlayers--基础实例详解》做的学习笔记,使用的openlayers5.3.xapi。源码见1032.html,对应的官网示例https://openlayers.org/en/latest/examples/cluster.htmlhttps://openlayers.org/en/latest/examples/earthquake-clusters.
- vue+threeJS示例(001): 不断翻转的立体箱体
还是大剑师兰特
#ThreeJS综合教程200+threejs入门threejs教程threejs示例大剑师
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第001个示例文章目录一、示例效果图二、示例简介三、配置说明四、示例源代码(共88行)一、示例效果图二、示
- 开源GIS与Vue结合
桃子味的白开水
相关插件安装推荐使用npm的方式安装,它能更好地和webpack打包工具配合使用。¶1、ol-----OpenLayers地图操作基础包
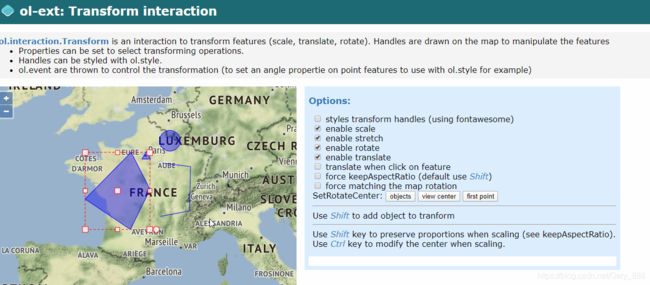
[email protected]¶2、ol-ext-----OpenLayers扩展包npminstallol-ext¶3、proj4------前端投影转换包npminstallproj4¶4、turf------前端空间分析包npminstall@tur
- 在Vue项目中使用Proj4js库进行坐标系转换并加载WMTS服务
卡夫卡的小熊猫
vue.js前端
OpenLayers是一个用于创建Web地图应用程序的JavaScript库。它支持许多不同的地图投影和坐标系,包括常见的Web墨卡托投影(EPSG:3857)和经纬度坐标系(EPSG:4326),以及其他许多本地或自定义的投影和坐标系。要在OpenLayers中转换不同坐标系下的WMTS服务,你需要了解两个主要部分:坐标系的定义和WMTS服务的配置。安装Proj4js:首先,在Vue项目中安装P
- 四章-47-KML地震信息
彩云飘过
本文基于腾讯课堂老胡的课《跟我学Openlayers--基础实例详解》做的学习笔记,使用的openlayers5.3.xapi。源码见1047.html,对应的官网示例https://openlayers.org/en/latest/examples/kml-earthquakes.html?q=kmlimage.pngimage.pngKML源,数据处理方式和前例相同信息弹窗使用了bootstr
- WebGL入门(019):WebGLSync 简介、使用方法、示例代码
还是大剑师兰特
#webGL开发教程webgl大剑师
还是大剑师兰特:曾是美国某知名大学计算机专业研究生,现为航空航海领域高级前端工程师;CSDN知名博主,GIS领域优质创作者,深耕openlayers、leaflet、mapbox、cesium,canvas,webgl,echarts等技术开发,欢迎加底部微信(gis-dajianshi),一起交流。No.内容链接1Openlayers【入门教程】-【源代码+示例300+】2Leaflet【入门教
- openlayers3——点
人鱼小姐ww
openlayers前端
本篇文章主要是介绍运用openlayers3新增点、移动点,删除点。新增点步骤:1、新增元素2、把元素添加到图层数据源上3、把图层数据源放到图层上4、把图层添加到地图上//新增元素that.pointFeature=newol.Feature({geometry:newol.geom.Point([data.longitude,data.latitude]),//经纬度key:data.id,})
- Openlayers用图片填充面
Jinuss
玩转OpenlayersjavascriptOplayers
概述我们知道openlayers通常设置feature要素的方式主要是通过ol.style.stroke描边和ol.style.fill填充,这对比较简单的样式设置十分有效。如果要设置feature的图标,还可以通过ol.style.Icon加载外部图片资源,但是如果要设置面的填充,就需要稍微复杂的设置。效果解决方案colorlikeopenlayers中定义了colorlike类型,通过ol.c
- Openlayers用图片填充线
Jinuss
玩转Openlayers前端Oplayers前端
概述上文中提过Openlayers如何用图片填充面,那么我们如何用图片或图标去填充线条呢?在面的填充,我们是平铺的,没有方向,在水平垂直方向重复就完事,但是在线的填充就没有这么简单粗暴了,因为线往往是首尾两端有方向的,比如当线条表示线路图时,pattern就有些力不从心了。效果解决方案StyleFunctionOpenlayers中设置样式除了Style的stroke和fill往,还提供了另一种方
- 283:vue+openlayers 4326和3857坐标系下的分辨率区别
还是大剑师兰特
#大剑师openlayers示例openlayers入门openlayers教程
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第283个示例文章目录一、示例效果图二、示例简介三、配置说明四、示例源代码(共115行)五、相关文章参考一
- Vue使用openlayers加载天地图
zsd_666
前端
Vue使用openlayers加载天地图https://www.jb51.net/javascript/315236epf.htm
- 五章-50-绘制点线面
彩云飘过
本文基于腾讯课堂老胡的课《跟我学Openlayers--基础实例详解》做的学习笔记,使用的openlayers5.3.xapi。源码见1050.html,对应的官网示例https://openlayers.org/en/latest/examples/draw-features.html?q=Draghttps://openlayers.org/en/latest/examples/draw-fr
- web前段跨域nginx代理配置
刘正强
nginxcmsWeb
nginx代理配置可参考server部分
server {
listen 80;
server_name localhost;
- spring学习笔记
caoyong
spring
一、概述
a>、核心技术 : IOC与AOP
b>、开发为什么需要面向接口而不是实现
接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响
c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式)
- Eclipse打开workspace提示工作空间不可用
0624chenhong
eclipse
做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace,
1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。
解决办法,删掉.fileTableLock文件,重
- Javascript 面向对面写法的必要性?
一炮送你回车库
JavaScript
现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember
这是javascript层的mvc框架哦,不是j2ee的mvc框架
我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu
- js array对象的迭代方法
换个号韩国红果果
array
1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素
使用该函数 return 语句失效
function square(num) {
print(num, num * num);
}
var nums = [1,2,3,4,5,6,7,8,9,10];
nums.forEach(square);
2.every 该方法接受一个返回值为布尔类型
- 对Hibernate缓存机制的理解
归来朝歌
session一级缓存对象持久化
在hibernate中session一级缓存机制中,有这么一种情况:
问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用
session.save()方法,在提交事务后,会出现这样的情况:
1:在数据库中有默认属性的字段的值为空
2:既然是持久化对象,为什么在最后对象拿不到默认属性的值?
通过调试后解决方案如下:
对于问题一,如你在数据库里设置了
- WebService调用错误合集
darkranger
webservice
Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton
调用接口出错,
一个简单的WebService
import org.apache.axis.client.Call;import org.apache.axis.client.Service;
首先必不可
- JSP和Servlet的中文乱码处理
aijuans
Java Web
JSP和Servlet的中文乱码处理
前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。
一、表单提交时出现乱码:
在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以
- 面试经典六问
atongyeye
工作面试
题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。
以下是人事了解应聘者情况的最典型的六个问题:
1 简单自我介绍
关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。
我的回答:(针对技术面试回答,如果是人事面试,可以就掌
- contentResolver.query()参数详解
百合不是茶
androidquery()详解
收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名
一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。
[java]
view plain
copy
public void fetchAllContacts() {
- ora-00054:resource busy and acquire with nowait specified解决方法
bijian1013
oracle数据库killnowait
当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。
1.下面的语句
- web 开发乱码
征客丶
springWeb
以下前端都是 utf-8 字符集编码
一、后台接收
1.1、 get 请求乱码
get 请求中,请求参数在请求头中;
乱码解决方法:
a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8";
1.2、post 请求乱码
post 请求中,请求参数分两部份,
1.2.1、url?参数,
- 【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式
bit1129
spark
Spark SQL数据源和表的Schema
case class
apply schema
parquet
json
JSON数据源 准备源数据
{"name":"Jack", "age": 12, "addr":{"city":"beijing&
- JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss
BlueSkator
-Xss-Xmn-Xms-Xmx
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置:
java -Xmx355
- jqGrid 各种参数 详解(转帖)
BreakingBad
jqGrid
jqGrid 各种参数 详解 分类:
源代码分享
个人随笔请勿参考
解决开发问题 2012-05-09 20:29 84282人阅读
评论(22)
收藏
举报
jquery
服务器
parameters
function
ajax
string
- 读《研磨设计模式》-代码笔记-代理模式-Proxy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
/*
* 下面
- 应用升级iOS8中遇到的一些问题
chenhbc
ios8升级iOS8
1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在
-(void)viewWillAppear:(BOOL)animated
中写的,最终的解决办法是把判断写在
-(void
- 工作流与自组织的关系?
comsci
设计模式工作
目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢?
这里有篇论文,摘要是:“针对网格中的服务
- Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX
daizj
oracle
insert提示IGNORE_ROW_ON_DUPKEY_INDEX
转自:http://space.itpub.net/18922393/viewspace-752123
在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一
- 二叉树:堆
dieslrae
二叉树
这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单:
一个节点的父节点下标为: (当前下标 - 1)/2
一个节点的左节点下标为: 当前下标 * 2 + 1
&
- C语言学习八结构体
dcj3sjt126com
c
为什么需要结构体,看代码
# include <stdio.h>
struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量
{
int age;
float score;
char sex;
}
int main(void)
{
struct Student st = {80, 66.6,
- centos安装golang
dcj3sjt126com
centos
#在国内镜像下载二进制包
wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz
#把golang的bin目录加入全局环境变量
cat >>/etc/profile<
- 10.性能优化-监控-MySQL慢查询
frank1234
性能优化MySQL慢查询
1.记录慢查询配置
show variables where variable_name like 'slow%' ; --查看默认日志路径
查询结果:--不用的机器可能不同
slow_query_log_file=/var/lib/mysql/centos-slow.log
修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn
- Java父类取得子类类名
happyqing
javathis父类子类类名
在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息!
package com.urthinker.module.test;
import org.junit.Test;
abstract class BaseDao<T> {
public void
- Spring3.2新注解@ControllerAdvice
jinnianshilongnian
@Controller
@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现:
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Component
public @interface Co
- Java spring mvc多数据源配置
liuxihope
spring
转自:http://www.itpub.net/thread-1906608-1-1.html
1、首先配置两个数据库
<bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo
- 第12章 Ajax(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BW / Universe Mappings
blueoxygen
BO
BW Element
OLAP Universe Element
Cube Dimension
Class
Charateristic
A class with dimension and detail objects (Detail objects for key and desription)
Hi
- Java开发熟手该当心的11个错误
tomcat_oracle
java多线程工作单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 推行国产操作系统的优劣
yananay
windowslinux国产操作系统
最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢?
先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交