微信小程序实战之登录信息获取、顶部导航栏以及自定义弹窗
1 微信新的登录需要用户通过Button 授权,并将 open-type 指定为 getUserInfo 类型,获取用户基本信息。
onGotUserInfo(e) {
app.request = e.detail.userInfo;
console.log(e.detail)
var postData={
code:app.globalData.code,
encrypteData: e.detail.encryptedData,
iv: e.detail.iv
};
wx.request({
url:"https://www.myoffer.work/offer/user/doLogin",
method: "post",
header: {
"content-Type": "application/json"
},
data:postData,
success: function (res) {
if(res.data.code==100){
console.log(res.data.body.userId);
wx.setStorage({
key: 'userId',
data: res.data.body.userId
})
}
wx.switchTab({
url: '../my/my',
})
// wx.reLaunch({
// url: '../my/my?userid='=
// })
},
fail: function (error) {
console.log(error)
}
})
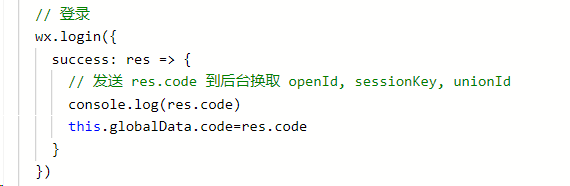
},微信小程序调用login和getUserInfo(),拿到code和encryptedData,iv,传入到后台进行业务处理。
code是登录的时候拿,encryptedData,iv是getUserInfo()的时候拿。处理后后台返回userId和token,token用来判断用户登录是否失效。而userId是在其他页面一直要用。
(1)首先考虑的路径传参
| wx.switchTab | 跳到tabBar页面,并关闭其他所有非tabBar页面,路径后不能带参数 |
| wx.redirectTo | 关闭当前页面,跳转到应用内的某个页面,不允许跳到tabBar页面,但路径后可带参数 |
| wx.navigateTo | 保留当前页面,跳转到应用内的某个页面,不允许跳到tabBar页面,但路径后可带参数 |
| wx.reLaunch | 关闭所有页面,打开应用内的某个页面,路径后可带参数 |
要携带userId到个人中心页面,可以用wx.reLaunch,?传参
在新的页面取值的时候,是onload :function(options){},这个options里面就是传递的参数,为一个对象,键值对。
(2)用缓存
因为其他几个页面也要用到userId,所以用缓存比较好
wx.setStorage({
key: 'userId',
data: res.data.body.userId
})
取这个参数的时候用wx.getStorage({})
2 微信小程序之顶部导航栏(无图标)
首先,顶部导航栏和底部导航栏可以出现在同一页面。底部导航栏在app.json中设置,顶部导航栏需要在当前页面js文件中设置。
底部导航栏设置 app.json
"tabBar": {
"list": [
{
"pagePath": "pages/day/day",
"text": "日程",
"iconPath": "imgs/day1.jpg",
"selectedIconPath": "imgs/day0.jpg"
},
{
"pagePath": "pages/class/class",
"text": "课程",
"iconPath": "imgs/timg3.jpg",
"selectedIconPath": "imgs/timg5.jpg"
},
{
"pagePath": "pages/my/my",
"text": "消息",
"iconPath": "imgs/my1.jpg",
"selectedIconPath": "imgs/my0.jpg"
}
]
}顶部导航栏设置day.js
data:{ navbar: ['全部', '今日'],
currentTab: 0,
// showModalStatus: false
},
navbarTap: function (e) {
this.setData({
currentTab: e.currentTarget.dataset.idx
})
} ,
onLoad: function (options) {
this.setData({
days_key: postsData.postList
});
}day.wxml
{{item}}
今日安排
代码分析:根据设置的navbar的数组个数,确定一共有几个导航。Item默认为导航栏的文字内容,本代码指代全部和今日。Index默认为导航栏的索引,本代码指代0,1.
Hidden,在这里起到隐藏作用。当currnetTab=0,时,全部这一项显示,但是今日0!==1,所以hidden为true,所以今日项目不显示。
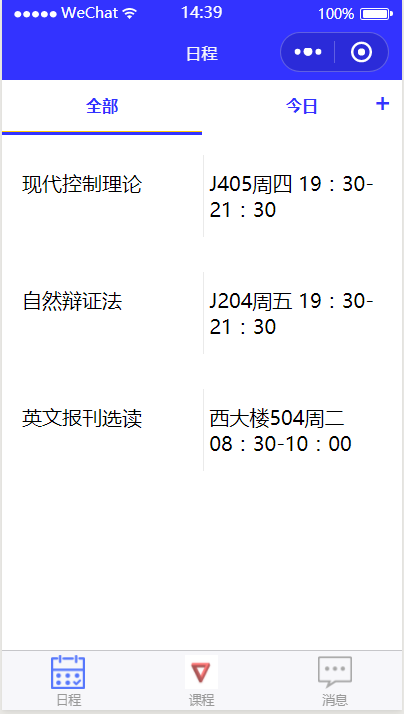
运行效果:
3 自定义弹窗以及获取弹窗中的内容
在上述页面,要实现点击+号添加日程,接下来自定义一个弹窗
day.wxml
+
添加日程
day.js
powerDrawer: function (e) {
var currentStatus = e.currentTarget.dataset.status;
this.util(currentStatus)
},
util: function (currentStatus) {
//关闭
if (currentStatus == "close") {
this.setData(
{
showModalStatus: false
}
);
}
// 显示
if (currentStatus == "open") {
this.setData(
{
showModalStatus: true
}
);
}
},
formSubmit:function(e){
console.log("恭喜您,提交成功,携带数据为:",e.detail.value);
},
cancel:function(e){
console.log("您取消了本次发布");
},代码分析:
- Form表单用来提交内容,button 的form-type属性必须设置为”submit”,且form标签中,catchsubmit="formSubmit"即为数据提交时候的行为。
- data-status用来打开和关闭模态窗。当status为false, wx:if="{{showModalStatus}}",里包含的所有
都不会显示 - 提交时候,获取数据
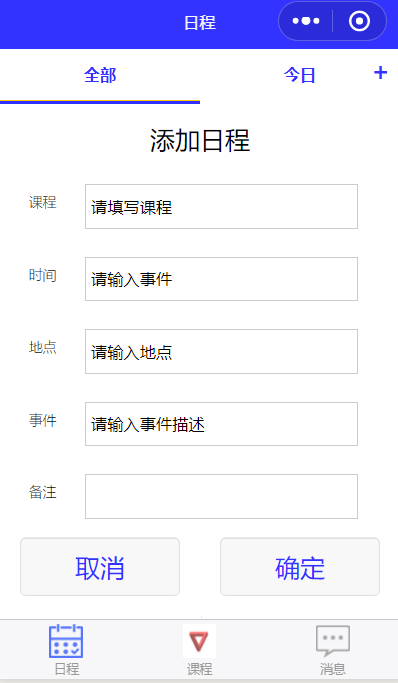
运行效果:
formSubmit:function(e){
console.log("恭喜您,提交成功,携带数据为:",e.detail.value);
},
cancel:function(e){
console.log("您取消了本次发布");
},注意,e.detail.value前面一定要有逗号,不然获取到的数据是(object object)
运行结果:
4 关于首页(登录页面)跳转不到带有tabBar的页面
修改如下跳转代码:
bindToView:function(){
wx.navigateTo({
url: '../sign/sign'
})改为:
bindToView:function(){
wx.switchTab({
url: '../sign/sign',
})