- cross-plateform 跨平台应用程序-08-Ionic 介绍
老马啸西风
java
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- Ionic 头部和底部
lly202406
开发语言
Ionic头部和底部Ionic是一个强大的开源框架,用于构建高性能、高质量的移动和桌面应用程序。它以其优雅的UI组件和强大的功能而闻名,其中包括头部(Header)和底部(Footer)组件。本文将详细介绍Ionic框架中的头部和底部组件,包括它们的用途、配置选项以及如何在Ionic应用程序中实现它们。Ionic头部组件Ionic头部组件通常用于显示应用程序的标题、副标题和导航按钮。它是应用程序界
- ionic3 自定义图标及应用
咔簌
生成图标准备好项目需要使用的图标,需为svg格式https://icomoon.io/app/进入iconmoon网址点击左上角汉堡包按钮,新建一个空的项目image.png点击项目右侧汉堡包添加自定义的图标,第一项可修改项目名image.png选中所有图标,选中generatefont,image.png修改完图标的名字后,下载image.png下载后的文件中我们需要用到的是font以及styl
- 系统信息性能模块psutil
浅水鲤鱼
linux运维服务器
psutil是一个跨平台库(第三方库/模块),能够获取系统进程进程及CPU,内存,磁盘、网络使用率等信息;主要用于监控系统,分析和限制系统资源及进程的管理它实现了n多个同等命令行工具实现的功能,如ps、top、lsof、netstat、ifconfig、who、df、kill、free、nice、ionice、iostat、iotop、uptime、pidof、tty、taskset、pmap等命
- 英文-理化生
ignorantimt
English中文English中文membrane膜natrium钠sodium钠soda钠potassium钾盐chloride氯化物leakage泄漏conductance电导permeability渗透性refractoryperiod不应期capacity电容ionic离子的equilibrium平衡potential势能molecular分子underlying底层的evolution
- Linux伪终端怎么退出,linux下强制退出指定用户开启的伪终端
weixin_39947016
Linux伪终端怎么退出
一.环境发行版:Ubuntu18.04.1LTS代号:bionic内核版本:4.15.0-30-generic二.背景每次通过ssh登陆服务器,但是超时后自动断开了与服务器的连接,因此在上次虚拟终端中启动的进程都没有退出,遂作此文!!!三.解决使用pkill工具强制退出伪终端即可3.1先查看当前伪终端情况who3.2根据伪终端情况关掉指定伪终端pkill-kill-t某个用户登陆所使用的虚拟终端(
- vue-cli webpack 打包报错:Unexpected token: punc (()
曹天骄
vue
本来项目完美打包,后来我增加了一个插件vue-ionicons,打包build就是报错:ERRORinstatic/js/8.017e5cf2d2f1a552890d.jsfromUglifyJsUnexpectedtoken:punc(()[./node_modules/vue-ionicons/dist/ionicons-mixin.js:7,0][static/js/8.017e5cf2d2
- Ubuntu环境常见问题<一>
书里啥都有
opencvopencvubuntu
换源备份原版sudocp/etc/apt/sources.list/etc/apt/sources_init.list换源sudogedit/etc/apt/sources.list#阿里源(Ubuntu18.04)debhttp://mirrors.aliyun.com/ubuntu/bionicmainrestricteduniversemultiversedeb-srchttp://mirr
- ionic应用自动升级
DLLCNX
前端Android
正文升级是应用最基本的功能,因为很少有一个应用发布后不在进行后期维护!原生应用的升级比较常见,但是如今混合应用大热,因为项目,我就基于ionic框架实现了一个简单的升级,根据服务器端返回来确定强制还是非强制更新.插件安装file(访问文件)ioniccordovapluginaddcordova-plugin-filenpminstall--save@ionic-native/fileFileTr
- ionic cordova 安装指定版本
海上笙明玥
安装ionic及cordovanpminstall-gcordovaionicnpm淘宝镜像(GFW,导致很多插件下载失败)npminstall-gcnpm--registry=https://registry.npm.taobao.org更新命令npmupdate-gcordovaionic安装特定版本
[email protected]
- Ionic工程搭建测试框架
小溪的梦想
首先承认,为app添加单元测试的重要性。如果你觉得不那么重要,可参考《代码的免疫系统-单元测试》。选Karma作为你的运行环境的测试,Jasmine作为你实际的测试case。(当然你有其他的选择)前端的测试分类:分为单元测试和end-to-end测试单元测试是独立于组件的测试。e2e是用浏览器的自动点击等行为模拟人的使用行为来测试整个app的。e2e采用的是selenium测试。下面我们重点介绍为
- ionic3打包APP
thisDong
ionicionic是一个强大的HTML5应用程序开发框架(HTML5HybridMobileAppFramework)。可以帮助您使用Web技术,比如HTML、CSS和Javascript构建接近原生体验的移动应用程序。ionic主要关注外观和体验,以及和你的应用程序的UI交互,特别适合用于基于Hybird模式的HTML5移动应用程序开发。ionic是一个轻量的手机UI库,具有速度快,界面现代化
- 弊端显现!台积电工厂!“芯片吃紧问题,2023年将纾解。
db1cff8305b6
作为两年过渡计划的一部分,Apple正在逐步将整个Mac产品线从Intelx86平台迁移到自己的定制AppleSilicon芯片。比如今年秋天的14/16英寸MacBookPro上,M1Pro/M1Max芯片组,拥有令人难以置信的功耗和能效比,就给我们留下了相当深刻的印象。另一方面,将用于下一代“iPhone14”的“A16Bionic”芯片可能会因台积电3nm工艺进展不成功而放缓。TheInfo
- flutter了解
flutter
背景因为之前没了解过flutter,本文将从Flutter技术出现的背景,Flutter的主要思想等方面去了解相关知识技术。Flutter技术出现的背景当前领域移动开发技术大概可以分为两种:原生开发跨平台技术而跨平台技术又可以分为以下几种:H5+原生(Cordova、Ionic、微信小程序)JavaScript开发+原生渲染(ReactNative、Weex)自绘UI+原生(Qtformobile
- iconfont.cn无刷新修改Font Class
小马普莱斯
//==UserScript==//@nameiconfont.cn无刷新修改FontClass//@namespacehttps://ansonhorse.github.io///@version0.1//@descriptioniconfont.cn无刷新修改FontClass//@authorAnxon//@matchhttp://www.iconfont.cn/manage/index*/
- ionic学习(二):Ionic4+Vue+Capacitor搭建项目
天丶子衿
一、创建项目1、使用VueCLi搭建Vue项目npminstall-g@vue/clivuecreateionic-vue-appcdionic-vue-app创建成功之后通过命令启动项目:npmrunserve具体创建方式及相关配置参照文章vuecli3.x搭建项目2、然后添加Ionic框架npminstall@ionic/vue3、引用Ionic框架至项目中。打开src/main.js,配置如
- 【激光SLAM】激光雷达数学模型和运动畸变去除
趴抖
激光SLAMSLAM激光SLAM
目录概念介绍激光雷达传感器介绍测距原理三角测距飞行时间(TOF)激光雷达数学模型介绍光束模型(beammodel)似然场模型(likelihoodmodel)运动畸变介绍畸变去除纯估计方法(ICPVariants)ICP方法VICP(VelocityestimationICP)里程计辅助方法概念介绍激光雷达传感器介绍测距原理三角测距特点:中近距离精度较高,距离越近,精度越高价格便宜远距离精度较差易
- ionicapp ios版本升级遇到的问题
96ebc997d5c4
最近需要升级ionicAppios版本,遇到了好多问题,在这里记录一下:1.appId双重认证忘掉安全提示问题答案需要在mac上创建一个新的用户,在初始化时,将appId绑定到icloud上,最好绑定手机号。这个问题可以参考这个链接:https://www.jianshu.com/p/a65691d9a5c3(亲身实验过,是可以实现的)2.更新xcode到最新版本之后,运行时报错libraryno
- 扬帆起航:从命令式编程到函数响应式编程
编码的哲哲
前言:在大学时期,我用Ionic写过一个查看校园信息的app,利用投放广告盈利的方式,我赚到了一台MacBookPro。在之后的日子里,无论是工作,学习还是生活,它都给我带来极大的便捷。我至今仍心存感激。所以我对Ionic的核心框架Angular充满好感。即使现在的工作中用react居多,但是闲暇时还是会追一追Angular的文档,写一写笔记。随着工作经验愈发丰富,Angular越来越演变成一种信
- 使用 --loglevel verbose 参数查看 npm install 安装过程中的更多细节
node.jsnpm
npminstallionic--loglevelverbose命令中的参数--loglevelverbose用于设置npm的日志级别,决定了在安装过程中输出到终端的信息的详细程度。通过设置不同的日志级别,开发者可以获得更多关于npm操作的详细信息,有助于排查问题、调试和优化性能。在这个命令中,--loglevelverbose表示将npm的日志级别设置为verbose,这是npm提供的五个日志级
- Android:Ionic框架使用实例
偶是不器
AndroidandroidIonic
Ionic学习ionic是一个强大的HTML5应用程序开发框架(HTML5HybridMobileAppFramework)。通过使用H5,JS,CSS构建接近原生体验的移动应用程序。ionic放弃对IOS6和Android4.1以下的版本的支持,提高应用程序的运行效率。Ionic官网地址:IonicFramework-TheCross-PlatformAppDevelopmentLeaderIo
- Hybrid app开发之Ionic+Cordova+Angular 系列篇(四)——热更新原理
杨柳依依_wenshy
大家都知道,最近苹果对热推送这块打击真是严厉呀,搞得ios都不敢用热推送了,好在安卓还比较开放,暂且不评论此事,下面我们看看什么是热更新吧。1,首先了解什么是热更新我们平时每次要更新一个版本都需要到应用商店去下载,但是热更新就不需要了,你只需要在打开app的时候点击更新就可以了,这从用户体验角度上来讲,还是很不错的。2,热更新机制每一个Cordova项目都有一个www目录,这里存放所有的web内容
- ionic3继续填坑ion-slides 由最后一张图片切换到第一张时突然反向滑动
Gavin222
在ionic3中使用ion-slides是设置loop=true,autoplay='2000'时每隔2s自动轮播,这时轮播图在原有基础上前后会自动各复制一个,由于只复制的元素没没有复制绑定事件会导致点击无效.详见上篇ionic3踩坑、ion-slides组件loop=true时有些点击事件无效;今天这篇是loop=true,autoplay="2000"时的另一个问题,这时手滑循环正常,但是自动
- ionic2:打包apk出现错误代码解决方案
Lucia_Huang
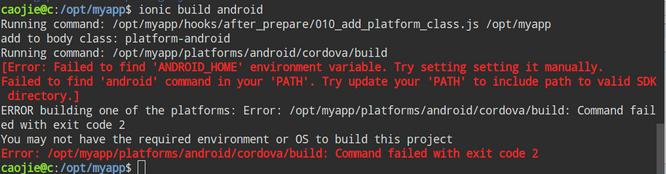
ionic2项目打包apk创建安卓应用最后报错Error:Errorcode1forcommand:cmdwithargs:/s,/c,...。网上找的方法没办法解决,不过还是把解决方案都提出来,大家遇到这个问题的可以都试试。错误代码提示.png方案1:可能是androidsdk的问题。查看你的ionic项目安卓的版本,将该版本的sdk全部下载下来再打包一次。我的版本是5.1.1,就下载5.1.1
- Ionic+three.js混合开发webgl初体验
蒲公英落脚点
安装ionicnpminstallIonic-g安装three.js1.three模块化使用THREE.jsnpminstallthree.js后example中的js文件夹下插件没有被包含。替代方案:npminstallthree-full使用typeScript:npminstallthree.js->npminstall@types/three安装完后安装three类型库单独安装npmins
- Ubuntu Docker 安装
zwb_jianshu
Docker支持以下的Ubuntu版本:UbuntuPrecise12.04(LTS)UbuntuTrusty14.04(LTS)UbuntuWily15.10Xenial16.04(LTS)其他更新的版本……如果安装Dockerce需要16.04及以上版本,安装步骤可以查看笔记部分:Cosmic18.10Bionic18.04(LTS)Xenial16.04(LTS)前提条件Docker要求Ub
- malloc debug 内存泄露案例分析
yinababa
Androidmalloc内存泄露
目录前言阅读/bionic/libc/malloc_debug/README.mdnative_heapdump_viewer.py使用测试代码测试代码log分析案例自动dump脚本(malloc_debug.sh)注意事项前言环境:Android10目的:调试native进程内存泄露,内存分配,踩内存相关问题。阅读/bionic/libc/malloc_debug/README.mdMalloc
- 【Iceberg学习四】Evolution和Maintenance在Iceberg的实现
周润发的弟弟
Iceberg学习
EvolutionIceberg支持就底表演化。您可以像SQL一样演化表结构——即使是嵌套结构——或者当数据量变化时改变分区布局。Iceberg不需要像重写表数据或迁移到新表这样耗费资源的操作。例如,Hive表的分区布局无法更改,因此从每日分区布局变更到每小时分区布局需要新建一个表。而且因为查询依赖于分区,所以必须为新表重写查询。在某些情况下,即使是像重命名一个列这样简单的变化要么不被支持,要么可
- Ionic3学习笔记(十六)上传头像至图床
Metaphors
本文为原创文章,转载请标明出处个人做的开源Demo登录注册模块采用的是Wilddog野狗通讯云的身份认证服务,不得不说各方面和Google收购的Firebase很像,十分简单易用。其中User有个photoURL字段是用来存放用户头像URL的,所以寻思着找了个免费的第三方图床(SM.MS)来存放用户头像。用到的Cordova插件是Camera和FileTransfer,分别用来拍照、相册选择和上传
- /etc/apt/sources.list 包含ubuntu18.04或bionic字样的解决思路
MonkeyKing.sun
ubuntu
如果在/etc/apt/sources.list文件中没有找到任何提到Ubuntu18.04或bionic的行,那么这些可能是通过单独的.list文件添加到/etc/apt/sources.list.d/目录中的。这是管理第三方软件源的常见做法,因为它允许将这些软件源与系统的主要sources.list文件分开管理。请按照以下步骤检查和更新这些第三方软件源:列出/etc/apt/sources.l
- linux系统服务器下jsp传参数乱码
3213213333332132
javajsplinuxwindowsxml
在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题
但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了
- Spring 注解区别以及应用
BlueSkator
spring
1. @Autowired
@Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。
2. @Qualifier
当spring中存在至少一个匹
- printf和sprintf的应用
dcj3sjt126com
PHPsprintfprintf
<?php
printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80);
echo '<br />';
printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456);
printf('th
- config.getInitParameter
171815164
parameter
web.xml
<servlet>
<servlet-name>servlet1</servlet-name>
<jsp-file>/index.jsp</jsp-file>
<init-param>
<param-name>str</param-name>
- Ant标签详解--基础操作
g21121
ant
Ant的一些核心概念:
build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文
- [简单]代码片段_数据合并
53873039oycg
代码
合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。
代码如下:
- java 通信技术
云端月影
Java 远程通信技术
在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来
- string与StringBuilder 性能差距到底有多大
aijuans
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块!
由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
- 今天碰到 java.util.ConcurrentModificationException 异常
antonyup_2006
java多线程工作IBM
今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下:
Iterator<ListItem> iter = ItemMap.keySet.iterator();
while(iter.hasNext()){
ListItem it = iter.next();
//...一些逻辑操作
ItemMap.remove(it);
}
结果运行报Con
- PL/SQL的类型和JDBC操作数据库
百合不是茶
PL/SQL表标量类型游标PL/SQL记录
PL/SQL的标量类型:
字符,数字,时间,布尔,%type五中类型的
--标量:数据库中预定义类型的变量
--定义一个变长字符串
v_ename varchar2(10);
--定义一个小数,范围 -9999.99~9999.99
v_sal number(6,2);
--定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
- Mockito:一个强大的用于 Java 开发的模拟测试框架实例
bijian1013
mockito单元测试
Mockito框架:
Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测
- 精通Oracle10编程SQL(10)处理例外
bijian1013
oracle数据库plsql
/*
*处理例外
*/
--例外简介
--处理例外-传递例外
declare
v_ename emp.ename%TYPE;
begin
SELECT ename INTO v_ename FROM emp
where empno=&no;
dbms_output.put_line('雇员名:'||v_ename);
exceptio
- 【Java】Java执行远程机器上Linux命令
bit1129
linux命令
Java使用ethz通过ssh2执行远程机器Linux上命令,
封装定义Linux机器的环境信息
package com.tom;
import java.io.File;
public class Env {
private String hostaddr; //Linux机器的IP地址
private Integer po
- java通信之Socket通信基础
白糖_
javasocket网络协议
正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤:
①创建Socket;
②打开连接到Socket的输入输出流;
④按照一定的协议对Socket进行读写操作;
④关闭Socket。
Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc
- angular.bind
boyitech
AngularJSangular.bindAngularJS APIbind
angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se
- java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class KickOutBadGuys {
/**
* 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
* Maybe you can find out
- Redis.conf配置文件及相关项说明(自查备用)
Kai_Ge
redis
Redis.conf配置文件及相关项说明
# Redis configuration file example
# Note on units: when memory size is needed, it is possible to specifiy
# it in the usual form of 1k 5GB 4M and so forth:
#
- [强人工智能]实现大规模拓扑分析是实现强人工智能的前奏
comsci
人工智能
真不好意思,各位朋友...博客再次更新...
节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心....
但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
- 记录一些常用的函数
dai_lm
java
public static String convertInputStreamToString(InputStream is) {
StringBuilder result = new StringBuilder();
if (is != null)
try {
InputStreamReader inputReader = new InputStreamRead
- Hadoop中小规模集群的并行计算缺陷
datamachine
mapreducehadoop并行计算
注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。
-----------------------------------------------------------------
- 小学4年级英语单词背诵第二课
dcj3sjt126com
englishword
egg 蛋
twenty 二十
any 任何
well 健康的,好
twelve 十二
farm 农场
every 每一个
back 向后,回
fast 快速的
whose 谁的
much 许多
flower 花
watch 手表
very 非常,很
sport 运动
Chinese 中国的
- 自己实践了github的webhooks, linux上面的权限需要注意
dcj3sjt126com
githubwebhook
环境, 阿里云服务器
1. 本地创建项目, push到github服务器上面
2. 生成www用户的密钥
sudo -u www ssh-keygen -t rsa -C "
[email protected]"
3. 将密钥添加到github帐号的SSH_KEYS里面
3. 用www用户执行克隆, 源使
- Java冒泡排序
蕃薯耀
冒泡排序Java冒泡排序Java排序
冒泡排序
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 10:40:14 星期二
http://fanshuyao.iteye.com/
- Excle读取数据转换为实体List【基于apache-poi】
hanqunfeng
apache
1.依赖apache-poi
2.支持xls和xlsx
3.支持按属性名称绑定数据值
4.支持从指定行、列开始读取
5.支持同时读取多个sheet
6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java
比如:
Str
- 3个处于草稿阶段的Javascript API介绍
jackyrong
JavaScript
原文:
http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email
本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API.
1) Web Alarm API
&
- 6个创建Web应用程序的高效PHP框架
lampcy
Web框架PHP
以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐:
1. CakePHP
CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。
2. CodeIgniter
CodeIgniter是一个非常小且功能强大的PHP框架,适合需
- 评"救市后中国股市新乱象泛起"谣言
nannan408
首先来看百度百家一位易姓作者的新闻:
三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。
首先,中国股市这两天
- 页面全屏遮罩的实现 方式
Rainbow702
htmlcss遮罩mask
之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。
最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就
- 关于angularjs的点滴
tntxia
AngularJS
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。
Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。
这里我们来简单的探讨一下它的应用。
首先使用Angularjs我
- Nutz--->>反复新建ioc容器的后果
xiaoxiao1992428
DAOmvcIOCnutz
问题:
public class DaoZ {
public static Dao dao() { // 每当需要使用dao的时候就取一次
Ioc ioc = new NutIoc(new JsonLoader("dao.js"));
return ioc.get(