OpenLayers学习笔记中级篇(一、各种地图的加载)
学习了前面的初级篇,相信大家对OplenLayers已经有了一个初步的认识,下面我们再继续深入学习OpenLayers的相关功能!
我们这节主要是加载各种各样的地图,包括在线服务的地图,比如天地图、高德、OSM等,还有一些我们自己使用地图服务器发布的地图,比如使用Geoserver发布的wms地图服务,最后还介绍了常用矢量地图数据的加载,好了,让我们开始吧!
首先我们再来深入学习一下Source和Layer和用法。在前面的例子中,已经对Source和Layer有所了解了。比如我们加载了Open Street Map的地图。然而世界上的地图并不只有Open Street Map,还有很多其他的地图,比如Google地图,天地图,高德地图,百度地图等。如果OpenLayers支持的地图来源越多,就会越适用,越强大。除了加载基本的地图之外,GIS还需要加载很多其他的信息,比如街道名称,商店名称,公交站点,道路等等。那么在OpenLayers 3中,具体该如何把这些添加在地图上呢?
首先需要明白的一点是,Source和Layer是一对一的关系,有一个Source,必然需要一个Layer,然后把这个Layer添加到Map上,就可以显示出来了。通过官网的API搜索ol.source可以发现有很多不同的Source,但归纳起来共三种:ol.source.Tile,ol.source.Image和ol.source.Vector。
ol.source.Tile对应的是瓦片数据源,现在网页地图服务中,绝大多数都是使用的瓦片地图,而OpenLayers 3作为一个WebGIS引擎,理所当然应该支持瓦片。ol.source.Image对应的是一整张图,而不像瓦片那样很多张图,从而无需切片,也可以加载一些地图,适用于一些小场景地图。ol.source.Vector对应的是矢量地图源,点,线,面等等常用的地图元素(Feature),就囊括到这里面了。这样看来,只要这两种Source就可以搞定80%的需求了。- 从复杂度来分析,
ol.source.Image和ol.source.Vector都不复杂,其数据格式和来源方式都简单。而ol.source.Tile则不一样,由于一些历史问题,多个服务提供商,多种标准等诸多原因,导致要支持世界上大多数的瓦片数据源,就需要针对这些差异提供不同的Tile数据源支持。在更进一步了解之前,我们先来看一下OpenLayers 3现在支持的Source具体有哪些:
我们主要来分析一下ol.source.Tile,这个由于各种原因比较复杂,其叶子节点类有很多,大致可以分为几类:
- 在线服务的
Source,包括ol.source.BingMaps(使用的是微软提供的Bing在线地图数据),ol.source.MapQuest(使用的是MapQuest提供的在线地图数据)(注: 由于MapQuest开始收费,ol v3.17.0就移除了ol.source.MapQuest),ol.source.OSM(使用的是Open Street Map提供的在线地图数据),ol.source.Stamen(使用的是Stamen提供的在线地图数据)。没有自己的地图服务器的情况下,可直接使用它们,加载地图底图。 - 支持协议标准的
Source,包括ol.source.TileArcGISRest,ol.source.TileWMS,ol.source.WMTS,ol.source.UTFGrid,ol.source.TileJSON。如果要使用它们,首先你得先学习对应的协议,之后必须找到支持这些协议的服务器来提供数据源,这些服务器可以是地图服务提供商提供的,也可以是自己搭建的服务器,关键是得支持这些协议。 - ol.source.XYZ,这个需要单独提一下,因为是可以直接使用的,而且现在很多地图服务(在线的,或者自己搭建的服务器)都支持xyz方式的请求。国内在线的地图服务,高德,天地图等,都可以通过这种方式加载,本地离线瓦片地图也可以,用途广泛,且简单易学,需要掌握。
总结概括呢就是如果你没有地图服务器,那么你要加载地图就只能调用地图商发布的在线服务,包括在线服务的Source:ol.source.BingMaps,ol.source.OSM等地图;还有一种是ol.source.XYZ格式的在线服务地图,包括国内的一些在线服务地图,高德、百度、天地图等。
如果你有自己的地图服务器,那么你就可以发布地图服务然后在OpenLayers中调用自己发布的服务了,例如我们常见的几种发布的服务:ol.source.TileArcGISRest---ArcGIS发布的服务还有Geoserver发布的服务等等。
1、在线地图服务的加载,
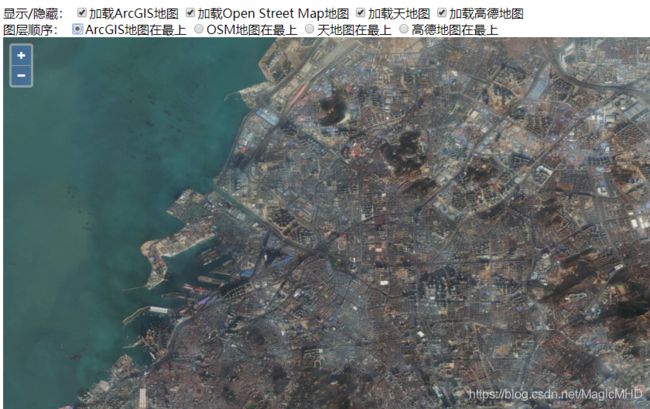
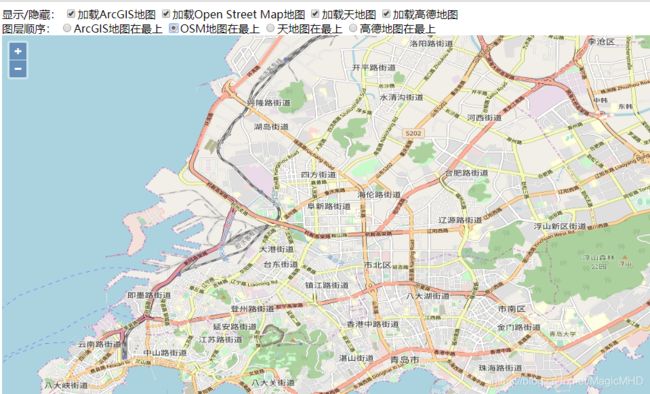
在线地图加载
显示/隐藏:
加载ArcGIS地图
加载Open Street Map地图
加载天地图
加载高德地图
图层顺序:
ArcGIS地图在最上
OSM地图在最上
天地图在最上
高德地图在最上
先来运行代码看一下效果如下图:
可以看到我们在这不仅仅只讲解了在线地图服务的加载,我们还加入了地图图层管理的功能,包括图层的显隐控制和图层的叠加顺序控制,这些功能在我们的实际项目开发工作中都是特别重要的。
2、使用地图服务器发布地图,然后使用OpenLayers加载我们发布的服务,这里比较常用的就是使用Geoserver发布地图服务,如何使用Geoserver发布地图服务,在后面我会继续讲解,这里我们只讲解如何加载它发布的服务,话不多说,直接上代码:
Geoserver地图加载
我们先来看一下运行后的效果,然后再进行代码的讲解:
我们在这里加载了一副中国的矢量地图,细心的大家可以看到我在代码中是放了两个Layer的,一个是Image格式的,一个是Tile格式的,只不过Tile格式的Layer我没有让他显示,Visible属性设置的false,大家自己在写的时候可以试一下加载Tile的效果。
3、最后我们再来讲解一下矢量地图的加载,矢量图使用直线和曲线来描述图形,这些图形的元素是一些点、线、矩形、多边形、圆和弧线等等,它们都是通过数学公式计算获得的。由于矢量图形可通过公式计算获得,所以矢量图形文件体积一般较小。矢量图形最大的优点是无论放大、缩小或旋转等不会失真。在地图中存在着大量的应用,是地图数据中非常重要的组成部分。
为了便于存储,传递,使用,矢量地图会按照一定的格式来表达,比如常见的GeoJSON,TopoJSON,GML,KML,ShapeFile等等。 除了最后一个ShapeFile,其他几个格式的矢量地图OpenLayers 3都支持,使用起来也是非常的简单,下面我们就拿最复杂的ShapeFile数据来练手,其实加载ShapeFile数据也不复杂,只不过多了一步数据的转换,即ShapeFile-----》Json数据。下面我们来看一下如何转换:
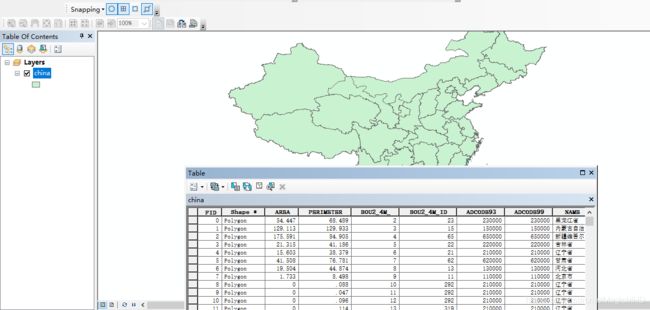
首先我们来看一下我们的shapeFIle数据如下图:
我们的shapeFIle是一副中国的省域矢量图,下面我们将他转换为json格式的数据,主要有两种方法:
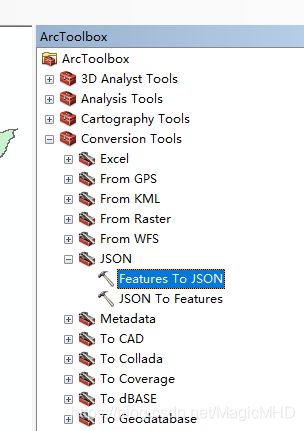
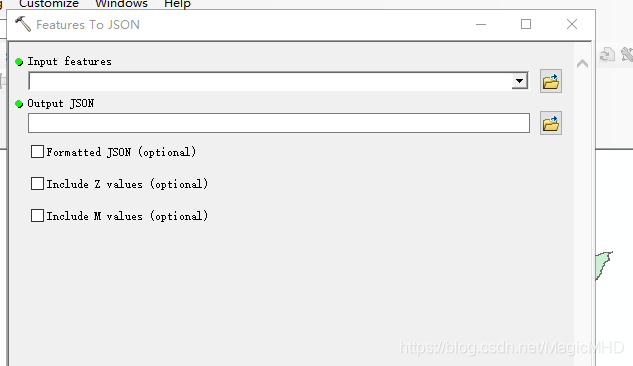
一、使用ArcGIS进行转换如下:
选择工具箱中的FeatureTOJson然后选择输入和输出文件的路径即可完成转换:
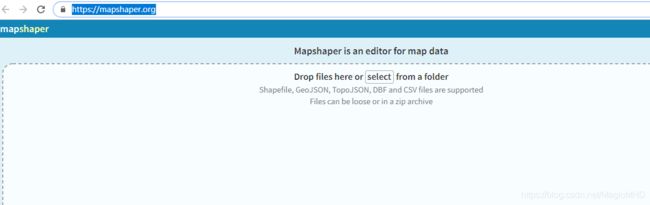
二、使用别人现成的工具进行转换:
这里给出一个网址:https://mapshaper.org/ 首先点击“select”选择我们的shapefile文件:
选择完以后点击导出:
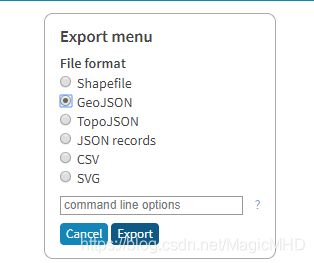
格式选择GeoJSON格式即可:
现在我们有了一个china.json格式的文件了,如何把它加载到页面上以地图的形式显示呢?话不多说,直接上代码:
OpenLayers 3地图加载
运行代码然后先来看一下效果图:
这里说明我们已经加载成功!然后我们来解释一下代码:
- 加载矢量图使用的
source是ol.source.Vector, layer是ol.layer.Vector,不要错误的使用。 - 加载代码之所以这么简单,是因为OpenLayers 3内置了对应矢量地图格式的解析类,比如
ol.format.GeoJSON。 它们都位于包ol.format下面,可以在API官方文档中查询得到。 如果是shapefile这种不支持的,则需要自己解析。 解析后,矢量地图都会转换为对应于OpenLayer s 3中的feature。 所以,当加载完成后,可以通过source的getFeatures方法来获取所有的矢量图形。 - 需要注意坐标系,因为
.geojson文档里用的是和当前地图用的不一样的坐标系
好了,本节关于 各种地图的加载就介绍到这儿了,下一节我将带领大家学习如何对加载的矢量地图做一些简单的操作,比如查询、分析等!大家加油!