App"确定"按钮应该在左边还是右边?
iOS说:"I’m always right",于是"确定"就在了右边。Android倔强的说:"要在左边",于是"确定"就在了左边。接着,iOS把Android揍了一顿,"stay foolish,foolish……都TM要在右边",Android被硬拗到了右边。
这是个老话题了,只是时间流转,各平台都在更新,我们也要与时俱进,有必要再拿出来提一提。移动端三大主要平台,Android、iOS、Windows Phone,咱们逐个说。
1. 先从WP开始吧,WP平台内的弹出提示称之为"raw notifications",延续Win桌面平台的设计原则。
2. iOS平台,它的出身与历史注定了与OS X在设计上的传承。与Win相反(或者说Win有意与OS X相反,这里面又要翻出一堆历史遗留问题了 ^_^)肯定性操作位于右边,否定性操作位于左边。(大多数情况下)ps. iOS需要注意按键高亮的状态。
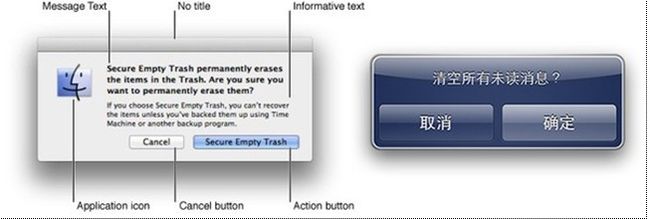
iOS继承了OS X的设计原则(图3右),只是稍稍有些不一样,体现在对于Cancel的理解上:
当操作涉及潜在的风险时,两个按键中"Cancel"按键应位于右侧,并高亮提示。
当需要引导人们进行所期望的操作时,两个按键中的"Cancel"按应位于左侧,相对应的操作按键高亮提示。
iOS中"Cancel"可能位于左侧,也可能位于右侧,这取决于所执行的操作是否具有破坏性。 iOS平台更看中的是按键的高亮状态(iOS高亮状态始终在右侧,OS X则不然)。同时在dialog弹出的情况下按下Home键,应当是等同于点击了"Cancel"按键,并不执行任何操作。iOS Human Interface Guidelines,传送门(参见alert的描述):http://developer.apple.com/library/ios/#documentation/UserExperience/Conceptual/MobileHIG/UIElementGuidelines/UIElementGuidelines.html#//apple_ref/doc/uid/TP40006556-CH13-SW39
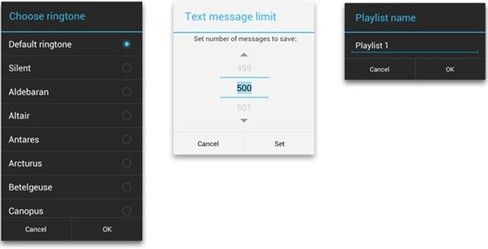
3. Android平台,这才是最头痛的家伙,大多数的坑都在这里。刚出道时,可能是因为当时设计规范执行力度、Android系统的碎片化等原因,导致dialog内的操作按键顺序随着各应用开发者喜好而定,大多数与Win平台保持一致。更新至Android 4.x后,官方终于对此有了一个很明确的态度,并在Android Design里有了标准的定义。
Android Design,传送门(参见Dialog章节):http://developer.android.com/design/building-blocks/dialogs.html
聊完了各平台的设计规范,对各平台dialog内操作按键的顺序有所了解,大家知道怎么去进行设计了,但是身为设计者需要更进一步的思考。
如果你是一个苦逼的设计者,在完全没有设计原则指导的情况下,将如何安排Dialog内操作按键的顺序呢?…… 想个五分钟吧。
以下仅为个人观点!!欢迎打脸 ^_^
我倾向于肯定性操作位于右边,否定性操作位于左边,也就是"取消/确定"。ps.所说皆错
"取消/确定",采用这种顺序最大的理由是符合自然的阅读顺序,也就是大部分从左起语言的顺序。用户在执行某操作弹出dialog后,视线最先接触的是需要执行的"Action",因为设计者认为「Action」重要程度比"Cancel"要高,需要着重强调(这里涉及认知领域的首因效应,以后有机会再讲吧。)ps.由于是Win平台所采用的顺序,就简称为Win顺序吧。
"取消/确定",由于主要是水果平台采用,以下简称为 OS X顺序,或者iOS顺序。说说具体为什么倾向它的几个理由:
阅读视线流
扫视时的阅读顺序
逻辑顺序
1. 阅读视线流,Win顺序虽然能够用户视线更早接触到"Action",但不可否认一个事实,用户会阅读完所有可操作的选项,这意味着用户的视线不会停留在"Action"上,它将继续向后进行扫描,在查看完所有可选项后,再返回之前的的"Action"执行相应操作。采用iOS顺序,用户的视线流将会更平滑,视线最终停留的位置也是"Action"所处的位置。通过图5对比,可以得知「确定」放置于左侧,将导致用户的视线流发生改变,用户视线流无意识的回跳,而放于右侧将保持视线流在一个方向,减少视线曲折搜索的过程。
为什么在dialog弹出时会出现扫视?因为,用户对于dialog里的内容只是快速的浏览,或者说是没有人会认真阅读dialog里的内容。由此也引申出dialog设计时的一个重要原则:不要在dialog相关的action按键里写上"好"或"确定"等,应该用实际会发生的动作来命名。这也是为什么建议使用动词的原因。如:你需要执行一个"保存"操作,那你的dialog里出现的相关Action应该是"取消"和"保存"。
说回扫视,用户的在进行扫视时顺序往往如图6,最终视觉的落点是在视觉界面的右下角(Terminal Area),扫视终点往往就在"Action"区域上,该区域能够获得更多的视觉关注。这也是为什么Win及OS X桌面系统内的dialog按键均非居中显示,而是位于右下角的原因。Gutenberg Diagram(古藤堡图表)也是用以描述扫视顺序的模型(传送门:http://www.studiodino.com/info/news47.htm)。。ps.注意图6标识出的区域1,iOS在右侧"Action"键上加了高亮效果,这对视觉搜索有益。
3. 逻辑顺序,首先让我们来对dialog内按键定义一下,"确定"按键是用户以执行相关操作的按键,点击后将对现有状态发生根本性的改变。"取消"按键是使用户返回到原来状态,取消当前dialog。
这意味着,用户点击"Action"后将进入下一步操作,点击"Cancel"将执行返回操作。想想我们常见的:浏览器上的导航按键、kindle上的左右翻页按键、安排软件过程当中的"上一步""下一步"……等等!
如图7,用户在dialog内所看到的视觉顺序与逻辑顺序是一致的。
另外,桌面平台上还考虑到用户左右手使用习惯,这其实与dialog内的逻辑顺序也有所关联。我们知道大部分的人主要是右手用户,当dialog内的"Action"位于右侧时,用户在操作时能够更为顺应他们自身的使用习惯。 这一点还体现在Win和OS X桌面文件排布顺序方面,OS X为了大部分的右手用户将桌面文件分布在屏幕的右侧。
来源:MoonMonster的博客