- DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计期末网页作业html静态网页html5期末大作业网页设计web大作业
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
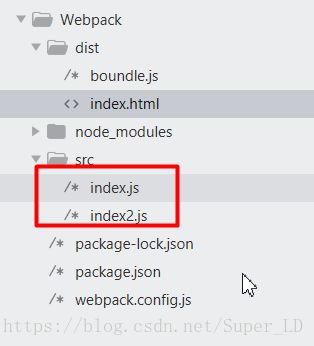
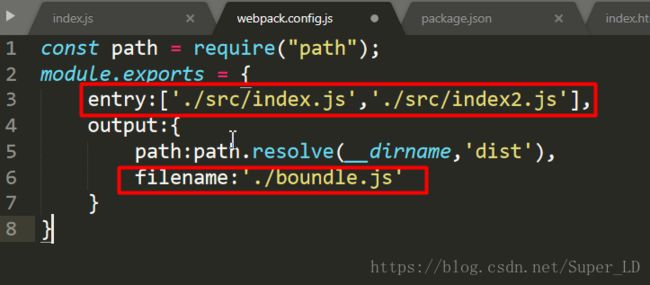
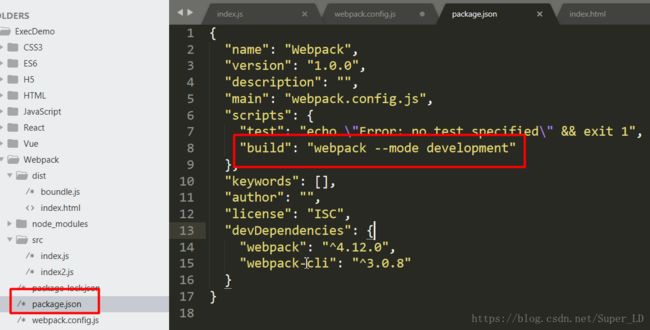
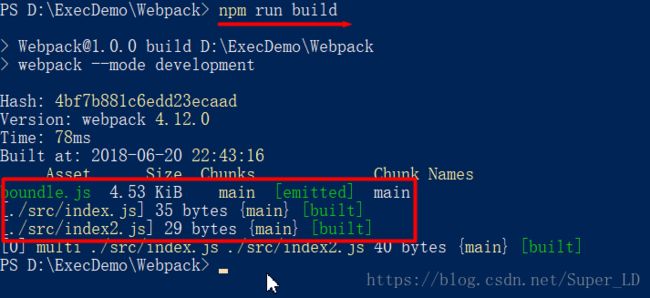
- webpack图片等资源的处理
dmengmeng
需要的loaderfile-loader(让我们可以引入这些资源文件)url-loader(其实是file-loader的二次封装)img-loader(处理图片所需要的)在没有使用任何处理图片的loader之前,比如说css中用到了背景图片,那么最后打包会报错的,因为他没办法处理图片。其实你只想能够使用图片的话。只加一个file-loader就可以,打开网页能准确看到图片。{test:/\.(p
- 详解“c:/work/src/components/a/b.vue“‘ has no default export报错原因
hw_happy
开发语言前端vue.jsjavascript
前情提要在一个vue文件中需要引入定义的b.vue文件,但是提示b文件没有默认导出,对于vue2文件来说有exportdefault,在中,所有定义的变量、函数和组件都会自动被视为默认导出的组件内容。因此,不需要显式地使用exportdefault来导出组件。但是在我引用这个文件的时候还是提示了这个错误,原来是我的项目使用了ts和vite\webpack,因为TypeScript和Vue的默认导出
- react里的index.js是怎么跟index.html结合起来的?
SherrinfordL
image.pngcreate-react-app把webpack、babel等配置都封装到了依赖项目react-script中,所以你无法直观的看到这些配置。你可以在项目下运行npmruneject,被隐藏的配置文件就会暴露到项目根路径下。把请求转发到index.html原因是,你执行npmrunstart时,启动的webpack-dev-server,会加载react-script项目conf
- 【VSCode扩展】通义灵码运行提示“此应用无法在你的电脑上运行”
coderYYY
VSCodebug解决方案前端vue.js编辑器visualstudiovscode
作者:coderYYY个人简介:前端程序媛,目前主攻web前端,后端辅助,其他技术知识也会偶尔分享欢迎和我一起交流!(评论和私信一般会回!!)个人专栏推荐:《前端项目教程以及代码》自从半月前,通义灵码一运行就会报这个错尝试了以下方法,都无法解决:阿里云官方方法:删除c盘的.lingma卸载重新安装通义灵码以管理员身份运行VSCode防火墙设置准入安装之前的版本最后是在扩展设置里面解决的路径不填也可
- 微信小程序生成小程序转发链接,携带参数跳转到另外一个页面
coderYYY
前端项目教程以及代码小程序微信小程序前端javascript微信
作者:coderYYY个人简介:前端程序媛,目前主攻web前端,后端辅助,其他技术知识也会偶尔分享欢迎和我一起交流!(评论和私信一般会回!!)个人专栏推荐:《前端项目教程以及代码》✨一、前言需求:在页面A生成分享链接(携带参数),分享到微信聊天后,好友点击链接可跳转到页面B,页面B可获取到参数二、具体实现pageA(生成链接页面):通过给button组件设置属性
- 深入理解Webpack核心模块Tapable钩子[异步版]
weixin_34413802
webpackjavascriptViewUI
接上一篇文章深入理解Webpack核心模块WTApable钩子(同步版)tapable中三个注册方法1tap(同步)2tapAsync(cb)3tapPromise(注册的是Promise)tapable中对三个触发方法1call2callAsync3promise这一章节我们将分别实现异步的Async版本和Promise版本异步钩子AsyncParallelHookAsyncParallelHo
- webpack 之 tapable 学习
weixin_34008784
webpackjavascriptViewUI
前言webpack大家应该都耳熟能详了。个人感觉,webpack的本质就是让一堆的Loader和Plugin在webpack的可支配范围内,有序可控的执行,最终生成一堆可在浏览器中执行的code和一些状态信息。而这些Loader和Plugin,有用户自定义的,也有webpack自己内部定义的。Loader的运行机制,不是这篇文章讲述的内容,有需要的朋友,可以看下我之前的这篇文章:webpack之l
- webapck由浅入深——(Tapable)
weixin_33737134
webpackViewUI
webpack系列文章webpack由浅入深——(webpack基础配置)webpack由浅入深——(webpack优化配置)webpack由浅入深——(tapable)webpack由浅入深——(webapck简易版)webpack由浅入深——(ast、loader和plugin)Tapable和webpackTapable是基于发布订阅模式实现的一个类库,提供了许多Hook类,可创建许多钩子。
- webpack插件开发必会Tapable
web老猴子
webpack前端javascript
认识Tapable官方对tapable的定义是钩子,业界很多写tapable的觉得它是发布订阅模式,它确实很像发布订阅模式,但是不完全是,至于官方说的钩子,个人感觉在webpack内部可以称作钩子,因为是官方定义的,所以肯定是按照设计的想法来使用的,如果是你自己使用,操作不当可能就不是钩子了,毕竟只是一个工具,你拿扳手当锤子也没人说你什么,以上是个人见解,下面附上一些验证的思路。不喜欢论证,喜欢看
- webpack的插件机制(Tapable)
若梦plus
前端工程化webpack前端
webpack的插件机制(Tapable)在具体介绍webpack内置插件与钩子可视化工具之前,我们先来了解一下webpack中的插件机制。webpack实现插件机制的大体方式是:创建-webpack在其内部对象上创建各种钩子;注册-插件将自己的方法注册到对应钩子上,交给webpack;调用-webpack编译过程中,会适时地触发相应钩子,因此也就触发了插件的方法。Webpack本质上是一种事件流
- 四、webpack4.0 - tapable
Razas
WEBPACK4webpack4.0
一、tapable介绍webpack中插件的时候,需要用到tapable。新建一个项目WEBPACK-Tapable。初始化package.json:npminit-y安装:npminstalltapable--savetapable是一个包。二、tapable三、AsyncParralleHook四、AsyncSeriesHook五、AsyncSeriesWaterfall
- tapable详解
风火一回
webpacktapablewebpack插件制作
tapable详解tapable是webpack内部使用的一个流程管理工具,主要用来串联插件,完善事件流执行。1.安装tapableyarnaddtapable2.常用hooksimport{SyncHook,SyncBailHook,SyncWaterfallHook,SyncLoopHook,AsyncParallelHook,AsyncParallelBailHook,AsyncSeries
- Tapable
信海利世
webpackwebpack前端
一、Tapable是什么?Tapable是一个类似于Node.js的EventEmitter的库,主要是控制钩子函数的发布与订阅,控制着webpack的插件系统。Tapable库暴露了很多Hook(钩子)类,为插件提供挂载的钩子const{SyncHook,//同步钩子SyncBailHook,//同步熔断钩子即return一个非undefined的值,则不再继续执行后面的监听函数SyncWate
- Webpack插件核心原理
gogo2027
webpack
引言围绕Webpack打包流程中最核心的机制就是所谓的Plugin机制。所谓插件即是webpack生态中最关键的部分,它为社区用户提供了一种强有力的方式来直接触及webpack的编译过程(compilationprocess)。今天,我们来聊聊Webpack中必不可少的核心Plugin机制~Plugin本质上在Webpack编译阶段会为各个编译对象初始化不同的Hook,开发者可以在自己编写的Plu
- webpack怎么配置单页面或者多页面项目?
镜中的女孩-potato
webpack前端node.js
单页直接在entry中指定单页面的入口文件即可,对于多页面来说,如果页面之间有依赖关系可以考虑将entry的值改成一个数组,数组中的每一项是入口文件的地址,并且通过dependOn配置多个入口的依赖关系,一般的,我们也可以直接在entry中配置多个入口文件的键值对1、单页面举个例子=>你有这样一个项目架构├──config│├──webpack.config.js//webpack配置文件├──s
- fetch-event-source 如何通过script全局引入
cuiyuchen111
javascript前端
fetchEventSource源码中导出了两种类型的包cjs和esm。但是有个需求如何在原生是js中通过script标签引呢?需要加上type=module。今天介绍另一种方法下载源码文件:https://github.com/Azure/fetch-event-source.git安装:npminstall--save-devwebpackwebpack-clits-loadertypescr
- 【Webpack 踩坑】CSS加载缓慢
①条咸鱼
webpackcssrust
问题:使用webpack5,单独index.scss在assets/css目录下,但是不管是production还是development环境下,都会出现dom加载完后再渲染样式本意是想要将样式单独打包到一个文件夹,还有压缩css于是用了mini-css-extract-plugin这个loader(前提要先安装)//webpack.config.jsconstMiniCssExtractPlug
- 从零开始一步一步搭建 Vue3 + Webpack5 项目脚手架指南
Sam9029
Webpack前端webpack
**若此文你认为写的不错,不要吝啬你的赞扬,求收藏,求评论,求一个大大的赞!**由于文章有一万字左右的,故而内容中部分不免冗余,或许有写了些废话进去,但整体也无伤大雅**文章是初次实践总结,若有错误或某个内容有更优的解决方案,还望指正!**附录中有脚手架文件夹目录大纲(Vue3+Webpack5)脚手架项目源码:https://github.com/sam9029/s9_webpack_g
- webpack原理、优势、基本功能和常见问题
伟大的人民艺术家
javascriptes6
webpack是一个模块打包工具,用它可以管理项目中的模块依赖,并编译出所需的静态文件。打包原理:webpack打包原理是根据文件间的依赖关系对其进行静态分析,将这些模块按指定规则生成静态资源,当webpack处理程序时,它会递归地构建一个依赖关系图,其中包含应用程序需要的每个模块,将所有这些模块打包成一个或多个bundle。webpack构建流程初始化参数—>开始编译---->确定入口---->
- 前端技能树,面试复习第 29 天—— 简述 Babel 的原理 | Webpack 构建流程 | Webpack 热更新原理 | Git 常用命令
编程轨迹_
前端面试复习笔记前端面试面经前端工程化WebpackBabel前端面试大厂面试题
31b3479814f74acbb70b9f63f2e80012.gif"width=“100%”>⭐️本文首发自前端修罗场(点击加入社区,参与学习打卡,获取奖励),是一个由资深开发者独立运行的专业技术社区,我专注Web技术、答疑解惑、面试辅导以及职业发展。。1.Babel的原理是什么?babel的转译过程也分为三个阶段,这三步具体是:解析、转换、生成解析Parse:将代码解析⽣成抽象语法树(AS
- 前端开发深入了解webpack
史努比的大头
前端
什么是webpackWebpack是一个现代JavaScript应用程序的模块打包工具。它主要用于将各种资源(如JavaScript、CSS、图片等)打包成一个或多个文件,以优化Web应用的加载性能。Webpack的核心功能包括:模块化:支持将代码拆分为模块,便于管理和重用。打包:将多个模块和资源打包成一个或多个文件,减少HTTP请求。加载器(Loaders):处理不同类型的文件(如转换ES6到E
- 【Webpack】了解Webpack
Sam9029
Webpackwebpack前端node.js
Sam9029的CSDN博客主页:Sam9029的博客_CSDN博客-前端领域博主若此文你认为写的不错,不要吝啬你的赞扬,求收藏,求评论,求一个大大的赞!*文章若有错误或某个内容有更优的解决方案,还望指正!*Webpack了解webpack指南https://webpack.docschina.org/guides/webpack文档https://webpack.docschina.org/前
- Webpack 概念速通:从入门到掌握构建工具的精髓
tabzzz
前端webpack前端
Webpack基本概念这里我们先简单熟悉下Webpack的基本概念,我们在搭建项目的时候都会要用到的!这里我们分享的着重点是基本概念而不是具体配置项和使用方法依赖图(dependencygraph)模式(mode)入口(entry)输出(output)加载器(loader)插件(plugin)源映射(SourceMaps)开发服务器(devServer)依赖图(dependencygraph)依赖
- 高级 - 总结
怕冷的火焰(~杰)
nodejs和webpackwebpack
高级总结:我们从4个角度对webpack和代码进行了优化:1.提升开发体验使用SourceMap让开发或上线时代码报错能有更加准确的错误提示2.提升webpack打包构建速度使用HotModuleReplacement让开发时只重新编译打包更新变化了的代码,不变的代码使用缓存,从而使更新速度更快使用OneOf让资源文件一旦被某个loader处理了,就不会继续遍历了,打包速度更快使用Include
- webpack 配置
weixin_44101835
webpack前端node.js
webpack.base.jsconstpath=require('path');constHtmlWebpackPlugin=require('html-webpack-plugin');constMiniCssExtractPlugin=require('mini-css-extract-plugin');modules.export=function(isDev){return{//入口文件
- 值得你学习的构建工具-Webpack5.0简化版--五大核心概念
双头雄狮
构建工具学习webpack
一、Webpack是什么简单来说,webpack就是一个用于现代JavaScript应用程序的静态打包工具,打包过程:从入口文件开始,构建一个依赖关系图,其中包含应用程序需要的每个模块,然后将这些所有模块打包,它们均为静态资源,用于展示你的内容。Webpack5运行于Node.jsv10.13.0+的版本。二、为什么使用Webpack在以前我们开发一个项目的时候,会出现很多.css、.js等类似的
- Webpack五大核心概念
前路茫茫——何处无香
webpackwebpack
一、Entry入口(Entry)指示webpack以哪个文件为入口起点开始打包,分析构建内部依赖图。二、Output输出(Output)指示Webpack打包后的资源bundles输出到那里去,以及如何命名。三、LoaderLoader让Webpack能够取处理那些非JavaScript文件(Webpack自身子理解JavaScript)四、Plugins插件(Plugins)可以用于执行范围更广
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p